Overview
Chrome DevTools est un excellent ensemble d’outils intégrés directement dans le navigateur Web le plus populaire, Google Chrome. La meilleure chose à propos des Chrome DevTools est que ceux-ci sont vraiment faciles à utiliser et doivent être utilisés par les développeurs Web aujourd’hui. Qu’il s’agisse de diagnostiquer les problèmes courants auxquels vous êtes confronté dans votre projet ou de suivre la vitesse et les performances de chaque composant de votre application, Chrome DevTools peut vous aider à obtenir un aperçu très profond de la performance de votre projet. Tout est gratuit !
Dans cette leçon, nous allons jeter un coup d’œil à tous les DevTools présents dans le navigateur Google Chrome.
Chrome DevTools
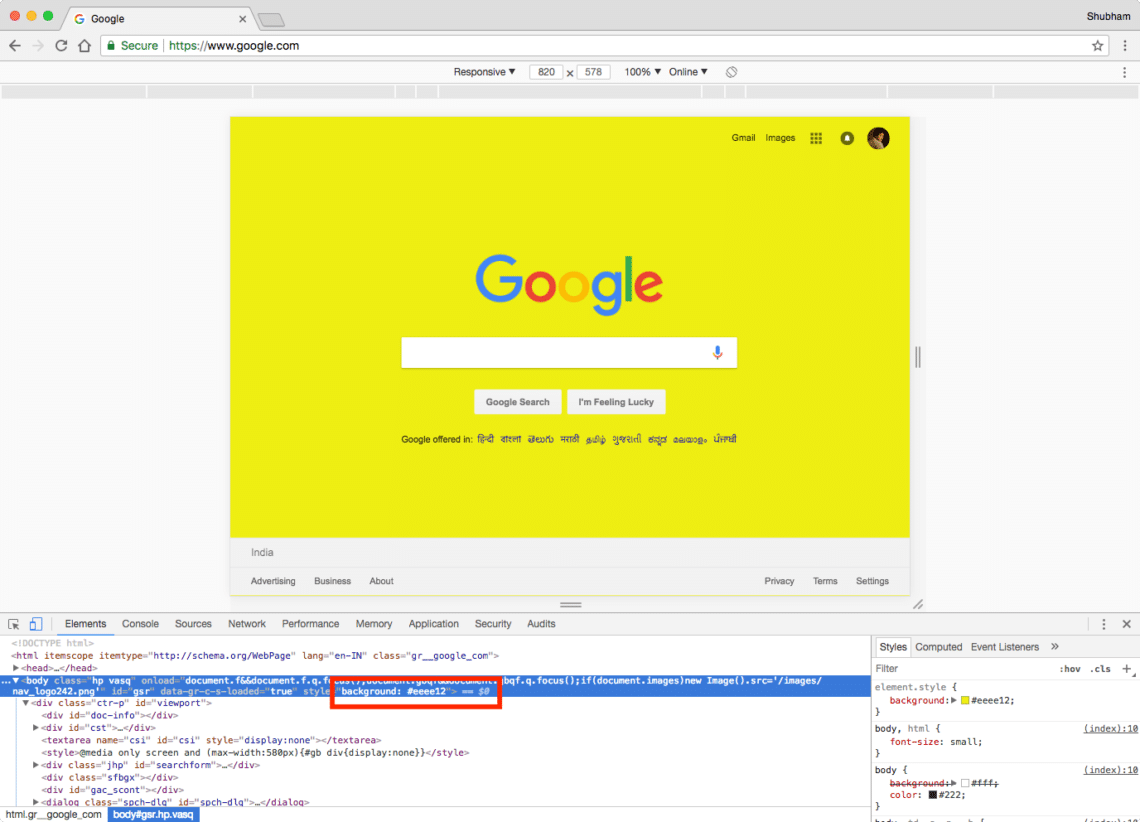
Chrome DevTools est un ensemble d’outils vraiment puissants. Avec ces outils, il est même possible de modifier des sites web qui ne vous appartiennent pas pour une session spécifique elle-même. Essayons de changer la couleur du site Web de Google. Ouvrez le DevTools avec Cmd + Shift + C et ajoutez une couleur de fond dans le corps :

Ajout d’une couleur de fond
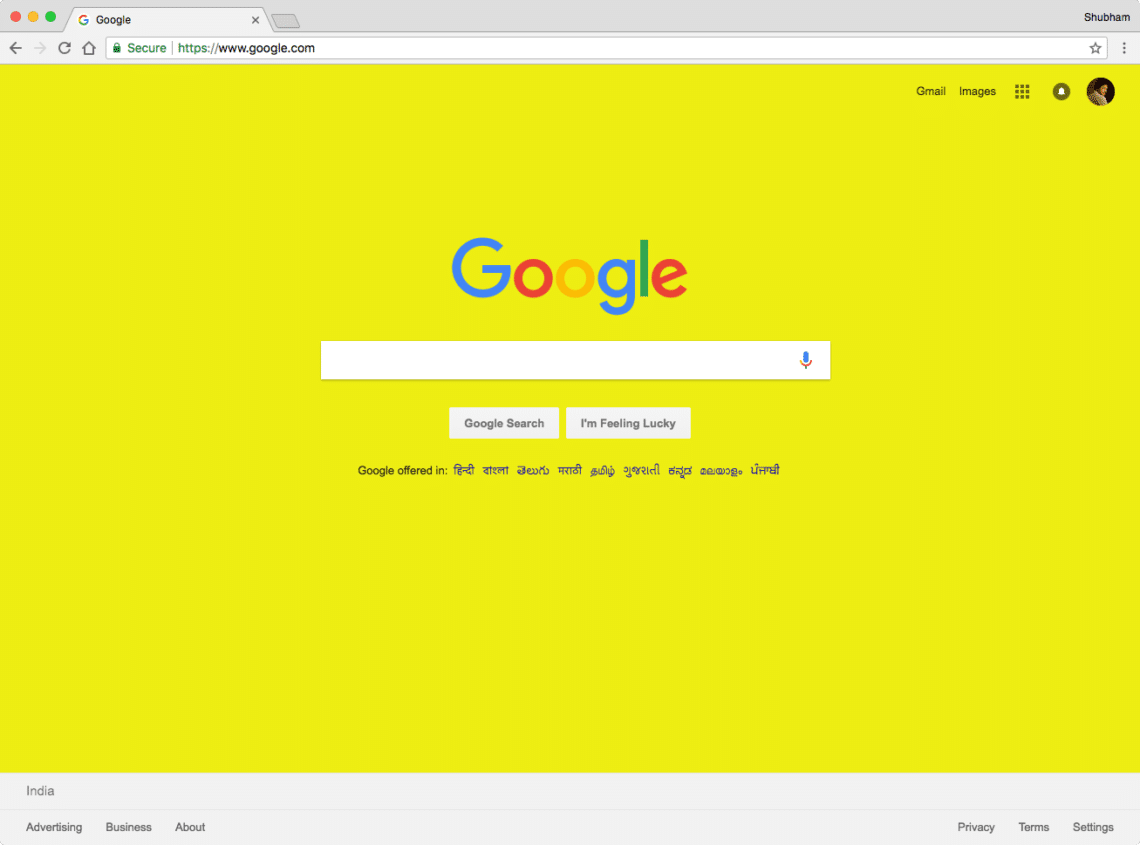
Maintenant, lorsque nous fermons la fenêtre DevTool, nous pouvons voir l’effet :

Mise à jour de la couleur Google
Essayons maintenant ces outils.
Installation
Une très bonne chose à propos de Chrome DevTools est que vous n’avez pas à installer quoi que ce soit en dehors d’un navigateur web ordinaire, c’est-à-dire Google Chrome. Si vous l’avez déjà, excellent, vous êtes prêt à commencer tout de suite !
Voir et modifier le CSS
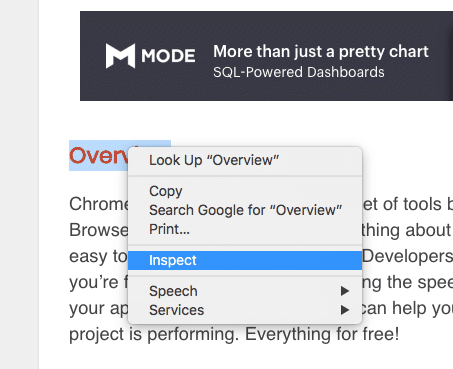
Pour commencer, nous allons commencer par modifier simplement le CSS d’un élément. Nous allons commencer par les éléments de LinuxHint eux-mêmes. Ici, nous faisons un clic droit sur l’une des balises H1 pour trouver l’option inpect:

Finding inspect option
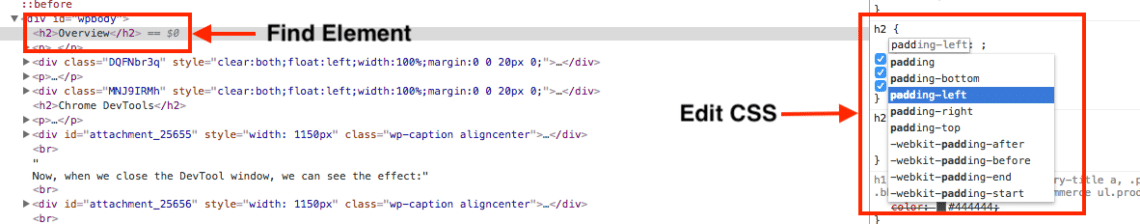
Puis, lorsque la source de cet élément est mise en évidence, nous pouvons modifier les propriétés CSS simplement en éditant la source :

Editer l’élément CSS
Dès que vous appuyez sur la touche entrée, la CSS sera appliquée à l’élément sélectionné.
Débogage de JavaScript
Dans chaque langage de programmation, la plupart des développeurs apprennent à coder et à déboguer leurs programmes en ajoutant beaucoup d’instructions d’impression pour voir quelle sortie leur code produit et quel chemin il suit. En JS, nous utilisons les commandes console.log() dans le même but.
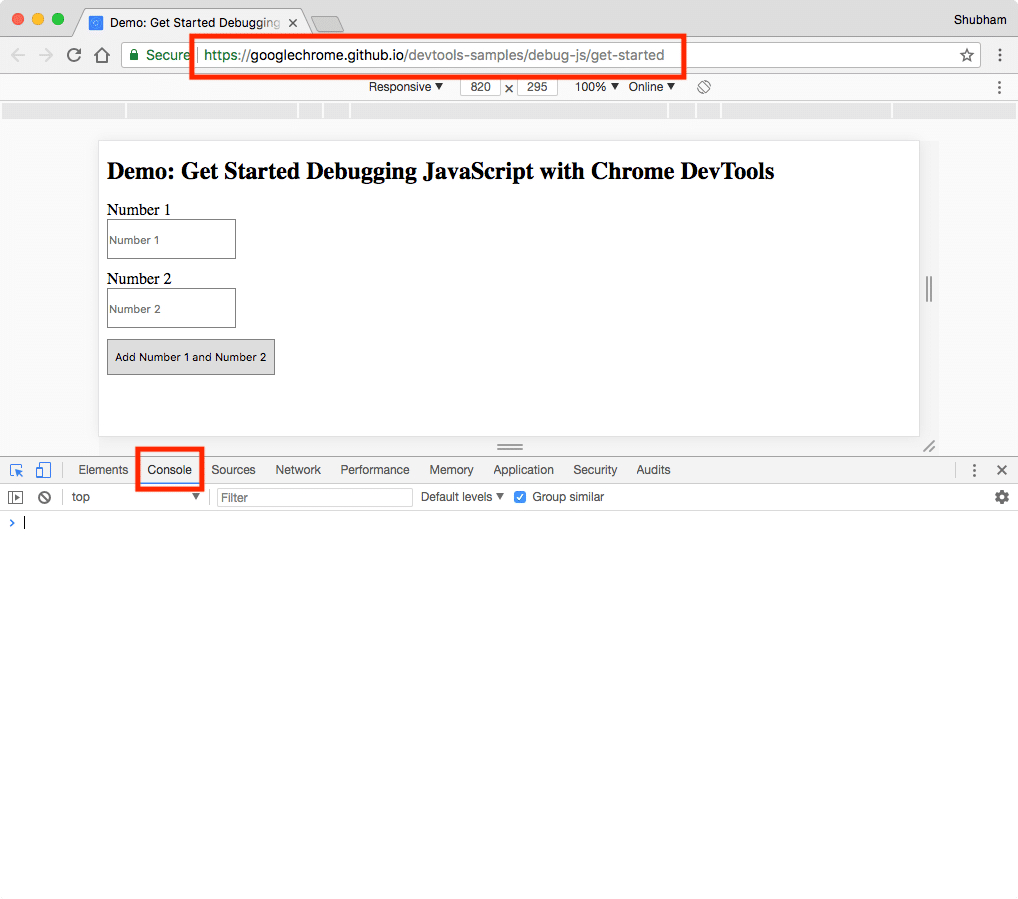
Nous allons faire usage d’un exemple de projet sur le dépôt Github de Google Chrome. Cliquez ici pour ouvrir cette démo dans un nouvel onglet, suivi par lequel ouvrir DevTools avec Cmd + Shift + C. Une fois la console ouverte, elle ressemblera à :

JS Console
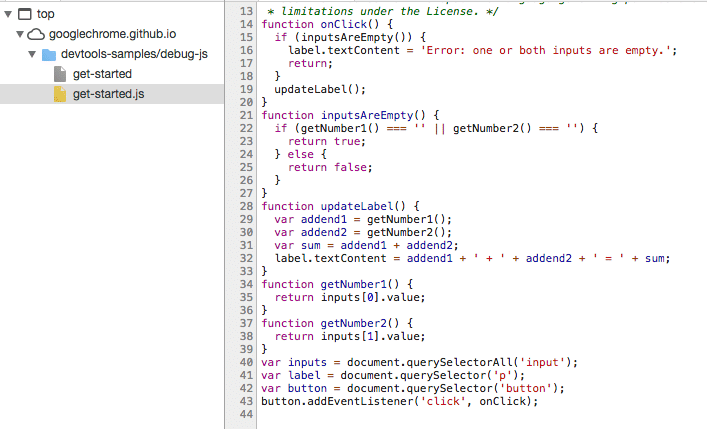
Sur l’onglet sources, nous pouvons même voir la source du JS.

Source JavaScript
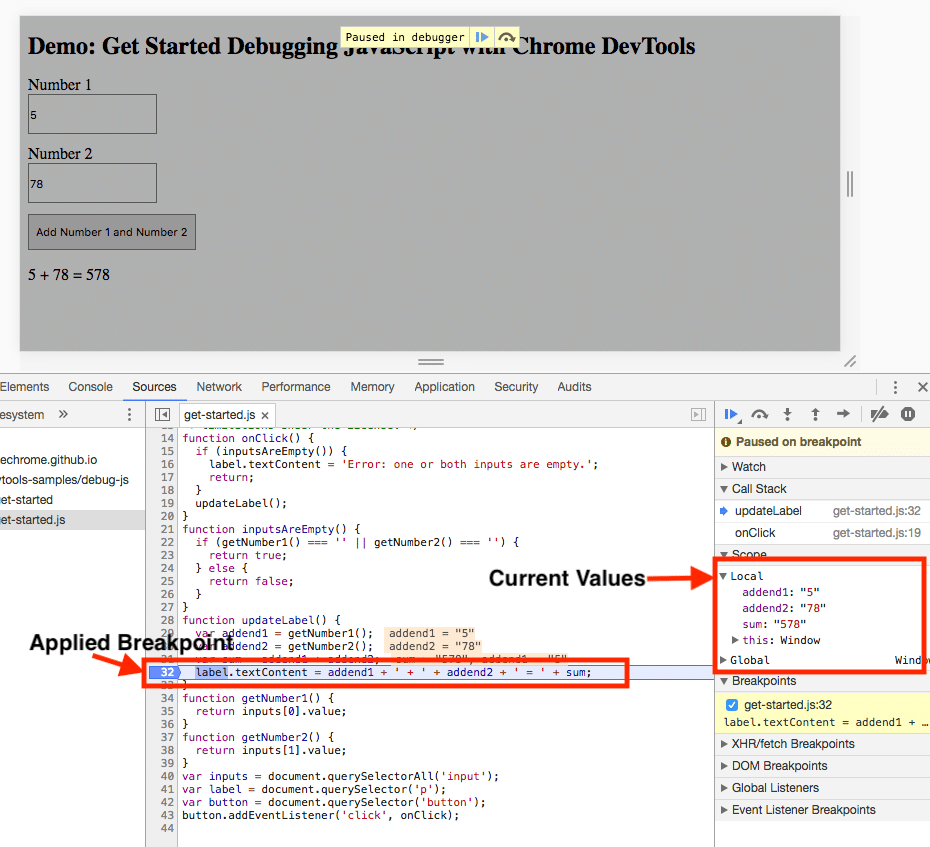
Si vous essayez l’addition de chiffres maintenant, vous verrez que les résultats sont incorrects. Ajoutons un point d’arrêt dans le programme:

Utilisation des points d’arrêt
Vous pouvez même utiliser la console JS fournie pour imprimer les valeurs disponibles dans le proghramme en ce moment. C’est ainsi que JS Source et Console rend si facile l’exécution, le débogage et la modification des programmes JS avec l’aide de Chrome DevTools.
Exécution de la console JavaScript
La console JavaScript est un autre outil génial pour déboguer la source JavaScript. Il a deux utilisations principales :
- Voir les données sur la page qui ont été intégrées par le développeur web original pour voir les informations de diagnostic
- Exécuter JavaScript. Nous pouvons exécuter JavaScript sur la console et modifier réellement le DOM de la page par le code que nous écrivons !
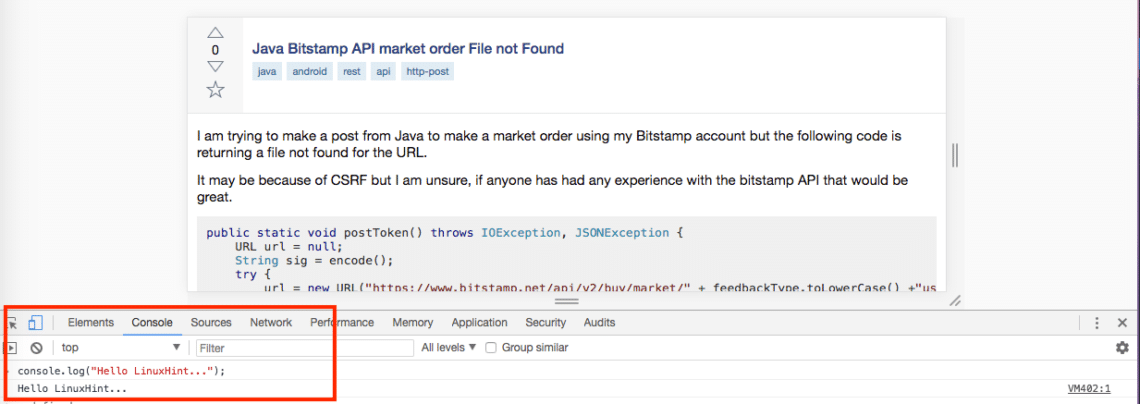
Pour faire usage de cet outil, il suffit d’ouvrir n’importe quelle page web ou celle que vous avez définie, comme la page des questions Android de Stackoverflow. Lorsque vous ouvrez n’importe quelle page, vous verrez des messages comme ceux-ci :

Messages de la console
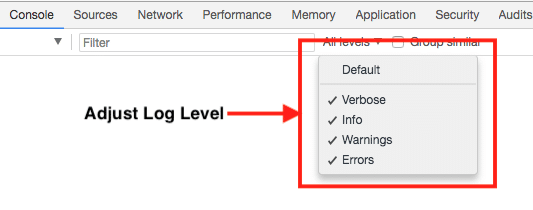
Nous pouvons même ajuster le niveau du journal des messages pour ne voir que les messages qui nous intéressent actuellement :

Niveau des messages de la console
Analyse des performances d’exécution
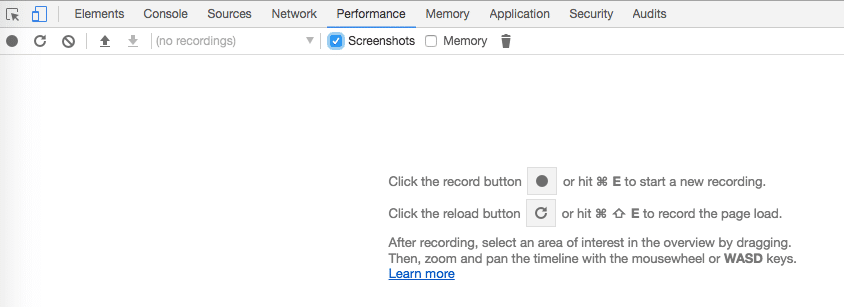
Voilà quelques utilisations simples des DevTools de Chrome. Avec eux, nous pouvons même suivre les performances de la page. Nous pouvons passer à l’onglet Performance et commencer à enregistrer le profil de performance :

Démarrer le suivi des performances
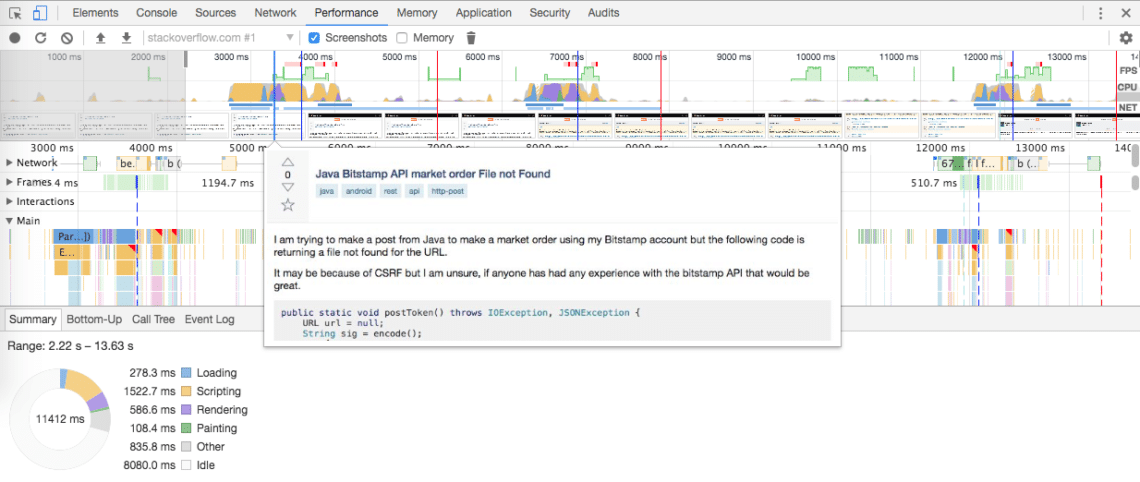
Visitez n’importe quelle page que vous aimez et appuyez sur le bouton mentionné. Une fois que vous avez terminé avec le profilage, appuyez sur le bouton d’arrêt et vous serez présenté quelque chose comme ceci:

Page Performance
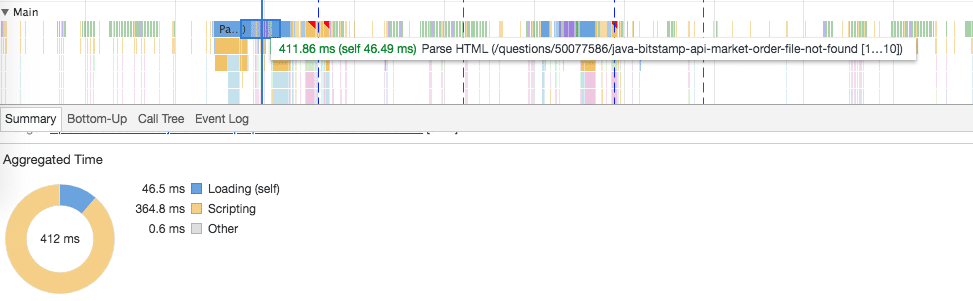
Nous pouvons même sélectionner un instantané de la performance sur ce que faisait la page et comment était sa performance à une instance particulière lorsque la page passait à un autre lien :

Snapshot de performance
Nous avons même pu voir à quel moment, la page était à quel lien et combien de temps cela a pris pour le Chargement et les scripts. De cette façon, nous pouvons avoir un aperçu plus profond du temps que prennent nos scripts clients et s’il y a des blocages à cause desquels le rendu de la page est lent.
Conclusion
Dans cette leçon, nous avons regardé comment nous pouvons utiliser Chrome DevTools pour suivre les performances de nos applications web et effectuer le débogage de manière beaucoup plus efficace.