Áttekintés
A Chrome DevTools egy kiváló eszközkészlet, amely közvetlenül a legnépszerűbb webböngészőbe, a Google Chrome-ba van beépítve. A legjobb dolog a Chrome DevToolsban az, hogy ezek igazán könnyen használhatóak, és a webfejlesztők számára ma már elengedhetetlenek. A Chrome DevTools segítségével a projektben felmerülő gyakori problémák diagnosztizálásától kezdve az alkalmazás egyes összetevőinek sebességének és teljesítményének nyomon követéséig nagyon mély betekintést nyerhet a projekt teljesítményébe. Mindezt ingyen!
Ebben a leckében megnézzük, hogy mi minden DevTools van jelen a Google Chrome böngészőben.
Chrome DevTools
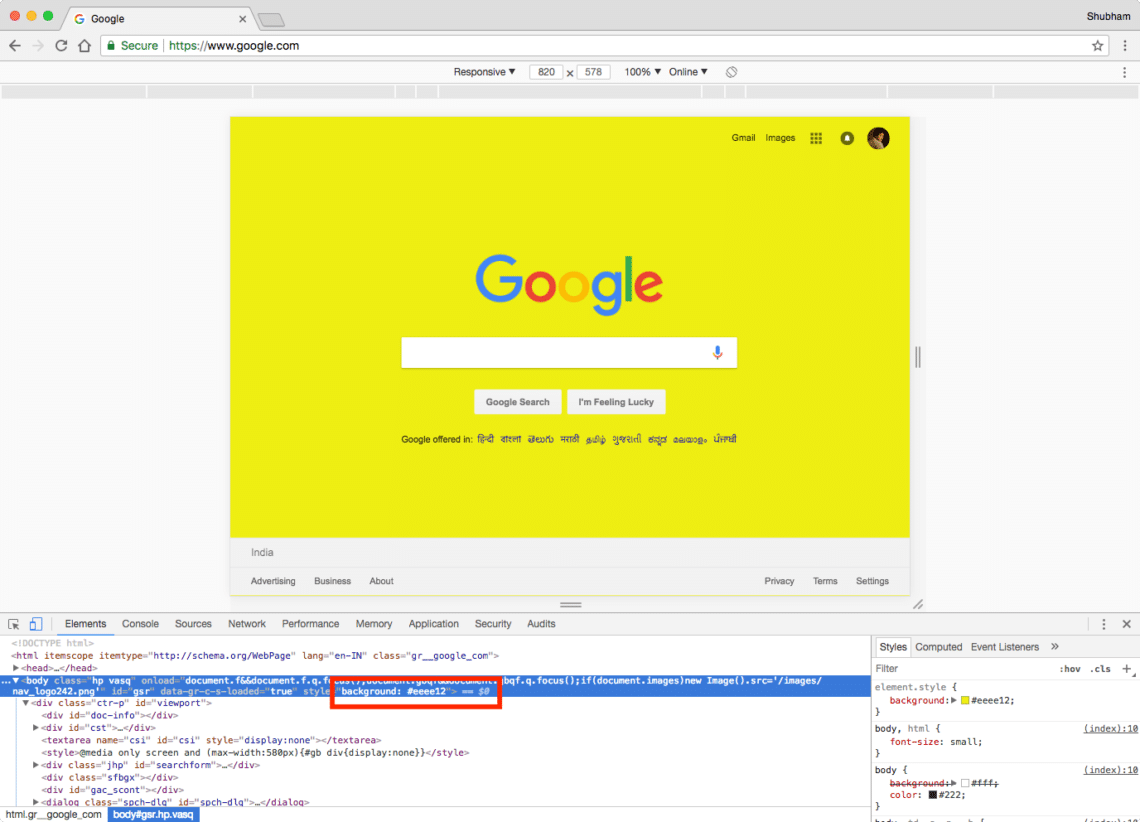
A Chrome DevTools egy igazán hatékony eszközkészlet. Ezekkel az eszközökkel akár olyan weboldalakat is módosíthat, amelyek nem a sajátjai egy adott munkamenethez magához. Próbáljuk meg megváltoztatni a Google weboldal színét. Nyissuk meg a DevTools-t a Cmd + Shift + C billentyűkombinációval, és adjunk hozzá egy háttérszínt a body-ban:

Háttérszín hozzáadása
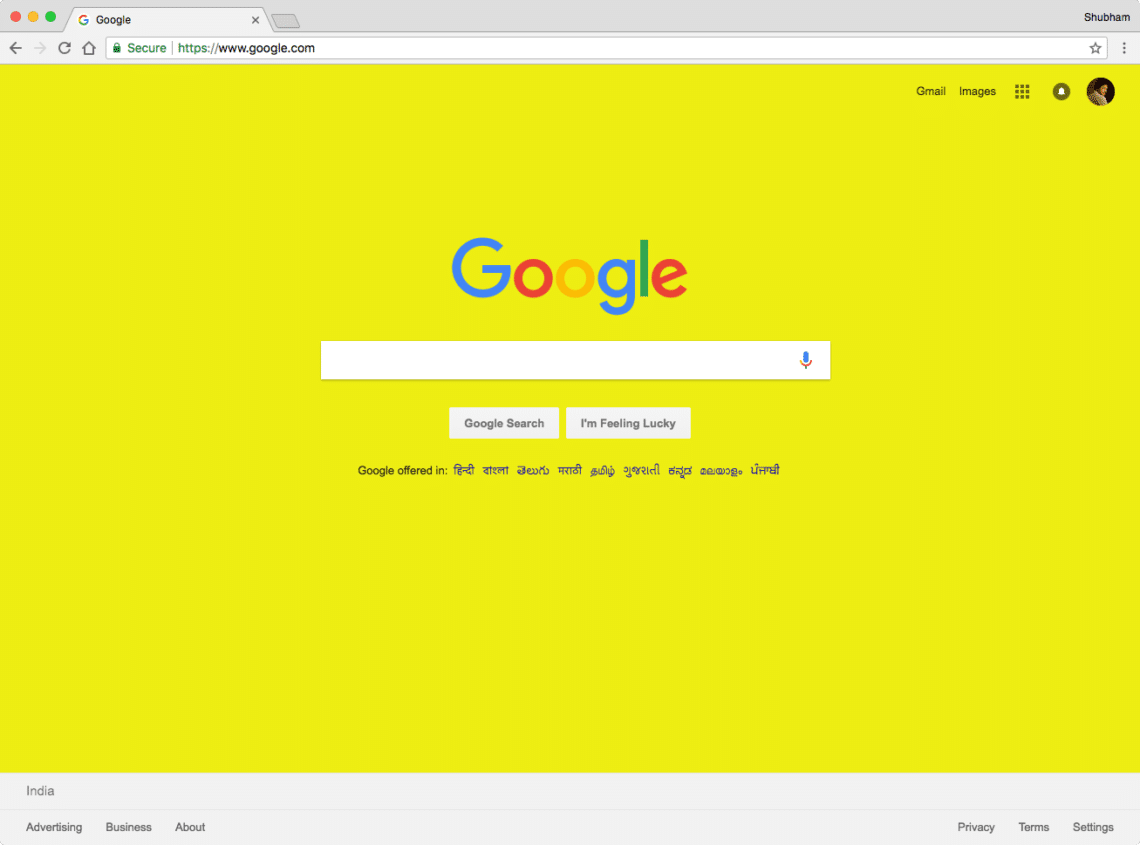
Most, amikor bezárjuk a DevTool ablakot, láthatjuk a hatást:

Google Color update
Próbáljuk ki most ezeket az eszközöket.
Telepítés
A Chrome DevTools nagyon jó tulajdonsága, hogy a szokásos webböngészőn, azaz a Google Chrome-on kívül semmit sem kell telepítenünk. Ha ez már megvan, kiváló, akkor máris kezdheted!
CSS megtekintése és módosítása
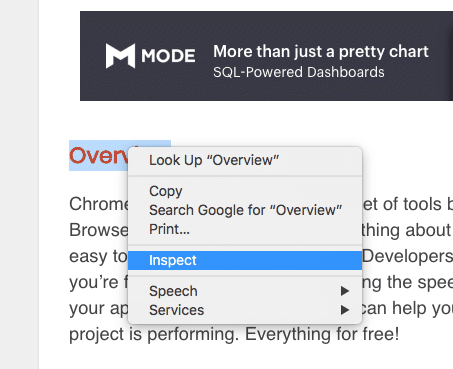
Kezdésnek csak egy elem CSS-ének módosításával fogunk kezdeni. Magával a LinuxHint elemekkel fogunk kezdeni. Itt jobb egérgombbal kattintunk az egyik H1 tagre, hogy megtaláljuk az inpect opciót:

Finding inspect option
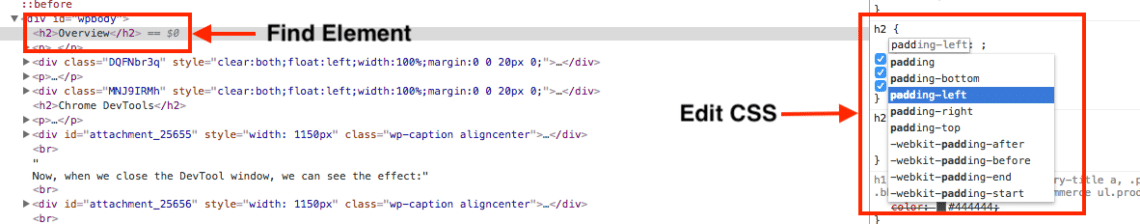
A továbbiakban, ha ennek az elemnek a forrása ki van jelölve, akkor a CSS tulajdonságait egyszerűen a forrás szerkesztésével tudjuk módosítani:

Elem CSS szerkesztése
Mihelyt lenyomjuk az Entert, a CSS alkalmazásra kerül a kijelölt elemre.
Debugging JavaScript
Minden programozási nyelven a legtöbb fejlesztő úgy tanulja meg a kódolást és a programjaik hibakeresését, hogy sok print utasítást ad hozzá, hogy lássa, milyen kimenetet produkál a kódja, és milyen utat követ. A JS-ben ugyanerre a célra a console.log() parancsokat használjuk.
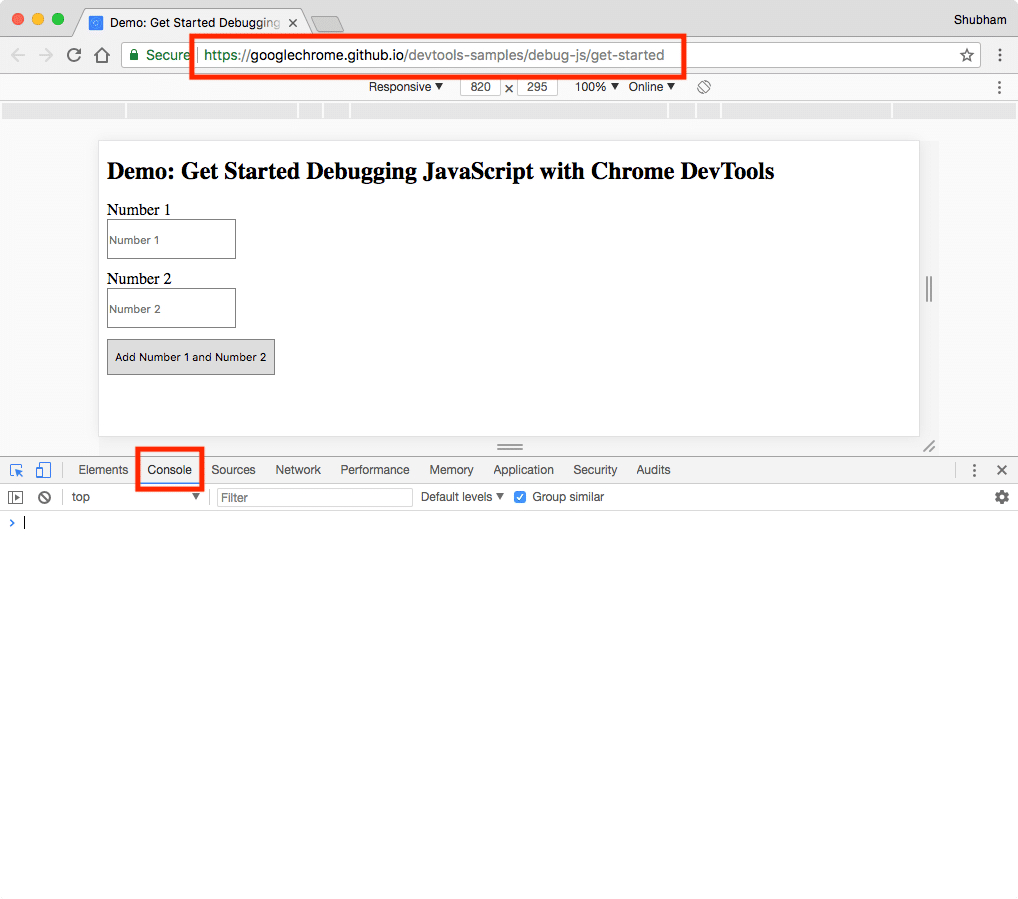
A Google Chrome Github-tárában található mintaprojektet fogjuk felhasználni. Kattintsunk ide, hogy új lapon nyissuk meg ezt a bemutatót, majd ezt követően nyissuk meg a DevTools-t a Cmd + Shift + C. Ha a konzol meg van nyitva, így fog kinézni:

JS Console
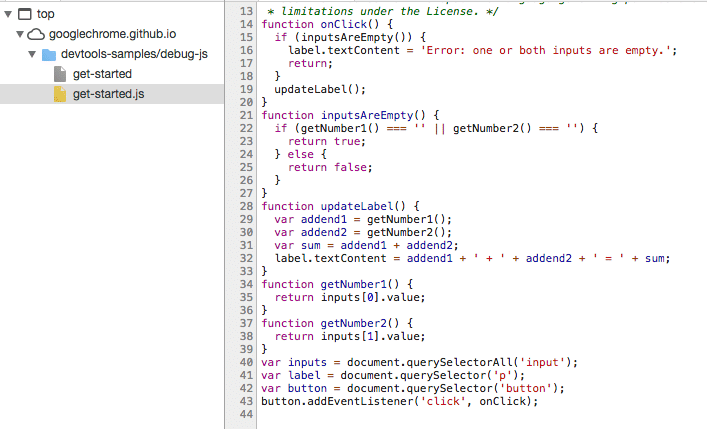
A források lapon még a JS forrását is láthatjuk a JS.

JavaScript forrás
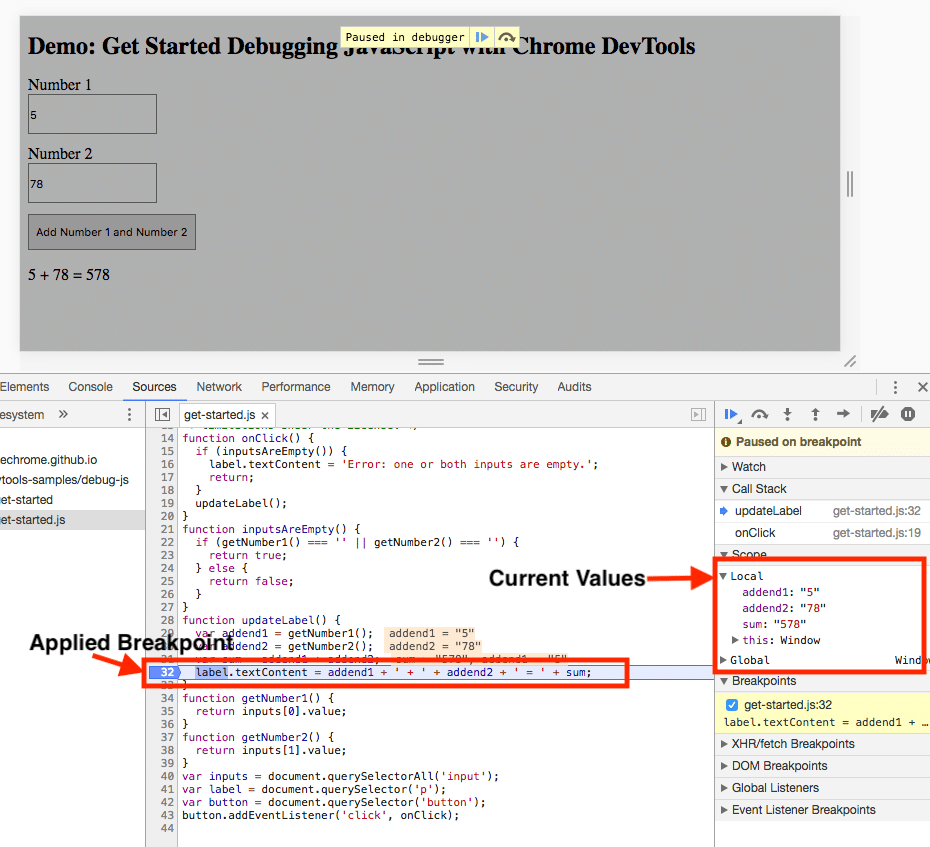
Ha most megpróbáljuk a számok összeadását, látni fogjuk, hogy az eredmények hibásak. Adjunk hozzá egy töréspontot a programhoz:

Töréspontok használata
A megadott JS-konzollal akár ki is írhatjuk a programban most elérhető értékeket. Így a JS forrás és konzol a Chrome DevTools segítségével nagyon megkönnyíti a JS programok futtatását, hibakeresését és módosítását.
A JavaScript konzol futtatása
A JavaScript konzol egy másik nagyszerű eszköz a JavaScript forrás hibakereséséhez. Két fő felhasználási területe van:
- Az eredeti webfejlesztő által beágyazott oldalra vonatkozó adatok megtekintése a diagnosztikai információk megtekintéséhez
- A JavaScript futtatása. JavaScriptet futtathatunk a konzolon, és ténylegesen módosíthatjuk az oldal DOM-ját az általunk írt kóddal!
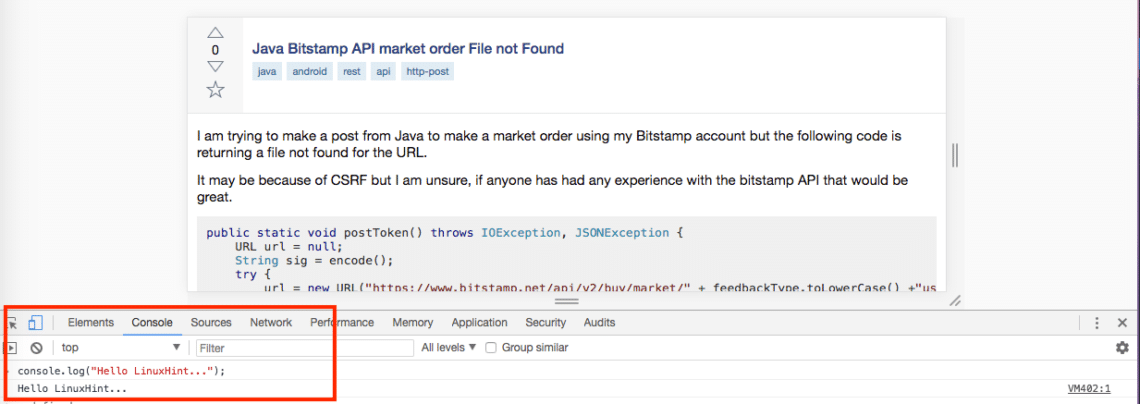
Az eszköz használatához csak nyissuk meg bármelyik weboldalt vagy az általunk meghatározottat, például a Stackoverflow Android kérdések oldalát. Bármelyik oldal megnyitásakor ilyen üzeneteket fogunk látni:

Console Messages
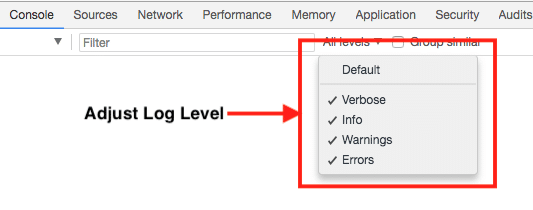
Az üzenetnapló szintjét is beállíthatjuk, hogy csak az éppen minket érdeklő üzeneteket lássuk:

Console messages level
Analyzing Runtime performance
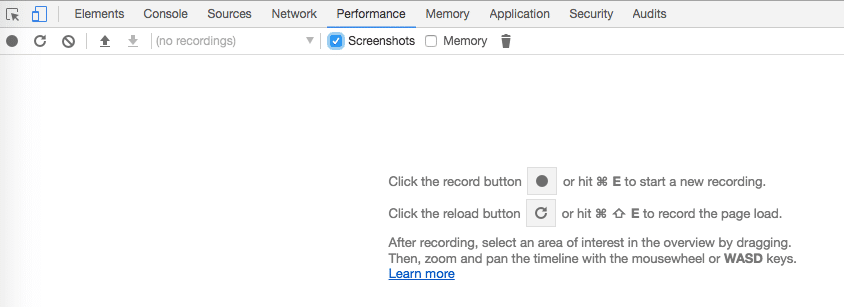
Fentebb volt néhány egyszerű felhasználási módja a Chrome DevToolsnak. Velük akár az oldal teljesítményét is nyomon követhetjük. Átkapcsolhatunk a Teljesítmény fülre, és elkezdhetjük a teljesítményprofil rögzítését:

Teljesítménykövetés indítása
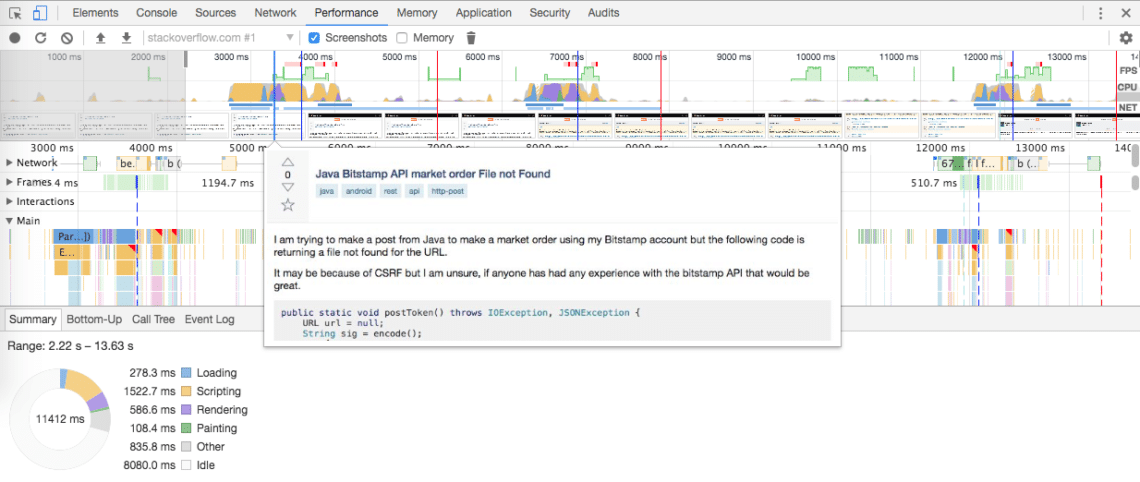
Látogassunk el egy tetszőleges oldalra, és nyomjuk meg az említett gombot. Ha végeztünk a profilkészítéssel, nyomjuk meg a stop gombot, és valami ilyesmi fog megjelenni:

A lap teljesítménye
Még egy pillanatfelvételt is kiválaszthatunk a teljesítményről arról, hogy mit csinált az oldal, és milyen volt a teljesítménye egy adott pillanatban, amikor az oldal egy másik linkre váltott:

Snapshot for performance
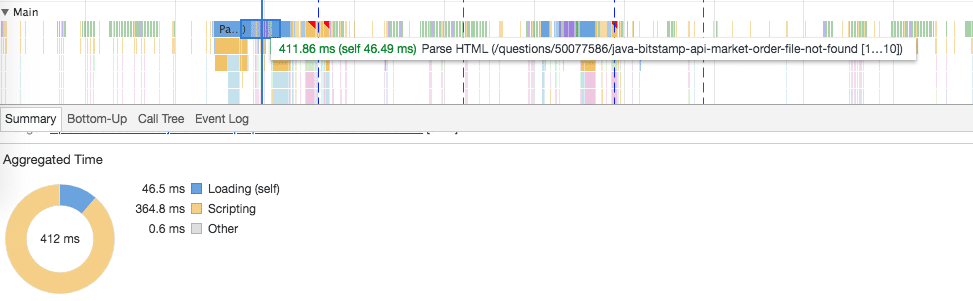
Még azt is láthattuk, hogy az oldal melyik linknél mikor volt, és mennyi időt vett igénybe a betöltés és a szkriptelés. Így mélyebb betekintést nyerhetünk abba, hogy mennyi időt vesznek igénybe a kliensszkriptjeink, és hogy vannak-e olyan blokkok, amelyek miatt az oldal renderelése lassú.
Következtetés
Ebben a leckében megnéztük, hogyan használhatjuk a Chrome DevTools-t a webes alkalmazásaink teljesítményének nyomon követésére és a hibakeresés sokkal hatékonyabb módon történő elvégzésére.