jQuery is een open-source JavaScript-bibliotheek die de interacties tussen een HTML/CSS-document, of meer precies het Document Object Model (DOM), en JavaScript vereenvoudigt.
jQuery heeft geen twee-weg gezaghebbende hoogtepunten, terwijl Angular heeft belangrijke hoogtepunten zoals sturen, mandaten, twee-weg informatie gezaghebbende, modellen, vertrouwen infusie, unit tests, enz. jQuery wordt ingewikkeld en lastig te behouden wanneer de maatregel van de onderneming toeneemt, maar in het geval van Angular dingen zijn verschillend als ze redelijk zijn op grote omvang. Vele malen gebeurt het dat men moet typen in meer codes in jQuery om hetzelfde nut te realiseren, terwijl Angular vermindert deze criteria als de codes zijn voor het grootste deel zijn niet lang in vergelijking met jquery.
Being een geautomatiseerde periode is het uitzonderlijk belangrijk voor elke handel om zorgvuldig te worden getoond met hoogtepunten te vergrendelen in hun doelgroepen van toeschouwers. De geautomatiseerde reclame is niets anders dan websites die we zien over het hele web. Er zijn een paar stadia om uw droom site te bereiken met user-centric bruikbaarheid. Dit web tijdschrift Angular vs JQuery heeft betrekking op de 2 meest breed gesproken over titels op het gebied van web verbetering een wordt de Angular en de andere is jquery en dit kan zijn wat er in deze Angular vs JQuery artikel.
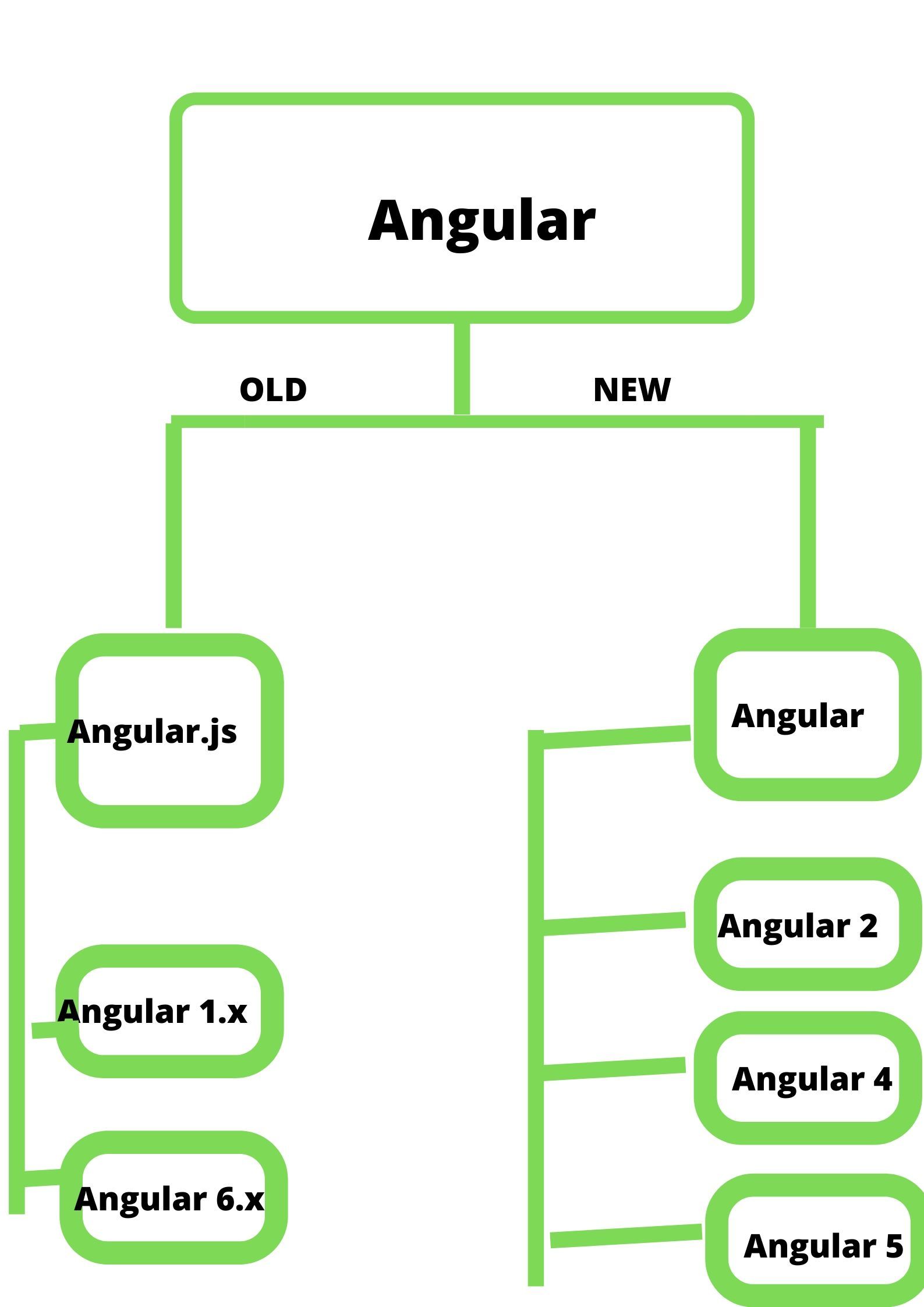
Angular:
angular kan een TYPESCRIPT gebaseerde open-source front-end web applicatie fase die u toelaat om responsieve single-page applicaties (SPA’s) te vormen zijn. Angular combineert toelichtende formaten, reliance infusie, een conclusie tot conclusie tooling en coördineert de beste tonen om vooruitgang uitdagingen te verlichten.

<!DOCTYPE html> <html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> Output:

jquery:
jquery kan een snelle en functierijke JavaScript-bibliotheek zijn die eenvoudig te gebruiken en te leren is. Het is consistent om cross-browsers met de meest recente aanpassingen tellen Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari, en Musical drama.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> Output:
Before:

After:

| jQuery | Angular |
|---|---|
| jquery geeft een stabiele DOM API die stabiel is over alle ondersteunde browsers | Angular geeft een om te beginnen cursus terug om webapplicaties te maken met behulp van JavaScript, CSS en HTML. |
| Wanneer het aankomt op gezaghebbende componenten tussen UI componenten (d.w.z. DOM) en de codes (d.w.z. JavaScript) voor rijke interactiviteit en functionaliteiten. Jquery is unidirectioneel, wat modelgebaseerde informatiestroom suggereert | Angular is bi-directioneel, wat impliceert dat UI-gebieden krachtig gebonden zijn aan demonstratie-informatie op een zodanige manier dat op welk punt het UI-veld ook verandert, de demonstratie-informatie mee verandert en vice-versa. |
| Jquery componenten zijn jquery UI, die een curated set van client-interface intuïtieve, effecten, widgets, en onderwerpen gebouwd op de beat van jquery JavaScript bibliotheek | Voor Angular, componenten zijn de bouwstenen voor UI binnen de applicatie; het is een keten van commando van componenten. Deze componenten hebben een lay-out en als het ware kan per component binnen de lay-out een component worden geïnstantieerd. |
Functies:
|
Functies:
|
| Eenvoudig te onthouden | te begrijpen Moeilijk te krijgen |