jQuery est une bibliothèque JavaScript open-source qui simplifie les interactions entre un document HTML/CSS, ou plus précisément le Document Object Model (DOM), et JavaScript.
jQuery n’a pas de points forts d’autorité bidirectionnelle alors qu’Angular a des points forts clés comme le pilotage, les mandats, l’autorité de l’information bidirectionnelle, les modèles, l’infusion de la confiance, les tests unitaires, etc. jQuery devient complexe et difficile à préserver lorsque la mesure de l’entreprise augmente mais dans le cas d’Angular les choses sont diverses car elles sont raisonnables à la taille de l’étendue énorme. De nombreuses fois arrive que l’on doit taper plus de codes dans jQuery pour réaliser la même utilité alors que Angular diminue ces critères car les codes sont pour la plupart ne sont pas longs par rapport à jquery.
Etant une période informatisée, il est exceptionnellement significatif pour tout commerce d’être montré soigneusement avec des points forts pour verrouiller dans leurs groupes cibles de badauds. La publicité informatisée n’est rien d’autre que des sites web que l’on voit partout sur la toile. Il existe quelques étapes pour atteindre le site de vos rêves avec une utilité centrée sur l’utilisateur. Cette revue web Angular vs JQuery couvre les 2 titres les plus largement discutés dans le domaine de l’amélioration web l’un étant l’Angular et l’autre est jquery et cela peut être ce qui est dans cet article Angular vs JQuery.
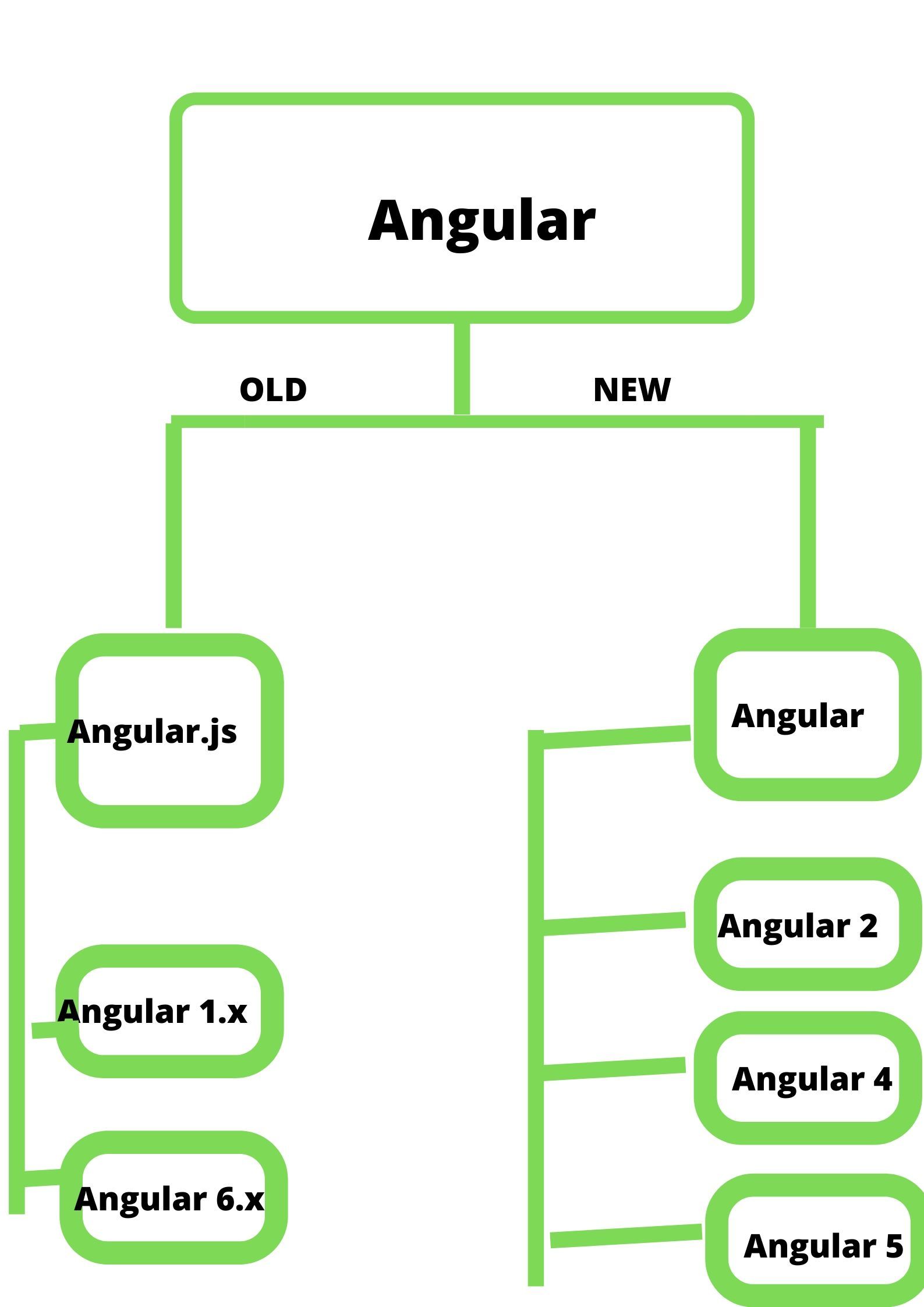
Angular:
angular pourrait être une étape d’application web front-end open-source basée sur TYPESCRIPT qui vous permet de former des applications monopages réactives (SPA). Angular combine des formats explicatifs, l’infusion de la confiance, un outillage de conclusion à conclusion et coordonne les meilleurs hones pour éclairer les défis d’avancement.

<!DOCTYPE html> .
<html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> Sortie :

jquery:
jquery pourrait être une bibliothèque JavaScript rapide et riche en fonctionnalités qui est simple à utiliser et à apprendre. Elle est cohérente pour traverser les navigateurs avec les adaptations les plus récentes comptant Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari, et le drame musical.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> Sortie :
Before:

After:

| jQuery | Angular |
|---|---|
| jquery donne une API DOM stable qui est stable sur tous les navigateurs soutenus | Angular donne un cours pour commencer à faire des applications web en utilisant JavaScript, CSS et HTML. |
| Quand il s’agit de composants faisant autorité entre les composants de l’interface utilisateur (c’est-à-dire DOM) et les codes (c’est-à-dire JavaScript) pour des interactivités et des fonctionnalités riches. Jquery est unidirectionnel ce qui suggère un flux d’information basé sur le modèle | Angular est bidirectionnel ce qui implique que les zones UI sont liées à démontrer l’information puissamment de telle manière qu’à n’importe quel point le champ UI change, l’information de démonstration change avec lui et vice-versa. |
| Les composants jquery sont des UI jquery, qui peuvent être un ensemble curé d’interface client intuitive, d’impacts, de widgets et de sujets construits au rythme de la bibliothèque JavaScript jquery | Pour Angular, les composants sont les pièces de construction de l’UI au sein de l’application ; c’est une chaîne de commande de composants. Ces composants ont un layout et pour ainsi dire un composant peut être instancié par composant dans le layout. |
Caractéristiques:
|
Caractéristiques :
|
| Simple à mémoriser | comprendre Difficile de l’obtenir |