Overblik
Chrome DevTools er et fremragende sæt værktøjer, der er indbygget direkte i den mest populære webbrowser, Google Chrome. Det bedste ved Chrome DevTools er, at de er virkelig nemme at bruge og er et must for webudviklere i dag. Chrome DevTools kan hjælpe dig med at få et meget dybt indblik i, hvordan dit projekt fungerer, lige fra diagnosticering af almindelige problemer, du står over for i dit projekt, til sporing af hastighed og ydeevne for hver enkelt komponent i din applikation. Alt sammen gratis!
I denne lektion vil vi se på, hvilke DevTools der alle er til stede i Google Chrome-browseren.
Chrome DevTools
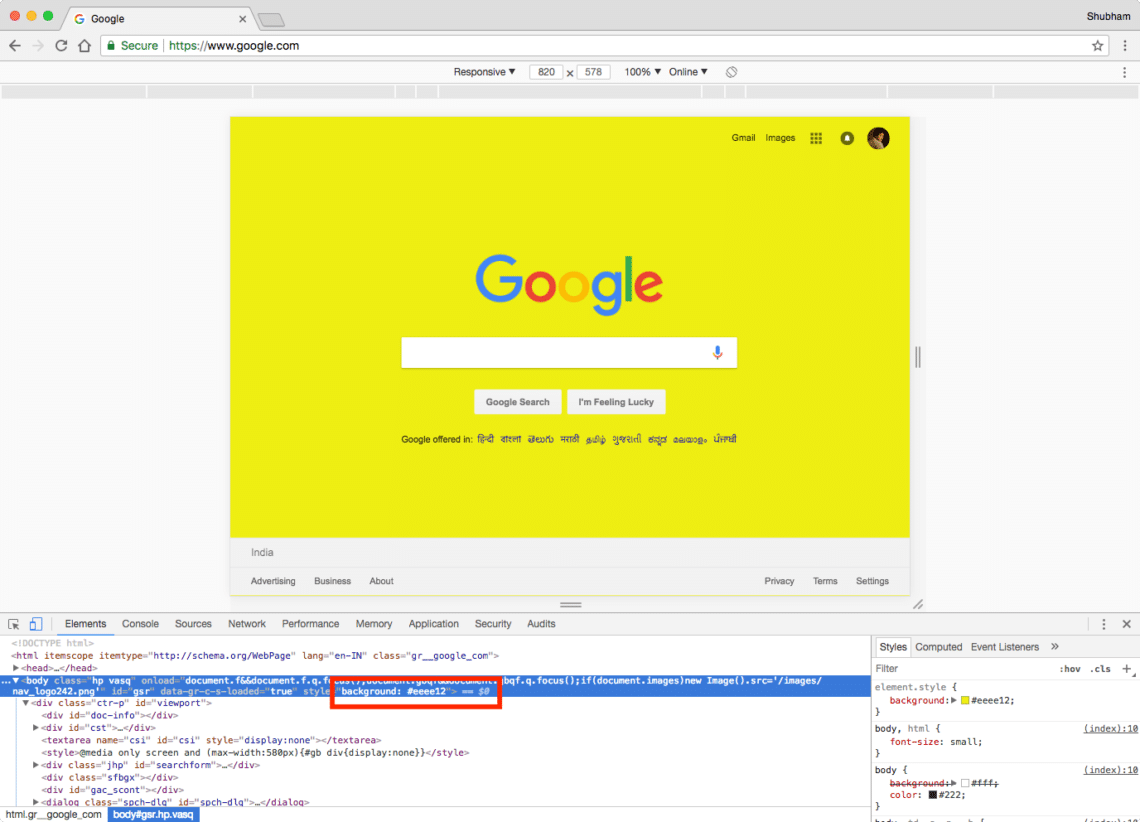
Chrome DevTools er et virkelig kraftfuldt sæt værktøjer. Med disse værktøjer er det endda muligt at ændre websteder, som du ikke ejer, for en specifik session selv. Lad os prøve at ændre farven på Google-webstedet. Åbn DevTools med Cmd + Shift + C og tilføj en baggrundsfarve i body:

Føjning af baggrundsfarve
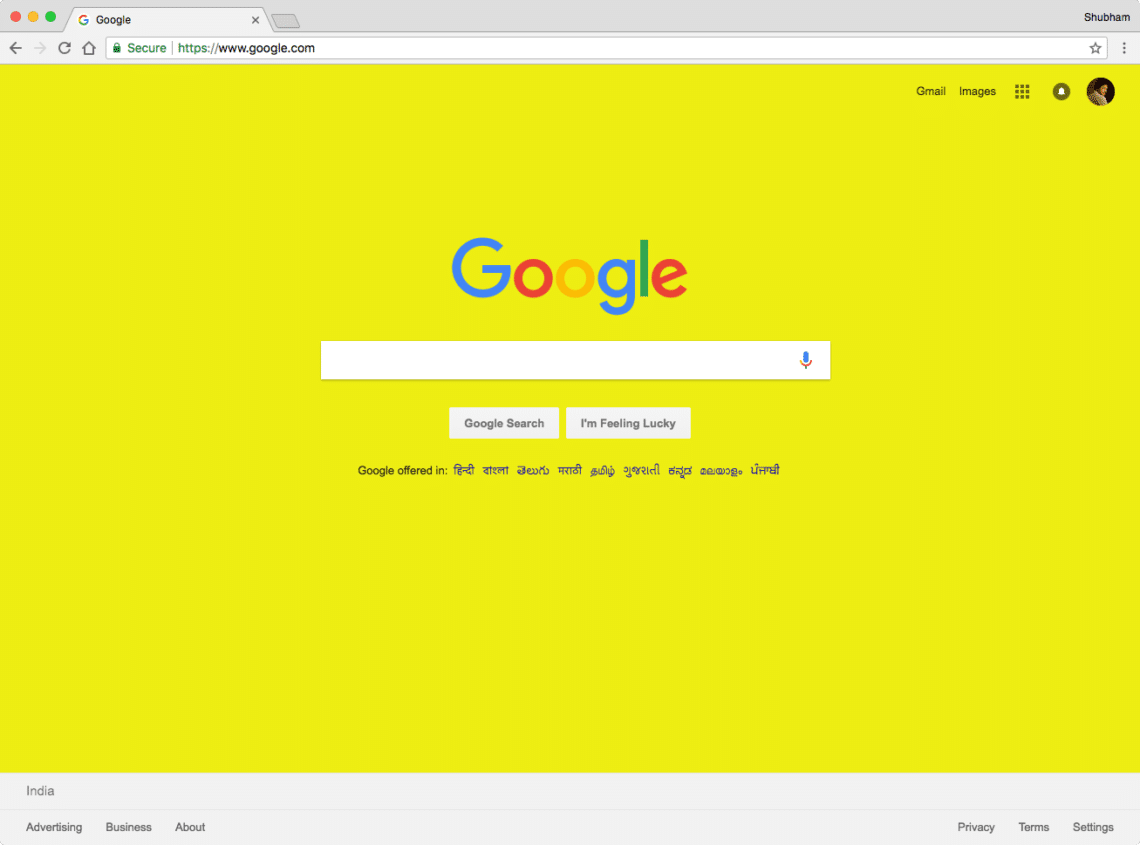
Nu, når vi lukker DevTool-vinduet, kan vi se effekten:

Google Color update
Lad os nu prøve disse værktøjer.
Installation
En meget god ting ved Chrome DevTools er, at du ikke behøver at installere noget ud over en almindelig webbrowser, dvs. Google Chrome. Hvis du allerede har den, fremragende, så er du klar til at gå i gang med det samme!
Visning og ændring af CSS
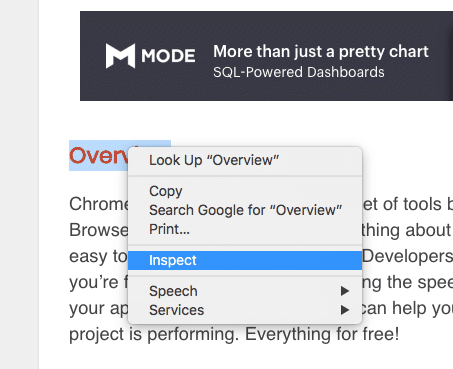
Til at begynde med vil vi begynde med blot at ændre et elements CSS. Vi vil starte med selve LinuxHints elementer. Her højreklikker vi på et af H1-tags for at finde inpect-indstillingen:

Finding inspect option
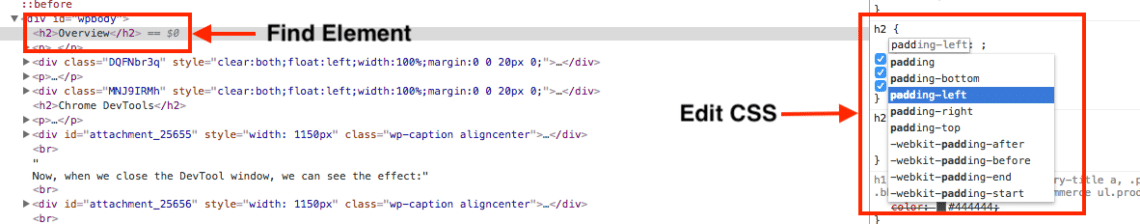
Næst, når kilden til dette element er fremhævet, kan vi redigere CSS-egenskaberne blot ved at redigere kilden:

Rediger element CSS
Så snart du trykker på enter, vil CSS’en blive anvendt på det valgte element.
Debugging JavaScript
I alle programmeringssprog lærer de fleste udviklere at kode og debugge deres programmer ved at tilføje en masse udskriftsangivelser for at se, hvilket output deres kode producerer, og hvilken vej den følger. I JS bruger vi console.log()-kommandoer til det samme formål.
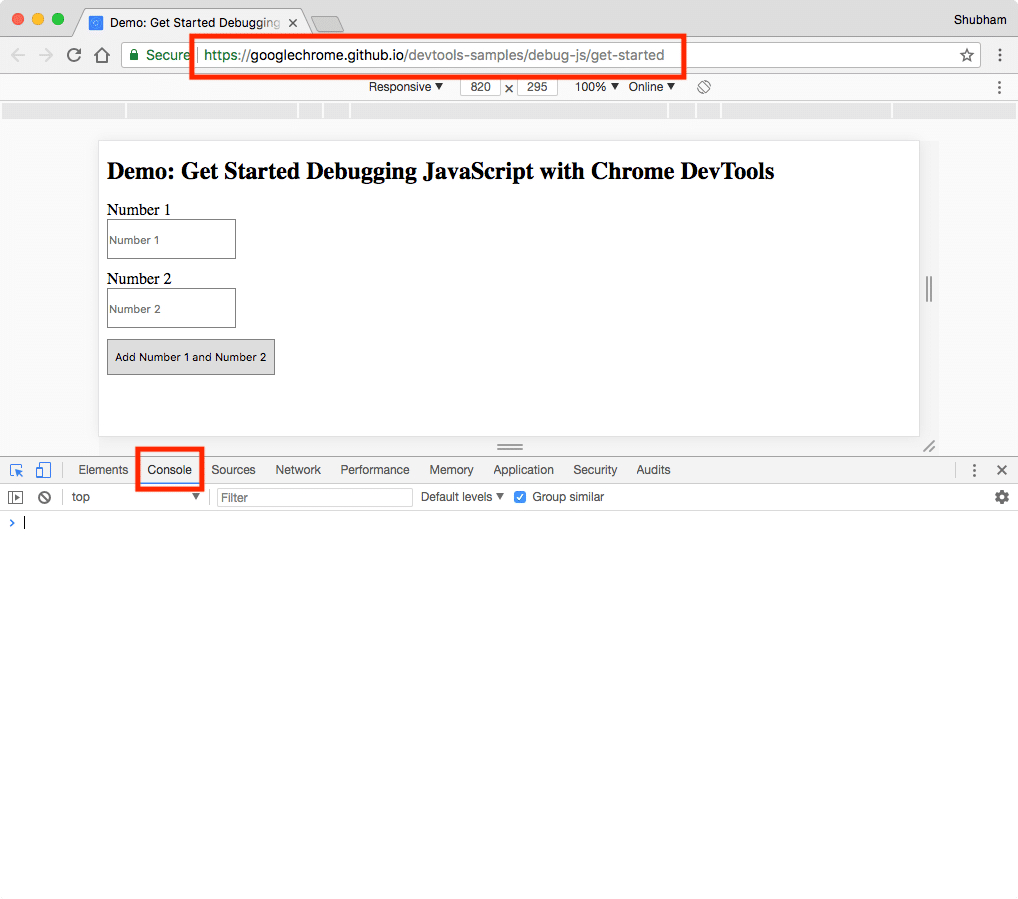
Vi vil gøre brug af et eksempelprojekt på Google Chrome Github-repositoriet. Klik her for at åbne denne demo i en ny fane, hvorefter vi åbner DevTools med Cmd + Shift + C. Når konsollen er åben, vil den se sådan ud:

JS Console
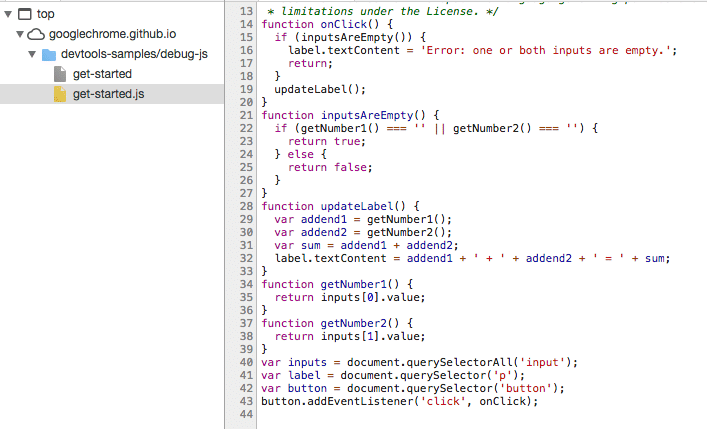
På fanen kilder kan vi endda se JS-kilden for JS.

JavaScript Source
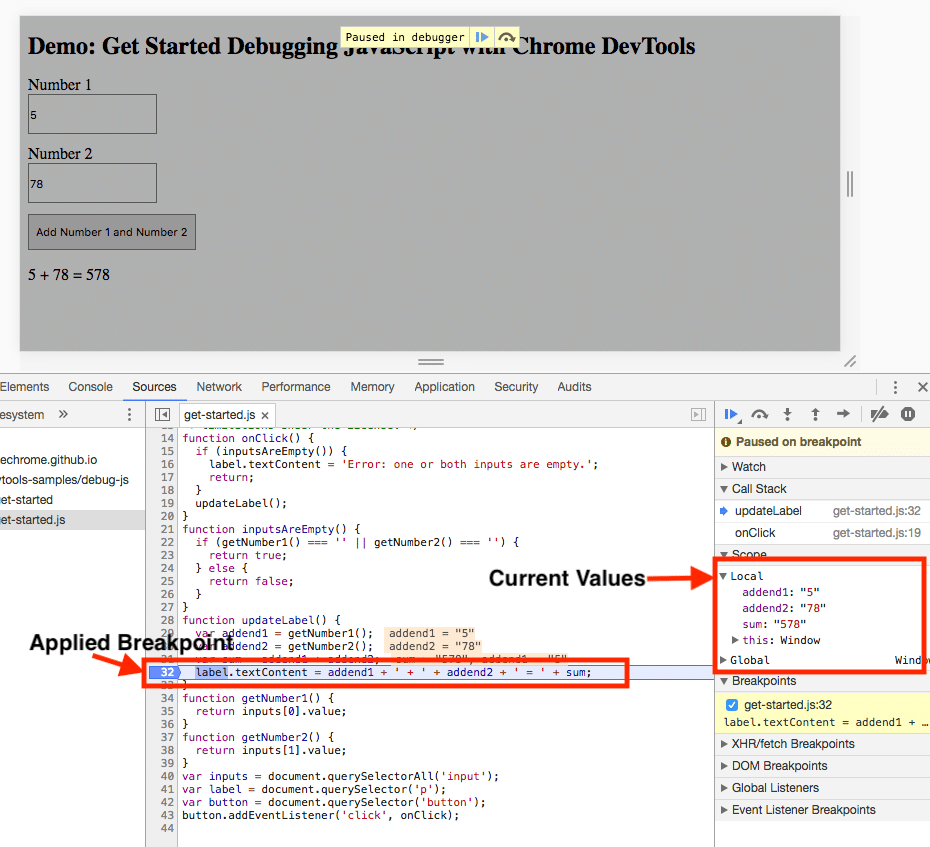
Hvis du prøver taladditionen lige nu, vil du se, at resultaterne er forkerte. Lad os tilføje et breakpoint i programmet:

Brug af breakpoints
Du kan endda bruge den medfølgende JS-konsol til at udskrive de værdier, der er tilgængelige i proghrammet lige nu. På denne måde gør JS Source and Console det så nemt at køre, fejlfinde og ændre JS-programmer ved hjælp af Chrome DevTools.
Kørsel af JavaScript Console
JavaScript Console er et andet fantastisk værktøj til at fejlfinde JavaScript-kilde. Det har to hovedanvendelser:
- Visning af data om siden, som blev indlejret af den oprindelige webudvikler for at se diagnostiske oplysninger
- Kørsel af JavaScript. Vi kan køre JavaScript på konsollen og faktisk ændre sidens DOM ved hjælp af den kode, vi skriver!
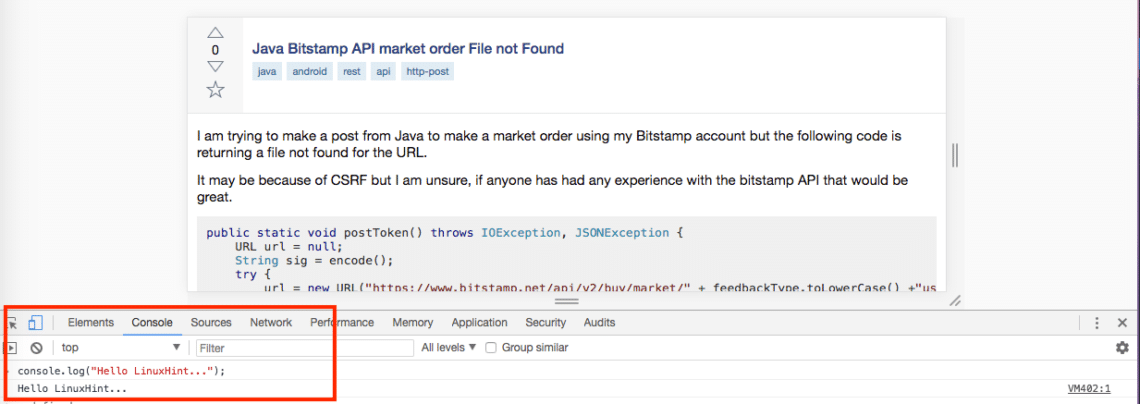
For at gøre brug af dette værktøj skal du blot åbne en hvilken som helst webside eller den, du har defineret, som f.eks. siden med Stackoverflow Android-spørgsmål. Når du åbner en hvilken som helst side, vil du se meddelelser som disse:

Konsolmeddelelser
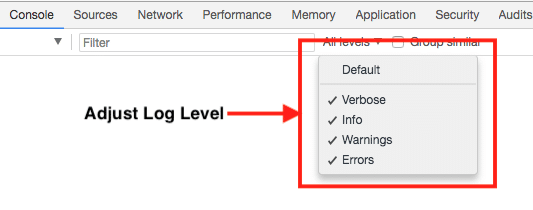
Vi kan endda justere meddelelseslogniveauet, så vi kun ser de meddelelser, som vi er interesseret i i øjeblikket:

Console messages level
Analyzing Runtime performance
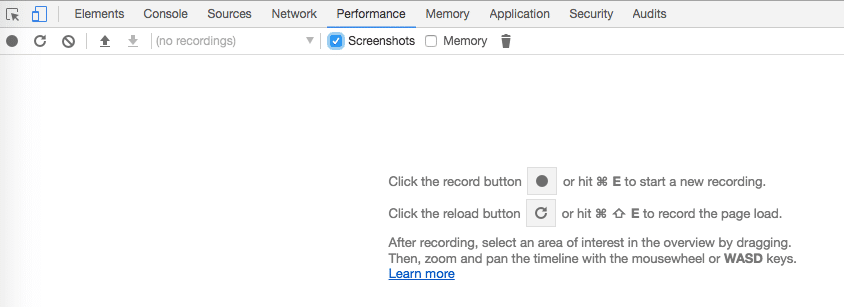
Ovenfor var nogle enkle anvendelsesmuligheder for Chrome DevTools. Med dem kan vi endda spore ydeevnen for siden. Vi kan skifte til fanen Ydelse og begynde at registrere ydelsesprofilen:

Start Performance tracking
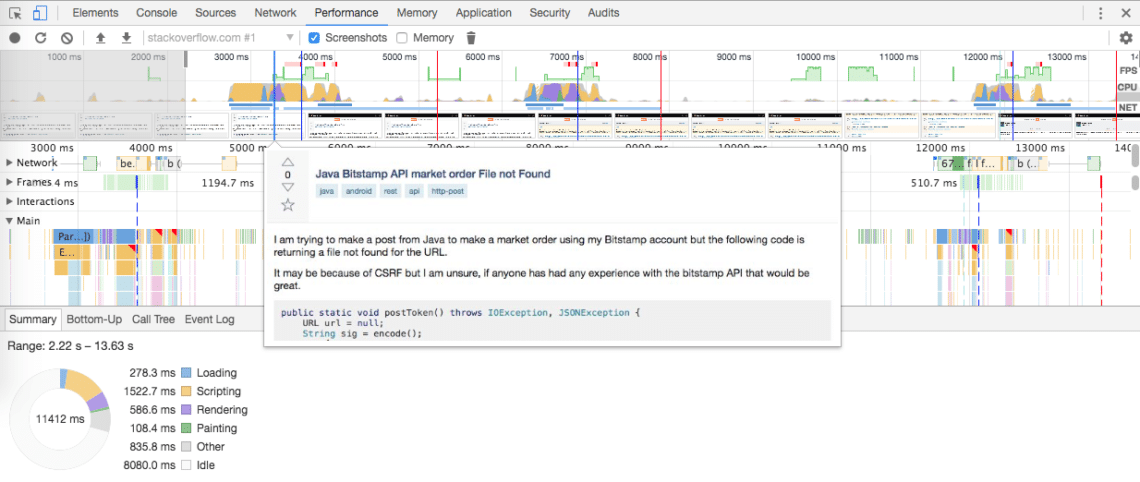
Besøg en hvilken som helst side, du vil, og tryk på den nævnte knap. Når du er færdig med profileringen, skal du trykke på stopknappen, og du vil blive præsenteret for noget som dette:

Sidens ydeevne
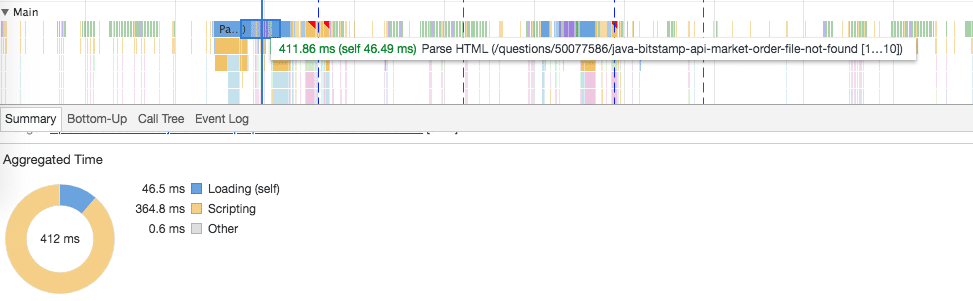
Vi kan endda vælge et øjebliksbillede af ydeevnen om, hvad siden gjorde, og hvordan var dens ydeevne på et bestemt tidspunkt, da siden skiftede til et andet link:

Snapshot for performance
Vi kunne endda se, på hvilket tidspunkt, siden var på hvilket link, og hvor meget tid det tog for Loading og scripting formål. På denne måde kan vi få en dybere indsigt i, hvor meget tid vores klientscripts tager, og om der er nogle blokeringer, som gør, at sidens gengivelse er langsom.
Slutning
I denne lektion har vi set på, hvordan vi kan bruge Chrome DevTools til at spore ydelsen for vores webapplikationer og udføre fejlfinding på en meget mere effektiv måde.