Overview
Chrome DevTools son un excelente conjunto de herramientas integradas directamente en el navegador web más popular, Google Chrome. Lo mejor de las DevTools de Chrome es que son realmente fáciles de usar y son imprescindibles para los desarrolladores web de hoy en día. Desde el diagnóstico de problemas comunes a los que te enfrentas en tu proyecto hasta el seguimiento de la velocidad y el rendimiento de cada componente de tu aplicación, Chrome DevTools puede ayudarte a obtener una visión muy profunda sobre el rendimiento de tu proyecto. Todo de forma gratuita!
En esta lección, echaremos un vistazo a todas las DevTools presentes en el navegador Google Chrome.
Chrome DevTools
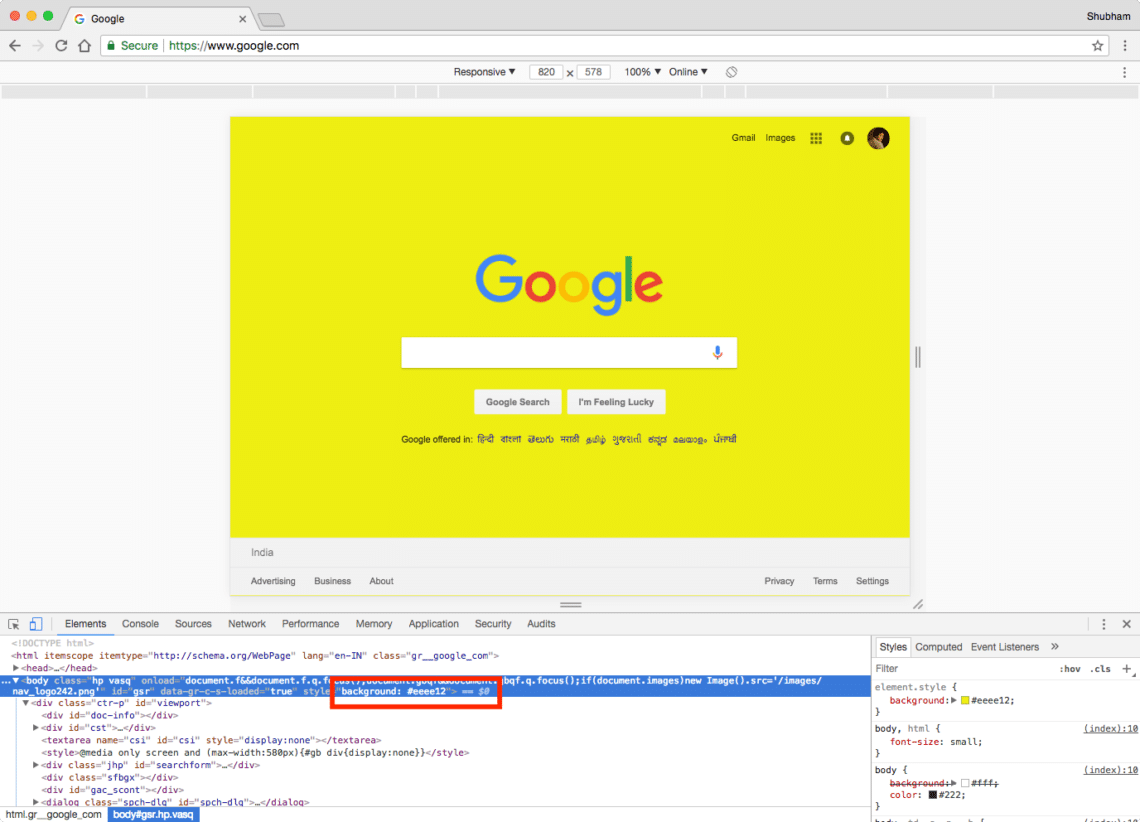
Chrome DevTools es un conjunto de herramientas realmente potente. Con estas herramientas, es posible incluso modificar sitios web que no posee para una sesión específica en sí. Vamos a intentar cambiar el color del sitio web de Google. Abrimos el DevTools con Cmd + Shift + C y añadimos un color de fondo en body:

Añadir color de fondo
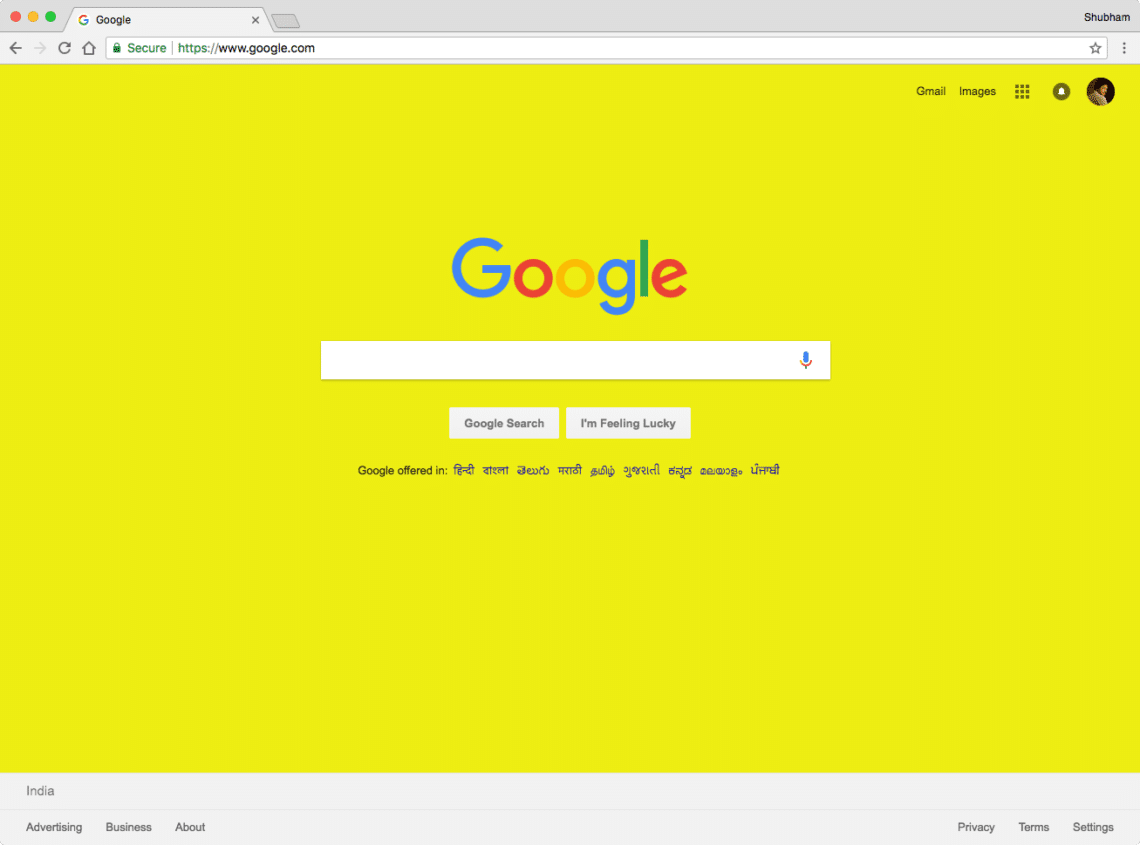
Ahora, cuando cerremos la ventana del DevTool, podremos ver el efecto:

Actualización del color de Google
Probemos ahora estas herramientas.
Instalación
Una cosa muy buena sobre Chrome DevTools es que usted no tiene que instalar nada aparte de un navegador web regular es decir, Google Chrome. Si ya lo tienes, excelente, ¡estás listo para empezar de inmediato!
Visualización y cambio de CSS
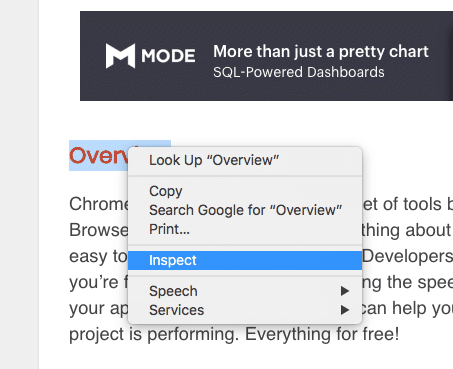
Para empezar, comenzaremos sólo modificando el CSS de un elemento. Comenzaremos con los propios elementos de LinuxHint. Aquí, hacemos clic con el botón derecho del ratón sobre una de las etiquetas H1 para encontrar la opción de inspección:

Encontrando la opción de inspección
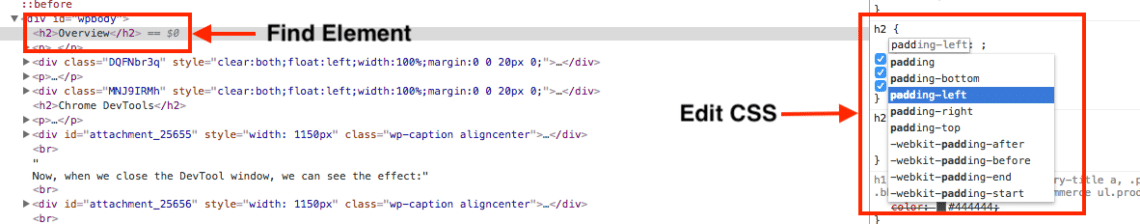
A continuación, cuando la fuente de este elemento está resaltada, podemos editar las propiedades CSS simplemente editando la fuente:

Editar elemento CSS
En cuanto pulsemos enter, el CSS se aplicará al elemento seleccionado.
Depuración de JavaScript
En todos los lenguajes de programación, la mayoría de los desarrolladores aprenden a codificar y depurar sus programas añadiendo un montón de sentencias print para ver qué salida produce su código y qué camino sigue. En JS, usamos los comandos console.log() para el mismo propósito.
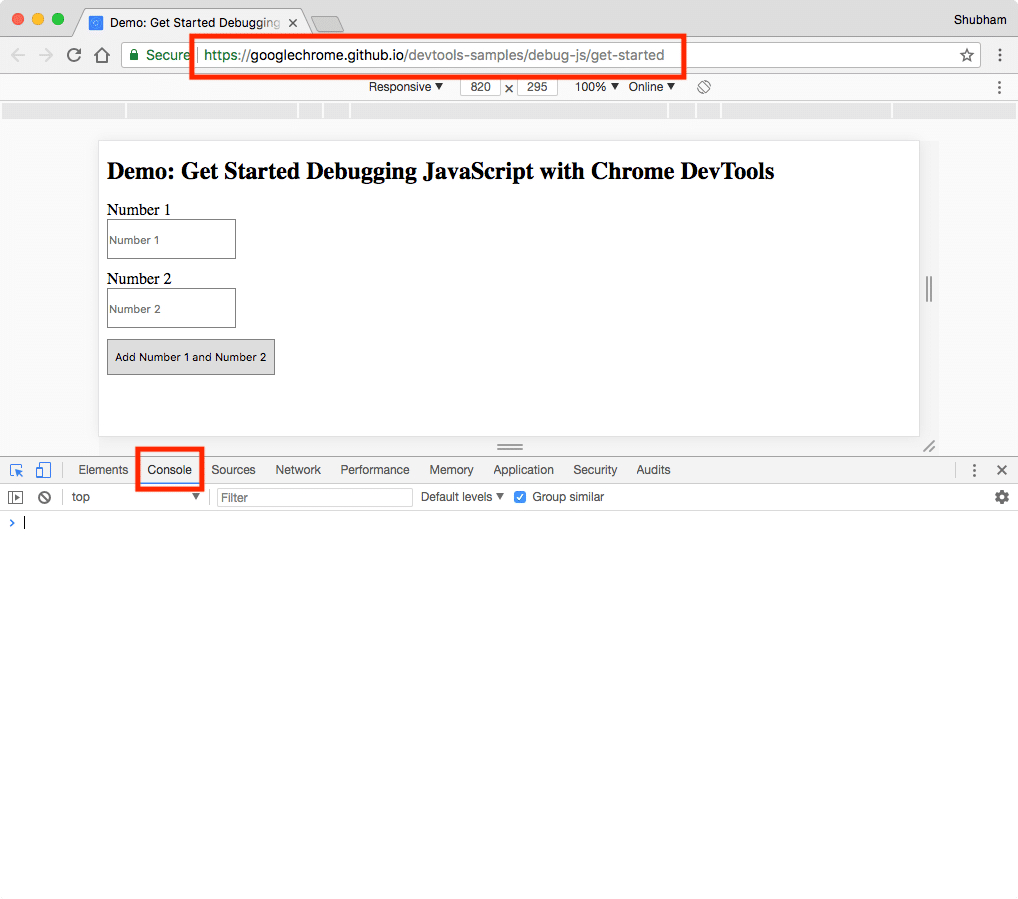
Haremos uso de un proyecto de ejemplo en el repositorio Github de Google Chrome. Haga clic aquí para abrir esta demostración en una nueva pestaña, seguido por lo que abrir DevTools con Cmd + Shift + C. Una vez que la consola está abierta, se verá como:

JS Console
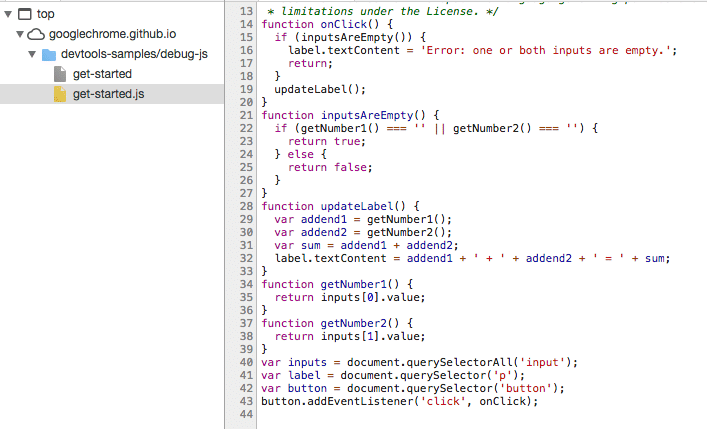
En la pestaña de fuentes, incluso podemos ver la fuente JS para el JS.

Fuente de JS
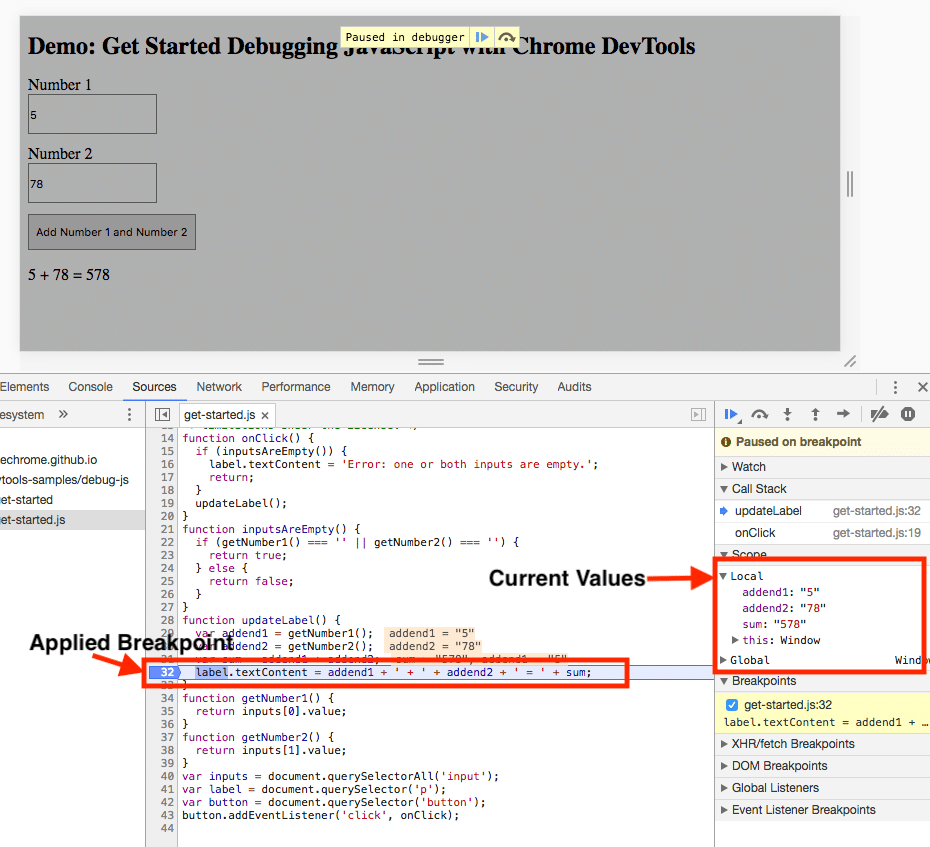
Si intentamos ahora mismo la suma de números, veremos que los resultados son incorrectos. Añadamos un punto de interrupción en el programa:

Usando puntos de interrupción
Incluso puedes usar la consola JS proporcionada para imprimir los valores disponibles en el proghram ahora mismo. Así es como JS Source and Console hace que sea tan fácil de ejecutar, depurar y modificar los programas JS con la ayuda de Chrome DevTools.
Ejecutar JavaScript Console
JavaScript Console es otra herramienta impresionante para depurar JavaScript source. Tiene dos usos principales:
- Ver datos sobre la página que fue incrustada por el desarrollador web original para ver información de diagnóstico
- Ejecutar JavaScript. Podemos ejecutar JavaScript en la consola y modificar realmente el DOM de la página mediante el código que escribimos
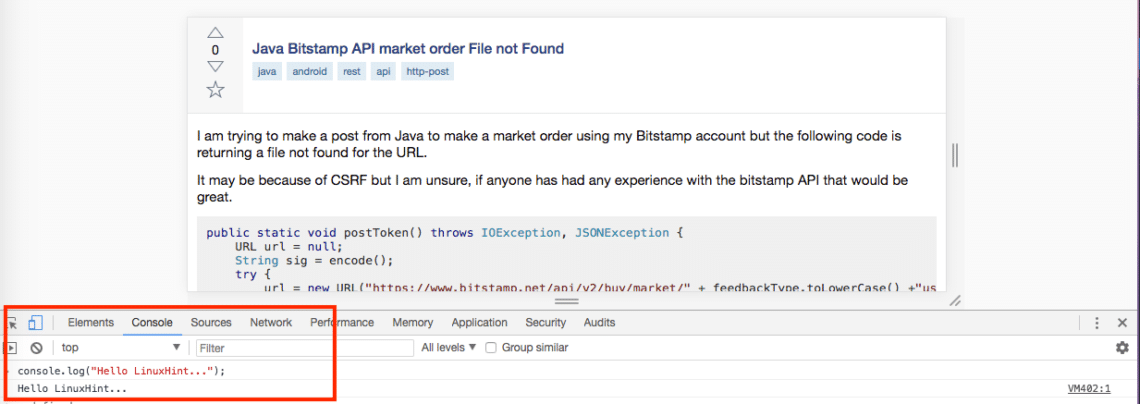
Para hacer uso de esta herramienta, basta con abrir cualquier página web o la que tú definas, como la página de preguntas sobre Android de Stackoverflow. Al abrir cualquier página, veremos mensajes como estos:

Mensajes de la consola
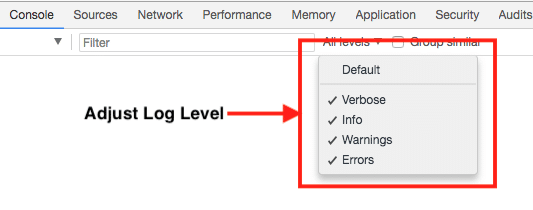
Incluso podemos ajustar el nivel de registro de mensajes para ver sólo los que nos interesan en ese momento:

Nivel de mensajes de la consola
Analizar el rendimiento en tiempo de ejecución
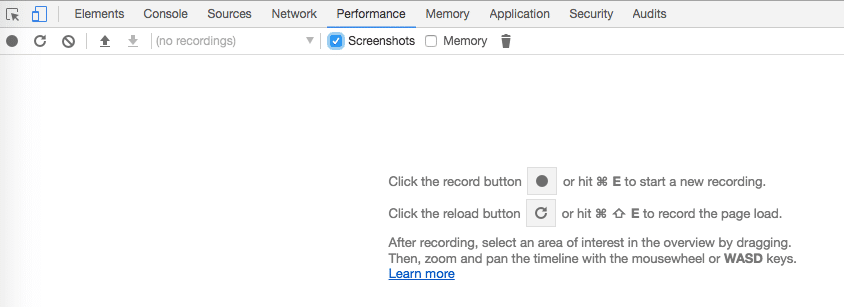
Los anteriores fueron algunos usos sencillos de las Chrome DevTools. Con ellas, podemos incluso hacer un seguimiento del rendimiento de la página. Podemos cambiar a la pestaña Rendimiento y empezar a registrar el perfil de rendimiento:

Iniciar el seguimiento del rendimiento
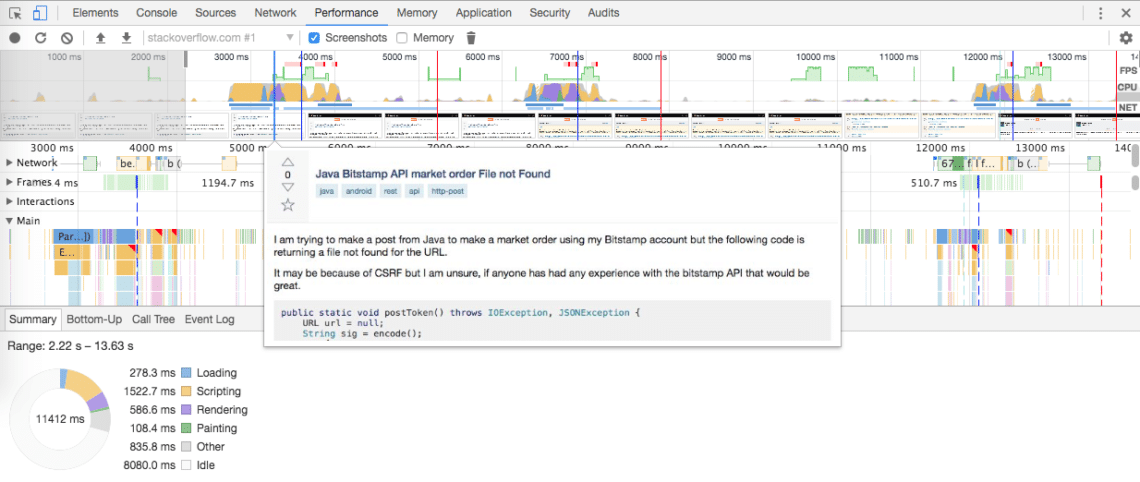
Visita cualquier página que quieras y dale al botón mencionado. Una vez que haya terminado con la creación de perfiles, pulse el botón de parada y se le presentará algo como esto:

Rendimiento de la página
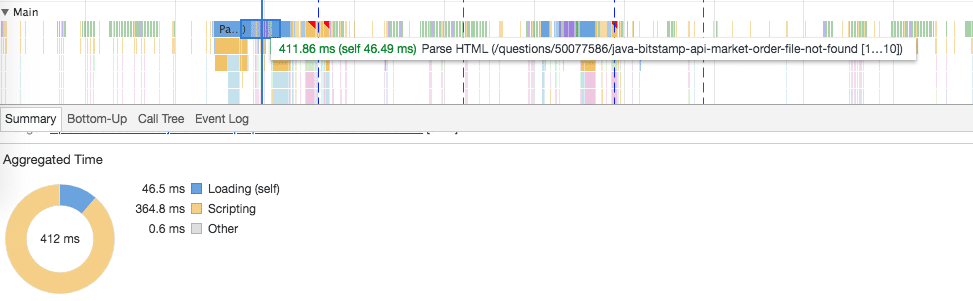
Incluso podemos seleccionar una instantánea del rendimiento sobre lo que estaba haciendo la página y cómo era su rendimiento en una instancia particular cuando la página estaba cambiando a otro enlace:

Snapshot for performance
Incluso podemos ver a qué hora, la página estaba en qué enlace y cuánto tiempo tardaba en cargar y en hacer scripts. De esta manera, podemos tener una visión más profunda acerca de cuánto tiempo nuestros scripts de cliente están tomando y si hay algunos bloqueos debido a que la representación de la página es lenta.
Conclusión
En esta lección, vimos cómo podemos utilizar Chrome DevTools para rastrear el rendimiento para nuestras aplicaciones web y realizar la depuración de una manera mucho más eficiente.