jQuery er et open source JavaScript-bibliotek, der forenkler interaktionerne mellem et HTML/CSS-dokument, eller mere præcist Document Object Model (DOM), og JavaScript.
jQuery har ikke tovejs autoritative højdepunkter, mens Angular har vigtige højdepunkter som styring, mandater, tovejs information autoritativ, modeller, reliance infusion, enhedstests osv. jQuery bliver kompleks og besværlig at bevare, når omfanget af venture øges, men i tilfælde af Angular er tingene forskellige, da de er rimelige ved enormt omfang størrelse. Talrige gange sker, at man skal indtaste flere koder i jQuery for at realisere den samme nytteværdi, mens Angular mindsker disse kriterier, da koderne for det meste ikke er lange i forhold til jquery.
Som en computeriseret periode er det usædvanligt vigtigt for enhver handel at blive vist omhyggeligt med højdepunkter for at låse deres målgrupper af beskuere. Den computeriserede reklame er intet andet end hjemmesider, som vi ser over hele nettet. Der er et par faser for at nå dit drømmesite med brugercentreret anvendelighed. Denne webjournal Angular vs JQuery dækker de 2 mest bredt omtalte titler inden for webforbedring den ene er Angular og den anden er jquery og dette kan være hvad der er i denne Angular vs JQuery artikel.
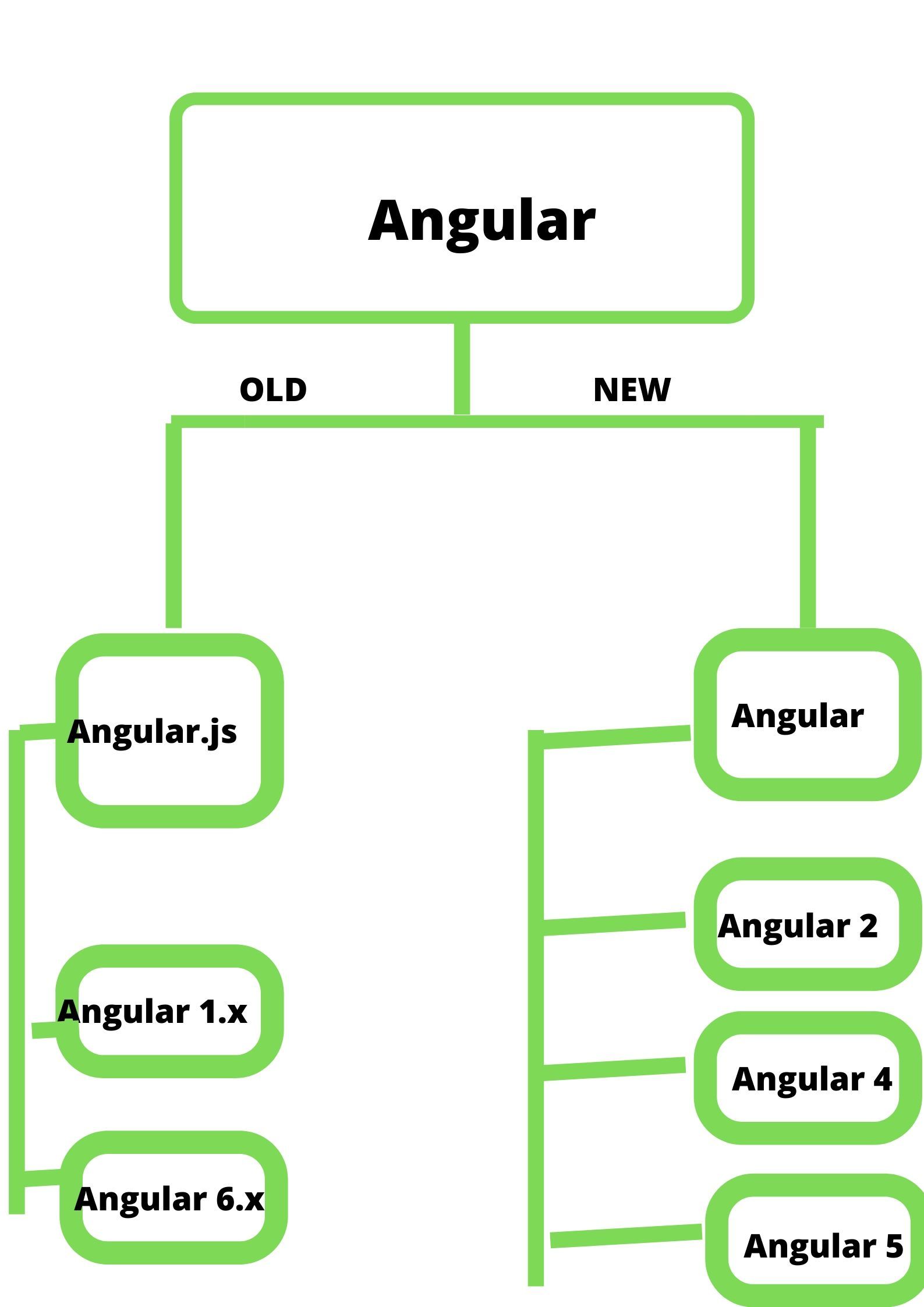
Angular:
angular kunne være en TYPESCRIPT baseret open-source open-source front-end webapplikation stage, der tillader dig at danne responsive single-page applikationer (SPA’er). Angular kombinerer forklarende formater, reliance infusion, en konklusion til konklusion værktøj og koordinerer bedste hones til at belyse avancement udfordringer.

<!DOCTYPE html> <html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> Output:

jquery:
jquery kan være et hurtigt og funktionsrigt JavaScript-bibliotek, som er nemt at bruge og lære. Det er konsistent til at krydse browsere med de seneste tilpasninger, der tæller Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari og Musical drama.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> Output:
Before:

After:

| jQuery | Angular | ||
|---|---|---|---|
| jquery giver et stabilt DOM API, som er stabilt over alle understøttede browsere | Angular giver et til at begynde med kursus tilbage for at lave webapplikation ved hjælp af JavaScript, CSS og HTML. | ||
| Når det kommer til autoritative komponenter mellem UI-komponenter (dvs. DOM) og koderne (dvs. JavaScript) for rige interaktiviteter og funktionaliteter. Jquery er unidirektionel, hvilket tyder på modelbaseret informationsstrøm | Angular er bi-direktionel, hvilket indebærer, at UI-områder er bundet til at demonstrere information kraftfuldt på en sådan måde, at uanset hvilket punkt UI-feltet ændrer sig, ændrer den demonstrere information sig med det og omvendt. | ||
| Jquery-komponenter er jquery UI, som kan være et kurateret sæt af klientgrænseflade intuitiv, påvirkninger, widgets og emner bygget på rytmen af jquery JavaScript-bibliotek | For Angular er komponenterne de byggestykker til UI inden for applikationen; det er en kommandokæde af komponenter. Disse komponenter har et layout, og som det var en komponent kan instantieres pr. komponent inden for layoutet. | ||
Funktioner:
|
Funktioner:
|
||
| Enkel at huske | Forstå Tough to get it | ||