Simplifier les animations dans Flutter avec des widgets implicitement animés

Les animations sont assez faciles à faire dans Flutter et beaucoup de complexité peut être réalisée avec beaucoup moins d’efforts qu’Android natif. On y parvient généralement en définissant une Animation + un AnimationController. Mais il existe des widgets intégrés qui réduisent même cela et rendent les animations aussi faciles que de simplement changer des valeurs !
Les exemples complets seront hébergés sur ma page Github donnée à la fin de cet article.

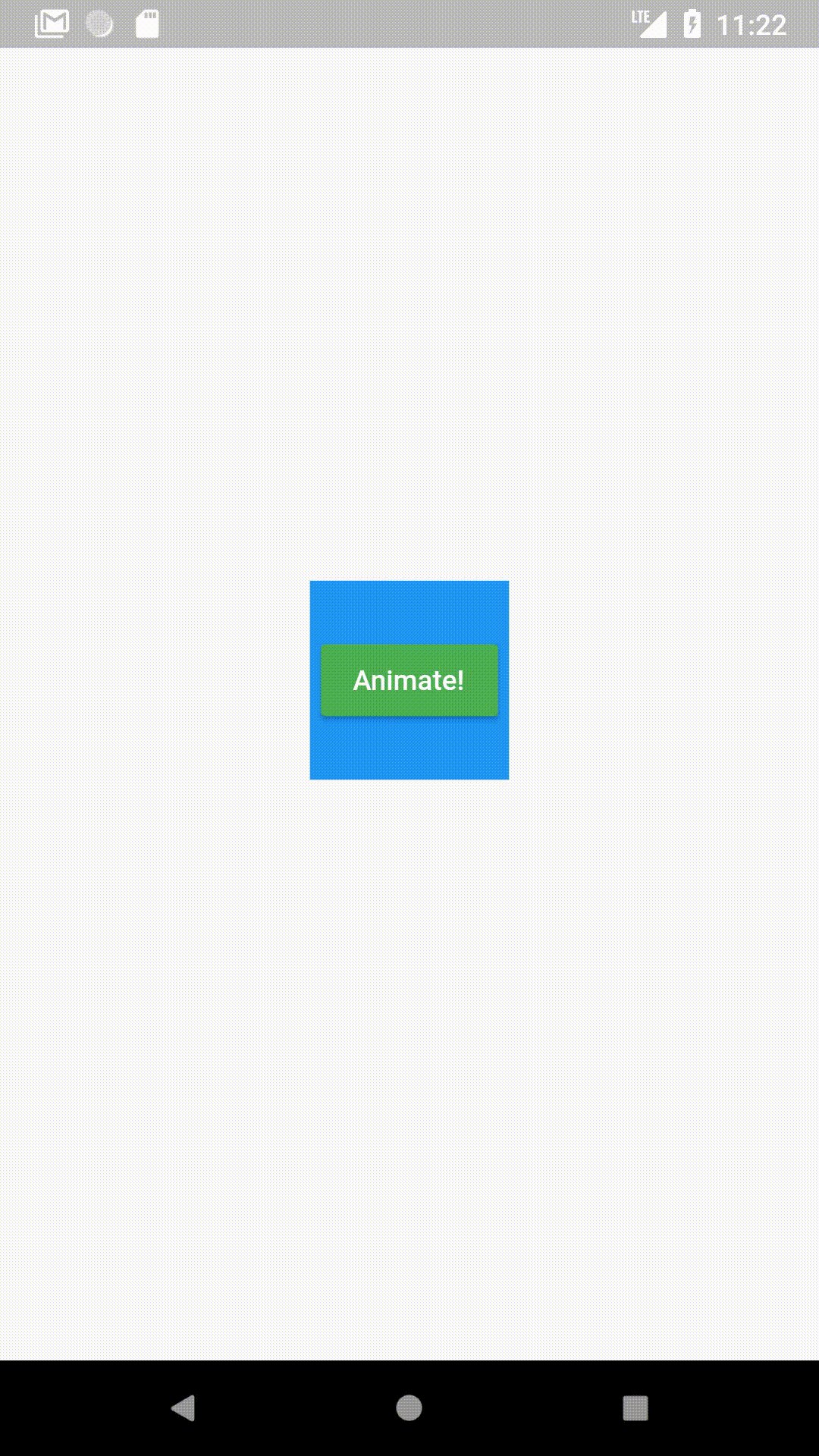
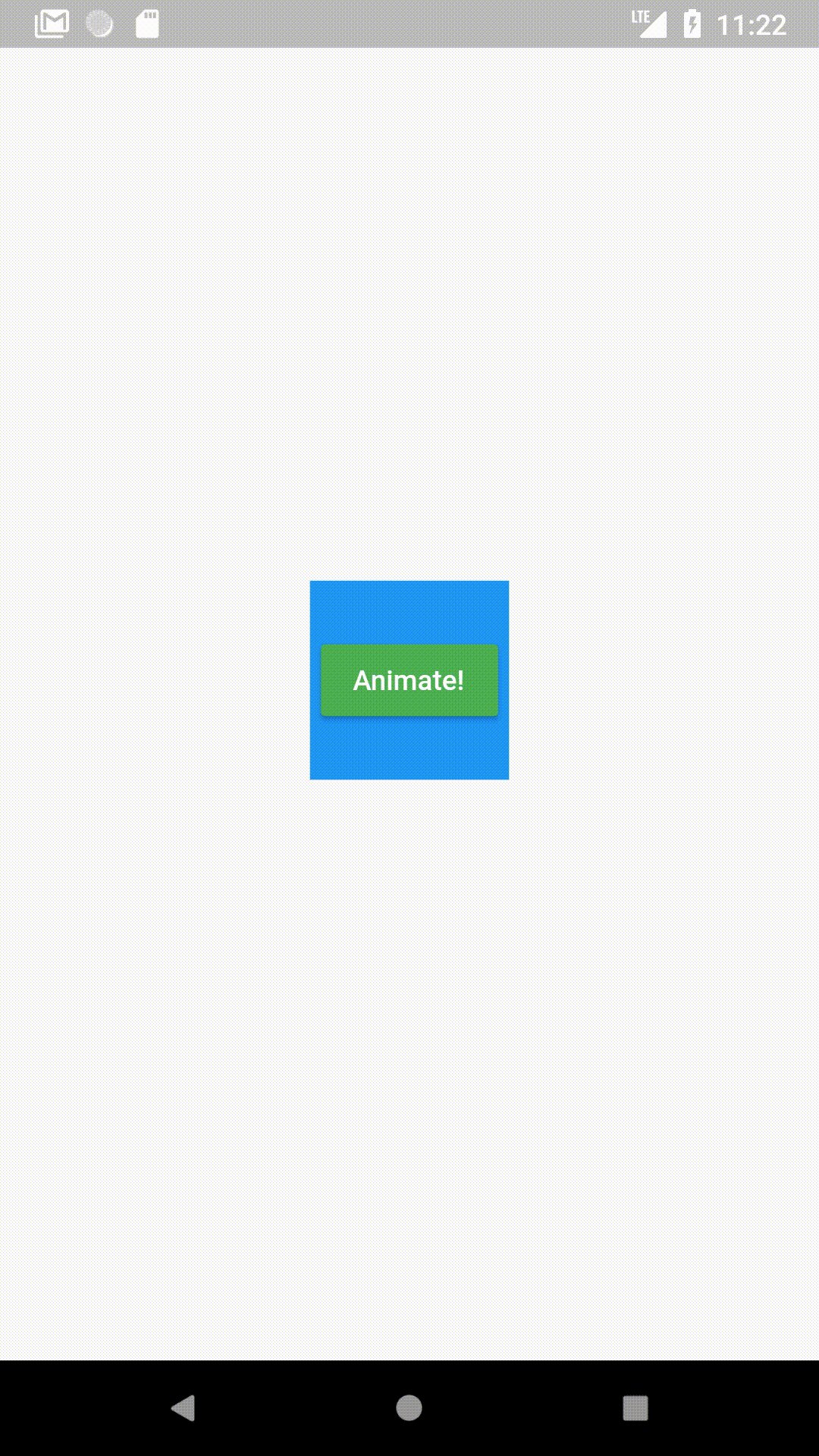
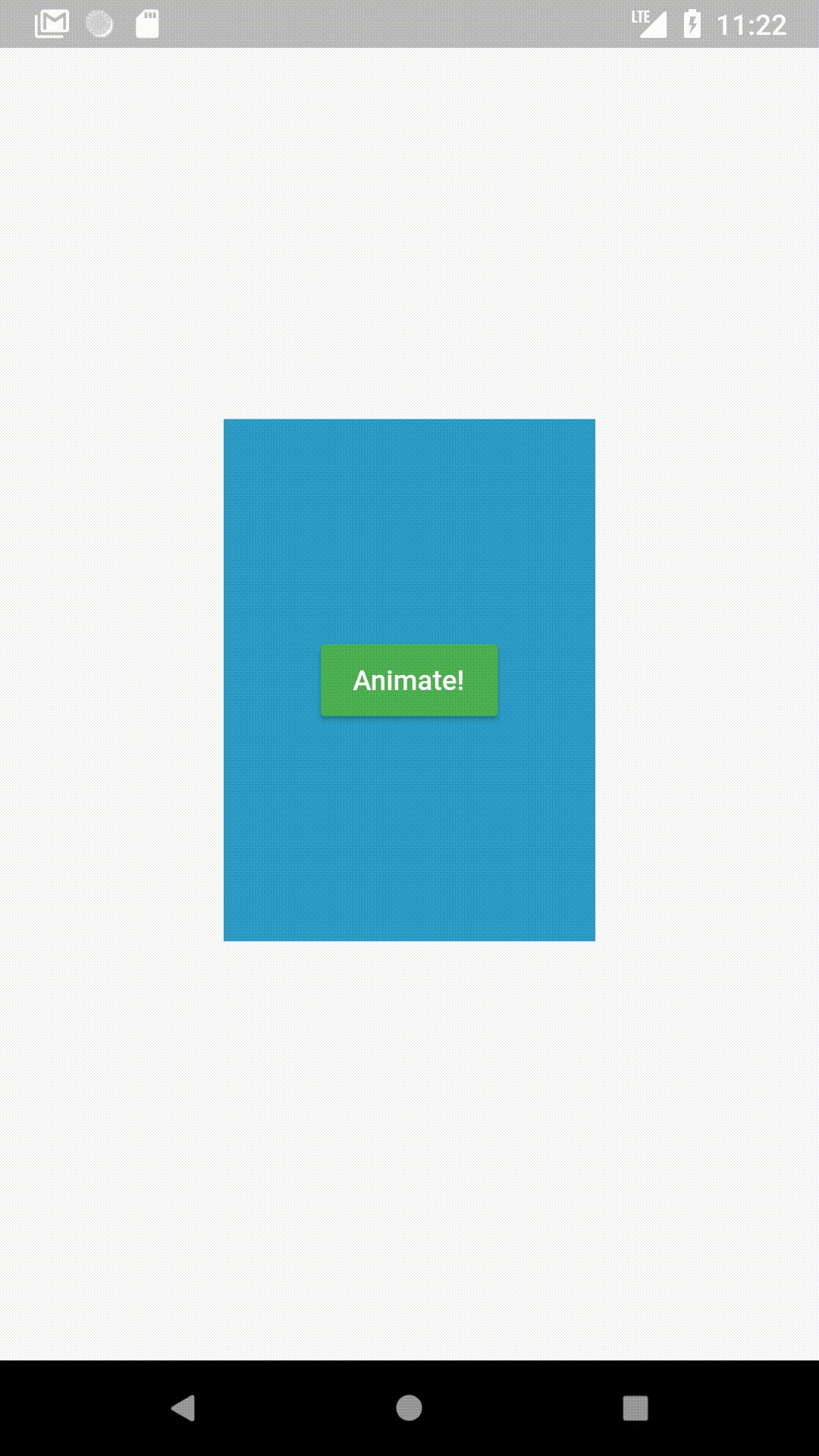
Un AnimatedContainer transite automatiquement vers les valeurs définies (couleurs, tailles etc.) au lieu de simplement y passer instantanément. Le GIF donné ci-dessus est un exemple d’un AnimatedContainer.
Un AnimatedContainer est défini comme:
var myColor = Colors.blue;
var myHeight = 100.0;
var myWidth = 100.0;AnimatedContainer(
duration: Duration(seconds: 1),
color: myColor,
height: myHeight,
width: myWidth,
),
Dans des cas normaux, vous définiriez un contrôleur et un Tween<double> et un ColorTween pour réaliser l’animation dans le GIF ci-dessus. Mais avec AnimatedContainer, tout ce que vous avez à faire est :
- Définir une durée pour l’animation
duration: Duration(seconds: 1),
2. Changer les valeurs (Changer la couleur et la taille à vos valeurs)
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
3. SetState()
setState(() {});
Pas de contrôleurs. Pas de Tweens.
Au moment où vous changez les valeurs de maCouleur, ma Hauteur ou maLargeur et setState(), le conteneur passe automatiquement aux valeurs au lieu de changer directement à cette valeur.
onPressed: () {
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
setState(() {});
}
Au début, maCouleur était définie à Colors.blue. Lorsque nous la changeons en Colors.green et que nous réglons SetState pour la reconstruire, elle transite du bleu au vert sans qu’aucun Tweens ne soit utilisé. (Remarque : les Tweens sont utilisés implicitement mais n’ont pas besoin d’être définis par l’utilisateur.)
D’après ce que j’ai vu, beaucoup de développeurs ne semblent pas être au courant de ces widgets implicitement animés et perdent du temps quand ce n’est pas nécessaire. Évidemment, il y aura des cas où vous pourriez vouloir un autre type de comportement, mais la plupart du temps, AnimatedContainer fait le travail.
Animations Hero

Une animation Hero fait « voler » un élément d’une page vers la seconde et s’ajuste automatiquement à la taille du même élément sur la seconde page. Cela rend quelque chose comme une liste dans une application qui a une page de détails d’autant plus intéressante.
Flutter rend incroyablement facile l’implémentation d’animations Hero. Tout ce que vous avez à faire est d’envelopper l’élément que vous voulez faire un ‘Hero’ avec un widget Hero et de lui fournir une balise. Si vous voulez faire cela dans une liste, vous devez fournir une balise différente pour chaque élément, que je viens généralement de définir à « hero » + position de l’élément dans la liste.
L’exemple ci-dessus a une carte simple sur la première page avec un conteneur avec une couleur rouge.
Hero(
tag: "heroTag",
child: Container(
color: Colors.red,
height: 100.0,
),
),
Sur la page de détail, il y a à nouveau un conteneur plus grand avec une couleur rouge également.
Expanded(
child: Hero(
tag: "heroTag",
child: Container(
color: Colors.red,
),
),
),
Et une fois que je le pousse d’une page à l’autre en utilisant
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return new HeroDetailPage();
},
),
);
C’est tout!
Le conteneur coloré vole automatiquement et s’étend à la taille de ce dernier.
Il y a quelque temps, j’ai utilisé beaucoup d’animations dans une application d’échecs conceptuelle que j’ai créée avec Flutter.
Voici un article que j’ai écrit si vous voulez un regard plus détaillé sur le code de cette application.
AnimatedCrossFade

Un CrossFade est une transition douce d’un widget à un autre avec une durée donnée. Flutter rend cela facile en utilisant un widget AnimatedCrossFade.
Voici comment est défini un AnimatedCrossFade:
AnimatedCrossFade(
firstChild: // Your first element here,
secondChild: // Element after transition,
crossFadeState: // State of the transition,
duration: Duration(milliseconds: 1500),
),
Nous fournissons:
- Le widget avant la transition
firstChild: Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: CircularProgressIndicator(),
),
height: 200.0,
width: 200.0,
),
2. Le widget après la transition
secondChild: Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: FlutterLogo(),
),
height: 100.0,
width: 200.0,
),
3. L’état de la transition (Si la transition s’est déjà produite ou non)
(Ici, firstStateEnabled est un booléen que nous pouvons changer pour changer l’état.)
crossFadeState: firstStateEnabled
? CrossFadeState.showFirst
: CrossFadeState.showSecond,
4. La durée de la transition
duration: Duration(milliseconds: 1500),
Cette quantité de code est suffisante pour nous donner l’exemple ci-dessus. La transition est simplement déclenchée en changeant le crossFadeState.
Note : Si les deux enfants sont de tailles différentes alors il y a automatiquement une transition d’une taille à l’autre.
Voici une démo :

AnimatedOpacity

AnimatedOpacity anime les changements d’opacité, c’est-à-dire la façon dont un widget est visible.c’est-à-dire le degré de visibilité d’un widget. Une opacité de 0 rend un widget complètement transparent, tandis qu’une opacité de 1 est complètement visible.
AnimatedOpacity est déclaré comme:
AnimatedOpacity(
opacity: // Your variable holding opacity value,
duration: // Duration of the transition,
child: FlutterLogo(),
)
En restant similaire aux derniers widgets, dans AnimatedOpacity, vous changez l’opacité et setState et il anime automatiquement le changement d’opacité.
Dans l’exemple ci-dessus, il est déclaré comme
AnimatedOpacity(
child: FlutterLogo(size: 100.0,),
opacity: myOpacity,
duration: Duration(seconds: 1),
),
Lorsque le bouton est cliqué, il change simplement l’opacité et définit l’état.
onPressed: () {
myOpacity = 0.0;
setState(() {});
},