Yleiskatsaus
Chrome DevTools on erinomainen joukko työkaluja, jotka on rakennettu suoraan suosituimpaan selaimeen, Google Chromeen. Parasta Chrome DevToolsissa on se, että ne ovat todella helppokäyttöisiä ja välttämättömiä nykypäivän web-kehittäjille. Chrome DevTools auttaa sinua saamaan erittäin syvällisen käsityksen siitä, miten projektisi toimii, aina projektissasi esiintyvien yleisten ongelmien diagnosoinnista sovelluksesi jokaisen komponentin nopeuden ja suorituskyvyn seurantaan. Kaikki ilmaiseksi!
Tällä oppitunnilla tarkastelemme, mitä kaikkia DevTools-työkaluja Google Chrome -selaimessa on.
Chrome DevTools
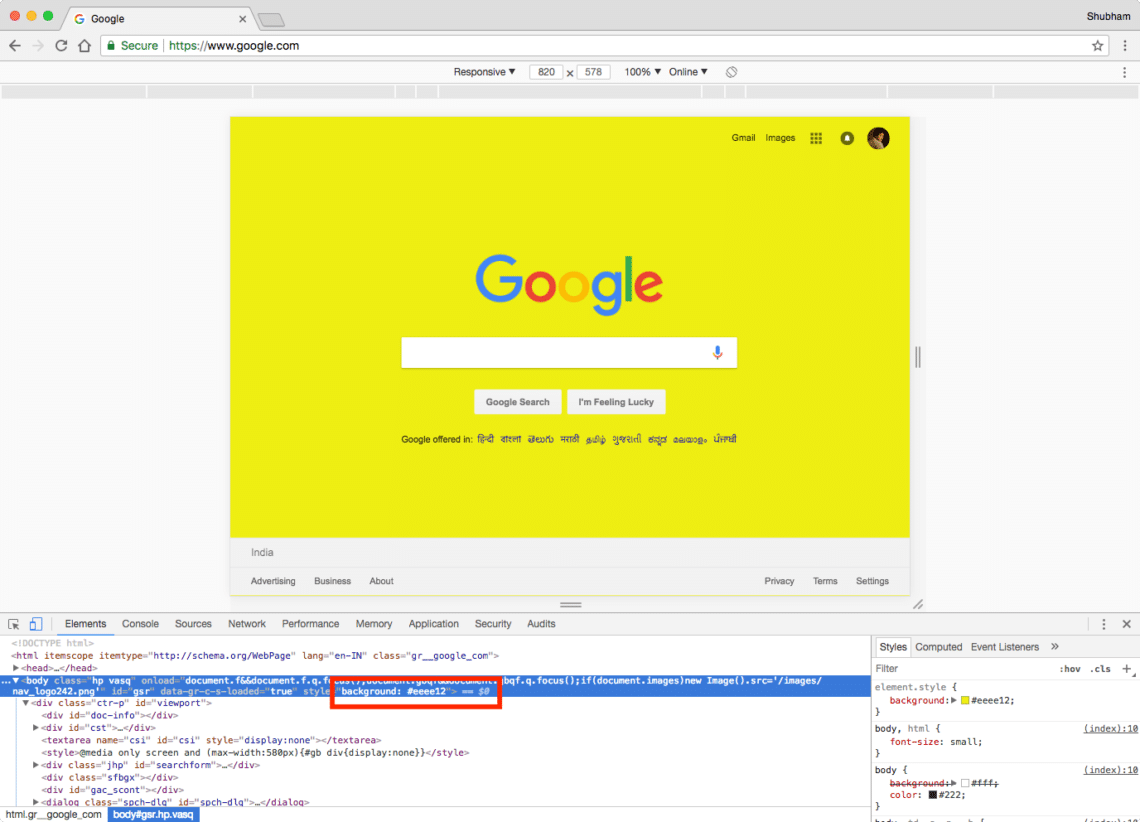
Chrome DevTools on todella tehokas joukko työkaluja. Näiden työkalujen avulla on jopa mahdollista muokata verkkosivuja, joita et omista, itse tiettyä istuntoa varten. Kokeillaan muuttaa Googlen verkkosivujen väriä. Avaa DevTools Cmd + Shift + C ja lisää taustaväri body:

Taustavärin lisääminen
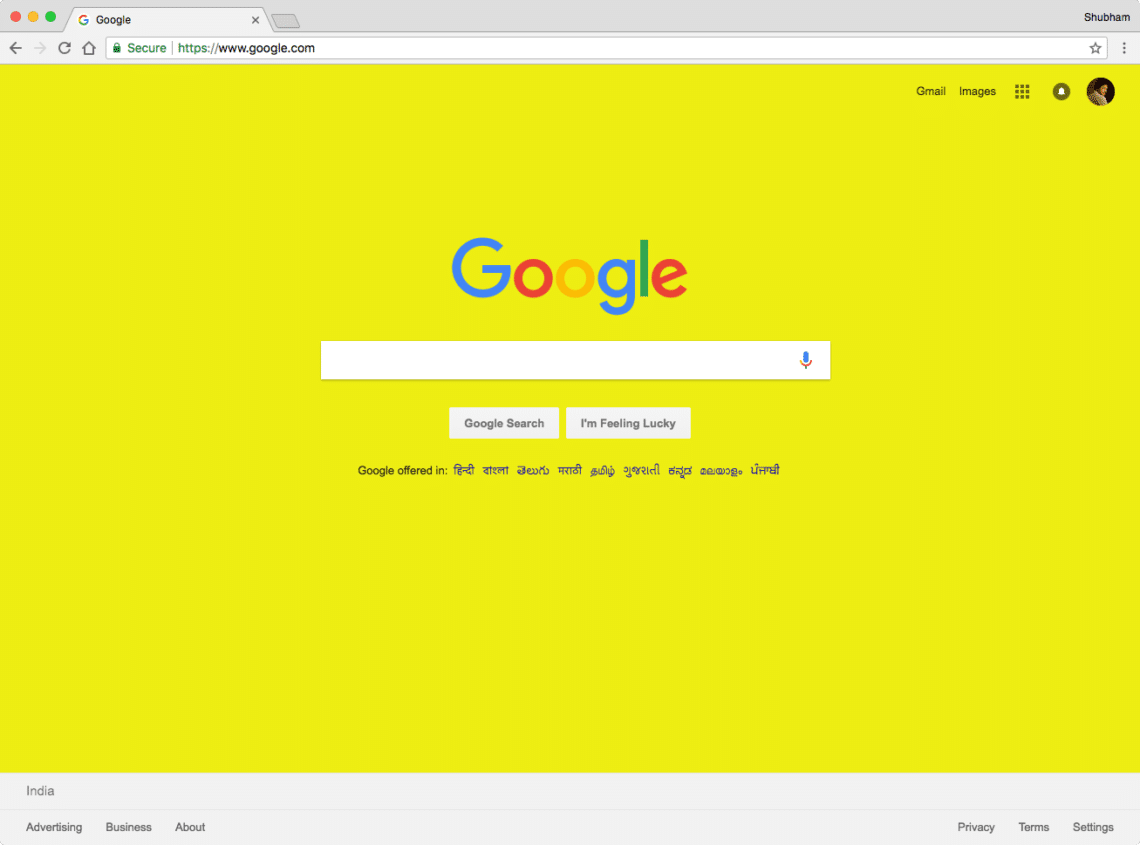
Nyt, kun suljemme DevTool-ikkunan, voimme nähdä vaikutuksen:

Google Color update
Kokeillaan nyt näitä työkaluja.
Asennus
Erittäin hyvä asia Chrome DevToolsissa on se, että sinun ei tarvitse asentaa mitään muuta kuin tavallinen verkkoselain eli Google Chrome. Jos sinulla on se jo, erinomaista, olet valmis aloittamaan heti!
CSS:n katselu ja muuttaminen
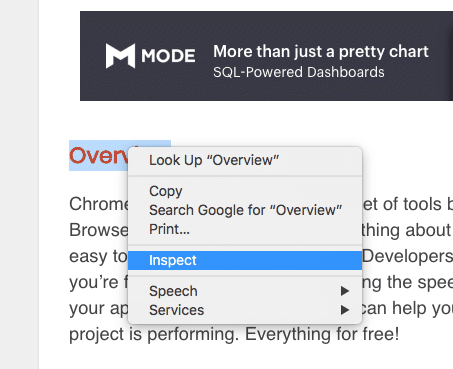
Aluksi aloitamme vain elementin CSS:n muokkaamisen. Aloitamme itse LinuxHintin elementeistä. Tässä klikkaamme hiiren kakkospainikkeella yhtä H1-tagista löytääksemme inpect-vaihtoehdon:

Finding inspect option
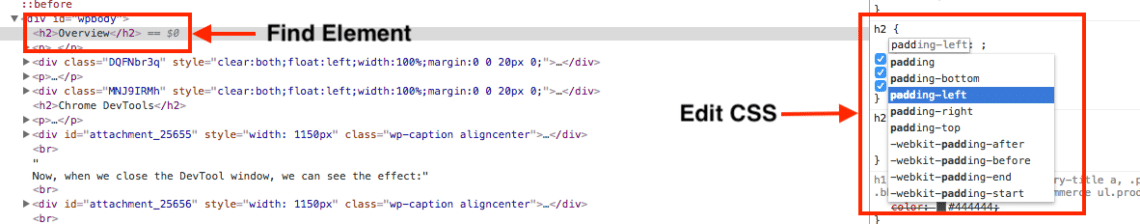
Seuraavaksi, kun tämän elementin lähde on korostettu, voimme muokata CSS-ominaisuuksia yksinkertaisesti muokkaamalla lähdettä:

Muokkaa elementin CSS
Heti kun painat enteriä, CSS:ää sovelletaan valittuun elementtiin.
Javaskriptin virheenkorjaus
Jokaiseen ohjelmointikieleen useimmat kehittäjät oppivat koodaamaan ja virheenkorjaamaan ohjelmiaan lisäämällä paljon tulostuslauseita, jotta he näkevät, mitä tulostetta heidän koodinsa tuottaa ja mitä polkua se seuraa. JS:ssä käytämme samaan tarkoitukseen console.log()-komentoja.
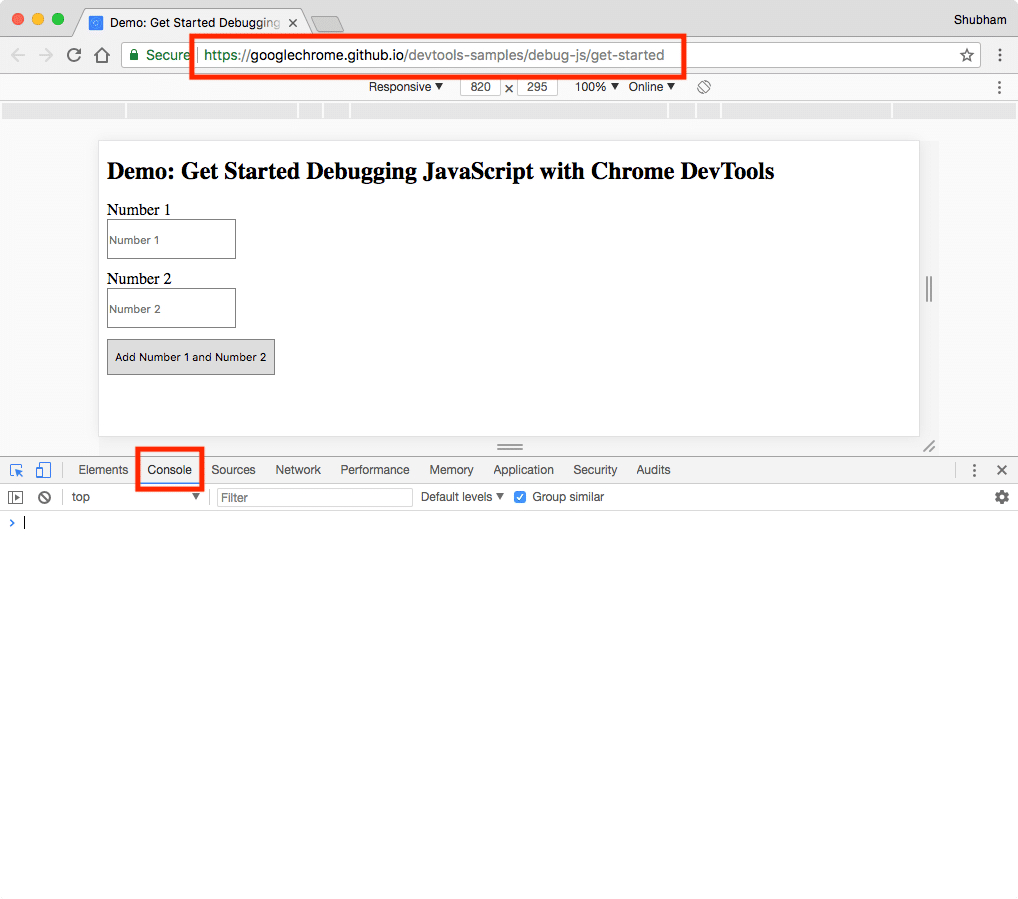
Hyödynnämme Google Chromen Github-arkistossa olevaa esimerkkiprojektia. Klikkaa tästä avataksesi tämän demon uudessa välilehdessä, jonka jälkeen avaa DevTools näppäimillä Cmd + Shift + C. Kun konsoli on avattu, se näyttää seuraavalta:

JS-konsoli
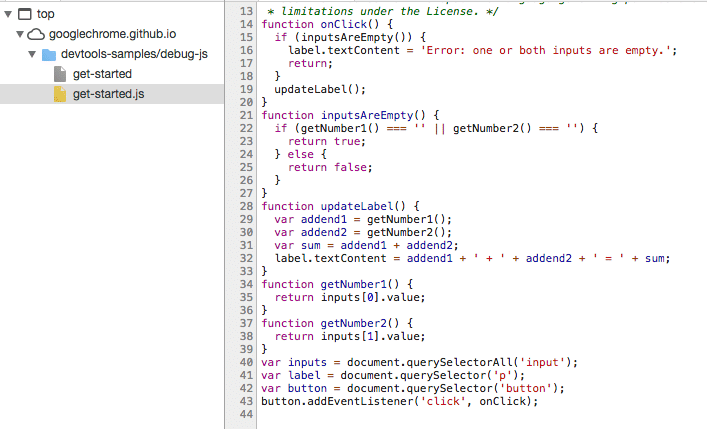
Lähteet-välilehdellä näemme jopa JS:n JS-lähteen.

JavaScript-lähde
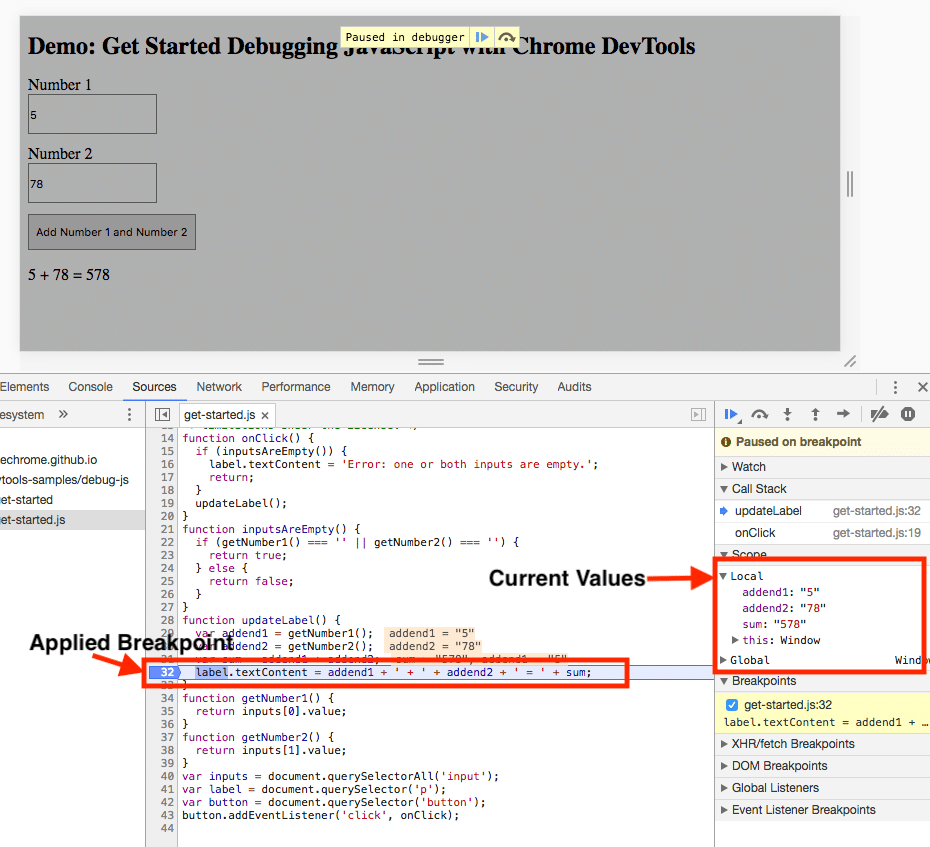
Jos kokeilet nyt numeroiden yhteenlaskua, huomaat, että tulokset ovat virheellisiä. Lisäämme ohjelmaan taukopisteen:

Käyttämällä taukopisteitä
Voit jopa käyttää mukana toimitettua JS-konsolia tulostaaksesi juuri nyt käytettävissä olevat arvot proggiksessa. Näin JS-lähde ja -konsoli tekevät JS-ohjelmien suorittamisesta, virheenkorjauksesta ja muokkaamisesta helppoa Chrome DevTools -ohjelman avulla.
JavaScript-konsolin suorittaminen
JavaScript-konsoli on toinen mahtava työkalu JavaScript-lähteen virheenkorjaukseen. Sillä on kaksi pääkäyttötarkoitusta:
- Katsele alkuperäisen web-kehittäjän upottamia tietoja sivusta nähdäksesi diagnostiikkatietoja
- Running JavaScript. Voimme ajaa JavaScriptiä konsolissa ja itse asiassa muuttaa sivun DOM:ia kirjoittamallamme koodilla!
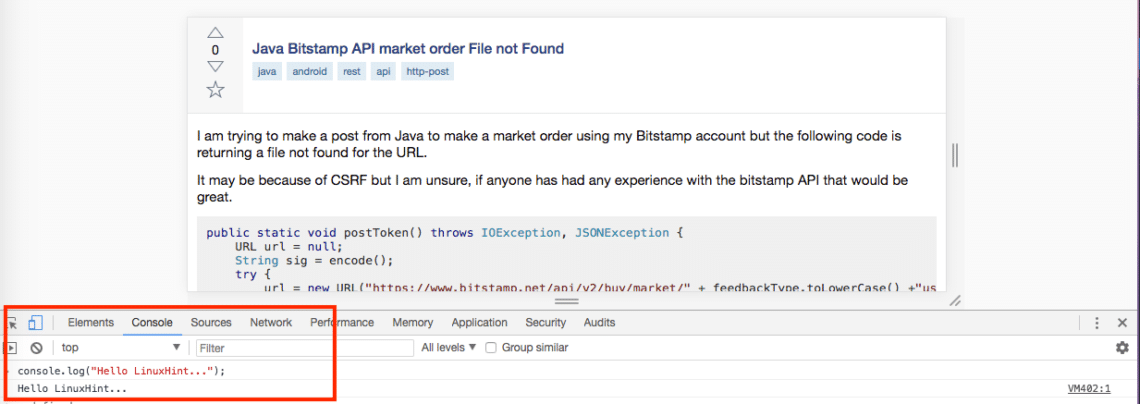
Hyödyntääksesi tätä työkalua, avaa mikä tahansa verkkosivu tai määrittelemäsi verkkosivu, kuten Stackoverflow Android questions -sivu. Kun avaat minkä tahansa sivun, näet tällaisia viestejä:

Konsolin viestit
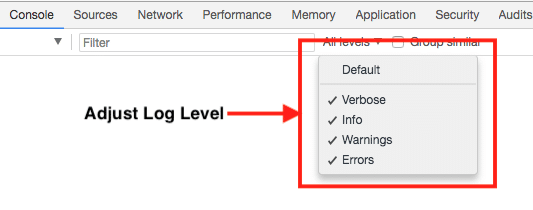
Voimme jopa säätää viestilokin tasoa niin, että näemme vain ne viestit, joista olemme tällä hetkellä kiinnostuneita:

Konsoliviestien taso
Analyzing Runtime performance
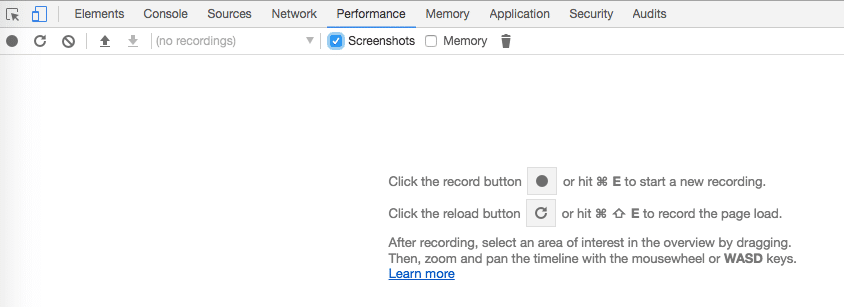
Edellä oli muutamia yksinkertaisia käyttötarkoituksia Chrome DevToolsille. Niiden avulla voimme jopa seurata sivun suorituskykyä. Voimme siirtyä Suorituskyky-välilehdelle ja aloittaa suorituskykyprofiilin tallentamisen:

Aloita suorituskyvyn seuranta
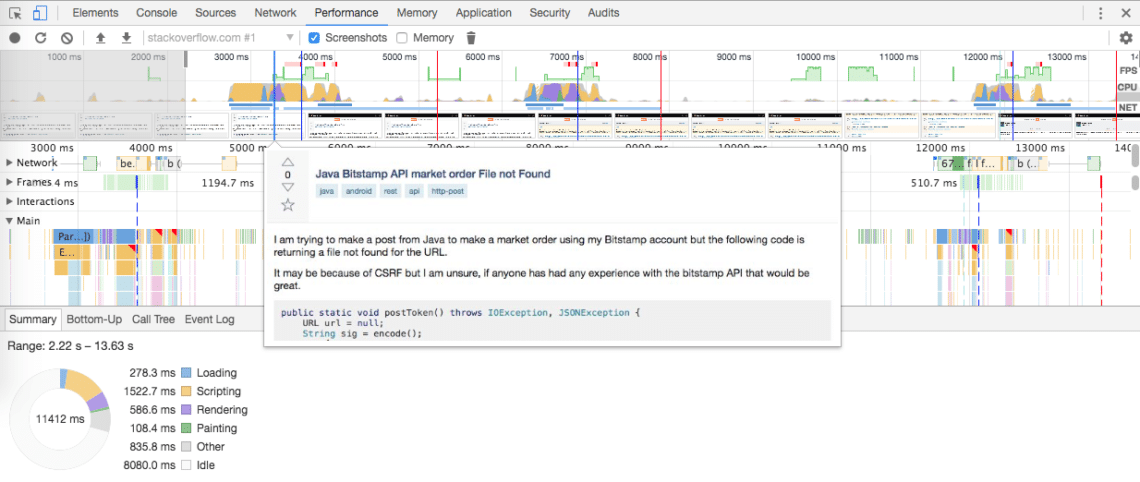
Käy millä tahansa haluamallasi sivulla ja paina mainittua painiketta. Kun olet lopettanut profiloinnin, paina lopeta-painiketta ja sinulle näytetään jotain tällaista:

Sivun suorituskyky
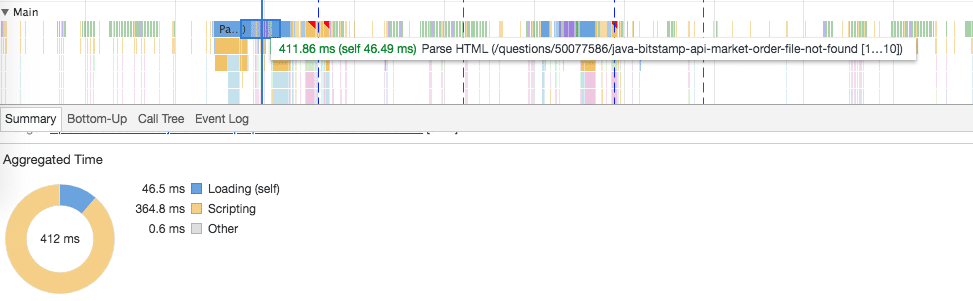
Voimme jopa valita tilannekuvan suorituskyvystä siitä, mitä sivu teki ja millainen sen suorituskyky oli tietyllä hetkellä, kun sivu oli siirtymässä toiseen linkkiin:

Suorituskyvyn tilannekuva
Pystyimme jopa näkemään, mihin aikaan sivu oli milläkin linkillä ja kuinka paljon aikaa se vei lataamiseen ja skriptaamiseen. Näin saamme syvällisemmän käsityksen siitä, kuinka paljon aikaa asiakasskriptimme vievät ja onko joitakin esteitä, joiden vuoksi sivun renderöinti on hidasta.
Tulokset
Tällä oppitunnilla katsoimme, kuinka voimme käyttää Chrome DevTools -työkaluja web-sovelluksiemme suorituskyvyn seurantaan ja suorittaa virheenkorjauksen paljon tehokkaammalla tavalla.