Animaatioiden yksinkertaistaminen Flutterissa implisiittisesti animoitujen widgettien avulla
Implisiittisesti animoitujen widgettien avulla

Animaatioita on melko helppo tehdä Flutterissa ja paljon monimutkaisuutta voidaan saavuttaa paljon vähemmällä vaivalla kuin natiivissa Androidissa. Tämä saavutetaan yleensä tavoilla, kuten määrittelemällä Animation + AnimationController. Mutta on olemassa sisäänrakennettuja widgettejä, jotka jopa vähentävät tätä ja tekevät animaatioista yhtä helppoja kuin pelkkä arvojen muuttaminen!
Täydelliset esimerkit löytyvät artikkelin lopussa mainitulta Github-sivultani.

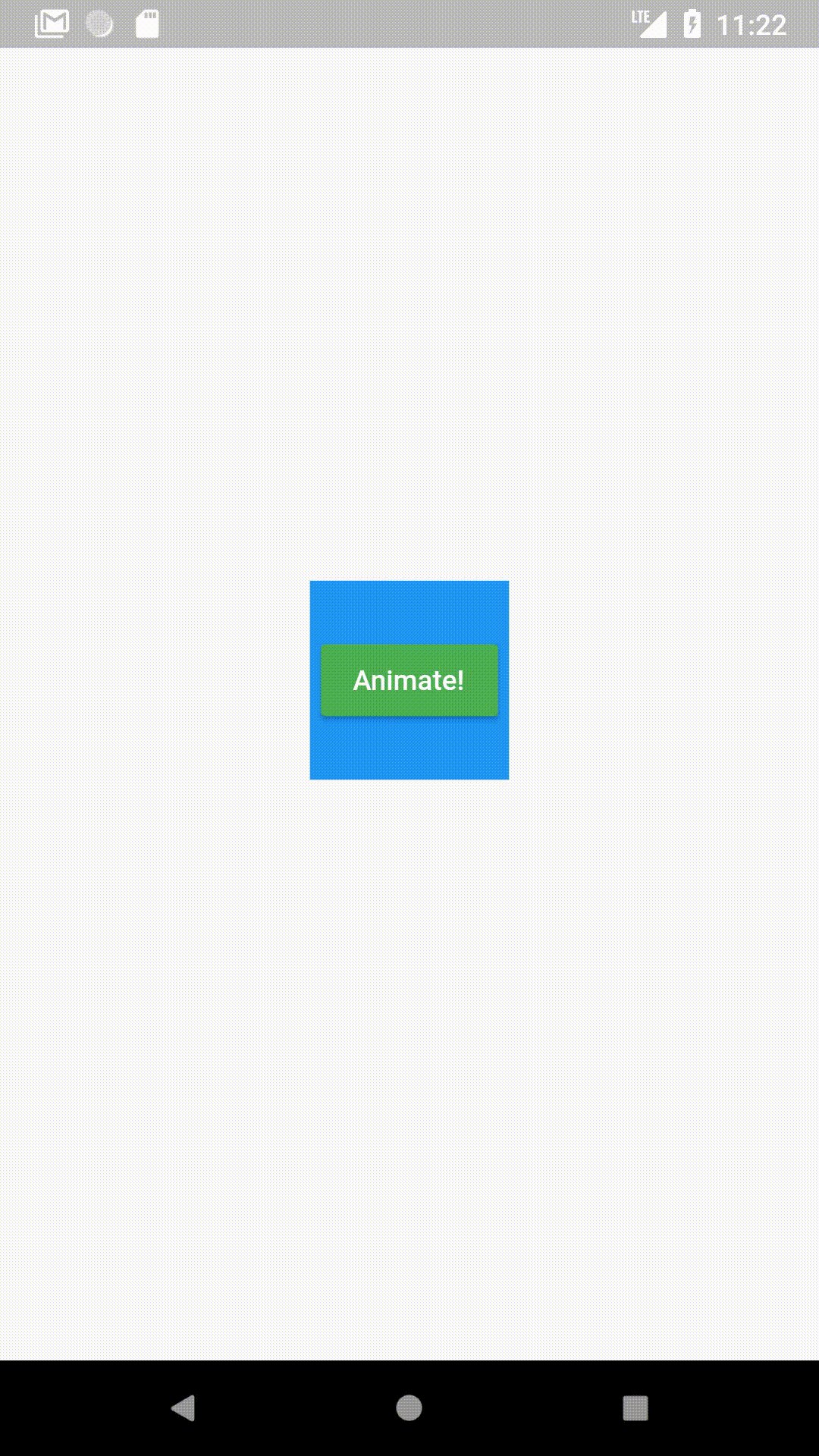
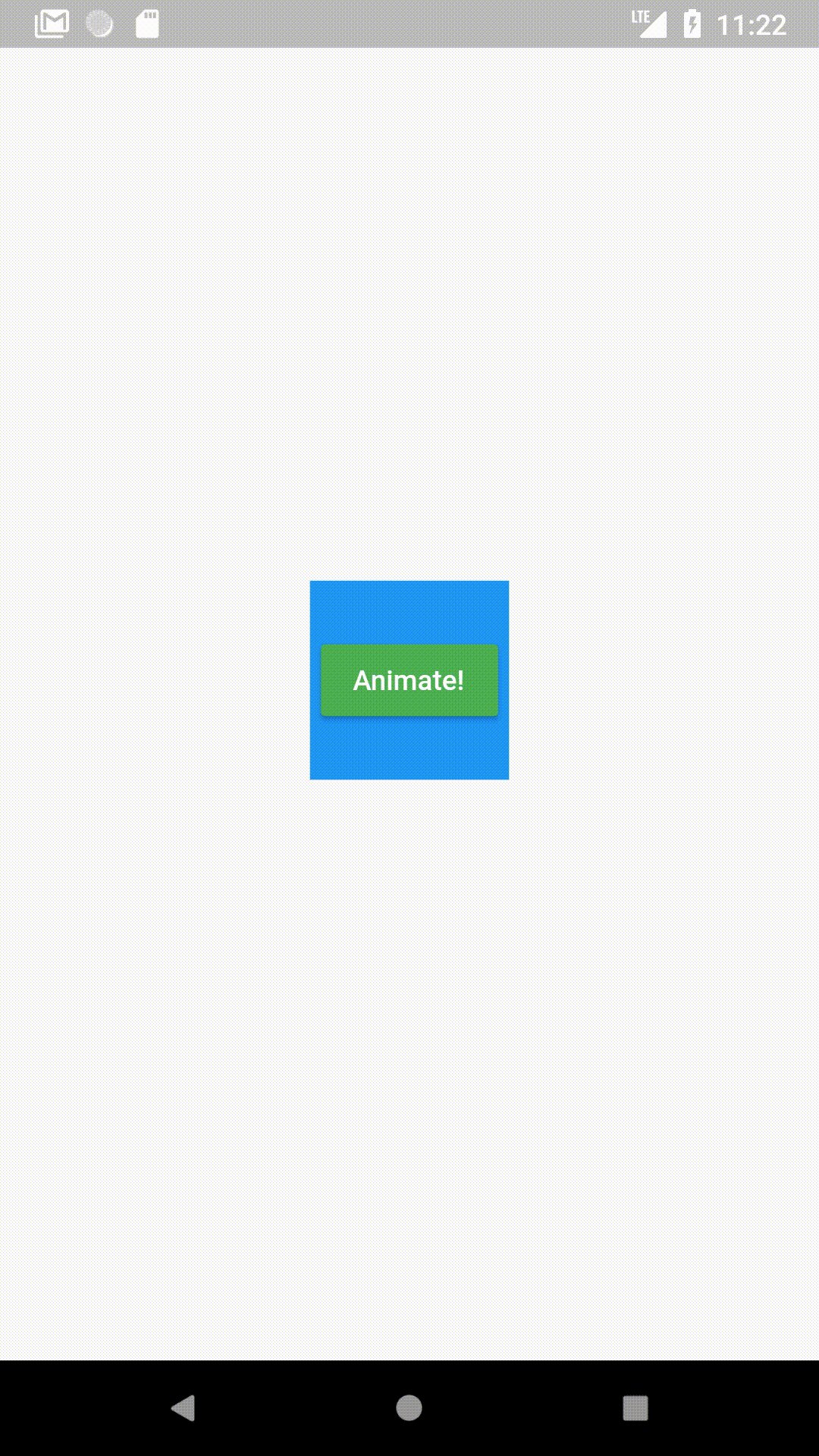
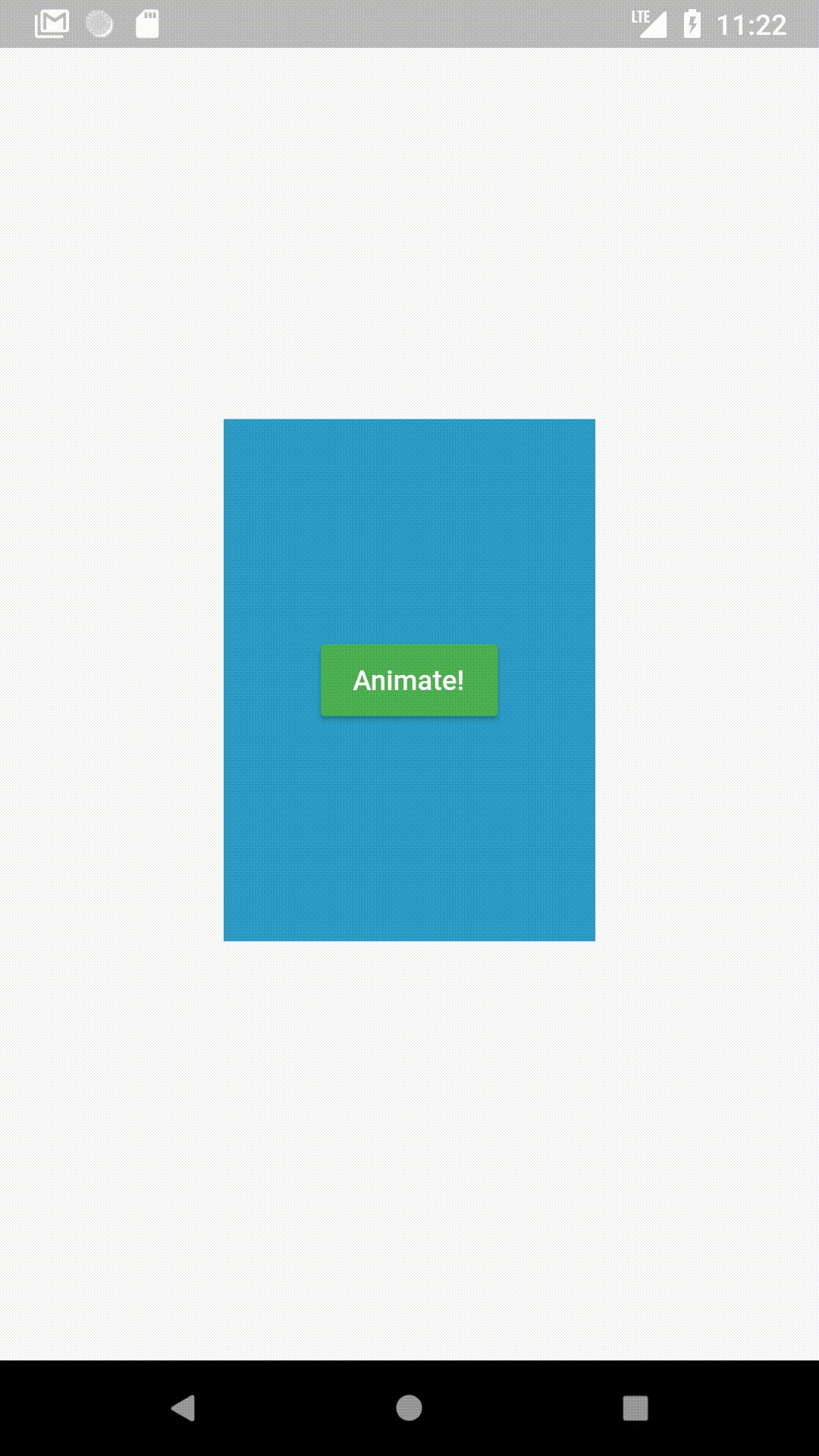
An AnimatedContainer siirtyy automaattisesti määritettyihin arvoihin (väreihin, kokoihin jne.) sen sijaan, että se muuttuisi niihin vain hetkessä. Yllä annettu GIF on esimerkki AnimatedContainerista.
An AnimatedContainer määritellään seuraavasti:
var myColor = Colors.blue;
var myHeight = 100.0;
var myWidth = 100.0;AnimatedContainer(
duration: Duration(seconds: 1),
color: myColor,
height: myHeight,
width: myWidth,
),
Normaalitapauksissa määrittelisit ohjaimen ja Tween<double>:n ja ColorTweenin saavuttaaksesi yllä olevan GIF:n mukaisen animaation. Mutta AnimatedContainerin kanssa sinun tarvitsee vain:
- Määritä animaation kesto
duration: Duration(seconds: 1),
2. Muuta arvoja (Muuta väri ja koko omiin arvoihisi)
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
3. SetState()
setState(() {});
Ei ohjaimia. Ei Tweenejä.
Hetkellä kun muutat arvoja myColor, my Height tai myWidth ja setState(), kontti siirtyy automaattisesti arvoihin sen sijaan, että vaihtaisi suoraan kyseiseen arvoon.
onPressed: () {
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
setState(() {});
}
Alussa myColor oli asetettu arvoon Colors.blue. Kun muutamme sen arvoksi Colors.green ja setState:lla rakennamme sen uudelleen, se siirtyy sinisestä vihreään ilman, että Tweenejä käytetään. (Huomautus: Tweenejä käytetään implisiittisesti, mutta niiden ei tarvitse olla käyttäjän määrittelemiä.)
Mitä olen nähnyt, monet kehittäjät eivät näytä olevan tietoisia näistä implisiittisesti animoiduista widgetistä ja tuhlaavat aikaa, kun se ei ole tarpeen. Ilmeisesti on tapauksia, joissa voi haluta toisenlaista käyttäytymistä, mutta useimmiten AnimatedContainer hoitaa homman.
Sankari-animaatiot

Sankari-animaatio saa elementin yhdeltä sivulta ”lentämään” toiselle sivulle ja mukautumaan automaattisesti samankokoiseksi kuin saman elementin koko toisella sivulla. Tämä tekee esimerkiksi listasta sovelluksessa, jossa on detaljisivu, paljon mielenkiintoisemman.
Flutter tekee Hero-animaatioiden toteuttamisesta uskomattoman helppoa. Sinun tarvitsee vain kääriä elementti, josta haluat tehdä ”sankarin”, sankari-widgetillä ja toimittaa siihen tagi. Jos haluat tehdä tämän luettelossa, sinun täytyy toimittaa jokaiselle elementille eri tagi, jonka asetan yleensä vain ”hero” + elementin sijainti luettelossa.
Yllä olevassa esimerkissä on yksinkertainen kortti ensimmäisellä sivulla, jossa on kontti, jossa on punainen väri.
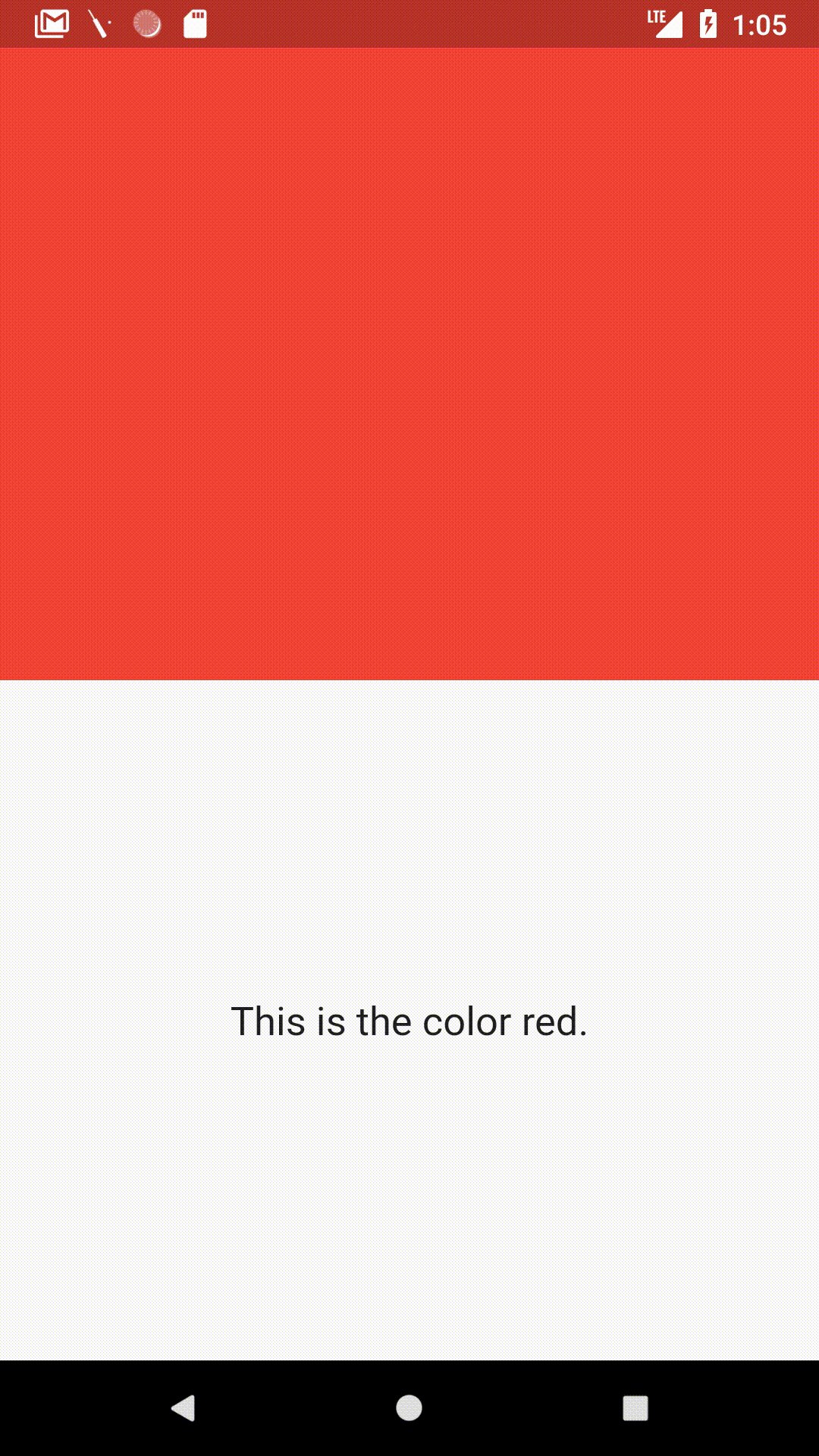
Tietosivulla on taas isompi kontti, jossa on myös punainen väri.
Expanded(
child: Hero(
tag: "heroTag",
child: Container(
color: Colors.red,
),
),
),
Ja kun työnnän sen sivulta toiselle käyttäen
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return new HeroDetailPage();
},
),
);
Se on siinä!
Värillinen kontti lentää automaattisesti ja laajenee jälkimmäisen kokoon.
Aika sitten käytin paljon animaatioita konseptisakkisovelluksessa, jonka loin Flutterilla.
Tässä on kirjoittamani artikkeli, jos haluat tutustua tarkemmin tämän sovelluksen koodiin.
AnimatedCrossFade

AnimatedCrossFades in Flutter
CrossFade on pehmeä siirtymä widgetiltä toiselle, jonka kestoajaksi on annettu. Flutter tekee tämän helpoksi käyttämällä AnimatedCrossFade-widgettiä.
Näin määritellään AnimatedCrossFade:
AnimatedCrossFade(
firstChild: // Your first element here,
secondChild: // Element after transition,
crossFadeState: // State of the transition,
duration: Duration(milliseconds: 1500),
),
Toimitamme:
- Widget ennen siirtymää
firstChild: Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: CircularProgressIndicator(),
),
height: 200.0,
width: 200.0,
),
2. Widget siirtymän jälkeen
secondChild: Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: FlutterLogo(),
),
height: 100.0,
width: 200.0,
),
3. Siirtymän tila (Onko siirtymä jo tapahtunut vai ei)
(Tässä firstStateEnabled on boolean, jota voimme muuttaa muuttaaksemme tilaa.)
crossFadeState: firstStateEnabled
? CrossFadeState.showFirst
: CrossFadeState.showSecond,
4. Siirtymän kesto
duration: Duration(milliseconds: 1500),
Tämä määrä koodia riittää antamaan meille yllä olevan esimerkin. Siirtymä yksinkertaisesti käynnistetään muuttamalla crossFadeState.
Huomaa: Jos kaksi lasta on erikokoisia, se siirtyy automaattisesti toisesta koosta toiseen.
Tässä on demo:eli kuinka näkyvä widget on. Opasiteetti 0 tekee widgetistä täysin läpinäkyvän, kun taas opasiteetti 1 on täysin näkyvä.
AnimatedOpacity ilmoitetaan seuraavasti:
AnimatedOpacity(
opacity: // Your variable holding opacity value,
duration: // Duration of the transition,
child: FlutterLogo(),
)
Samankaltaisena kuin edellisissä widgeteissä, AnimatedOpacityssä muutat opasiteettia ja setStatea ja se animoi automaattisesti opasiteetin muutoksen.
Yllä olevassa esimerkissä se julistetaan
AnimatedOpacity(
child: FlutterLogo(size: 100.0,),
opacity: myOpacity,
duration: Duration(seconds: 1),
),
Kun painiketta napsautetaan, se yksinkertaisesti muuttaa opasiteettia ja asettaa tilan.
onPressed: () {
myOpacity = 0.0;
setState(() {});
},