Yksi inbound-markkinoinnin periaatteista on olla ärsyttämättä ihmisiä. Miksi siis monet verkkosivustot ovat edelleen täynnä elementtejä, joita niin monet kävijät ovat valittaneet kerta toisensa jälkeen?
Ehkä oman verkkosivuston suunnitteluun liittyvän pelkän innostuksen (tai kauhun, persoonallisuudestasi riippuen) myötä kaikki käyttäjäkokemuksen omituisuudet, jotka ovat vuosien varrella ajaneet sinut hulluksi, karkaavat mielestäsi.
Muunna enemmän kävijöitä liidiksi. Klikkaa tästä kokeillaksesi HubSpotin Lead Flows -työkalua ilmaiseksi.
Mutta huono käyttökokemus voi aiheuttaa korkeita sivujen hylkäysprosentteja, alhaisia kävijöiden muuntumisprosentteja liidiksi, huonoja orgaanisen haun listaussijoituksia ja pelkkää huonoa mainetta.
Siten kokosimme listan 17:stä ärsyttävimmästä asiasta, joita olemme nähneet verkkosivustoilla, toimiaksemme eräänlaisena ohjenuorana sille, mitä ei kannata tehdä verkkosivustoa suunnitellessa. Katsotaanpa pahimpia rikkojia!
17 syytä, miksi kävijät vihaavat verkkosivustoasi
1) Sen lataaminen kestää ikuisuuden.
Lyhenevä huomiokykymme ei ainoastaan saa meitä tarkistamaan puhelintamme useita satoja kertoja päivässä, vaan se tekee meistä myös todella kärsimättömiä odottaessamme verkkosivustojen latautumista. KISSmetricsin raportin mukaan 47 prosenttia kuluttajista odottaa verkkosivun latautuvan enintään kahdessa sekunnissa, ja 40 prosenttia hylkää verkkosivuston, jonka latautuminen kestää yli kolme sekuntia. Jo sekunnin viive vähentää asiakastyytyväisyyttä noin 16 prosenttia.
Hidas latausaika turhauttaa sivustosi kävijöitä ja vaikuttaa konversioasteeseen ja brändimielikuvaan – erityisesti mobiilikäyttäjillä, jotka joskus käyttävät hitaampia mobiiliyhteyksiä selatessaan verkkoa. Miten hidas latausaika vaikuttaa brändimielikuvaan, saatat ihmetellä? Ericssonin tutkimuksen mukaan mitä kauemmin verkkosivuston latautuminen kestää, sitä useammat verkkosivuston kävijät syyttävät sisällöntuottajaa mobiilipalveluntarjoajiensa sijaan.
Mutta jos haluat, että ihmiset pysyvät sivustollasi, sinun on asetettava sivustosi latautumissuorituskyvyn optimointi tehtävälistasi kärkeen. Sivun latausaikaan voivat vaikuttaa kuvien koko, koodi, videot ja muut tekijät. Lue täältä, miten voit seurata ja parantaa sivun latausaikaa yleisesti, ja opi lisää mobiilisivustosi sivun latausajan parantamisesta täältä.
2) Sitä ei ole optimoitu mobiilikäyttöön.
Oletko koskaan joutunut selatessasi internetiä matkapuhelimella selaamaan sivulta toiselle lukeaksesi verkkosivuston tekstin? Tai oletko joutunut nipistämään zoomia, koska sivun sanat tai painikkeet olivat aivan liian pieniä? Nämä ovat kaikki esimerkkejä siitä, miten tuskallista UX voi olla verkkosivustoilla, joita ei ole optimoitu mobiilikäyttöön.
Google ilmoitti kesällä 2015 suuresta mobiilialgoritmipäivityksestä, joka rankaisee verkkosivuja, jotka eivät ole mobiiliystävällisiä, ja se ilmoitti vahvistavansa mobiiliystävällisten verkkosivujen ranking-signaalia 1. toukokuuta 2016 alkaen.
Suuri osa siitä, miksi Google jatkaa näiden muutosten tekemistä, on mobiilikäyttäjien verkkoselauskokemuksen parantaminen. Jos sivustoasi ei siis ole optimoitu mobiililaitteille, häviät todennäköisesti merkittävästi orgaanisissa hakusijoituksissa. Onko sinulla todella varaa jäädä paitsi kaikesta tästä liikenteestä ja myynnistä? Se on epätodennäköistä. Lue lisää mobiilioptimoinnin valinnasta täältä.
(HubSpotin asiakkaat: HubSpot-asiakkaat: HubSpot Website Platform käyttää responsiivista suunnittelua, siinä on automaattinen kuvapakkaus, ja sen tukena on CDN-verkostomme, joka lataa verkkosivustosi todella nopeasti — joten sinun ei tarvitse huolehtia näistä asioista.)
3) Se tarjoaa huonon navigoinnin.
Kun joku laskeutuu sivustollesi, tietävätkö he, mitä tehdä? Minne mennä? Mitkä hänen seuraavat askeleensa pitäisi olla?
Vaikka tämä saattaa tuntua itsestään selvältä, Small Business Trendsin tutkimus osoittaa, että 80 prosentissa pienten B2B-yritysten verkkosivustoista puuttui toimintakutsu — vielä vuonna 2013. He eivät jääneet paitsi liidistä ja myynnistä, koska heidän CTA:nsa olivat huonosti kirjoitettuja; he jäivät paitsi, koska he eivät yksinkertaisesti antaneet sivustollaan minkäänlaista suuntaa tai pyytäneet ihmisiä klikkaamaan ympäriinsä.
Sisällytä selkeä otsikkoteksti, jargoniton sivuteksti, joka selittää toimintasi arvoa, ja selkeä ensisijainen kutsu-toimintatapahtuma, joka osoittaa kävijöille, miten he voivat ottaa seuraavat askeleet – olipa kyseessä sitten blogisi tilaaminen, ilmaisen kokeilujakson hankkiminen, videon katsominen, tai mikä tahansa muu toiminto, jonka toivot kävijöiden tekevän sivustollasi.
Kuten varsinainen navigointipalkki, lue tämä blogikirjoitus ja opi, miten naulata täydellinen verkkosivuston navigointi, mukaan lukien navigointikopion muotoilu, kävijävirtojen analysointi ja paljon muuta.
4) Se käyttää liikaa ponnahdusikkunoita.
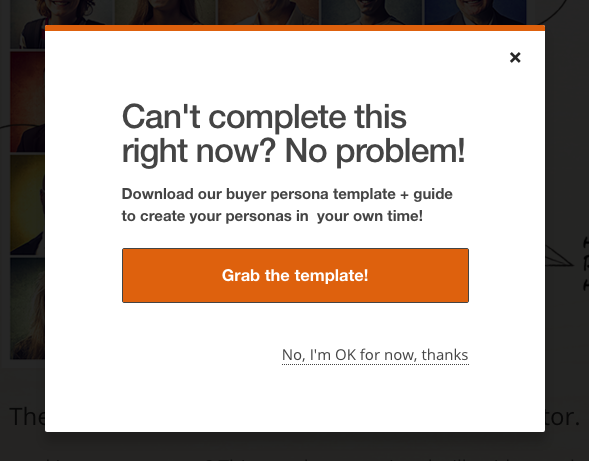
Ylimääräiset ponnahdusikkunat, jotka häiritsevät lukukokemusta, voivat olla vakavasti ärsyttäviä — varsinkin jos CTA-kopio on tehty syyllistämään sinua. Tiedäthän, ne, joissa on painike, jossa lukee jotain tyyliin ”Ei kiitos, en halua parantaa verkkosivustoani”. Eivätkö he voi vain antaa sinun elää elämääsi?
Jos aiot käyttää ponnahdusikkunoita, on olemassa oikea tapa:
- Käytä niitä kohtuudella. Näin et pommita kävijöitäsi jatkuvasti sisällöllä, josta he eivät välttämättä ole kiinnostuneita.
- Tee niistä ”älykkäitä”. Älykkäiden CTA:iden avulla voit näyttää erilaisen ponnahdusikkunan (tai ei ponnahdusikkunaa ollenkaan) erityyppisille kävijöille sen perusteella, ovatko he käyneet sivustollasi aiemmin tai ovatko he tietyssä ostosyklin vaiheessa. (HubSpot-asiakkaat: Lue täältä, miten luodaan älykäs CTA.)
- Seuraa niiden tehokkuutta. Arvioi kunkin ponnahdusikkunan CTA:n katselujen ja klikkausten määrää sekä sitä, kuinka moneen lähetykseen ponnahdusikkuna todella johtaa. Jos huomaat, että se ei toimi kovin hyvin, harkitse sen muokkaamista tai poistamista luodaksesi kävijöille paremman käyttökokemuksen. Voit myös tehdä A/B-muunnostestejä testataksesi erilaisia kopioita ja tarjouksia. (HubSpot-asiakkaat: Lue täältä, miten ponnahdusikkunan CTA:lle tehdään A/B-testi.)
- Käytä miellyttävää kopiota. Aivan liian monilla sivustoilla käytetään kieltä, jonka tarkoituksena on saada kävijät syyllistämään haluttuun toimintaan. Älä seuraa niiden esimerkkiä. Tutustu alla olevaan esimerkkiin poistumistarkoituksen CTA:ssa Make My Persona, jossa käytetään kohteliasta kieltä ”ei”-vaihtoehdossa.

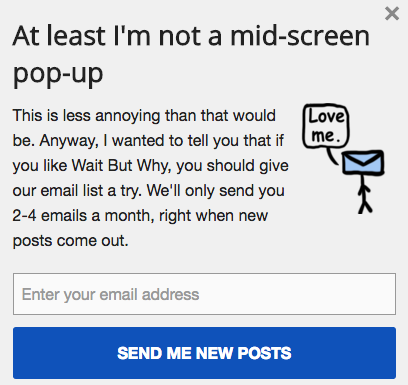
Vaihtoehto ponnahdusikkunoille kokonaan? Slide-in CTA:t, jotka ovat pieniä bannereita, jotka liukuvat sivun sivulta tai alareunasta sisään ja sisältävät toimintakutsun. Ne ovat yleensä vähemmän häiritseviä ja tarjoavat käyttäjille enemmän tietoa, mutta antavat heille silti mahdollisuuden jatkaa sisällön lukemista. Tämä Wait But Why -lehden sivu kertoo kaiken:

5) Se sisältää multimediasisältöä, joka avautuu automaattisesti.
Shhhh … Minun ei pitänyt olla tällä sivustolla töissä!
Jos joku nauttii siitä, mitä hän luuli olevansa hiljainen selailusessio, ja häntä pommitetaan tunnussävellykselläsi tai puhuvalla päähenkilöllä videolla, jota varten hän ei painanut ”play”-painiketta – varsinkaan, jos hän ei löydä ”stop”-painiketta – mitä luulet hänen tekevän?
Jotkut saattavat näpytellä mykistyspainikettaan … mutta minä löydän selaimeni takaisin-painikkeen helpommin kuin tietokoneeni äänenvoimakkuuden säätimet. Vaikka Facebook ja Twitter toistavat nyt automaattisesti videoita syötteissämme, huomaa, että ne ovat aina mykistettyinä, elleivät käyttäjät päätä poistaa mykistystä.
Tarjoa sama kohteliaisuus kävijöillesi, älä pakota multimediasisältöäsi heille. Joko anna heidän valita, milloin se toistetaan, tai ainakin anna sen alkaa ääni pois päältä.
6) Se ylpeilee hämmentävillä animaatioilla.
Olet luultavasti jo tutustunut räpäytystestiin. Tiedäthän, ne kolme sekuntia, jotka käyttäjillä on aikaa orientoitua millä tahansa verkkosivulla, ennen kuin he klikkaavat selaimessaan ”takaisin”.
Animaatiot, automaattisesti toistuvat videot, vilkkuvat ja vilkkuvat maksulliset mainokset ja muu vuorovaikutteinen viihde voivat vaikuttaa todella siistiltä, mutta jos ne ovat liian tungettelevia tai häiritseviä, ne voivat häiritä kävijän keskittymistä noiden kriittisten kolmen sekunnin aikana.
Pidä verkkosivullasi esiintyvät animaatiot yksinkertaisina, kuten esimerkiksi alla oleva animaatio, joka on peräisin tästä blogikirjoituksesta.

Tämä on yksinkertainen animoitu GIF, joka kiinnittää lukijan katseen häiritsemättä liikaa. (Jos haluat oppia tekemään tämän kaltaisia animoituja GIF:iä Photoshopin avulla, tässä on yksinkertainen opetusohjelma.)
7) Se on täynnä geneerisiä tai halpamaisia varastokuvia.
Saatat jo tietää, että kuvien käyttäminen on hienoa inbound-markkinoinnille. Joten kun on kyse kuvien lisäämisestä verkkosivustollesi, menet selailemaan ja … löydät tämän helmen:

Hmm. Pitäisikö meidän uskoa, että nämä ihmiset työskentelevät yrityksessäsi? Ja ovatko he aina noin iloisia työstään?
Tämä on esimerkki huonosta varastokuvasta. Huonot varastokuvat ovat parhaimmillaan yleisiä ja pahimmillaan naurettavia. Kuvista on hyötyä, jos ne selventävät jotain kävijälle, ja geneeriset varastokuvat eivät auta kävijöitä tai yritystäsi.
On paljon parempi näyttää oikeita kuvia asiakkaista, työntekijöistä, yrityksestäsi, tuotteestasi ja sijainnistasi. Jos sinulla ei ole mitään näistä, selaa tätä luetteloa parhaista ilmaisista, ei-keesyistä varastokuvasivustoista. Jos olet erityisen taitava suunnittelussa, voit luoda itse visuaalisia kuvia, jotka liittyvät suoraan toimintaasi. (Lataa tämä aloittelijan opas visuaalisen sisällön luomiseen, jos tarvitset lisäohjeita.)
8) Se sisältää yhteydenottolomakkeen, mutta ei muita yhteystietoja.
Yhteydenottolomake saattaa vaikuttaa helpolta tavalta luoda opt-in-sähköpostiluettelo, mutta se on todellisuudessa vähiten arvokas liidien luomisen muoto sinulle ja sivustosi vierailijoille. Sen lisäksi, että se on hirvittävän geneerinen, se ei myöskään kerro, haluaako yhteydenottaja todella saada sinulta jatkuvaa viestintää. Todennäköisempää on, että hänellä on kertaluonteinen ongelma tai pyyntö, joka on käsiteltävä.
Yritetään siis sanoa, että hänellä on todellakin kertaluonteinen pyyntö. Ei ole mitään väärää siinä, että sivustollasi on ”Ota yhteyttä”-moduuli, mutta sen ei pitäisi koskaan olla ainoa yhteydenpitoväline sinun ja asiakkaidesi välillä. Jos kävijäsi tai asiakkaasi tarvitsee apua, hän haluaa sitä nyt. Hän ei halua täyttää lomaketta ja odottaa, milloin, jos koskaan, hän saa vastauksen.
Anna ihmisten ottaa sinuun yhteyttä sähköpostitse, puhelimitse ja sosiaalisessa mediassa, ja aseta nämä tiedot saataville verkkosivustollasi. (Lue tämä blogikirjoitus, jos haluat lisätietoja siitä, miten luodaan loistava ”Ota yhteyttä”-sivu.)
9) Siinä on käsittämätön ”Tietoa meistä”-sivu.
Selittääkö ”Tietoa meistä”-sivusi, mitä teet, liike-elämän lörpöttelyllä vai käyttämällä sanoja ja fraaseja, jotka ovat yleisiä väestölle?
Leikitäänpä käännöspeliä HubSpotin ”Tietoa meistä”-sivun kopioinnin avulla. Tietoa meistä -sivullamme ei sanota näin, mutta lue alla oleva kopio ja mieti itseksesi:
HubSpot auttaa organisaatioita useissa maissa vähentämään vaihtuvuutta täyttämällä myyntiputkea erittäin pätevällä liikenteellä, joka tuottaa liidit, jotka muuntuvat asiakkaiksi, joilla on korkea elinikäinen arvo. Saavutamme tämän huippuluokan ohjelmistolla, joka integroi kaikki markkinointikanavat, jotta saamme synergistisen näkymän tietoihin, jotka määrittävät ja priorisoivat arvokkaat markkinointitoimet.”
Uh, mitä?
Sen sijaan päätimme kertoa tarinan ’Tietoa meistä’ -sivullamme. Tässä ote yritystarinastamme:
Ihmiset ovat muuttaneet tapojaan kuluttaa tietoa, tutkia tuotteita ja palveluja, tehdä ostopäätöksiä ja jakaa näkemyksiään ja kokemuksiaan. Asiakas hallitsee asioita paremmin kuin koskaan – ja hän sulkee perinteiset myynti- ja markkinointiviestit pois enemmän kuin koskaan. Silti yritykset luottavat edelleen samaan myynnin ja markkinoinnin pelikirjaan, jota ne ovat käyttäneet yli vuosikymmenen ajan. Tämä ostajakäyttäytymisen ja yritystaktiikoiden epäsuhta sai Brian Halliganin ja Dharmesh Shahin perustamaan HubSpotin vuonna 2006 ja luomaan vision inbound-kokemuksesta.”
Ah, nyt on parempi. Miksi? Koska se on kirjoitettu tavalla, jota ihmiset oikeasti puhuvat. Se ei tee aivoihin kipeää, kuten ensimmäinen iteraatio teki.
Katso tästä postauksesta 12 upeaa esimerkkiä ”Tietoa meistä” -sivuista.
10) Se ei selitä selkeästi, mitä yrityksesi tekee.
Yhtä lailla kuin huono ’Tietoa meistä’-sivu, on todella turhauttavaa klikkailla yrityksen verkkosivuja eikä saada selkeää käsitystä siitä, mitä yritys oikeastaan tarjoaa.
Parhaat verkkosivut selittävät selkeästi, keitä he ovat, mitä he tekevät ja/tai mitä sinä (kävijä) voit siellä tehdä. Jos olet tunnettu tuotemerkki tai yritys (esim. Coca-Cola), saatat selvitä siitä, että sinun ei tarvitse kuvailla, kuka olet ja mitä teet. Useimpien yritysten on kuitenkin vastattava näihin kysymyksiin, jotta jokainen kävijä tietää olevansa ”oikeassa paikassa”.
Steven Krugg kiteyttää asian parhaiten bestseller-kirjassaan Don’t Make Me Think: Jos kävijät eivät pysty tunnistamaan, mitä teet muutamassa sekunnissa, he eivät pysy paikalla pitkään. Tässä 15 esimerkkiä loistavasta kotisivusuunnittelusta yrityksiltä, jotka ovat onnistuneet tässä erityisen hyvin.
11) Se sisältää avainsanoilla täytettyä kopiota.
Muistatko vielä 2000-luvun alussa, kun menit verkkosivustolle ja näit kappaleita ja kappaleita kopiota? Sen lisäksi, että se oli visuaalisesti ylivoimaista, jos luit tuon kopion, et löytänyt siitä muuta kuin kasan avainsanoja, jotka oli tarkoitettu indeksoijille, ei ihmisille.
Valitettavasti jotkin verkkosivustot kirjoittavat edelleen boteille, vaikka Googlen algoritmi on paljon kehittyneempi sivun relevanssin määrittämisessä kuin 10 vuotta sitten. Sisällön täyttäminen avainsanoilla on yksi yleisimmistä hakukoneoptimoinnin (SEO) virheistä, joita markkinoijat tekevät. Vaikka avainsanat ovat ratkaisevan tärkeitä SEO-menestyksen edistämisessä, Google rankaisee verkkosivustoasi avainsanatäytteistä.
Mikä vielä tärkeämpää, avainsanoilla täytetty teksti aiheuttaa huonon lukukokemuksen. Joten sen sijaan, että tunget avainsanoja joka tilaisuudessa, lue tämä blogikirjoitus ja opi, mitkä ovat ne viisi verkkosivustosi osaa, joissa sinun pitäisi optimoida avainsanoja.
12) Sisällöstä puuttuu sosiaalisen jakamisen painikkeet.
Jos kirjoitat ihmisille, sinulla on luultavasti todella mielenkiintoista sisältöä sivustollasi – sisältöä, jota ihmiset haluavat ehkä jakaa sosiaalisessa mediassa. Siksi on valtava pettymys selata ylös ja alas etsien ”Twiittaa tämä!”-painiketta, vain huomataksesi, ettei sivustollasi ole yhtään sosiaalisen jakamisen painiketta.
Sosiaalisen jakamisen painikkeet helpottavat lukijoitasi jakamaan sisältösi sosiaalisissa verkostoissa, koska heidän ei tarvitse manuaalisesti kopioida ja liittää URL-osoitettasi ja laatia twiittiä. Ja helpot sosiaalisen jakamisen vaihtoehdot merkitsevät sitä, että sisältösi saa enemmän näkyvyyttä, mikä tarkoittaa enemmän sivustoliikennettä, parempia hakukoneiden sijoituksia ja enemmän mahdollisuuksia liidien tuottamiseen.
Lue tämä blogikirjoitus ja opi, miten luodaan sosiaalisen jakamisen ja seuraamisen painikkeet tärkeimpiä sosiaalisia verkostoja varten.
13) Sillä ei ole blogia.
Jos sinulla ei ole blogia, menetät mahdollisuuden tarjota kävijöillesi paljon arvokasta tietoa. (Ja menetät myös sijoitusmahdollisuuksia.)
Tänä päivänä kuluttajilla on mahdollisuus tehdä syvällistä yritystutkimusta itse ennen kuin he ottavat yhteyttä myyjään. Jos he löytävät vastauksia yleisimpiin kysymyksiinsä yrityksesi blogin artikkeleista, he tulevat myyntiprosessiin paljon todennäköisemmin luottaen siihen, mitä sinulla on sanottavana, koska olet auttanut heitä aiemmin. (Tämä on yksi yritysbloggauksen monista eduista.)
14) Siinä käytetään otsikoita ja otsikoita, jotka eivät sovi yhteen sisältösi kanssa.
Jos olet innokas sisällöntuottaja, tiedät, miten tärkeä hyvin laadittu otsikko on. Hyvät otsikot saavat ihmiset klikkaamaan läpi lukeakseen, mitä olet kirjoittanut. Mutta jos he kohtaavat sisältöä, joka ei liity antamaasi otsikkoon, tuotat kävijöille pettymyksen – ja he usein hylkäävät sivustosi.
Sentähden klikkailukeskeiset otsikot eivät ole kovin reilu tapa saada ihmiset sivustollesi. Ne käyttävät hyväkseen luonnollista uteliaisuuttamme. Jos aiot käyttää tätä taktiikkaa, sinun on parempi toimittaa sisältöä, joka jännittää yhtä paljon kuin otsikko. Muuten vain ärsytät ihmisiä.
Opiksi: Vaikka on tärkeää herättää ihmisten huomio otsikoilla, varmista, ettei se ole harhaanjohtavaa ja että sisältösi todella vastaa sitä, mitä lupasit tarjota.
15) Siinä näytetään call-to-action-kopio, joka ei ole linjassa tarjouksen kanssa.
Samansuuntaisesti, toimintakutsujesi tulisi olla linjassa sen kanssa, mitä kävijät saavat, kun he lunastavat tarjouksesi. Mikään ei ole turhauttavampaa kuin se, että sinulle luvataan 50 %:n alennuskuponki toimintakutsun kopiossa, mutta kun lunastat sen, huomaat, että siinä on varoitus, jonka mukaan sinun on ensin käytettävä 1000 dollaria. Valituissa tuotteissa. In-store purchases only.
Tämä ei ole vain loukkaavaa kävijöitäsi kohtaan, vaan se myös vahingoittaa mainettasi – puhumattakaan konversioluvuista.
16) Se sisältää sisäisiä linkkejä, jotka eivät ole käyttäjäystävällisiä.
Oikein tehtynä sisäiset linkit ovat hyödyllisiä sekä lukijoille että verkkosivustolle. Ne ohjaavat lukijat muihin merkityksellisiin tietoihin ja auttavat sinua parantamaan tärkeiden sivujen orgaanista sijoitusta omalla verkkosivustollasi. Joillakin verkkosivustoilla näyttää kuitenkin olevan vaikeuksia toteuttaa sisäinen linkitys oikein, sillä ne ohjaavat käyttäjiä epäolennaisille sivuille, linkittävät outoja lauseita tekstin sisällä ja liioittelevat siinä määrin, että sisältö muuttuu lukukelvottomaksi.
Sisällytä sisäisiä linkkejä vain merkityksellisille sivuille verkkosivustollasi, jotka parantavat lukijakokemusta, ja sisällytä linkki ankkuritekstiin, joka on järkevin.
(Ammattilaisvinkki: Varmista, että kaikki linkit avautuvat selaimen uuteen välilehteen, ei samaan ikkunaan. Kävijät eivät ehkä ole vielä lukeneet tämän sivun sisältöä, etkä halua navigoida heitä pois, kun he ovat vielä lukemassa!)
17) Se näyttää kuvaslidereitä, joiden lataaminen kestää ikuisuuden.
Kuvaliukusäätimet, jotka tunnetaan myös kuvakaruselleina, toimivat tapana esitellä useita kuvia tilatehokkaasti. Niiden kanssa on kuitenkin oltava varovainen, sillä on olemassa oikea ja väärä tapa käyttää niitä.
Oikea tapa: Liukusäätimesi lataa kuvat nopeasti eikä vaadi uuden sivun lataamista joka kerta, kun käyttäjä klikkaa sitä.
Väärä tapa: Joka kerta, kun käyttäjä napsauttaa seuraavaa kuvaa osoittavaa nuolta, sivusi lataa kokonaan uuden verkkosivun. Tämä voi lisätä sivun latausaikaa useilla sekunneilla, kun koko verkkosivu latautuu uudelleen.
Muista: Mitä kauemmin verkkosivun lataaminen kestää, sitä useammat ihmiset hylkäävät sen. Varmista siis, että omasi latautuu nopeasti eikä vaadi uudelleenlatausta. Kannattaa myös liittää visuaalisiin elementteihin kirjoitettua tekstiä liukusäätimen ylä- tai alapuolelle. Monet lukijat ovat skannaajia eivätkä käytä aikaa jokaisen liukusäätimen kuvan klikkaamiseen.
(HubSpotin asiakkaat.) Lue tämä viesti ja opi, miten kuvaliukusäädin sisällytetään sivulle HubSpotin avulla.)