jQuery jest biblioteką open-source JavaScript, która upraszcza interakcje między dokumentem HTML/CSS, lub bardziej precyzyjnie obiektowym modelem dokumentu (DOM), a JavaScriptem.
Being skomputeryzowany okres jest wyjątkowo istotne dla każdego handlu, aby być wyświetlane starannie z podkreśleniami, aby zablokować w ich grup docelowych gapiów. Reklama komputerowa to nic innego jak strony internetowe, które widzimy w całej sieci. Istnieje kilka etapów, aby osiągnąć swoją wymarzoną stronę z user-centric użyteczności. To czasopismo internetowe Angular vs JQuery obejmuje 2 najszerzej omawiane tytuły w dziedzinie poprawy stron internetowych jeden jest Angular i drugi jest jquery i to może być to, co jest w tym Angular vs JQuery article.
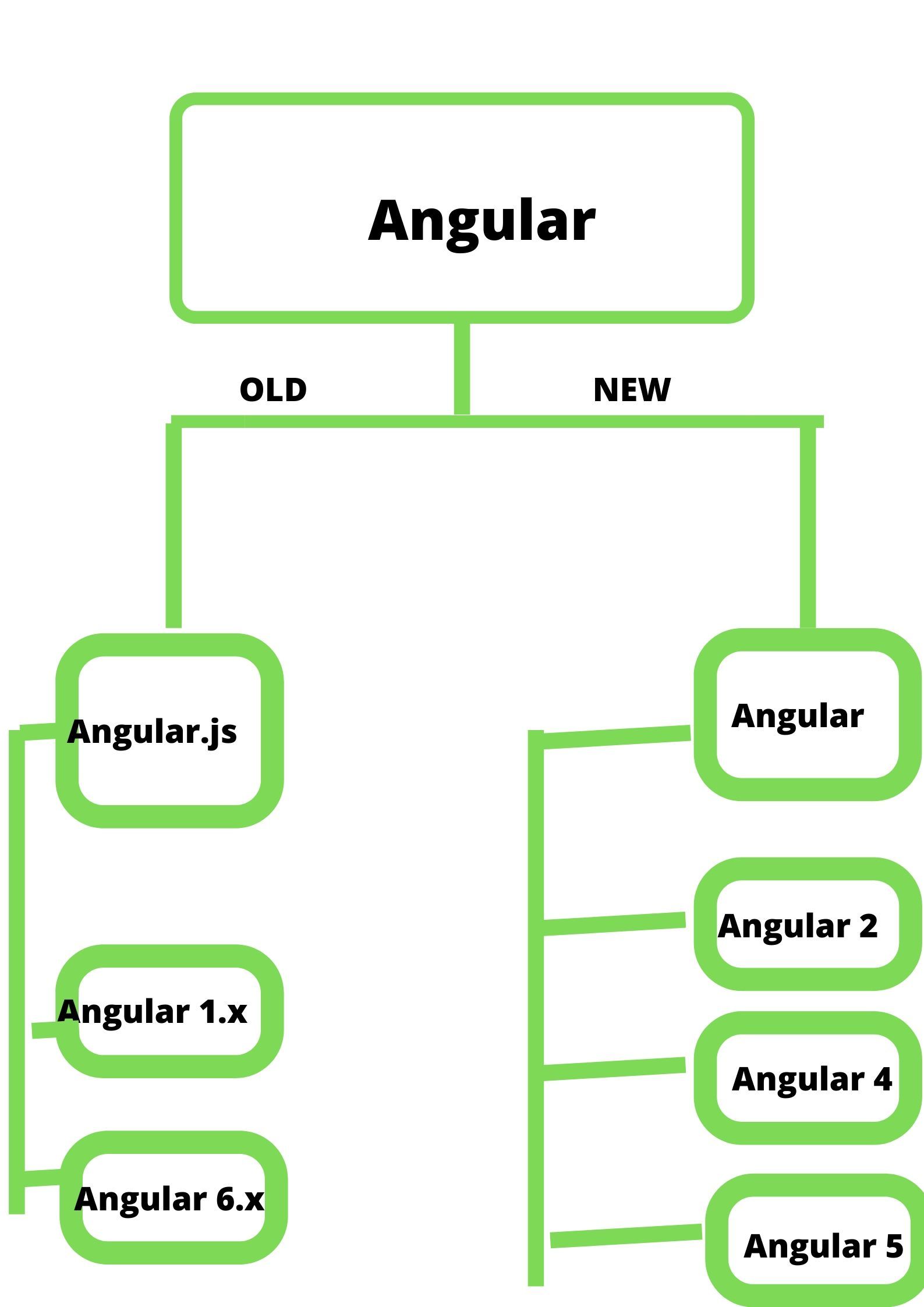
Angular:
angular może być TYPESCRIPT oparte open-source front-end aplikacji internetowych etap, który pozwala na tworzenie responsywnych aplikacji jednostronicowych (SPA). Angular łączy w sobie formaty objaśniające, infuzję zaufania, narzędzia i koordynuje najlepsze rozwiązania, aby oświetlić wyzwania związane z rozwojem.

<!DOCTYPE html> .
<html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> Wykonawca:

jquery:
jquery może być szybką i bogatą w funkcje biblioteką JavaScript, która jest prosta w użyciu i nauce. Jest zgodna z przeglądarkami z najnowszymi adaptacjami licząc Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari, oraz Musical Drama.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> Wyjście:
Before:

After:

| jQuery | Angular |
|---|---|
| jquery daje stabilny DOM API, który jest stabilny na wszystkich bolstered przeglądarek | Angular daje na początek kursu z powrotem do tworzenia aplikacji internetowych wykorzystujących JavaScript, CSS i HTML. |
| Jeśli chodzi o komponenty autorytatywne pomiędzy komponentami UI (tj. DOM) a kodami (tj. JavaScript) dla bogatej interaktywności i funkcjonalności. Jquery jest jednokierunkowa, co sugeruje strumień informacji oparty na modelu | Angular jest dwukierunkowa, co oznacza, że obszary UI są związane z demonstracją informacji potężnie w taki sposób, że w dowolnym momencie zmienia się pole UI, demonstracja informacji zmienia się z nim i vice-versa. |
| Komponenty jquery to jquery UI, które mogą być zestawem intuicyjnym interfejsu klienta, wpływów, widżetów i przedmiotów zbudowanych na bicie biblioteki JavaScript jquery | Dla Angular, komponenty są elementami konstrukcyjnymi dla UI w aplikacji; jest to łańcuch poleceń komponentów. Te komponenty mają układ i jak to było jeden komponent może być instantiated na komponent w ramach układu. |
Cechy:
|
Cechy:
|
| Łatwe do zapamiętania | zrozumienia Trudne do zdobycia |