Overview
Chrome DevTools zijn een uitstekende set tools die direct zijn ingebouwd in de meest populaire webbrowser, Google Chrome. Het beste aan de Chrome DevTools is dat ze echt gemakkelijk te gebruiken zijn en onmisbaar zijn voor webontwikkelaars vandaag de dag. Van het diagnosticeren van veelvoorkomende problemen die u tegenkomt in uw project tot het bijhouden van de snelheid en prestaties van elk onderdeel van uw applicatie, Chrome DevTools kan u helpen een zeer diepgaand inzicht te krijgen over hoe uw project presteert. Alles gratis!
In deze les bekijken we welke DevTools er allemaal aanwezig zijn in de Google Chrome browser.
Chrome DevTools
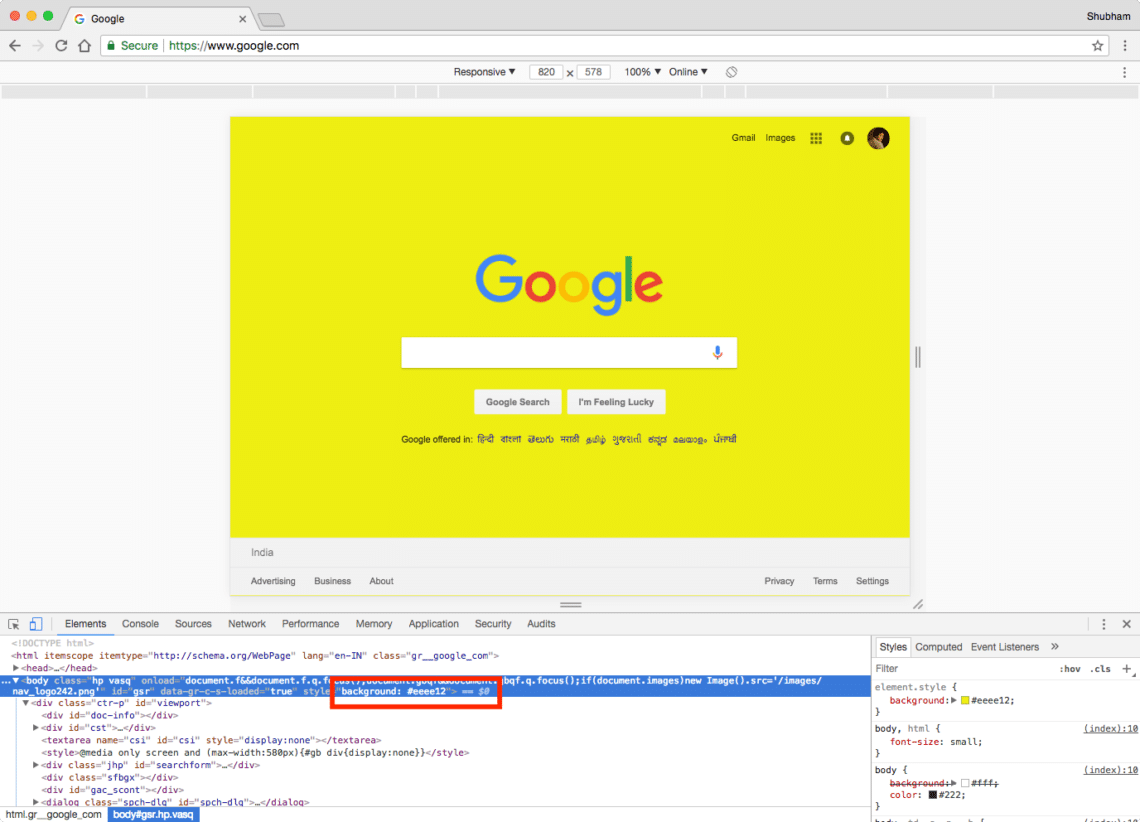
Chrome DevTools zijn een echt krachtige set tools. Met deze tools is het zelfs mogelijk om websites die je niet bezit te wijzigen voor een specifieke sessie zelf. Laten we eens proberen de kleur van de Google website te veranderen. Open de DevTools met Cmd + Shift + C en voeg een achtergrondkleur toe in de body:

Achtergrondkleur toevoegen
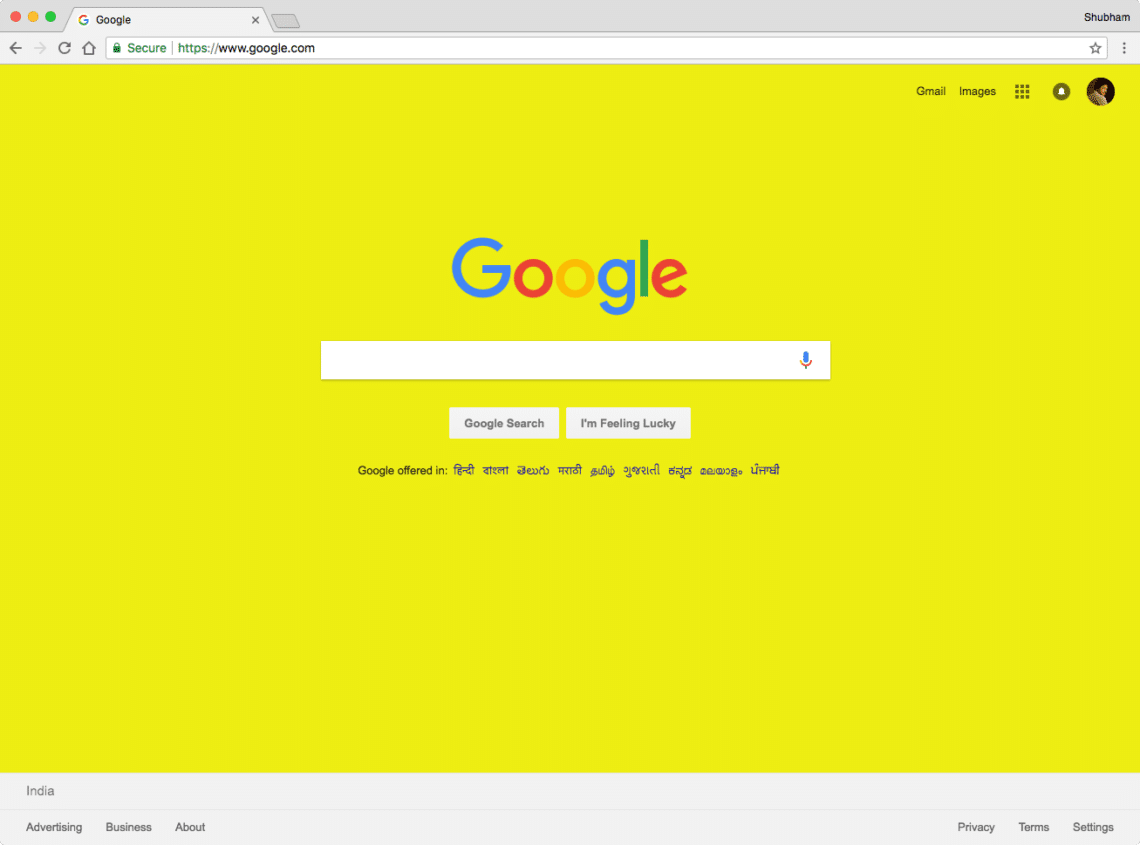
Nu, wanneer we het DevTool venster sluiten, kunnen we het effect zien:

Google Color update
Laten we deze tools nu eens proberen.
Installatie
Een zeer goede eigenschap van Chrome DevTools is dat u niets anders hoeft te installeren dan een gewone webbrowser, i.e. Google Chrome. Als je dat al hebt, uitstekend, dan ben je klaar om meteen te beginnen!
Bekijken en veranderen van CSS
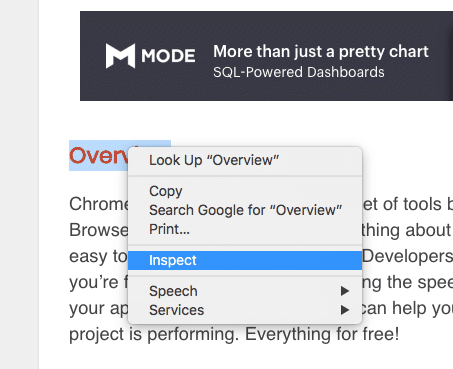
Om te beginnen, zullen we beginnen met het veranderen van de CSS van een element. We beginnen met LinuxHint’s elementen zelf. Hier klikken we met de rechtermuisknop op een van de H1 tags om de inpect optie te vinden:

Vinden van inspect optie
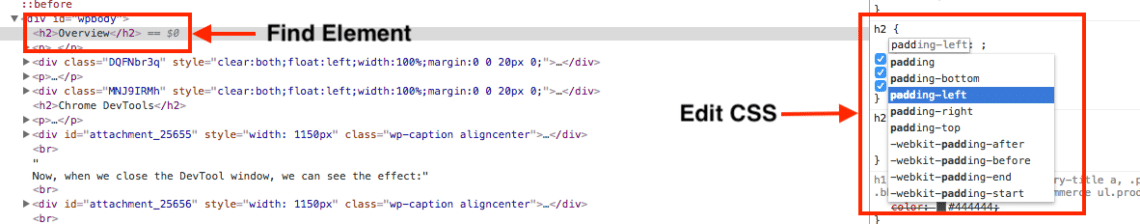
Volgende, wanneer de bron voor dit element is gemarkeerd, kunnen we de CSS eigenschappen bewerken door simpelweg de bron te bewerken:

Edit element CSS
Zodra u op enter drukt, wordt de CSS toegepast op het geselecteerde element.
Debuggen van JavaScript
In elke programmeertaal leren de meeste ontwikkelaars coderen en hun programma’s debuggen door een heleboel print-statements toe te voegen om te zien welke uitvoer hun code produceert en welk pad deze volgt. In JS gebruiken we console.log() commando’s voor hetzelfde doel.
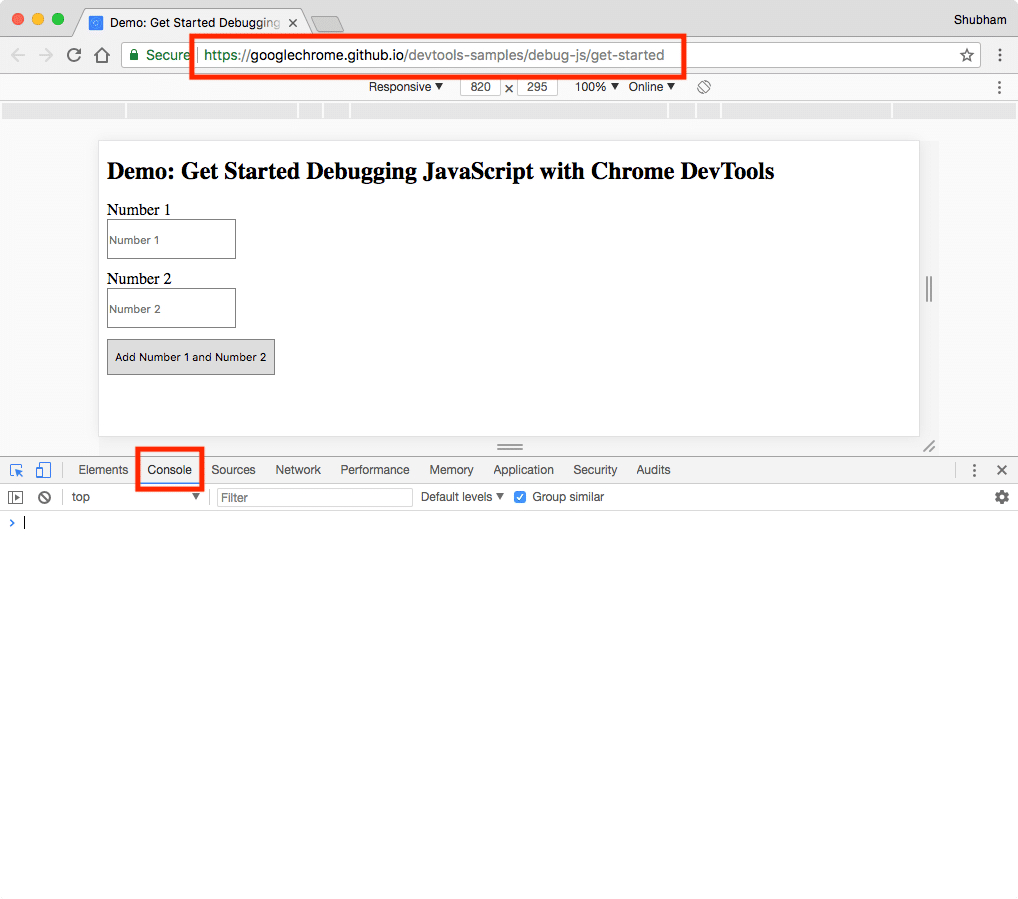
We zullen gebruik maken van een voorbeeldproject op Google Chrome Github repository. Klik hier om deze demo te openen in een nieuw tabblad, waarna DevTools wordt geopend met Cmd + Shift + C. Zodra de console is geopend, ziet deze er als volgt uit:

JS Console
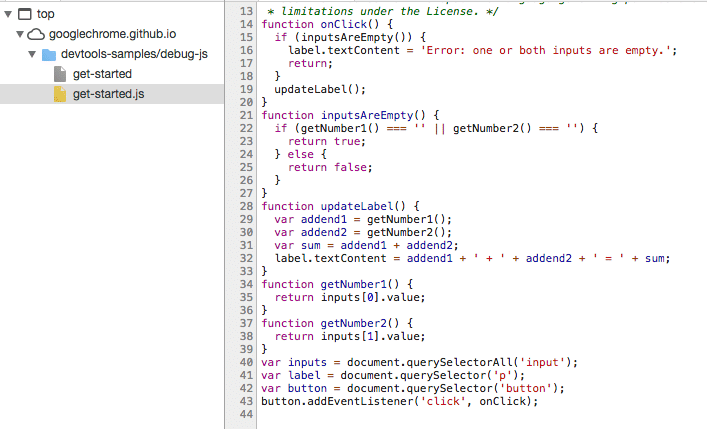
Op het tabblad sources kunnen we zelfs de JS-bron voor de JS zien.

JavaScript Source
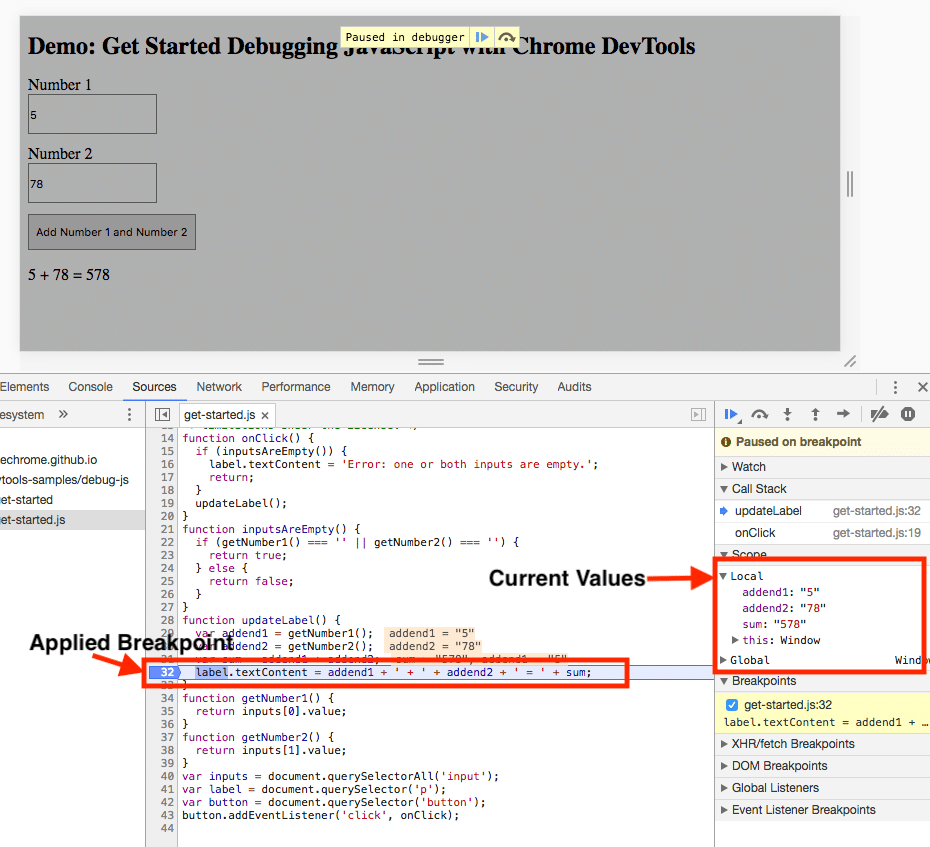
Als u nu de optelling van het getal probeert, zult u zien dat de resultaten onjuist zijn. Laten we een breekpunt in het programma toevoegen:

Gebruik breekpunten
U kunt zelfs de meegeleverde JS-console gebruiken om de waarden af te drukken die nu in het proghram beschikbaar zijn. Dit is hoe JS Source en Console het zo gemakkelijk maakt om JS-programma’s uit te voeren, te debuggen en te wijzigen met behulp van Chrome DevTools.
Uitvoeren JavaScript Console
JavaScript Console is een ander geweldig hulpmiddel om JavaScript-broncode te debuggen. Het heeft twee belangrijke toepassingen:
- Bekijken van gegevens over de pagina die was ingesloten door de oorspronkelijke web-ontwikkelaar om diagnostische informatie te zien
- Het uitvoeren van JavaScript. We kunnen JavaScript uitvoeren op de console en eigenlijk de DOM van de pagina wijzigen door de code die we schrijven!
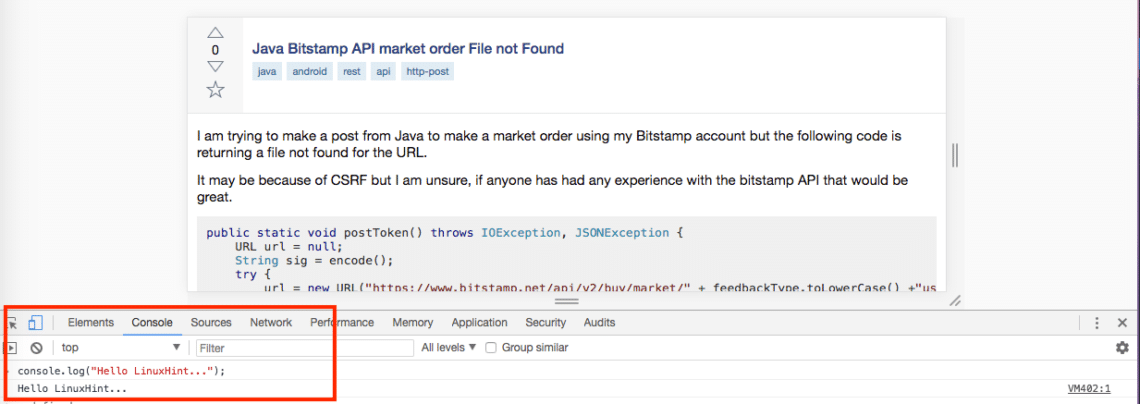
Om gebruik te maken van deze tool, open gewoon een webpagina of de pagina die u hebt gedefinieerd, zoals Stackoverflow Android vragen pagina. Wanneer u een pagina opent, ziet u berichten zoals deze:

Console Berichten
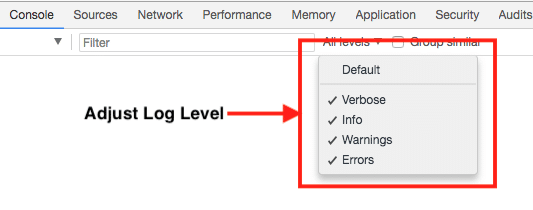
We kunnen zelfs het niveau van het berichtenlog aanpassen om alleen de berichten te zien waarin we momenteel geïnteresseerd zijn:

Console messages level
Analyzing Runtime performance
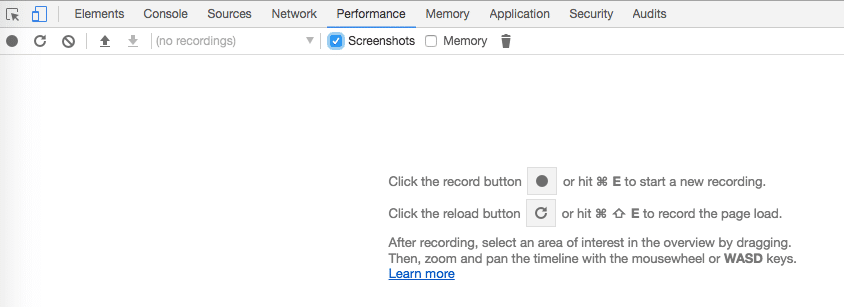
Hierboven staan enkele eenvoudige toepassingen van de Chrome DevTools. Hiermee kunnen we zelfs de prestaties van de pagina bijhouden. We kunnen overschakelen naar het tabblad Prestaties en beginnen met het opnemen van het prestatieprofiel:

Start prestatie bijhouden
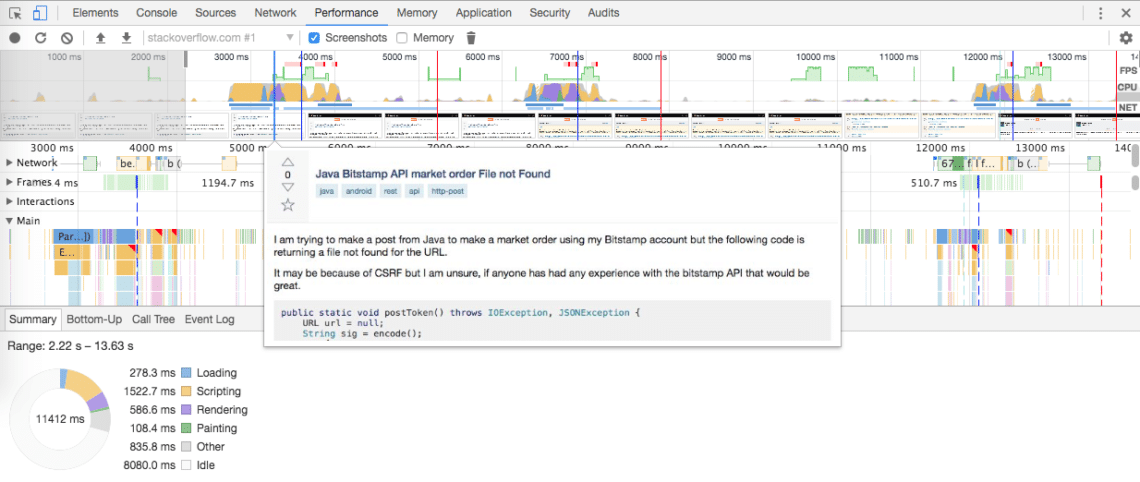
Bezoek een willekeurige pagina en druk op de genoemde knop. Zodra u klaar bent met de profilering, drukt u op de stopknop en krijgt u iets als dit te zien:

Page Performance
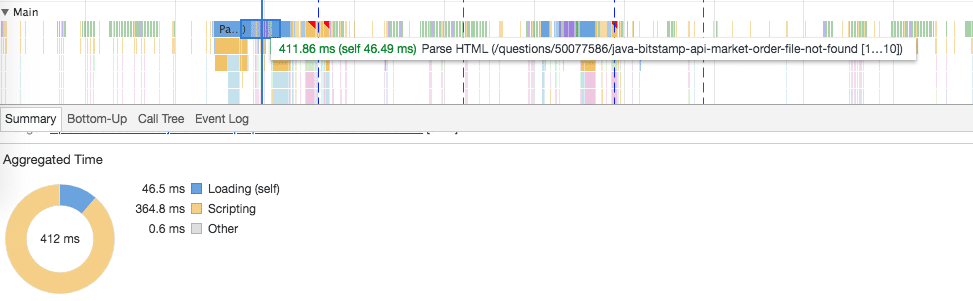
We kunnen zelfs een momentopname van de prestaties selecteren over wat de pagina aan het doen was en hoe de prestaties waren op een bepaald moment toen de pagina naar een andere link overschakelde:

Snapshot voor prestaties
We konden zelfs zien op welk tijdstip, de pagina was op welke link en hoeveel tijd het duurde voor het laden en scripting doeleinden. Op deze manier kunnen we een beter inzicht krijgen in hoeveel tijd onze clientscripts in beslag nemen en of er blokkades zijn waardoor de pagina-rendering traag verloopt.
Conclusie
In deze les hebben we bekeken hoe we Chrome DevTools kunnen gebruiken om de prestaties van onze webapplicaties bij te houden en debugging op een veel efficiëntere manier uit te voeren.