A jQuery egy nyílt forráskódú JavaScript könyvtár, amely leegyszerűsíti a HTML/CSS dokumentum, pontosabban a Document Object Model (DOM) és a JavaScript közötti interakciókat.
A jQuery nem rendelkezik kétirányú hitelesítő kiemelésekkel, míg az Angular olyan kulcsfontosságú kiemelésekkel rendelkezik, mint a kormányzás, a megbízások, a kétirányú információ hitelesítése, a modellek, a függőségi infúzió, az egységtesztek stb. A jQuery összetett és nehézkes megőrzése, amikor a vállalkozás mértéke növekszik, de az Angular esetében a dolgok változatosak, mivel hatalmas méretben ésszerűek. Számos alkalommal előfordul, hogy az embernek több kódot kell beírnia a jQuery-ben, hogy megvalósítsa ugyanazt a hasznosságot, míg a szögletes csökkenti ezeket a kritériumokat, mivel a kódok többnyire nem hosszúak a jQuery-hez képest.
Egy számítógépesített időszakban kivételesen jelentős minden kereskedelem számára, hogy gondosan megjelenjen a kiemelésekkel, hogy bezárja a nézők célcsoportjait. A számítógépesített reklám nem más, mint weboldalak, amelyeket az egész weben látunk. Van néhány szakasz, hogy elérje álmai webhelyét a felhasználó-központú hasznossággal. Ez a webes folyóirat Angular vs JQuery lefedi a 2 legszélesebb körben beszélt címeket a webes fejlesztés területén belül az egyik az Angular és a másik a jquery, és ez lehet, ami ebben az Angular vs JQuery cikkben van.
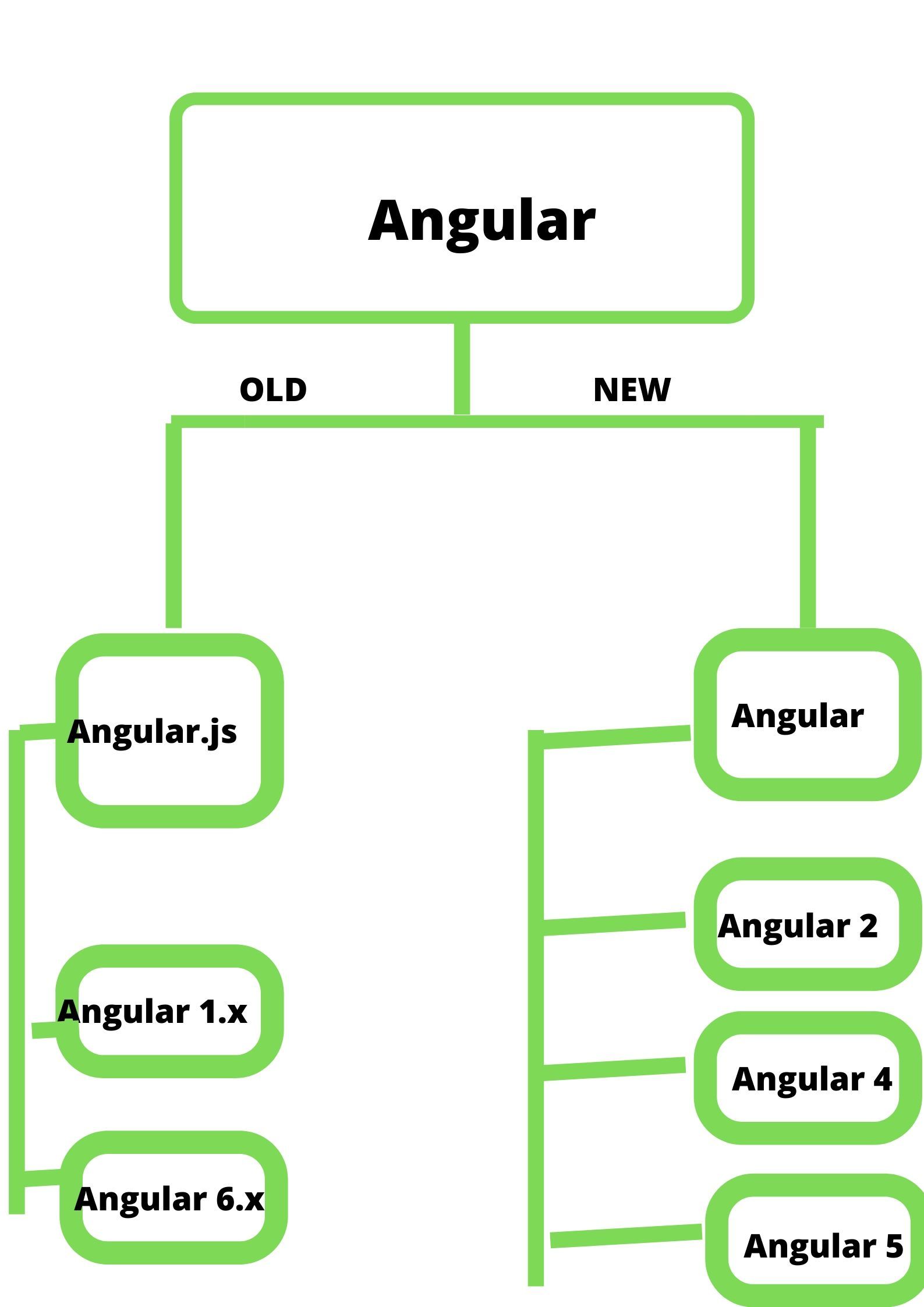
Angular:
Aangular lehet egy TYPESCRIPT alapú nyílt forráskódú front-end webes alkalmazás színpad, amely lehetővé teszi, hogy reagáló egyoldalas alkalmazások (SPA-k) kialakítását. Angular egyesíti a magyarázó formátumokat, a függőségi infúziót, a következtetés a következtetésig eszközrendszer és koordinálja a legjobb csontokat, hogy megvilágítsa a fejlődési kihívásokat.

<!DOCTYPE html> <html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> Kimenet:

jquery:
a jquery egy gyors és funkciógazdag JavaScript könyvtár lehet, amely egyszerűen használható és megtanulható. Ez összhangban van a cross böngészők a legfrissebb adaptációk számít Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari, és a zenei dráma.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> Kimenet:
Before:

After:

| jQuery | Angular |
|---|---|
| JQuery ad egy stabil DOM API, amely stabil az összes bolstered böngészők | Angular ad egy kezdeni természetesen vissza, hogy webes alkalmazás felhasználásával JavaScript, CSS és HTML. |
| Az UI-összetevők (azaz a DOM) és a kódok (azaz a JavaScript) közötti hiteles komponensek esetében a gazdag interaktivitások és funkcionalitások. A Jquery egyirányú, ami modellalapú információáramlást sugall | Angular kétirányú, ami azt jelenti, hogy az UI-területeket erőteljesen kötik az információk bemutatásához oly módon, hogy bármilyen ponton változik az UI-mező, a bemutató információk is változnak vele és fordítva. |
| A jquery komponensek a jquery UI, amely lehet egy kurátori készlet az ügyfélfelület intuitív, hatások, widgetek és témák épített ütemére jquery JavaScript könyvtár | Az Angular esetében a komponensek az UI építő darabjai az alkalmazáson belül; ez a komponensek parancslánca. Ezek a komponensek egy elrendezéssel rendelkeznek, és mintha egy komponens lehet instanciázni komponensenként az elrendezésen belül. |
Jellemzők:
|
Jellemzők:
|
| Egyszerű megjegyezni | megérteni Nehéz megszerezni |