Az inbound marketing egyik alapelve, hogy ne idegesítsük az embereket. Akkor miért van az, hogy sok weboldal még mindig tele van olyan elemekkel, amelyeket oly sok látogató panaszol újra és újra?
Talán a puszta izgalom (vagy rettegés, személyiségétől függően), amely a saját weboldalának megtervezésével jár, az összes olyan felhasználói élménybeli furcsaság, amely az évek során az őrületbe kergette, kikerül a fejéből.
Konvertáljon több látogatót leadekké. Kattintson ide, és próbálja ki ingyenesen a HubSpot Lead Flows eszközét.
A rossz felhasználói élmény azonban magas oldallelhagyási arányt, alacsony látogató-vezeték konverziós arányt, rossz organikus keresési listázási pozíciókat és egyszerűen csak rossz hírnevet okozhat.
Ezért összeállítottunk egy listát a 17 legidegesítőbb dologról, amit a webhelyeken láttunk, hogy egyfajta útmutatóként szolgáljon, hogy mit ne tegyen a webhely tervezésekor. Nézzük a legrosszabb bűnösöket!
17 ok, amiért a látogatók utálják a weboldaladat
1) Örökké tart a betöltés.
Rövidülő figyelmi időnk nem csak arra késztet minket, hogy naponta több százszor megnézzük a telefonunkat, hanem arra is, hogy igazán türelmetlenek legyünk, amikor a weboldalak betöltésére várunk. A KISSmetrics jelentése szerint a fogyasztók 47%-a elvárja, hogy egy weboldal két másodperc vagy annál rövidebb idő alatt töltődjön be, és 40%-uk elhagyja azt a weboldalt, amelynek betöltése több mint három másodpercig tart. Már egy másodperces késedelem is körülbelül 16%-kal csökkenti a vásárlói elégedettséget.
A lassú betöltési idő frusztrálja a webhely látogatóit, és hatással van a konverziós arányra és a márka megítélésére — különösen a mobilfelhasználók esetében, akik néha lassabb mobilinternetkapcsolatra támaszkodnak a webböngészés során. Talán kíváncsi vagy, hogy a lassú betöltési idő hogyan befolyásolja a márka megítélését? Egy Ericsson tanulmány szerint minél tovább tart egy webhely betöltése, annál több webhelylátogató hibáztatja a tartalomszolgáltatót a mobilszolgáltatója helyett.
De ha azt szeretné, hogy az emberek maradjanak a webhelyén, akkor a webhely betöltési teljesítményének optimalizálását a teendői között az első helyre kell tennie. Az oldal betöltési idejét befolyásolhatja a képek mérete, a kód, a videók és más tényezők. Itt megtudhatja, hogyan ellenőrizheti és javíthatja az oldal betöltési idejét általánosságban, és itt többet megtudhat a mobil webhelye oldalbetöltési idejének javításáról.
2) Nincs mobilra optimalizálva.
A mobiltelefonon történő internetezés során volt már kénytelen oldalról oldalra görgetni, hogy el tudja olvasni egy webhely szövegét? Vagy volt már, hogy csippentenie kellett, mert a szavak vagy a gombok túl kicsik voltak egy oldalon? Ezek mind példák arra, hogy milyen fájdalmas UX-et tapasztalhatnak az emberek a nem mobilra optimalizált webhelyeken.
A Google 2015 nyarán jelentett be egy jelentős mobil algoritmusfrissítést, amely a nem mobilbarát webhelyeket bünteti, és bejelentette, hogy 2016. május 1-jétől erősíti a mobilbarát webhelyek rangsorolási jelét.
A Google azért folytatja ezeket a változtatásokat, hogy javítsa a mobilfelhasználók webböngészési élményét. Ha tehát webhelye nincs mobileszközökre optimalizálva, akkor valószínűleg jelentősen veszíteni fog az organikus keresési rangsorban. Tényleg megengedheti magának, hogy lemaradjon a forgalomról és az eladásokról? Nem valószínű. Tudjon meg többet a mobiloptimalizálási megközelítés kiválasztásáról itt.
(HubSpot ügyfelek: A HubSpot weboldal platformja reszponzív kialakítást használ, automatikus képtömörítéssel rendelkezik, és CDN-ünk támogatja a weboldal igazán gyors betöltését — így ezek miatt nem kell aggódnia.)
3) Rossz navigációt kínál.
Amikor valaki az Ön weboldalára érkezik, tudja, mit kell tennie? Hová menjen? Mik legyenek a következő lépéseik?
Míg ez nem tűnik kézenfekvőnek, a Small Business Trends kutatása szerint a kis B2B vállalkozások weboldalainak 80%-a nem tartalmazott felhívást a cselekvésre — még 2013-ban is. Nem azért maradtak le a leadekről és az eladásokról, mert a CTA-k rosszul voltak megírva; azért maradtak le, mert egyszerűen nem adtak semmilyen irányt a webhelyükön, vagy nem kérték az embereket, hogy kattintsanak tovább.
Tartson világos címszöveget, szakzsargon nélküli oldalszöveget, amely elmagyarázza az Ön tevékenységének értékét, és egy világos elsődleges felhívást a cselekvésre, amely megmutatja a látogatóknak, hogyan tegyék meg a következő lépéseket — legyen az a blogjára való feliratkozás, egy ingyenes próbaverzió, egy videó megtekintése vagy bármilyen más művelet, amelyet a látogatók reményei szerint a webhelyén végrehajtanak.
Ami a tényleges navigációs sávot illeti, olvassa el ezt a blogbejegyzést, hogy megtudja, hogyan szögezze le a tökéletes webhely-navigációt, beleértve a navigációs szöveg megfogalmazását, a látogatói áramlás elemzését és még sok mást.
4) Túl sok felugró ablakot használ.
A túlzott felugró ablakok, amelyek megzavarják az olvasási élményt, komolyan bosszantóak lehetnek — különösen, ha a CTA-szöveg úgy készült, hogy bűntudatot keltsen. Tudod, azok, amelyek tartalmaznak egy gombot, ami valami olyasmit mond, hogy “Nem, köszönöm, nem akarom javítani a webhelyemet”. Nem hagyhatnák, hogy élje az életét?
Ha felugró ablakokat akar használni, akkor van helyes módja:
- Használja őket mértékkel. Így nem bombázod folyamatosan a látogatóidat olyan tartalommal, ami nem biztos, hogy érdekli őket.
- Legyenek “okosak”. Az intelligens CTA-k lehetővé teszik, hogy különböző típusú látogatóknak más felugró ablakot jelenítsen meg (vagy egyáltalán ne jelenítsen meg felugró ablakot), attól függően, hogy korábban már jártak-e az oldaladon, vagy hogy a vásárlási ciklus egy bizonyos szakaszában vannak. (HubSpot-ügyfelek: Itt megtudhatja, hogyan hozzon létre intelligens CTA-t.)
- Kövesse nyomon a hatékonyságukat. Értékelje az egyes felugró CTA-k megtekintéseinek és kattintásainak számát, valamint azt, hogy a felugró CTA ténylegesen hány beadáshoz vezet. Ha úgy találja, hogy nem teljesít túl jól, fontolja meg a szerkesztését vagy eltávolítását, hogy jobb felhasználói élményt nyújtson látogatói számára. A/B variációs teszteket is futtathat, hogy különböző szövegeket és ajánlatokat teszteljen. (HubSpot ügyfelek: Itt megtudhatja, hogyan futtathat A/B tesztet egy felugró CTA-n.)
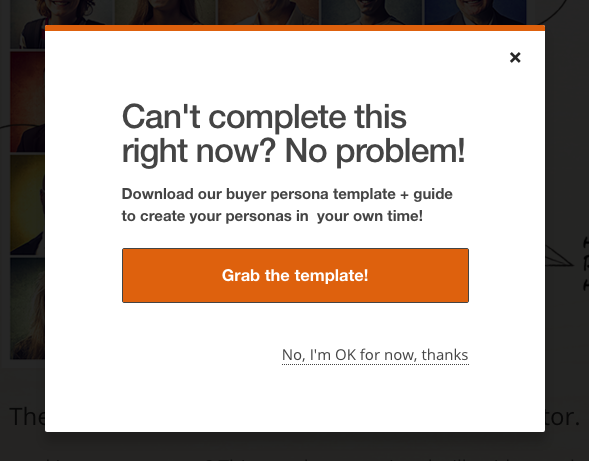
- Használjon élvezetes szövegeket. Túl sok webhely használ olyan nyelvezetet, amelynek célja, hogy a látogatókat bűntudattal rávegye a kívánt cselekvésre. Ne kövesse a példájukat. Nézze meg az alábbi példát a kilépési szándék CTA Make My Persona, amely udvarias nyelvezetet használ a “nem” opcióban.

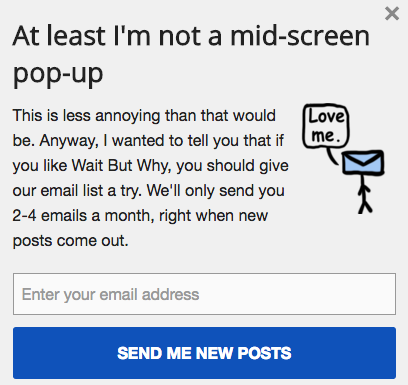
A pop-upok teljes alternatívája? Slide-in CTA-k, amelyek olyan kis bannerek, amelyek az oldal oldalról vagy az oldal aljáról csúsznak be a cselekvésre való felhívással. Ezek általában kevésbé tolakodóak, és több információt nyújtanak a felhasználóknak, miközben lehetővé teszik számukra, hogy folytassák a tartalom olvasását. Ez a Wait But Why oldalról mindent elmond:

5) Automatikusan megjelenő multimédiás tartalmat tartalmaz.
Shhhh … Nem lett volna szabad ezen az oldalon lennem munka közben!
Ha valaki épp egy csendesnek hitt böngészést élvez, és az Ön főcímdalával vagy egy beszélő fejjel bombázzák egy olyan videón, amelyhez nem nyomta meg a “lejátszás” gombot — különösen, ha nem találja a “leállítás” gombot — mit gondol, mit fog tenni?
Némelyek talán a némító gombot tapogatják … de én könnyebben megtalálom a böngészőmben a vissza gombot, mint a számítógépem hangerőszabályzóját. Bár a Facebook és a Twitter ma már automatikusan lejátssza a videókat a hírfolyamunkban, vegye figyelembe, hogy azok mindig némán vannak, hacsak a felhasználók nem választják a némítás feloldását.
Tegye ugyanezt az udvariasságot a látogatói felé is, és ne kényszerítse rájuk a multimédiás tartalmakat. Vagy hagyja, hogy ők döntsék el, mikor akarják lejátszani, vagy legalábbis indítsa el kikapcsolt hanggal.
6) Zavaró animációkkal büszkélkedhet.
Valószínűleg már ismeri a pislogás tesztet. Tudja, azt a három másodpercet, amíg a felhasználóknak tájékozódniuk kell egy adott weboldalon, mielőtt a “vissza” gombra kattintanak a böngészőjükben.
Az animációk, az automatikus lejátszású videók, a villogó és villogó fizetett reklámok és más interaktív szórakoztató eszközök nagyon menőnek tűnhetnek, de ha túlságosan tolakodóak vagy zavaróak, akkor elvonhatják a látogató figyelmét a kritikus három másodperc alatt.
Tartson egyszerű animációkat a weboldalán, mint például az alábbi, ebből a blogbejegyzésből származó animációt.

Ez egy egyszerű animált GIF, amely megragadja az olvasó tekintetét anélkül, hogy túlságosan elvonja a figyelmet. (Ha meg szeretné tanulni, hogyan készítsen ehhez hasonló animált GIF-eket Photoshop segítségével, itt egy egyszerű bemutató.)
7) Tele van általános vagy giccses stockfotókkal.
Azt talán már tudja, hogy a képek használata nagyszerű a beáramló marketing számára. Tehát amikor arra kerül a sor, hogy képeket adjon hozzá a weboldalához, böngészni kezd, és … ezt a gyöngyszemet találja:

Hmm. El kéne hinnünk, hogy ezek az emberek a cégednél dolgoznak? És mindig ennyire örülnek a munkának?
Ez egy példa egy rossz stock fotóra. A rossz stockfotók a legjobb esetben is általánosak, a legrosszabb esetben pedig nevetségesek. A képek akkor hasznosak, ha tisztáznak valamit a látogató számára, és az általános stockfotók nem segítik a látogatókat vagy az Ön vállalkozását.
Sokkal jobb, ha valódi képeket mutatsz az ügyfelekről, az alkalmazottakról, a cégedről, a termékedről és a helyszínről. Ha ezek közül egyikkel sem rendelkezik, böngéssze át ezt a listát a legjobb ingyenes, nem giccses stockfotó-weboldalakról. Ha különösen ért a dizájnhoz, saját maga is készíthet olyan képeket, amelyek közvetlenül kapcsolódnak ahhoz, amit csinál. (Töltse le ezt a kezdőknek szóló útmutatót a vizuális tartalomkészítéshez, ha további útmutatásra van szüksége.)
8) Tartalmaz egy kapcsolatfelvételi űrlapot, de nem tartalmaz további elérhetőségi információkat.
A “Kapcsolatfelvételi” űrlap egyszerű módnak tűnhet egy opt-in e-mail lista létrehozására, de valójában ez a legkevésbé értékes formája a leadgenerálásnak az Ön és a webhely látogatói számára. Nemcsak szörnyen általános, de azt sem jelzi, hogy a kapcsolatfelvevő valóban szeretne-e folyamatos kommunikációt kapni Öntől. Sokkal valószínűbb, hogy egyszeri problémájuk vagy kérésük van, amellyel foglalkozni kell.
Tegyük fel, hogy valóban egyszeri kérésük van. Semmi baj nincs azzal, ha van egy “Kapcsolatfelvétel” modul a webhelyén, de soha nem szabad, hogy ez legyen az egyetlen kommunikációs eszköz Ön és ügyfelei között. Ha a látogatójának vagy ügyfelének segítségre van szüksége, akkor azt most kéri. Nem akarnak kitölteni egy űrlapot, és várni, hogy mikor, ha egyáltalán kapnak választ.
Hagyja, hogy az emberek e-mailben, telefonon és a közösségi médiában lépjenek kapcsolatba Önnel, és tegye elérhetővé ezeket az információkat a weboldalán. (Olvassa el ezt a blogbejegyzést, hogy többet tudjon meg arról, hogyan hozzon létre egy nagyszerű “Kapcsolatfelvétel” oldalt.)
9) Érthetetlen “Rólunk” oldala van.
A “Rólunk” oldala üzleti fecsegésben vagy az általános lakosság által használt szavak és kifejezések segítségével magyarázza el, mivel foglalkozik?
Játsszunk egy fordítási játékot a HubSpot “Rólunk” oldalának szövegével. A mi ‘Rólunk’ oldalunk nem ezt mondja, de olvassa el az alábbi szöveget, és gondolkodjon el magában:
A HubSpot számos országban segíti a szervezeteket az elvándorlás csökkentésében azáltal, hogy az értékesítési csővezetéket magasan kvalifikált forgalommal tölti fel, amely magas élettartam-értékkel rendelkező ügyfeleket generál. Ezt olyan élvonalbeli szoftverrel érjük el, amely integrálja az összes marketingcsatornát az adatok szinergikus áttekintése érdekében, amely meghatározza és priorizálja a nagy értékű marketingtevékenységeket.”
Micsoda?
Ehelyett úgy döntöttünk, hogy a “Rólunk” oldalunkon mesélünk egy történetet. Íme egy részlet a cégünk történetéből:
Az emberek átalakították az információfogyasztás, a termékek és szolgáltatások felkutatása, a vásárlási döntések meghozatala, valamint a nézeteik és tapasztalataik megosztása módját. Az ügyfél jobban kézben tartja a dolgokat, mint valaha – és a hagyományos értékesítési és marketingüzeneteket minden eddiginél jobban kihangsúlyozza. Ennek ellenére a vállalkozások még mindig ugyanarra az értékesítési és marketingmenetrendre támaszkodnak, amelyet már több mint egy évtizede használnak. A vásárlói viselkedés és a vállalati taktikák ezen eltérése vezetett Brian Halligan és Dharmesh Shah 2006-ban a HubSpot megalapításához és a befelé irányuló élmény víziójának megteremtéséhez.”
Ahh, így már jobb. Miért? Mert úgy van megírva, ahogy az emberek valóban beszélnek. Nem fáj tőle az agyad, mint az első iterációtól.
Nézd meg ezt a bejegyzést 12 nagyszerű példával a “Rólunk” oldalakra.
10) Nem magyarázza el világosan, hogy mivel foglalkozik a céged.
A rossz “Rólunk” oldalhoz hasonlóan nagyon frusztráló egy cég weboldalára kattintani, és nem kapunk világos képet arról, hogy mit is kínál valójában a cég.
A legjobb weboldalak egyértelműen elmagyarázzák, hogy kik ők, mit csinálnak, és/vagy mit tehetsz (a látogató) ott. Ha Ön egy jól ismert márka vagy vállalat (pl. Coca-Cola), akkor talán megúszhatja, hogy nem kell leírnia, hogy ki Ön és mit csinál. A legtöbb vállalkozásnak azonban még mindig válaszolnia kell ezekre a kérdésekre, hogy minden látogató tudja, hogy “jó helyen jár.”
Steven Krugg foglalja össze a legjobban a Don’t Make Me Think című bestsellerében: Ha a látogatók nem tudják másodperceken belül azonosítani, hogy mivel foglalkozik, nem fognak sokáig maradni. Íme 15 példa a nagyszerű honlaptervezésre olyan cégektől, akik ezt különösen jól csinálták.
11) Kulcsszavakkal teletömött szövegeket tartalmaz.
Emlékszel még a 2000-es évek elején, amikor felmentél egy weboldalra, és bekezdések és bekezdéseknyi szöveget láttál? Amellett, hogy vizuálisan nyomasztó volt, ha elolvasta ezt a szöveget, nem talált mást, mint egy csomó kulcsszót, amelyet a lánctalpasoknak szántak, nem pedig az embereknek.
Sajnos egyes webhelyek még mindig a robotoknak írnak, annak ellenére, hogy a Google algoritmusa sokkal kifinomultabb egy oldal relevanciájának meghatározásában, mint 10 évvel ezelőtt. A tartalom kulcsszavakkal való tömése az egyik leggyakoribb keresőoptimalizálási (SEO) hiba, amit a marketingesek elkövetnek. Bár a kulcsszavak kulcsfontosságúak a SEO sikerének előmozdításában, a Google büntetni fogja weboldalát a kulcsszavakkal való tömködésért.
Még fontosabb, hogy a kulcsszavakkal tömött szövegek rossz olvasói élményt nyújtanak. Ezért ahelyett, hogy minden adandó alkalommal kulcsszavakat tömködne bele, olvassa el ezt a blogbejegyzést, hogy megtudja, a webhelyének mely öt részét kell kulcsszavakra optimalizálnia.
12) Hiányoznak a közösségi megosztó gombok a tartalomból.
Ha embereknek ír, valószínűleg van néhány igazán érdekes tartalom a webhelyén – olyan tartalom, amelyet az emberek meg akarnak osztani a közösségi médiában. Éppen ezért hatalmas csalódás, ha fel-le görgetsz egy “Tweet This!” gombot keresve, és azt veszed észre, hogy nincsenek közösségi megosztó gombok a weboldaladon.
A közösségi megosztó gombok megkönnyítik olvasóid számára, hogy megosszák tartalmadat a közösségi hálózatokon, mert nem kell manuálisan bemásolniuk és beilleszteniük az URL címedet, és megírniuk egy tweetet. Az egyszerű közösségi megosztási lehetőségek pedig azt jelentik, hogy tartalma nagyobb láthatóságot kap, ami nagyobb webhelyforgalmat, jobb keresőmotoros rangsorolást és több leadgenerálási lehetőséget jelent.
Olvassa el ezt a blogbejegyzést, hogy megtudja, hogyan hozhat létre közösségi megosztási és követési gombokat a főbb közösségi hálózatokhoz.
13) Nincs blogja.
Ha nincs blogja, akkor kihagy egy olyan lehetőséget, amellyel rengeteg értékes információt nyújthat látogatóinak. (És a rangsorolási lehetőségekről is lemarad.)
A fogyasztóknak manapság lehetőségük van arra, hogy saját maguk végezzenek mélyreható cégkutatást, mielőtt kapcsolatba lépnének egy értékesítővel. Ha a leggyakoribb kérdéseikre az Ön cégének blogján található cikkekben találnak választ, sokkal valószínűbb, hogy az értékesítési folyamat során bíznak az Ön mondanivalójában, mivel Ön már segített nekik a múltban. (Ez az üzleti blogolás számos előnye közül az egyik.)
14) Olyan címeket és főcímeket alkalmaz, amelyek nem illeszkednek az Ön tartalmához.
Ha lelkes tartalomkészítő vagy, akkor tudod, milyen fontos a jól megfogalmazott cím. A nagyszerű címek hatására az emberek rákattintanak arra, hogy elolvassák, amit írtál. Ha azonban olyan tartalommal találkoznak, amely nem kapcsolódik az általad megadott címhez, akkor csalódást okozol a látogatóknak — és gyakran elhagyják az oldaladat.
Ez az oka annak, hogy a kattintásigényes címek nem túl tisztességes módja annak, hogy az embereket az oldaladra irányítsd. Kihasználják a természetes kíváncsiságunkat. Ha ezt a taktikát alkalmazod, jobb, ha olyan tartalmat nyújtasz, amely legalább annyira izgalmas, mint a cím. Ha nem, akkor csak bosszantja az embereket.
A tanulság: Bár fontos, hogy a címekkel megragadja az emberek figyelmét, győződjön meg róla, hogy nem félrevezető, és a tartalma valóban megfelel annak, amit ígért.
15) Olyan call-to-action szövegeket jelenít meg, amelyek nem illeszkednek az ajánlathoz.
Ezzel összhangban a cselekvésre való felhívásnak is igazodnia kell ahhoz, amit a látogatók kapnak, ha beváltják az ajánlatodat. Semmi sem frusztrálóbb, mint amikor egy 50%-os kedvezményre jogosító kupont ígérnek a felhívás-cselekvés szövegben, majd amikor beváltja, azt látja, hogy van egy kikötés, miszerint először 1000 dollárt kell költenie. Kiválasztott termékekre. Csak üzletben történő vásárlás esetén.
Ez nem csak sértő a látogatók számára, de árt a hírnevének is – a konverziós arányokról nem is beszélve.
16) Nem felhasználóbarát belső hivatkozásokat tartalmaz.
Ha helyesen csinálják, a belső hivatkozások hasznosak az olvasók és a weboldal számára egyaránt. Más releváns információkra irányítják az olvasókat, és segítenek javítani a saját weboldalad fontos oldalainak organikus rangsorolását. Úgy tűnik azonban, hogy néhány weboldalnak gondjai vannak a belső linkek helyes kivitelezésével: irreleváns oldalakra irányítják a felhasználókat, furcsa kifejezéseket linkelnek a szövegben, és olyan mértékben túlzásba viszik, hogy a tartalom olvashatatlanná válik.
A belső linkeket csak olyan releváns oldalakra helyezze el weboldalán, amelyek javítják az olvasó élményét, és ezt a linket a legértelmesebb horgonyszövegre helyezze.
(Protipp: Ügyeljen arra, hogy minden link a böngésző új lapján nyíljon meg, ne ugyanabban az ablakban. Előfordulhat, hogy a látogatók még nem végeztek az oldal tartalmának elolvasásával, és nem akarod őket elnavigálni, miközben még mindig olvasnak!)
17) Olyan képcsúszkákat jelenít meg, amelyek betöltése örökké tart.
A képcsúszkák, más néven képkarusszelek, több kép helytakarékos bemutatására szolgálnak. Ezekkel azonban óvatosnak kell lenned, mert van helyes és helytelen módja a használatuknak.
A helyes mód: A csúszkád gyorsan tölti be a képeket, és nem igényel új oldal betöltését minden alkalommal, amikor a felhasználó rákattint.
A rossz módszer: Minden alkalommal, amikor a felhasználó a következő képre mutató nyílra kattint, az oldalad egy teljesen új weboldalt tölt be. Ez több másodperccel megnövelheti az oldal betöltési idejét, mivel a teljes weboldal újratöltődik.
Emlékezzen: Minél tovább tart egy weboldal betöltése, annál többen fogják elhagyni azt. Győződjön meg tehát arról, hogy a sajátja gyorsan betöltődik, és nem igényel újratöltést. A vizuális elemeket a csúszka felett vagy alatt található írott szöveggel is érdemes kísérnie. Sok olvasó szkennel, és nem fog időt szánni arra, hogy a csúszkában lévő összes képre kattintson.
(HubSpot ügyfelek: Olvassa el ezt a bejegyzést, hogy megtudja, hogyan illeszthet képcsúszkát egy oldalra a HubSpot használatával.)