Übersicht
Chrome DevTools sind eine hervorragende Reihe von Tools, die direkt in den beliebtesten Webbrowser, Google Chrome, integriert sind. Das Beste an den Chrome DevTools ist, dass sie wirklich einfach zu bedienen sind und für Webentwickler heutzutage ein Muss sind. Von der Diagnose allgemeiner Probleme, mit denen Sie in Ihrem Projekt konfrontiert sind, bis hin zur Verfolgung der Geschwindigkeit und Leistung der einzelnen Komponenten Ihrer Anwendung können die Chrome DevTools Ihnen helfen, einen sehr tiefen Einblick in die Leistung Ihres Projekts zu erhalten. Alles kostenlos!
In dieser Lektion werden wir einen Blick darauf werfen, welche DevTools im Google Chrome Browser vorhanden sind.
Chrome DevTools
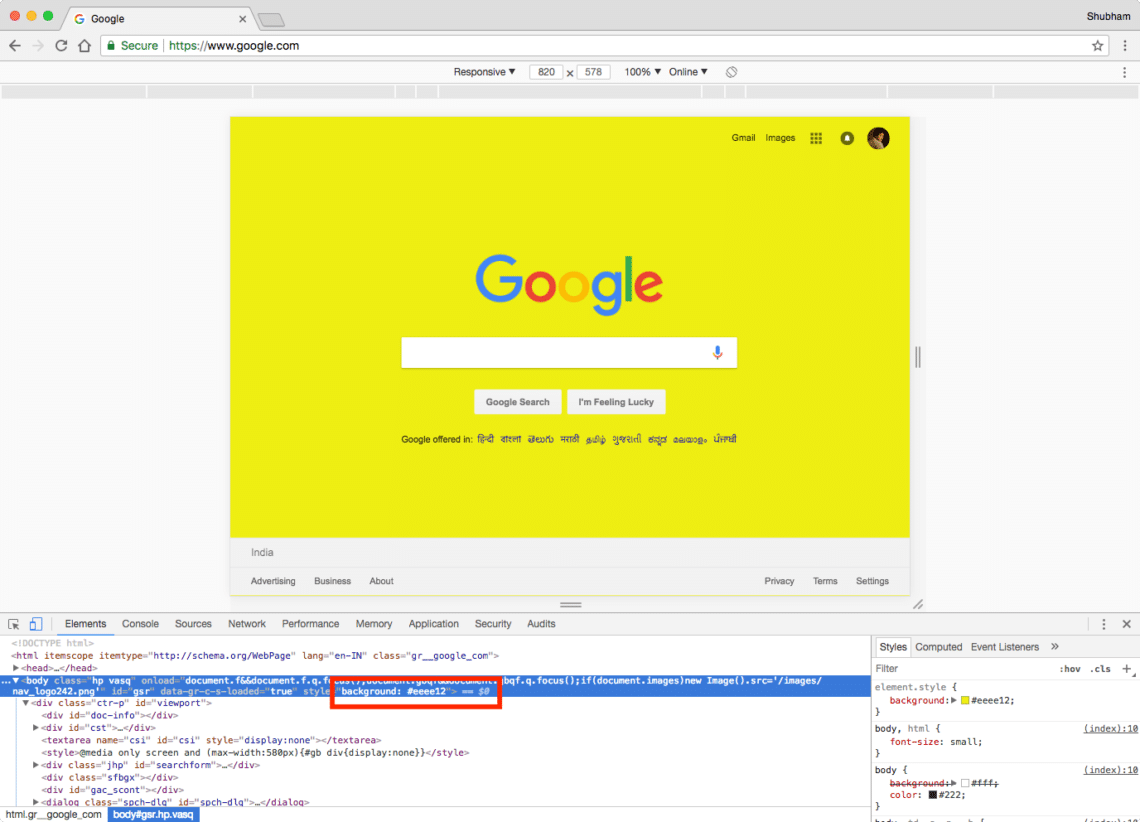
Chrome DevTools sind ein wirklich leistungsfähiges Set von Tools. Mit diesen Werkzeugen ist es sogar möglich, Websites, die Sie nicht besitzen, für eine bestimmte Sitzung selbst zu ändern. Lassen Sie uns versuchen, die Farbe der Google-Website zu ändern. Öffnen Sie die DevTools mit Cmd + Shift + C und fügen Sie eine Hintergrundfarbe in body hinzu:

Hintergrundfarbe hinzufügen
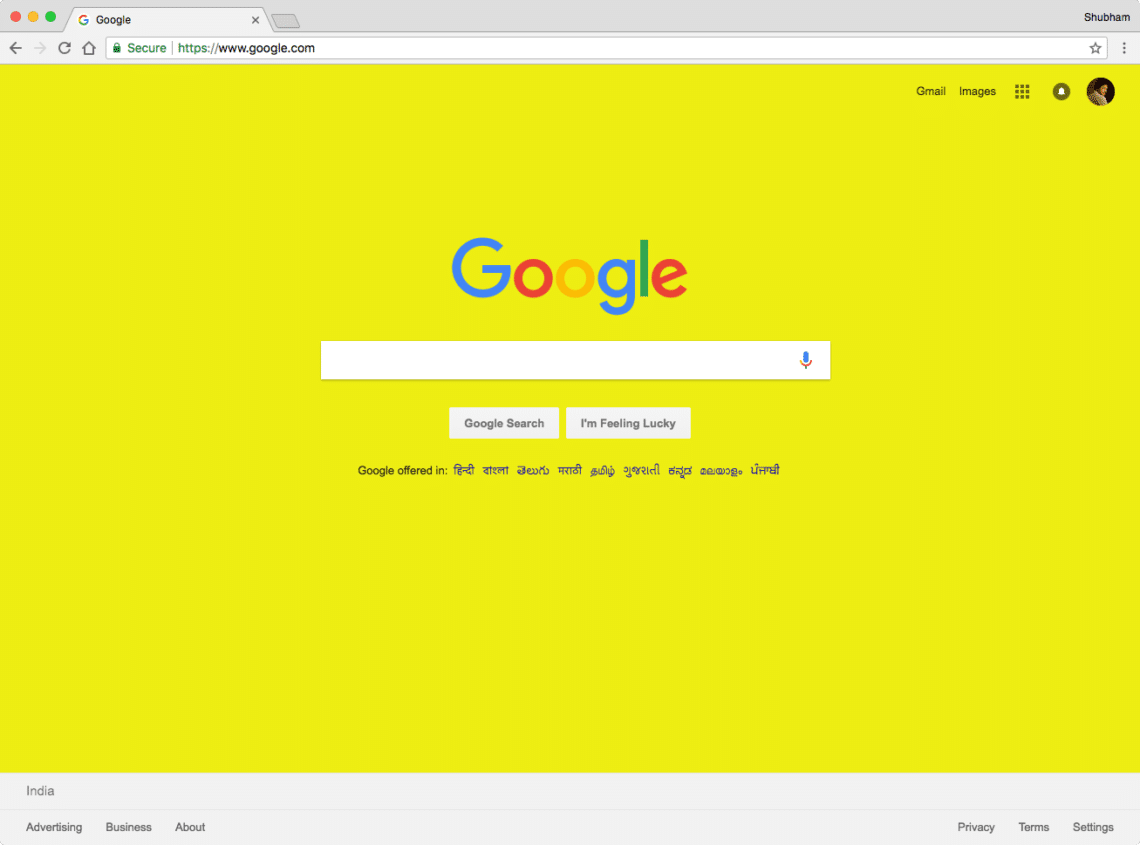
Nun, wenn wir das DevTool-Fenster schließen, können wir den Effekt sehen:

Google-Farbaktualisierung
Lassen Sie uns jetzt diese Tools ausprobieren.
Installation
Eine sehr gute Sache an den Chrome DevTools ist, dass man außer einem normalen Webbrowser, also Google Chrome, nichts installieren muss. Wenn Sie diesen bereits haben, können Sie sofort loslegen!
CSS anzeigen und ändern
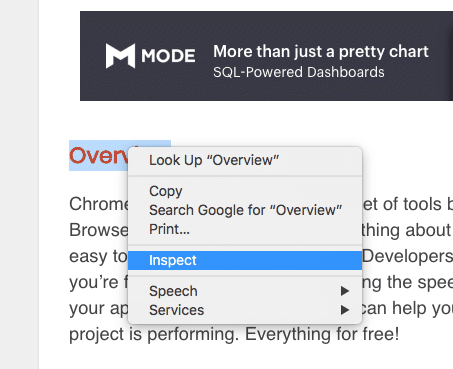
Zu Beginn werden wir damit beginnen, das CSS eines Elements zu ändern. Wir beginnen mit den Elementen von LinuxHint selbst. Hier klicken wir mit der rechten Maustaste auf eines der H1-Tags, um die Option „inspizieren“ zu finden:

Option „inspizieren“ finden
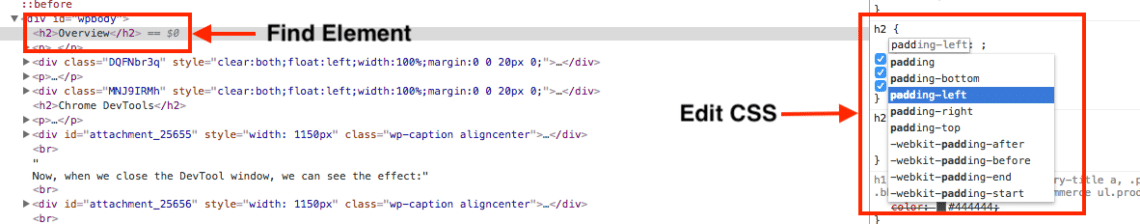
Nachdem der Quelltext für dieses Element hervorgehoben ist, können wir die CSS-Eigenschaften einfach durch Bearbeiten des Quelltextes bearbeiten:

Element-CSS bearbeiten
Sobald Sie die Eingabetaste drücken, wird das CSS auf das ausgewählte Element angewendet.
JavaScript debuggen
In jeder Programmiersprache lernen die meisten Entwickler, ihre Programme zu programmieren und zu debuggen, indem sie eine Menge Druckanweisungen hinzufügen, um zu sehen, welche Ausgabe ihr Code erzeugt und welchen Weg er verfolgt. In JS verwenden wir console.log()-Befehle für den gleichen Zweck.
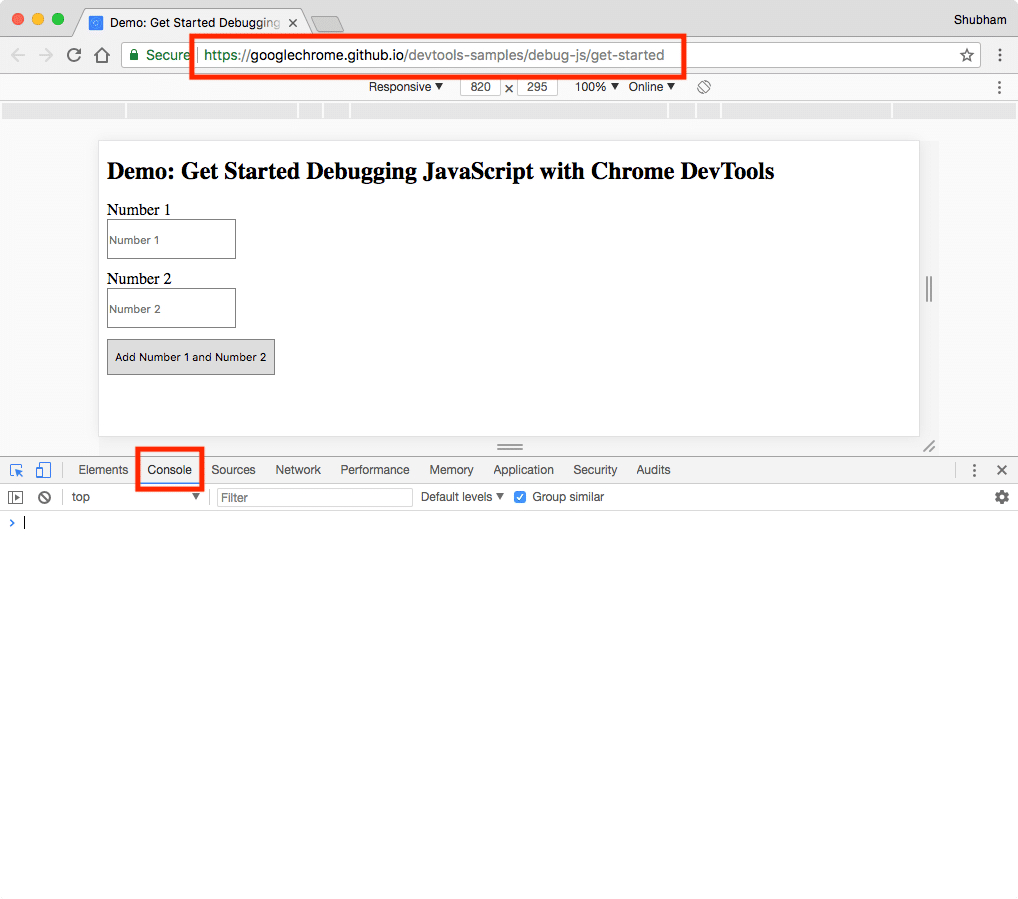
Wir werden ein Beispielprojekt aus dem Google Chrome Github Repository verwenden. Klicken Sie hier, um diese Demo in einem neuen Tab zu öffnen, und öffnen Sie anschließend DevTools mit Cmd + Shift + C. Sobald die Konsole geöffnet ist, sieht sie wie folgt aus:

JS Console
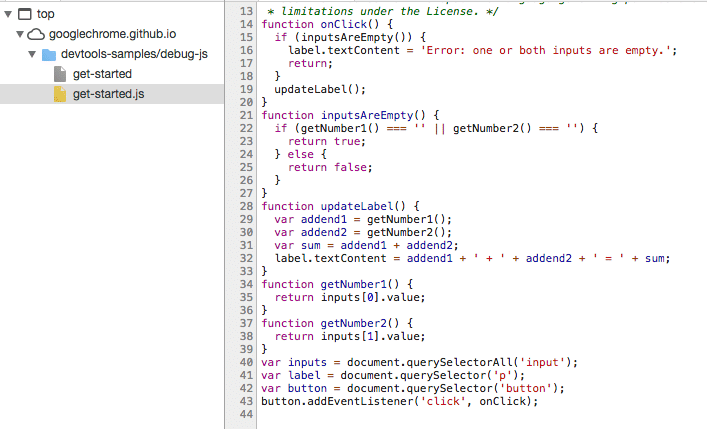
Auf der Registerkarte „Quellen“ können wir sogar den JS-Quellcode für das JS sehen.

JavaScript-Quelle
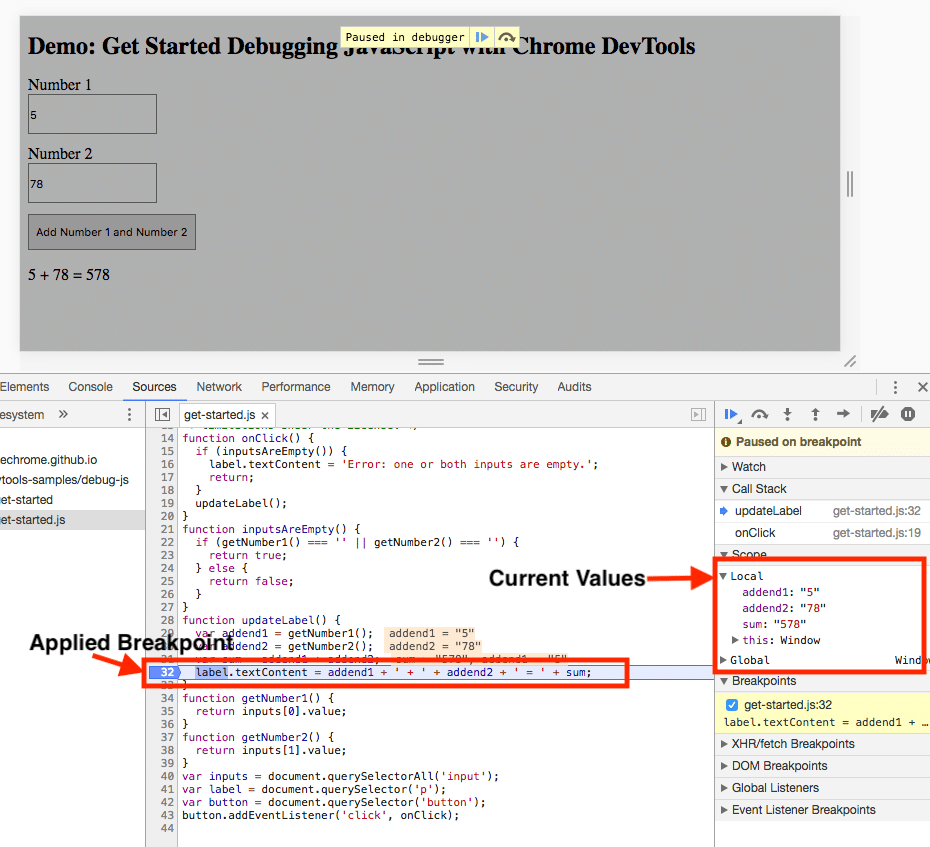
Wenn Sie jetzt die Zahlenaddition versuchen, werden Sie sehen, dass die Ergebnisse falsch sind. Fügen wir einen Haltepunkt in das Programm ein:

Verwendung von Haltepunkten
Sie können sogar die mitgelieferte JS-Konsole verwenden, um die Werte auszudrucken, die gerade im Proghram vorhanden sind. Auf diese Weise machen JS Source und Console es so einfach, JS-Programme mit Hilfe von Chrome DevTools auszuführen, zu debuggen und zu modifizieren.
JavaScript Console ausführen
JavaScript Console ist ein weiteres großartiges Tool zum Debuggen von JavaScript-Source. Es hat zwei Hauptverwendungen:
- Anzeigen von Daten über die Seite, die vom ursprünglichen Webentwickler eingebettet wurden, um Diagnoseinformationen zu sehen
- Ausführen von JavaScript. Wir können JavaScript auf der Konsole ausführen und das DOM der Seite durch den von uns geschriebenen Code verändern!
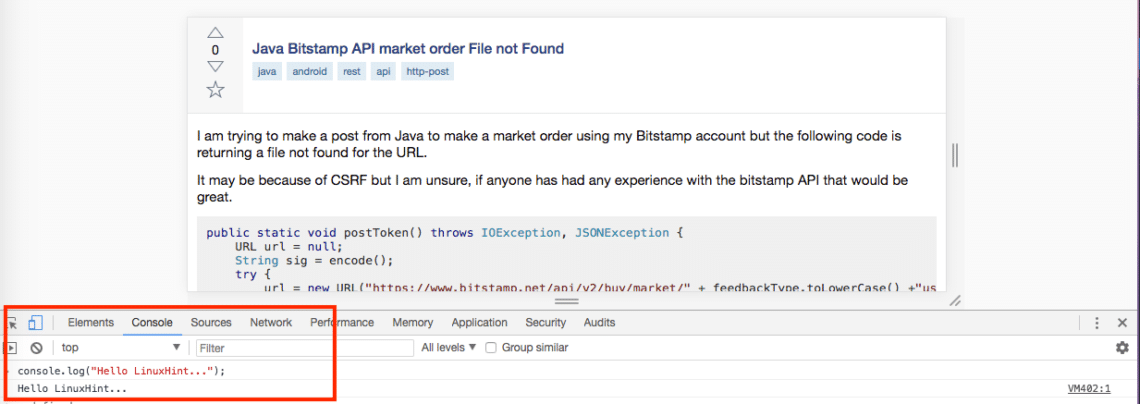
Um dieses Tool zu nutzen, öffnen Sie einfach eine beliebige Webseite oder die von Ihnen definierte Seite, wie z. B. die Stackoverflow-Seite für Android-Fragen. Wenn Sie eine beliebige Seite öffnen, sehen Sie Meldungen wie diese:

Konsolenmeldungen
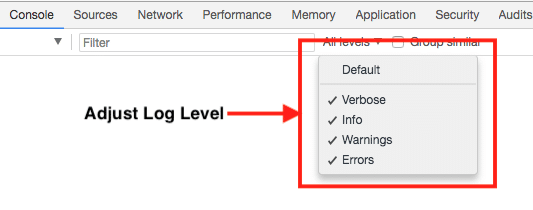
Wir können sogar die Ebene des Meldungsprotokolls anpassen, um nur die Meldungen zu sehen, an denen wir gerade interessiert sind:

Konsolenmeldungen Ebene
Laufzeitleistung analysieren
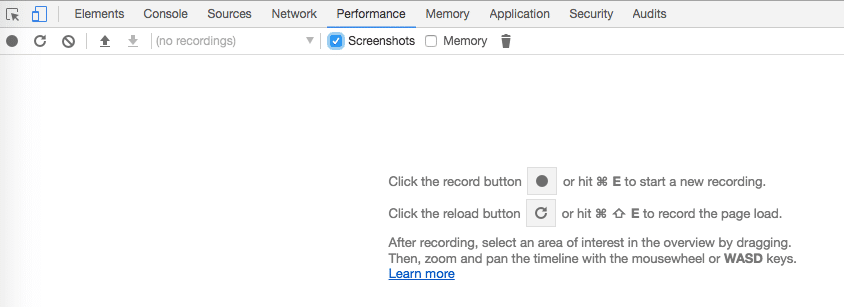
Das waren einige einfache Anwendungen für die Chrome DevTools. Mit ihnen können wir sogar die Leistung für die Seite verfolgen. Wir können zur Registerkarte Leistung wechseln und mit der Aufzeichnung des Leistungsprofils beginnen:

Leistungsverfolgung starten
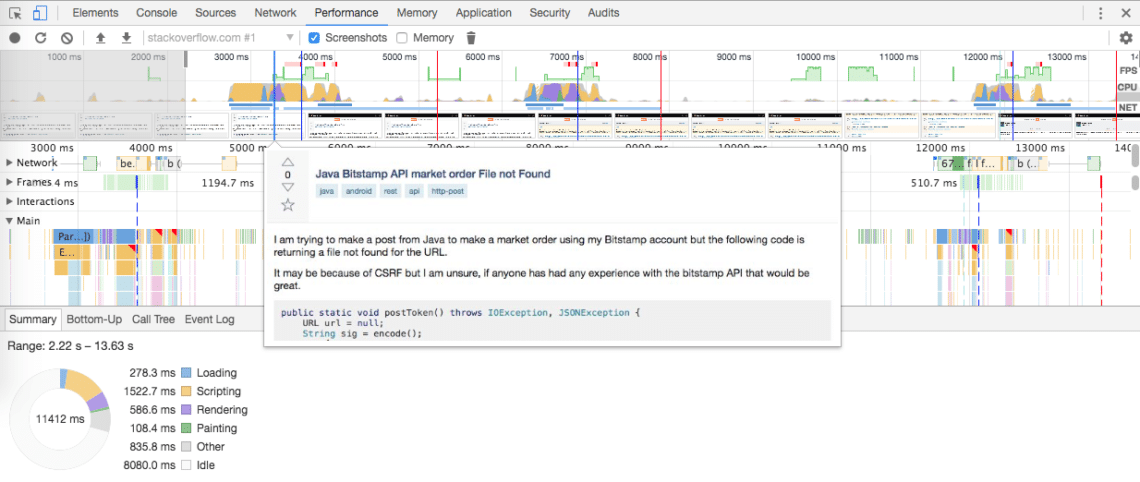
Besuchen Sie eine beliebige Seite und klicken Sie auf die genannte Schaltfläche. Wenn Sie mit der Profilerstellung fertig sind, klicken Sie auf die Schaltfläche „Stop“, und Sie erhalten eine Darstellung wie diese:

Seitenleistung
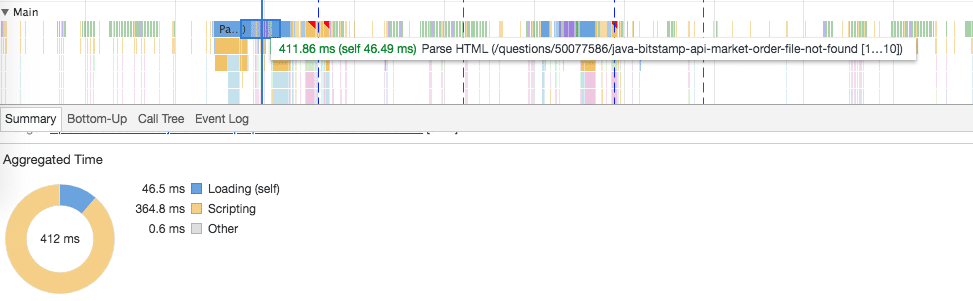
Wir können sogar eine Momentaufnahme der Leistung auswählen, die Aufschluss darüber gibt, was die Seite tat und wie ihre Leistung zu einem bestimmten Zeitpunkt war, als die Seite zu einem anderen Link wechselte:

Schnappschuss für die Leistung
Wir konnten sogar sehen, zu welcher Zeit die Seite auf welchem Link war und wie viel Zeit sie zum Laden und für das Skripting benötigte. Auf diese Weise erhalten wir einen tieferen Einblick, wie viel Zeit unsere Client-Skripte benötigen und ob es einige Blockaden gibt, die das Rendern der Seite verlangsamen.
Abschluss
In dieser Lektion haben wir uns angesehen, wie wir Chrome DevTools verwenden können, um die Leistung unserer Webanwendungen zu verfolgen und die Fehlersuche effizienter zu gestalten.