Overview
Chrome DevTools są doskonałym zestawem narzędzi wbudowanych bezpośrednio w najpopularniejszą przeglądarkę internetową, Google Chrome. Najlepszą rzeczą w Chrome DevTools jest to, że są one naprawdę łatwe w użyciu i niezbędne dla programistów internetowych. Od diagnozowania typowych problemów, jakie napotykasz w swoim projekcie, po śledzenie szybkości i wydajności każdego komponentu Twojej aplikacji – Chrome DevTools pomogą Ci uzyskać bardzo głęboki wgląd w to, jak radzi sobie Twój projekt. Wszystko za darmo!
W tej lekcji przyjrzymy się, jakie wszystkie narzędzia DevTools są obecne w przeglądarce Google Chrome.
Chrome DevTools
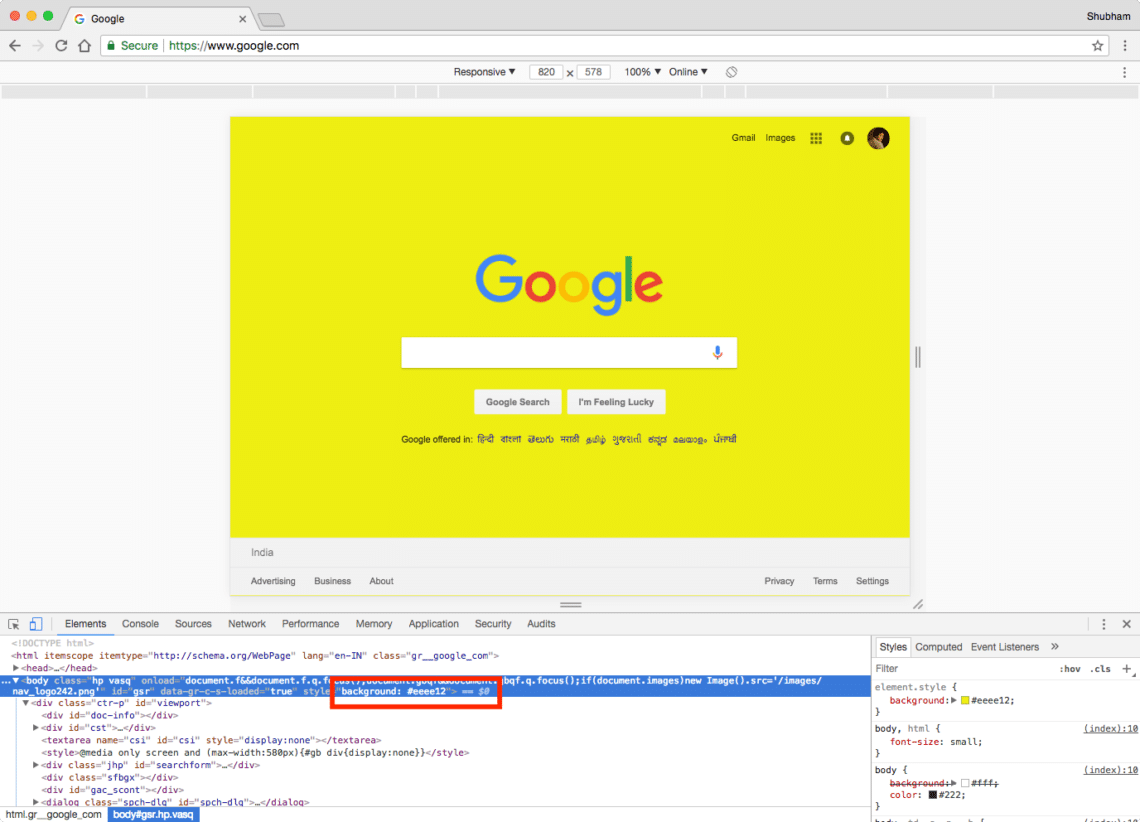
Chrome DevTools to naprawdę potężny zestaw narzędzi. Dzięki tym narzędziom można nawet modyfikować strony internetowe, których nie jest się właścicielem, tylko dla konkretnej sesji. Spróbujmy zmienić kolor strony Google. Otwieramy DevTools za pomocą Cmd + Shift + C i dodajemy kolor tła w body:

Adding background color
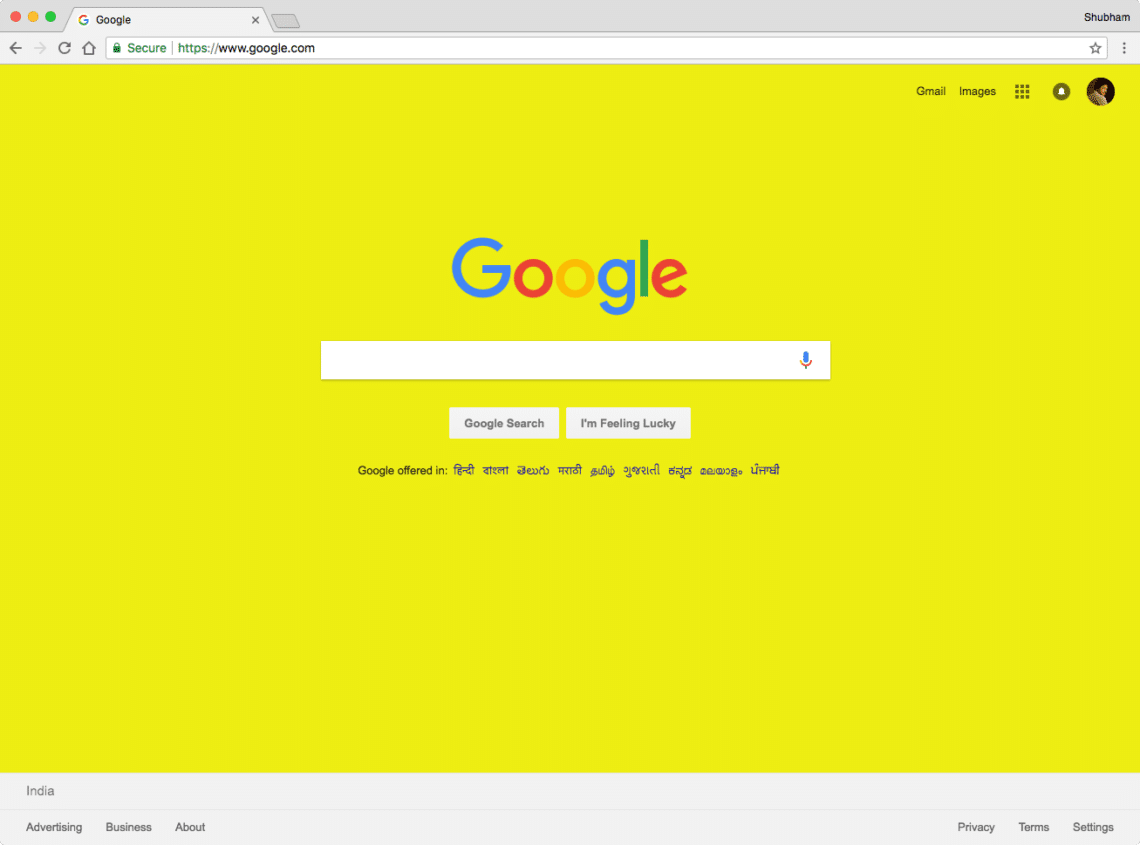
Teraz, gdy zamkniemy okno DevTools, możemy zobaczyć efekt:

Aktualizacja koloru Google
Spróbujmy teraz te narzędzia.
Instalacja
Bardzo dobrą rzeczą w Chrome DevTools jest to, że nie musisz instalować niczego poza zwykłą przeglądarką internetową, czyli Google Chrome. Jeśli już ją posiadasz, to świetnie, jesteś gotowy aby zacząć od razu!
Przeglądanie i zmiana CSS
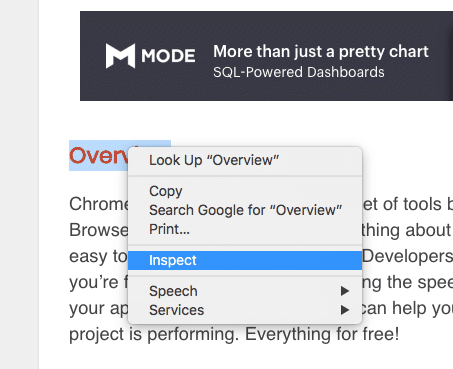
Na początek, zaczniemy od modyfikacji CSS elementu. Zaczniemy od samych elementów LinuxHint. Tutaj, klikamy prawym przyciskiem myszy na jeden z tagów H1 aby znaleźć opcję inspect:

Znalezienie opcji inspect
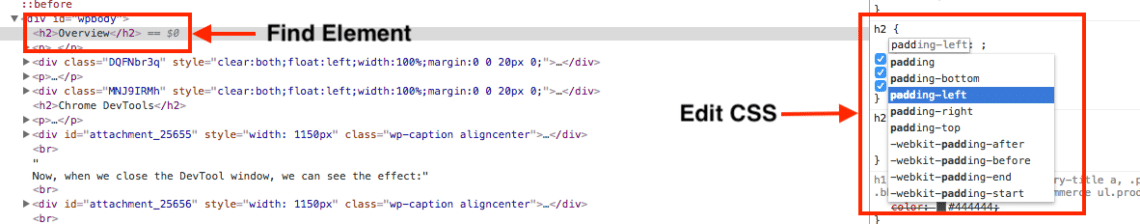
Następnie, gdy źródło dla tego elementu jest podświetlone, możemy edytować właściwości CSS po prostu edytując źródło:

Edytuj element CSS
Jak tylko naciśniemy enter, CSS zostanie zastosowany do wybranego elementu.
Debugowanie JavaScript
W każdym języku programowania, większość programistów uczy się kodować i debugować swoje programy poprzez dodawanie wielu instrukcji print, aby zobaczyć, jakie dane wyjściowe produkuje ich kod i jaką ścieżką podąża. W JS używamy komendy console.log() w tym samym celu.
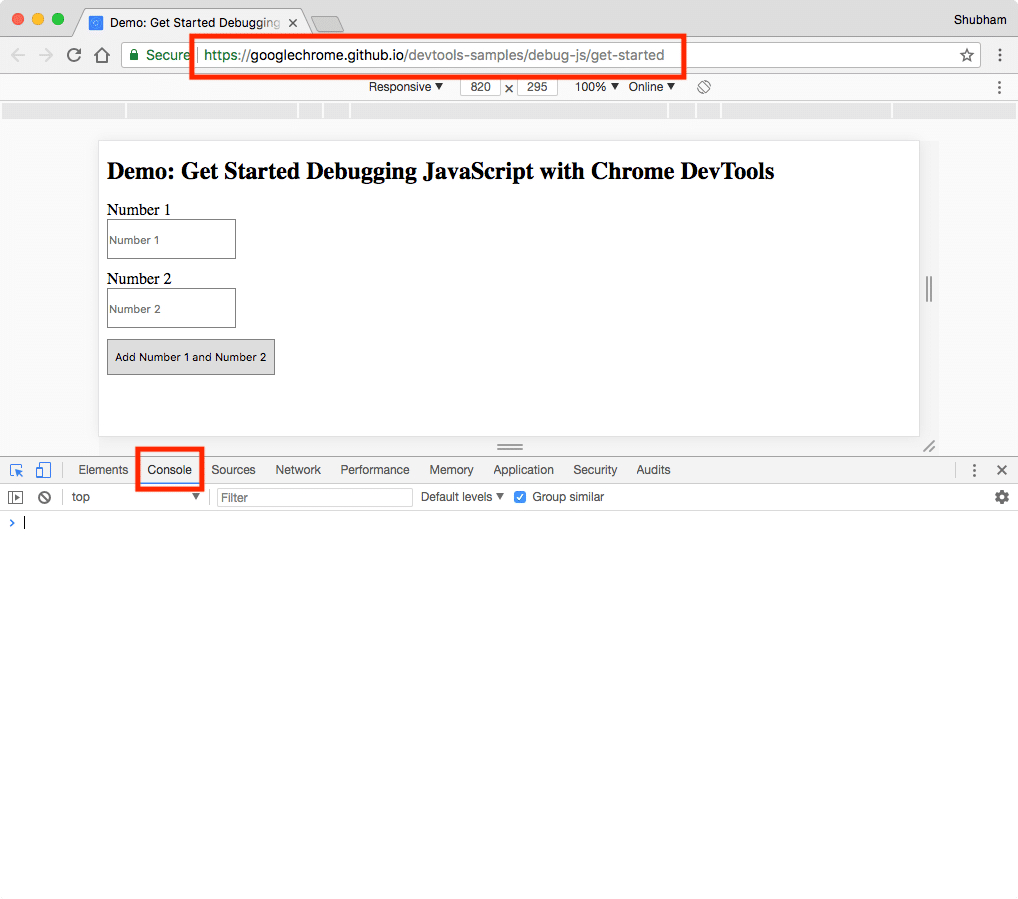
Wykorzystamy przykładowy projekt z repozytorium Google Chrome Github. Kliknij tutaj, aby otworzyć to demo w nowej karcie, a następnie otwórz DevTools z Cmd + Shift + C. Gdy konsola jest otwarta, będzie wyglądać jak:

JS Console
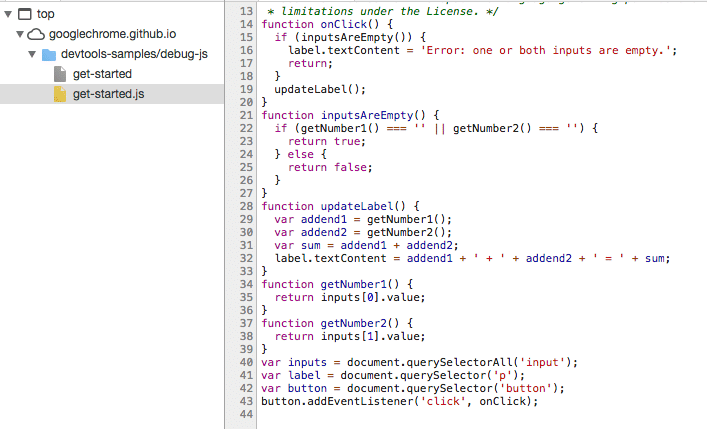
Na karcie źródeł, możemy nawet zobaczyć źródło JS dla JS.

JavaScript Source
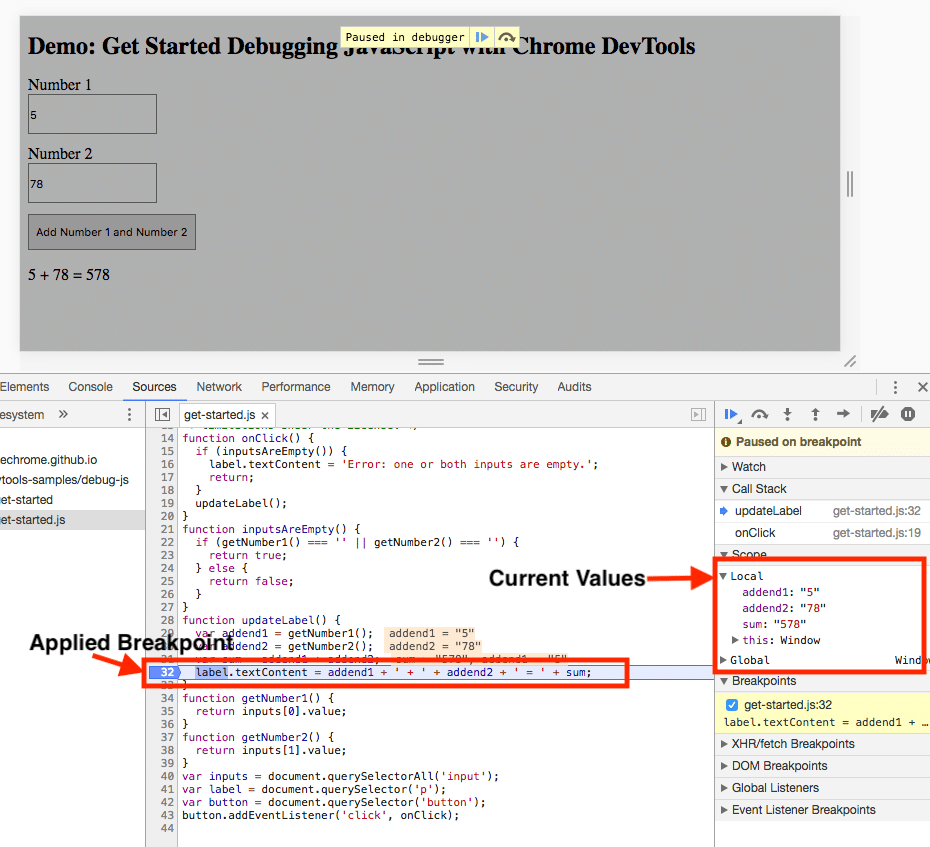
Jeśli spróbujemy teraz dodać liczbę, zobaczymy, że wyniki są nieprawidłowe. Dodajmy punkt przerwania w programie:

Używanie punktów przerwania
Możesz nawet użyć dostarczonej konsoli JS, aby wydrukować wartości dostępne w proghramie w tej chwili. W ten sposób Źródło JS i Konsola ułatwiają uruchamianie, debugowanie i modyfikowanie programów JS z pomocą Chrome DevTools.
Uruchamianie JavaScript Console
JavaScript Console jest kolejnym wspaniałym narzędziem do debugowania źródła JavaScript. Ma dwa główne zastosowania:
- Przeglądanie danych o stronie, które zostały osadzone przez oryginalnego twórcę strony internetowej, aby zobaczyć informacje diagnostyczne
- Uruchamianie JavaScript. Możemy uruchamiać JavaScript na konsoli i faktycznie modyfikować DOM strony przez kod, który piszemy!
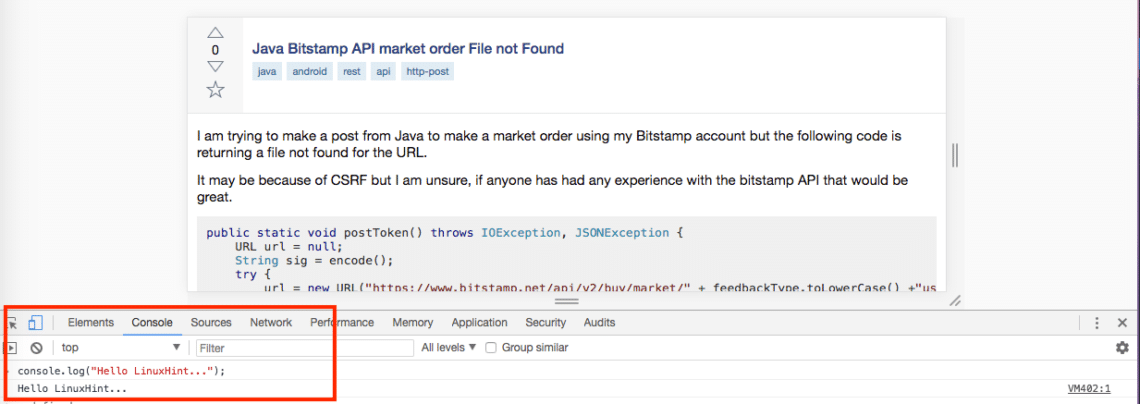
Aby skorzystać z tego narzędzia, po prostu otwórz dowolną stronę internetową lub tę, którą zdefiniowałeś, np. stronę z pytaniami Stackoverflow Android. Kiedy otworzysz dowolną stronę, zobaczysz wiadomości takie jak te:

Console Messages
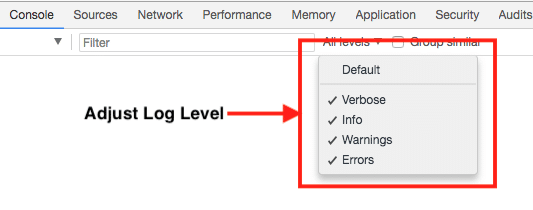
Możemy nawet dostosować poziom dziennika wiadomości, aby zobaczyć tylko te wiadomości, które nas aktualnie interesują:

Console messages level
Analyzing Runtime performance
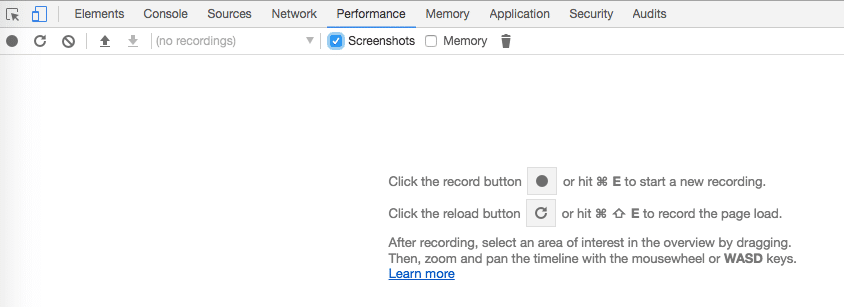
Powyżej przedstawiono kilka prostych zastosowań Chrome DevTools. Dzięki nim możemy nawet śledzić wydajność dla strony. Możemy przełączyć się na zakładkę Wydajność i rozpocząć nagrywanie profilu wydajności:

Start Performance tracking
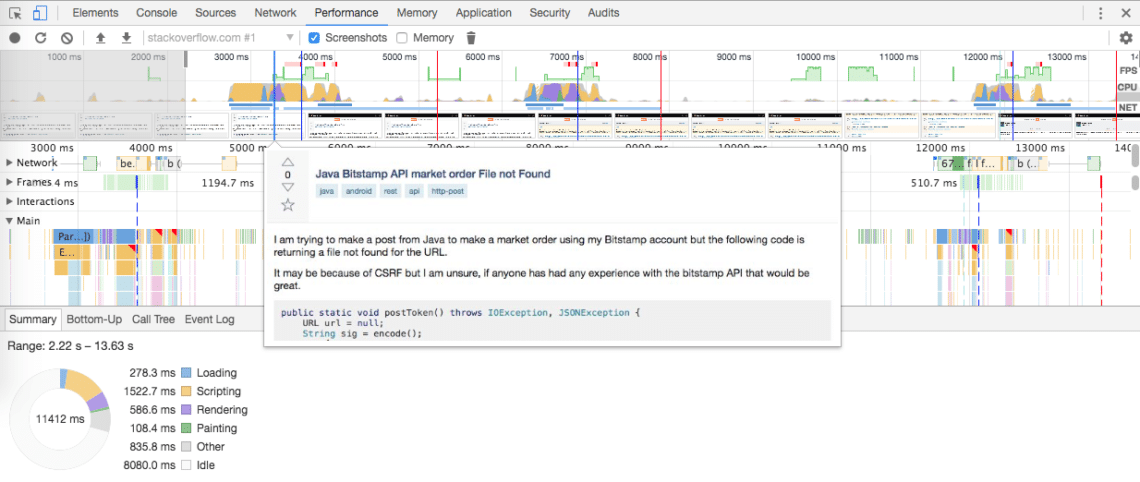
Wejdź na dowolną stronę i naciśnij wspomniany przycisk. Kiedy skończysz profilowanie, naciśnij przycisk zatrzymania, a zostanie wyświetlone coś takiego:

Wydajność strony
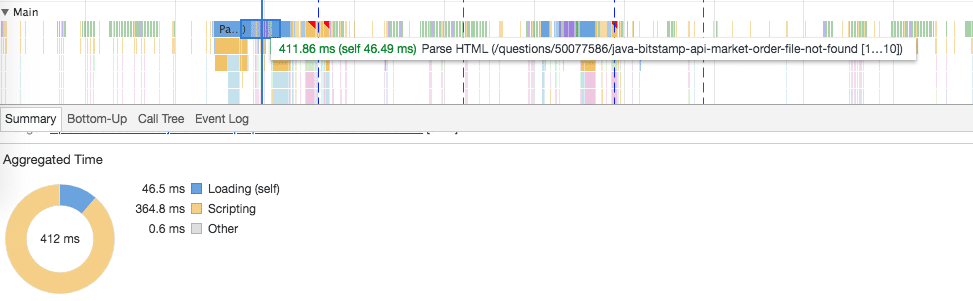
Możemy nawet wybrać migawkę wydajności o tym, co robiła strona i jak wyglądała jej wydajność w konkretnym przypadku, kiedy strona przechodziła na inny link:

Snapshot for performance
Mogliśmy nawet zobaczyć w jakim czasie, strona była na którym linku i ile czasu zajęło jej ładowanie i skryptowanie. W ten sposób możemy mieć głębszy wgląd w to, ile czasu zajmują nasze skrypty klienckie i czy istnieją jakieś blokady, z powodu których renderowanie strony jest powolne.
Zakończenie
W tej lekcji przyjrzeliśmy się, jak możemy używać Chrome DevTools do śledzenia wydajności naszych aplikacji internetowych i wykonywania debugowania w znacznie bardziej efektywny sposób.