L’un des principes de l’inbound marketing est de ne pas ennuyer les gens. Alors, comment se fait-il que de nombreux sites Web soient encore remplis des éléments que tant de visiteurs ont déplorés encore et encore ?
Peut-être qu’avec la pure excitation (ou la terreur, selon votre personnalité) qui accompagne la conception de votre propre site Web, toutes les bizarreries de l’expérience utilisateur qui vous ont rendu fou au fil des ans s’échappent de votre esprit.
Convertissez plus de visiteurs en prospects. Cliquez ici pour essayer gratuitement l’outil Lead Flows de HubSpot.
Mais une mauvaise expérience utilisateur peut entraîner des taux élevés d’abandon de pages, de faibles taux de conversion de visiteurs en prospects, de mauvaises positions dans les listes de recherche organique et une mauvaise réputation tout simplement.
Nous avons donc compilé une liste des 17 choses les plus ennuyeuses que nous avons vues sur des sites Web pour servir en quelque sorte de guide de ce qu’il ne faut pas faire lors de la conception de votre site Web. Jetons un coup d’œil aux pires contrevenants !
17 raisons pour lesquelles les visiteurs détestent votre site Web
1) Il prend une éternité à charger.
Nos durées d’attention de plus en plus courtes ne nous font pas seulement vérifier nos téléphones plusieurs centaines de fois par jour ; elles nous rendent aussi vraiment impatients lorsqu’il s’agit d’attendre que les sites Web se chargent. Selon un rapport de KISSmetrics, 47 % des consommateurs s’attendent à ce qu’une page Web se charge en deux secondes ou moins, et 40 % abandonnent un site Web dont le chargement prend plus de trois secondes. Même un retard d’une seconde diminue la satisfaction du client d’environ 16 %.
La lenteur du chargement frustre les visiteurs de votre site et affecte le taux de conversion et la perception de la marque – en particulier pour les utilisateurs mobiles, qui dépendent parfois de connexions Internet cellulaires plus lentes lorsqu’ils naviguent sur le Web. Vous vous demandez peut-être comment un temps de chargement lent peut affecter la perception de la marque ? Selon une étude d’Ericsson, plus le chargement d’un site Web est long, plus les visiteurs du site accusent le fournisseur de contenu plutôt que leur fournisseur de services mobiles.
Mais si vous voulez que les gens restent sur votre site Web, vous allez devoir placer l’optimisation des performances de chargement de votre site en haut de votre liste de choses à faire. Le temps de chargement des pages peut être influencé par la taille des images, le code, les vidéos et d’autres facteurs. Apprenez à surveiller et à améliorer le temps de chargement des pages en général ici, et apprenez-en plus sur l’amélioration du temps de chargement de votre site Web mobile ici.
2) Il n’est pas optimisé pour le mobile.
Lorsque vous naviguez sur Internet sur un téléphone mobile, avez-vous déjà été obligé de faire défiler votre site d’un côté à l’autre pour lire la copie sur un site Web ? Ou avez-vous dû pincer pour zoomer parce que les mots ou les boutons d’une page étaient beaucoup trop petits ? Ce sont tous des exemples de l’UX douloureuse que les gens peuvent avoir sur des sites Web qui ne sont pas optimisés pour le mobile.
Google a annoncé une mise à jour majeure de l’algorithme mobile à l’été 2015 qui pénalise les sites Web qui ne sont pas adaptés au mobile, et il a annoncé qu’il renforcerait le signal de classement des sites Web adaptés au mobile à partir du 1er mai 2016.
Une grande partie de la raison pour laquelle Google continue à faire ces changements est d’améliorer l’expérience de navigation Web pour les utilisateurs mobiles. Donc, si votre site n’est pas optimisé pour les appareils mobiles, vous perdrez probablement beaucoup dans le classement des recherches organiques. Pouvez-vous vraiment vous permettre de rater tout ce trafic et toutes ces ventes ? C’est peu probable. Apprenez-en plus sur le choix d’une approche d’optimisation mobile ici.
(clients HubSpot : La plateforme de sites Web HubSpot utilise un design réactif, dispose d’une compression automatique des images et est soutenue par notre CDN pour charger votre site Web très rapidement – vous n’avez donc pas à vous soucier de ces choses.)
3) Il offre une mauvaise navigation.
Lorsqu’une personne atterrit sur votre site, sait-elle quoi faire ? Où aller ? Quelles devraient être leurs prochaines étapes ?
Bien que cela puisse sembler être une évidence, une recherche menée par Small Business Trends suggère que 80 % des sites Web des petites entreprises B2B n’avaient pas d’appel à l’action – aussi récemment qu’en 2013. Ils ne manquaient pas de prospects et de ventes parce que leurs CTA étaient mal rédigés ; ils manquaient parce qu’ils ne fournissaient tout simplement pas de direction sur leur site Web ou demandaient aux gens de cliquer autour.
Incluez une copie de titre claire, une copie de page sans jargon qui explique la valeur de ce que vous faites, et un appel à l’action primaire clair qui montre aux visiteurs comment prendre les prochaines étapes — qu’il s’agisse de s’abonner à votre blog, d’obtenir un essai gratuit, de regarder une vidéo, ou toute autre action que vous espérez que les visiteurs effectueront sur votre site.
Comme pour votre barre de navigation réelle, lisez cet article de blog pour apprendre à clouer la navigation parfaite d’un site Web, y compris comment formuler votre copie de navigation, comment analyser le flux de visiteurs, et plus.
4) Il utilise des pop-ups excessives.
Les pop-ups excessives qui perturbent l’expérience de lecture peuvent être sérieusement ennuyeuses — surtout lorsque la copie CTA est faite pour vous culpabiliser. Vous savez, celles qui incluent un bouton qui dit quelque chose comme « Non merci, je ne veux pas améliorer mon site Web. » Ne peuvent-ils pas simplement vous laisser vivre votre vie ?
Si vous allez utiliser des pop-ups, il y a une bonne façon :
- Utilisez-les avec modération. De cette façon, vous ne bombardez pas constamment vos visiteurs avec du contenu qui pourrait ne pas les intéresser.
- Faites-les « intelligentes ». Les CTA intelligents vous permettent d’afficher une pop-up différente (ou pas de pop-up du tout) à différents types de visiteurs, selon qu’ils ont déjà visité votre site ou qu’ils se trouvent à un certain stade du cycle d’achat. (Clients HubSpot : apprenez à créer un CTA intelligent ici.)
- Suivez leur efficacité. Évaluez le nombre de vues et de clics sur chaque CTA pop-up, ainsi que le nombre de soumissions auxquelles la pop-up conduit réellement. Si vous constatez qu’elle n’est pas très performante, envisagez de la modifier ou de la supprimer pour créer une meilleure expérience utilisateur pour vos visiteurs. Vous pouvez également effectuer des tests de variation A/B pour tester différents textes et offres. (Clients HubSpot : apprenez à réaliser un test A/B sur un CTA pop-up ici.)
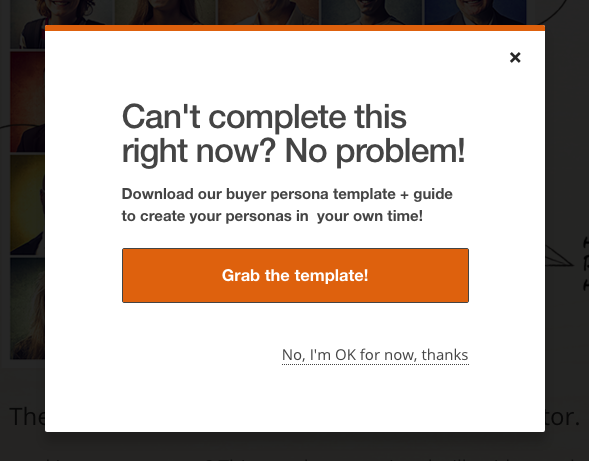
- Utiliser une copie délicieuse. Beaucoup trop de sites utilisent un langage destiné à culpabiliser les visiteurs pour qu’ils prennent l’action souhaitée. Ne suivez pas leur exemple. Regardez l’exemple ci-dessous dans le CTA d’intention de sortie Make My Persona, qui utilise un langage poli dans l’option « non ».

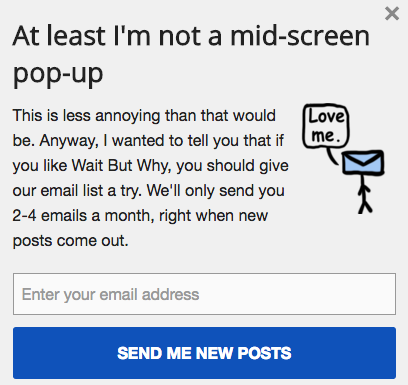
Une alternative aux pop-ups tout court ? Les CTA coulissants, qui sont de petites bannières qui se glissent sur le côté ou en bas de la page avec un appel à l’action. Ils sont généralement moins gênants et fournissent aux utilisateurs davantage d’informations tout en leur permettant de poursuivre la lecture du contenu. Cette phrase de Wait But Why dit tout :

5) Il contient du contenu multimédia qui se diffuse automatiquement.
Shhhhh …. Je n’étais pas censé être sur ce site au travail !
Si quelqu’un profite de ce qu’il pensait être une session de navigation silencieuse et qu’il est bombardé par votre chanson thème ou une tête parlante sur une vidéo pour laquelle il n’a pas appuyé sur « play » — surtout s’il ne trouve pas le bouton pour « stop » — que pensez-vous qu’il va faire ?
Certains pourraient tâtonner pour trouver leur bouton de sourdine … mais je peux plus facilement localiser le bouton retour de mon navigateur que les commandes de volume de mon ordinateur. Bien que Facebook et Twitter diffusent désormais automatiquement des vidéos dans nos flux, notez qu’elles sont toujours en sourdine à moins que les utilisateurs ne choisissent de les désactiver.
Tendez la même courtoisie à vos visiteurs en ne leur imposant pas votre contenu multimédia. Laissez-les choisir quand le lire ou, à tout le moins, faites-le démarrer avec le son coupé.
6) Il se vante d’animations désorientantes.
Vous êtes probablement familier avec le test du clignement des yeux maintenant. Vous savez, les trois secondes dont disposent les utilisateurs pour s’orienter sur une page Web donnée avant de cliquer sur « retour » dans leur navigateur.
Les animations, les vidéos en autoplay, les publicités payantes clignotantes et clignotantes et autres divertissements interactifs peuvent sembler vraiment cool, mais s’ils sont trop envahissants ou désorientants, ils peuvent détourner l’attention d’un visiteur pendant ces trois secondes critiques.
Gardez toute animation sur votre site Web simple, comme celle ci-dessous de cet article de blog.

C’est un GIF animé simple qui attire l’œil du lecteur sans être trop distrayant. (Si vous voulez apprendre à faire des GIF animés comme celui-ci à l’aide de Photoshop, voici un tutoriel simple.)
7) Il est jonché de photographies de stock génériques ou ringardes.
Vous savez peut-être déjà que l’utilisation d’images est excellente pour votre marketing entrant. Donc, quand il s’agit d’ajouter des images à votre site Web, vous naviguez et … vous trouvez cette perle:

Hmm. Sommes-nous censés croire que ces personnes travaillent dans votre entreprise ? Et sont-ils toujours aussi heureux au travail ?
C’est un exemple de mauvaise photo d’archives. Les mauvaises photos d’archives sont au mieux génériques, et au pire ridicules. Les images sont utiles si elles clarifient quelque chose pour un visiteur, et les photos d’archives génériques n’aident ni les visiteurs ni votre entreprise.
Il est bien mieux de montrer de vraies photos de clients, d’employés, de votre entreprise, de votre produit et de votre emplacement. Si vous n’avez rien de tout cela, parcourez cette liste des meilleurs sites de photos d’archives gratuites et non ringardes. Si vous êtes particulièrement doué en matière de design, vous pouvez créer vous-même des visuels en rapport direct avec ce que vous faites. (Téléchargez ce guide du débutant pour la création de contenu visuel si vous avez besoin de conseils supplémentaires.)
8) Il contient un formulaire de contact, mais aucune information de contact supplémentaire.
Un formulaire » Contactez-nous » peut sembler être un moyen facile de générer une liste d’emails opt-in, mais c’est vraiment la forme de génération de prospects la moins valable pour vous et les visiteurs de votre site. Non seulement il est terriblement générique, mais il n’indique pas non plus si le contact souhaite réellement recevoir des communications régulières de votre part. Il est plus probable qu’il s’agisse d’un problème ou d’une demande ponctuelle qui doit être traitée.
Disons donc qu’il s’agit en fait d’une demande ponctuelle. Il n’y a rien de mal à avoir un module » Contactez-nous » sur votre site, mais il ne devrait jamais être le seul moyen de communication entre vous et vos clients. Si votre visiteur ou client a besoin d’aide, il la veut maintenant. Ils ne veulent pas remplir un formulaire et attendre de voir quand, si jamais, ils obtiennent une réponse.
Laissez les gens entrer en contact avec vous par e-mail, par téléphone et par les médias sociaux, et rendez ces informations disponibles sur votre site Web. (Lisez cet article de blog pour en savoir plus sur la façon de créer une excellente page » Nous contacter « .)
9) Sa page » À propos de nous » est inintelligible.
Votre page » À propos de nous » explique-t-elle ce que vous faites dans un jargon d’entreprise, ou en utilisant les mots et les expressions communs à la population générale ?
Playons un jeu de traduction en utilisant la copie de la page » À propos de nous » de HubSpot. Notre page » À propos de nous » ne dit pas cela, mais lisez la copie ci-dessous et pensez à vous-même : Sauriez-vous ce que fait HubSpot si c’était ce qu’elle disait ?
HubSpot aide les organisations de plusieurs pays à réduire le taux de désabonnement en remplissant le pipeline de vente avec un trafic hautement qualifié qui génère des prospects qui se convertissent en clients avec une valeur à vie élevée. Nous y parvenons grâce à un logiciel de pointe qui intègre tous les canaux de marketing pour une vue synergique des données qui détermine et priorise les activités de marketing à haute valeur ajoutée. »
Uh, quoi ?
A la place, nous avons choisi de raconter une histoire sur notre page » À propos de nous « . Voici un extrait de l’histoire de notre entreprise:
Les gens ont transformé la façon dont ils consomment l’information, recherchent des produits et des services, prennent des décisions d’achat et partagent leurs opinions et leurs expériences. Le client a plus de contrôle que jamais – et fait la sourde oreille aux messages traditionnels de vente et de marketing plus que jamais. Pourtant, les entreprises continuent de s’appuyer sur les mêmes méthodes de vente et de marketing qu’elles utilisent depuis plus de dix ans. Ce décalage entre le comportement de l’acheteur et les tactiques de l’entreprise est ce qui a conduit Brian Halligan et Dharmesh Shah à fonder HubSpot en 2006 et à créer la vision de l’expérience inbound. »
Ahh, c’est mieux. Pourquoi ? Parce que c’est écrit d’une manière que les gens parlent réellement. Cela ne vous fait pas mal au cerveau comme la première itération l’a fait.
Voyez ce post pour 12 excellents exemples de pages » À propos de nous « .
10) Elle n’explique pas clairement ce que fait votre entreprise.
Dans la même veine qu’une mauvaise page » À propos de nous « , il est vraiment frustrant de cliquer sur le site Web d’une entreprise et de ne pas avoir une idée claire de ce que l’entreprise offre réellement.
Les meilleures pages Web expliquent clairement qui ils sont, ce qu’ils font, et/ou ce que vous (le visiteur) pouvez y faire. Si vous êtes une marque ou une entreprise bien connue (par exemple, Coca-Cola), vous pouvez vous en tirer sans avoir à décrire qui vous êtes et ce que vous faites. Cependant, la plupart des entreprises doivent tout de même répondre à ces questions afin que chaque visiteur sache qu’il est au « bon endroit ».
Steven Krugg résume parfaitement la situation dans son livre à succès, Don’t Make Me Think : si les visiteurs ne peuvent pas identifier ce que vous faites en quelques secondes, ils ne resteront pas longtemps. Voici 15 exemples de conception de page d’accueil d’entreprises qui l’ont particulièrement bien fait.
11) Elle contient une copie bourrée de mots-clés.
Rappelez-vous au début des années 2000 lorsque vous alliez sur un site Web et que vous voyiez des paragraphes et des paragraphes de texte ? En plus d’être visuellement écrasant, si vous lisiez cette copie, vous ne trouviez rien de plus qu’un tas de mots-clés destinés aux robots d’exploration, pas aux humains.
Malheureusement, certains sites Web écrivent encore pour les robots, même si l’algorithme de Google est beaucoup plus sophistiqué pour déterminer la pertinence d’une page qu’il y a 10 ans. Remplir votre contenu de mots clés est l’une des erreurs les plus courantes des spécialistes du marketing en matière d’optimisation des moteurs de recherche (SEO). Bien que les mots-clés soient cruciaux pour le succès du référencement, Google pénalisera votre site Web dans la recherche pour le bourrage de mots-clés.
Plus important encore, la copie bourrée de mots-clés fait une mauvaise expérience pour le lecteur. Donc, au lieu de bourrer un mot-clé dès que vous en avez l’occasion, lisez cet article de blog pour apprendre les cinq parties de votre site Web où vous devriez optimiser pour les mots-clés.
12) Il manque des boutons de partage social sur le contenu.
Si vous écrivez pour les humains, vous avez probablement un contenu vraiment intéressant sur votre site – un contenu que les gens veulent partager sur les médias sociaux, peut-être. C’est pourquoi c’est une énorme déception de faire défiler le site de haut en bas à la recherche d’un bouton « Tweet This ! », pour se rendre compte qu’il n’y a aucun bouton de partage social sur votre site Web.
Les boutons de partage social permettent à vos lecteurs de partager facilement votre contenu sur les réseaux sociaux, car ils n’ont pas à copier et coller manuellement votre URL et à composer un tweet. Et des options de partage social faciles signifient que votre contenu obtient plus de visibilité, ce qui signifie plus de trafic sur le site, un meilleur classement dans les moteurs de recherche et plus d’opportunités de génération de prospects.
Lisez cet article de blog pour apprendre à créer des boutons de partage social et de suivi pour les principaux réseaux sociaux.
13) Il n’a pas de blog.
Si vous n’avez pas de blog, vous ratez une occasion de fournir à vos visiteurs une tonne d’informations précieuses. (Et vous ratez aussi des opportunités de classement.)
De nos jours, les consommateurs sont habilités à effectuer des recherches approfondies sur l’entreprise par eux-mêmes avant même de contacter un vendeur. S’ils trouvent des réponses à leurs questions courantes dans les articles du blog de votre entreprise, ils sont beaucoup plus susceptibles d’entrer dans le processus de vente en faisant confiance à ce que vous avez à dire parce que vous les avez aidés dans le passé. (C’est l’un des nombreux avantages du blog d’entreprise.)
14) Il emploie des titres et des gros titres qui sont incongrus avec votre contenu.
Si vous êtes un fervent créateur de contenu, vous savez à quel point un titre bien rédigé est important. Les grands titres sont ce qui pousse les gens à cliquer pour lire ce que vous avez écrit. Mais s’ils sont accueillis par un contenu sans rapport avec le titre que vous avez fourni, vous décevrez les visiteurs — et ils abandonneront souvent votre site.
C’est pourquoi les titres click-baity ne sont pas un moyen très juste d’attirer les gens sur votre site. Ils tirent profit de notre curiosité naturelle. Si vous comptez utiliser cette tactique, vous avez intérêt à proposer un contenu qui excite autant que le titre. Sinon, vous ne ferez qu’ennuyer les gens.
La leçon : s’il est important de capter l’attention des gens dans les titres, assurez-vous que ce n’est pas trompeur et que votre contenu peut réellement être à la hauteur de ce que vous avez promis de livrer.
15) Il affiche une copie d’appel à l’action qui ne s’aligne pas sur l’offre.
Dans le même ordre d’idées, vos appels à l’action doivent s’aligner sur ce que les visiteurs reçoivent lorsqu’ils rachètent votre offre. Il n’y a rien de plus frustrant que de se voir promettre un coupon de réduction de 50 % dans la copie d’appel à l’action, pour ensuite l’échanger et découvrir qu’il y a une mise en garde qui dit que vous devez d’abord dépenser 1 000 $. Sur certains articles. Les achats en magasin seulement.
Ce n’est pas seulement insultant pour vos visiteurs, mais cela nuira aussi à votre réputation — sans parler de vos taux de conversion.
16) Il contient des liens internes qui ne sont pas conviviaux.
Lorsqu’ils sont faits correctement, les liens internes sont utiles pour les lecteurs et le site Web. Ils dirigent les lecteurs vers d’autres informations pertinentes et vous aident à améliorer le classement organique des pages importantes de votre propre site Web. Mais certains sites Web semblent avoir du mal à exécuter correctement les liens internes, en dirigeant les utilisateurs vers des pages non pertinentes, en liant des phrases étranges dans la copie, et en en faisant trop au point de rendre le contenu illisible.
Incluez des liens internes uniquement vers des pages pertinentes de votre site Web qui amélioreront l’expérience d’un lecteur, et incluez ce lien sur le texte d’ancrage qui a le plus de sens.
(Conseil de pro : veillez à ce que tous les liens s’ouvrent dans un nouvel onglet de votre navigateur, et non dans la même fenêtre. Les visiteurs peuvent ne pas avoir fini de lire le contenu de cette page, et vous ne voulez pas les faire naviguer ailleurs alors qu’ils sont encore en train de lire !)
17) Il affiche des curseurs d’images qui prennent une éternité à charger.
Les curseurs d’images, également connus sous le nom de carrousels d’images, servent à présenter plusieurs images de manière efficace en termes d’espace. Mais vous devez être prudent avec ceux-ci car il y a une bonne et une mauvaise façon de les utiliser.
La bonne façon : Votre curseur charge les images rapidement et ne nécessite pas le chargement d’une nouvelle page à chaque fois qu’un utilisateur clique.
La mauvaise façon : Chaque fois que vous cliquez sur la flèche pour l’image suivante, votre page charge une toute nouvelle page Web. Cela peut augmenter le temps de chargement de la page de plusieurs secondes, car la page Web entière se recharge.
Rappellez-vous : Plus le chargement d’une page web est long, plus les gens l’abandonnent. Assurez-vous donc que la vôtre se charge rapidement et ne nécessite pas de rechargement. Vous voudrez également accompagner les éléments visuels d’un texte écrit au-dessus ou au-dessous du curseur. De nombreux lecteurs sont des scanners et n’investiront pas le temps de cliquer sur chaque image du slider.
(clients HubSpot : Lisez ce post pour apprendre comment inclure un slider d’images sur une page en utilisant HubSpot.)