Um dos princípios do marketing de entrada é não incomodar as pessoas. Então porque é que muitos websites ainda estão cheios dos elementos que tantos visitantes têm lamentado vezes sem conta?
Talvez com a pura excitação (ou terror, dependendo da sua personalidade) que vem com a concepção do seu próprio website, todos os caprichos da experiência do utilizador que o têm levado à loucura ao longo dos anos escapam à sua mente.
Converta mais visitantes a pistas. Clique aqui para experimentar gratuitamente a ferramenta Lead Flows do HubSpot.
Mas uma má experiência do utilizador pode causar altas taxas de abandono de página, baixas taxas de conversão de visitante para líder, más posições de listagem de pesquisa orgânica, e uma má reputação.
Então compilámos uma lista das 17 coisas mais irritantes que vimos em websites para agir como uma espécie de guia para o que não fazer ao desenhar o seu website. Vamos dar uma olhada nos piores criminosos!
17 Razões pelas quais os visitantes odeiam o seu website
1) Leva uma eternidade para carregar.
Nossos encurtamentos de atenção não estão apenas nos fazendo verificar nossos telefones várias centenas de vezes por dia; eles também estão nos deixando realmente impacientes quando se trata de esperar que os websites sejam carregados. De acordo com um relatório da KISSmetrics, 47% dos consumidores esperam que uma página web seja carregada em dois segundos ou menos, e 40% abandonam um site que leva mais de três segundos para ser carregado. Mesmo um atraso de um segundo diminui a satisfação do cliente em cerca de 16%.
Um tempo de carregamento baixo frustra os visitantes do seu site e afeta a taxa de conversão e a percepção da marca — especialmente para usuários móveis, que às vezes dependem de conexões de internet celular mais lentas quando navegam na web. Como o tempo de carregamento lento afeta a percepção da marca, você pode estar se perguntando? De acordo com um estudo da Ericsson, quanto mais tempo um site leva para carregar, mais visitantes do site culpam o provedor de conteúdo em vez de seus provedores de serviços móveis.
Mas se você quiser que as pessoas fiquem no seu site, você terá que colocar a otimização do desempenho de carga do seu site no topo da sua lista de tarefas. O tempo de carregamento da página pode ser impactado pelo tamanho da imagem, código, vídeos, e outros fatores. Saiba como monitorar e melhorar o tempo de carregamento de páginas em geral aqui, e aprenda mais sobre como melhorar o tempo de carregamento de páginas do seu site móvel aqui.
2) Não está otimizado para mobile.
Quando navega na internet em um celular, você já foi forçado a rolar de um lado para o outro para ler uma cópia em um site? Ou você já teve que beliscar para fazer zoom porque as palavras ou botões em uma página eram muito pequenos? Estes são todos exemplos dos dolorosos UX que as pessoas podem ter em sites que não são otimizados para celular.
Google anunciou uma grande atualização do algoritmo móvel no verão de 2015 que penaliza os sites que não são amigáveis para celular, e anunciou que iria reforçar o sinal de classificação de sites amigáveis para celular a partir de 1 de maio de 2016.
Uma grande parte do motivo pelo qual o Google continua a fazer essas mudanças é para melhorar a experiência de navegação na web para usuários móveis. Portanto, se o seu site não estiver otimizado para dispositivos móveis, você provavelmente perderá significativamente nos rankings de busca orgânica. Você pode realmente perder todo esse tráfego e todas essas vendas? É improvável. Saiba mais sobre como escolher uma abordagem de optimização móvel aqui.
(Clientes HubSpot: A plataforma HubSpot Website Platform usa um design responsivo, tem compressão automática de imagem, e é apoiada pelo nosso CDN para carregar o seu website muito rapidamente — para que não precise de se preocupar com estas coisas.)
3) Oferece uma fraca navegação.
Quando alguém aterra no seu website, sabe o que fazer? Para onde ir? Quais devem ser seus próximos passos?
Embora isso possa parecer um descuido, uma pesquisa da Small Business Trends sugere que 80% dos pequenos sites de negócios B2B careciam de uma chamada para ação — tão recentemente quanto 2013. Eles não estavam perdendo contatos e vendas porque seus CTAs estavam mal escritos; eles estavam perdendo porque simplesmente não forneciam nenhuma direção em seu site ou pediam para as pessoas clicarem por aí.
Inclua uma cópia clara da manchete, uma cópia de página sem jargão que explique o valor do que você faz, e uma clara primeira chamada para ação que mostre aos visitantes como dar os próximos passos — quer seja assinar seu blog, obter um teste gratuito, assistir a um vídeo, ou qualquer outra ação que você espera que os visitantes realizem em seu site.
Como para a sua barra de navegação real, leia este post do blog para aprender como pregar a navegação perfeita do site, incluindo como frasear sua cópia de navegação, como analisar o fluxo de visitantes, e mais.
4) Ele usa pop-ups excessivos.
Excessivos pop-ups que perturbam a experiência de leitura podem ser seriamente irritantes — especialmente quando a cópia CTA é feita para o culpabilizar. Você sabe, aqueles que incluem um botão que diz algo como, “Não obrigado, eu não quero melhorar o meu site”. Eles não podem simplesmente deixar você viver sua vida?
Se você vai usar pop-ups há uma maneira certa:
- Use-os com moderação. Dessa forma, você não está constantemente bombardeando seus visitantes com conteúdo que eles podem não estar interessados.
- Torne-os “inteligentes”. CTAs inteligentes permitem-lhe mostrar um pop-up diferente (ou nenhum pop-up) para diferentes tipos de visitantes com base no facto de já terem visitado o seu site antes, ou se estão numa determinada fase do ciclo de compra. (Clientes HubSpot: Saiba como criar um CTA inteligente aqui.)
- Rastreie-os para obter eficácia. Avalie o número de visualizações e cliques em cada CTA pop-up, juntamente com o número de submissões a que o pop-up realmente leva. Se você achar que não está funcionando muito bem, considere editar ou remover para criar uma melhor experiência de usuário para os seus visitantes. Você também pode executar testes de variação A/B para testar várias cópias e ofertas. (Clientes HubSpot: Saiba como executar um teste A/B em um CTA pop-up aqui.)
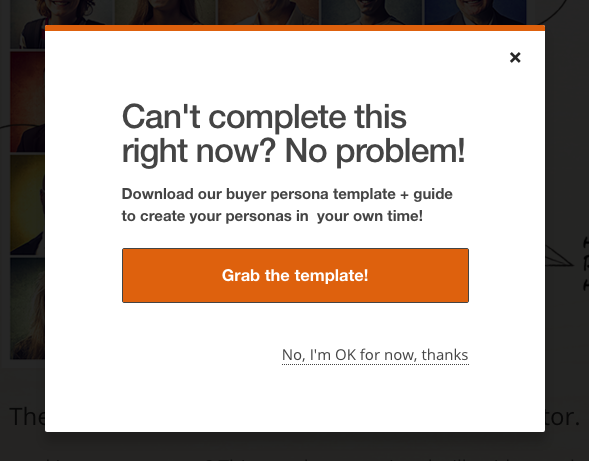
- Use uma cópia encantadora. Demasiados sites usam linguagem destinada a culpar os visitantes para tomarem a acção desejada. Não siga a pista deles. Confira o exemplo abaixo na intenção de saída CTA Make My Persona, que usa linguagem educada na opção “não”.

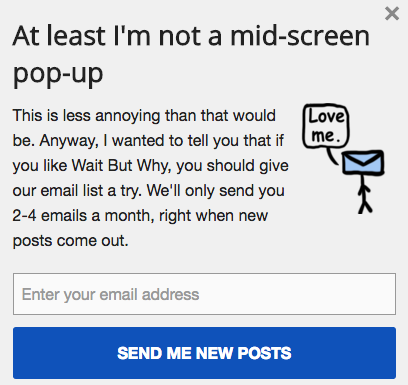
Uma alternativa aos pop-ups no total? Os CTAs deslizantes, que são pequenos banners que deslizam do lado ou da parte inferior da página com uma chamada para a ação. Eles tendem a ser menos intrusivos, fornecendo aos usuários mais informações enquanto ainda permitem que eles continuem lendo o pedaço de conteúdo. Este de Wait But Why says it all:

5) Contém conteúdo multimídia que autoplay.
Shhhh … Eu não deveria estar neste site no trabalho!
Se alguém está a desfrutar do que pensou ser uma sessão de navegação silenciosa e é bombardeado com a sua canção temática ou uma cabeça a falar num vídeo para o qual não pressionaram “play” — especialmente se não conseguem encontrar o botão para “stop” — o que acha que vão fazer?
Algumas pessoas podem ficar atrapalhadas pelo botão de silêncio… mas eu consigo localizar mais facilmente o botão de voltar no meu navegador do que os controles de volume do meu computador. Embora o Facebook e o Twitter agora reproduzam automaticamente vídeos em nossos feeds, note que eles estão sempre em modo mudo, a menos que os usuários optem por desmutá-los.
Extenda a mesma cortesia aos seus visitantes, não forçando o seu conteúdo multimídia sobre eles. Ou deixe-os escolher quando tocá-lo, ou pelo menos que comece com o som desligado.
6) Ele possui animações desorientadoras.
Você provavelmente já está familiarizado com o teste de piscar os olhos. Você sabe, os usuários de três segundos têm que se orientar em qualquer página da web antes de clicar em “voltar” em seu navegador.
Animações, vídeos autoplay, anúncios pagos piscando e piscando, e outros entretenimentos interativos podem parecer muito legais, mas se eles forem muito ousados ou desorientadores, eles podem desviar o foco do visitante durante aqueles três segundos críticos.
Calme quaisquer animações em seu site simples, como a que está abaixo deste post no blog.

Este é um GIF animado simples que chama a atenção do leitor sem ser muito distraído. (Se você quer aprender como fazer GIFs animados como este usando Photoshop, aqui está um tutorial simples.)
7) Está repleto de fotografias genéricas ou de queijos.
Você já deve saber que usar imagens é ótimo para o seu marketing de entrada. Então quando se trata de adicionar imagens ao seu site, você vai navegando e … encontre esta gema:

Hmm. É suposto nós acreditarmos que estas pessoas trabalham na sua empresa? E eles são sempre assim tão felizes com o trabalho?
Este é um exemplo de uma foto de mau stock. As más fotos de stock são genéricas na melhor das hipóteses, e ridículas na pior. As imagens são úteis se elas esclarecerem algo para um visitante, e a fotografia de stock genérica não ajuda os visitantes ou o seu negócio.
É muito melhor mostrar fotos reais de clientes, funcionários, sua empresa, seu produto, e sua localização. Se você não tem nenhuma delas, navegue nesta lista dos melhores sites de fotografia de stock gratuitos e sem receita. Se você é particularmente experiente em design, você mesmo pode criar visuais que se relacionam diretamente com o que você faz. (Baixe este guia para iniciantes na criação de conteúdo visual se você precisar de alguma orientação extra.)
8) Ele contém um formulário de contato, mas nenhuma informação de contato adicional.
Um formulário ‘Contate-nos’ pode parecer uma maneira fácil de gerar uma lista de e-mail opt-in, mas é realmente a forma menos valiosa de geração de leads para você e seus visitantes do site. Não só é terrivelmente genérico, mas também não indica se o contato realmente quer ou não receber comunicações contínuas de você. É mais provável que eles tenham um problema ou pedido único que precisa ser resolvido.
Então, vamos dizer que eles têm de fato um pedido único. Não há nada de errado em ter um módulo “Contacte-nos” no seu site, mas ele nunca deve ser o único meio de comunicação entre você e seus clientes. Se o seu visitante ou cliente precisa de ajuda, eles querem-na agora. Eles não querem preencher um formulário e esperar para ver quando, se alguma vez, receberem uma resposta.
Deixe que as pessoas entrem em contato com você via e-mail, telefone e redes sociais, e disponibilize essa informação no seu site. (Leia este post do blog para saber mais sobre como criar uma grande página ‘Contacte-nos’.)
9) Tem uma página ‘Sobre Nós’ ininteligível.
Explica na sua página ‘Sobre Nós’ o que faz no babble dos negócios, ou usando as palavras e frases comuns à população em geral?
Vamos jogar um jogo de tradução usando a cópia da página ‘Sobre Nós’ do HubSpot. A nossa página ‘Sobre Nós’ não diz isto, mas leia a cópia abaixo e pense para si: Saberia o que o HubSpot fez se fosse isto que dizia?
HubSpot ajuda organizações em vários países a reduzir a rotatividade enchendo o pipeline de vendas com tráfego altamente qualificado que gera leads que se convertem em clientes com alto valor vitalício. Conseguimos isto através de software de ponta que integra todos os canais de marketing para uma visão sinérgica dos dados que determina e prioriza as atividades de marketing de alto valor”
Uh, what?
Em vez disso, escolhemos contar uma história na nossa página ‘Sobre nós’. Aqui está um excerto da história da nossa empresa:
As pessoas transformaram a forma como consomem informação, pesquisam produtos e serviços, tomam decisões de compra e partilham as suas opiniões e experiências. O cliente está mais no controle do que nunca – e afina as mensagens tradicionais de vendas e marketing mais do que nunca. No entanto, as empresas ainda confiam no mesmo livro de vendas e marketing que utilizam há mais de uma década. Este desajuste no comportamento do comprador e nas táticas da empresa foi o que levou Brian Halligan e Dharmesh Shah a iniciar o HubSpot em 2006 e criar a visão para a experiência de entrada”
Ahhh, isso é melhor. Porquê? Porque está escrito de uma forma que as pessoas realmente falam. Não faz o teu cérebro doer como a primeira iteração fez.
Cheque este post para 12 grandes exemplos de páginas ‘Sobre Nós’.
10) Não explica claramente o que a sua empresa faz.
Na mesma linha de uma má página ‘Sobre Nós’, é realmente frustrante clicar no website de uma empresa e não ter uma noção clara do que a empresa realmente oferece.
As melhores páginas web explicam claramente quem são, o que fazem, e/ou o que você (o visitante) pode fazer lá. Se você é uma marca ou empresa bem conhecida (ou seja, a Coca-Cola) talvez você consiga escapar sem ter que descrever quem você é e o que faz. Contudo, a maioria das empresas ainda precisa de responder a estas perguntas para que cada visitante saiba que está no “lugar certo”
Steven Krugg resume melhor no seu livro best-seller, Don’t Make Me Think: Se os visitantes não conseguirem identificar o que faz em segundos, não vão ficar por aqui muito tempo. Aqui estão 15 exemplos de excelente design de homepage de empresas que fizeram isso particularmente bem.
11) Ele contém uma cópia recortada por palavras-chave.
Recorde-se no início dos anos 2000 quando você foi a um site e viu parágrafos e parágrafos de cópia? Além de ser visualmente esmagador, se você lesse essa cópia você não encontraria nada mais do que um monte de palavras-chave destinadas a crawlers, não a humanos.
Felizmente, alguns sites ainda estão escrevendo para bots, embora o algoritmo do Google seja muito mais sofisticado na determinação da relevância de uma página do que era há 10 anos atrás. Encher o seu conteúdo com palavras-chave é um dos erros mais comuns de marketing de otimização para mecanismos de busca (SEO). Embora as palavras-chave sejam cruciais para o sucesso de SEO, o Google penalizará o seu site na pesquisa de palavras-chave.
Even mais importante, a cópia de palavras-chave faz com que o leitor tenha uma má experiência. Então, em vez disso, ou enfiando uma palavra-chave em cada chance que você tiver, leia este post no blog para aprender as cinco partes do seu site onde você deve otimizar para palavras-chave.
12) Faltam botões de compartilhamento social no conteúdo.
Se você está escrevendo para humanos, você provavelmente tem algum conteúdo realmente interessante no seu site — conteúdo que as pessoas querem compartilhar nas mídias sociais, talvez. É por isso que é uma grande decepção rolar para cima e para baixo procurando por um botão “Tweet This!”, só para perceber que não há botões de compartilhamento social em seu site.
Botões de compartilhamento social tornam mais fácil para seus leitores compartilhar seu conteúdo em redes sociais porque eles não precisam copiar e colar manualmente sua URL e compor um tweet. E as opções de compartilhamento social fácil significa que seu conteúdo ganha mais visibilidade, o que significa mais tráfego no site, melhores classificações nos mecanismos de busca e mais oportunidades de geração de leads.
Ler este post do blog para aprender como criar compartilhamento social e seguir botões para as principais redes sociais.
13) Não tem um blog.
Se você não tem um blog, você está perdendo uma oportunidade de fornecer aos seus visitantes uma tonelada de informações valiosas. (E você está perdendo oportunidades de classificação, também.)
Hoje em dia, os consumidores têm o poder de realizar uma pesquisa aprofundada da empresa por conta própria antes de entrar em contato com um vendedor. Se eles encontrarem respostas às suas perguntas comuns em artigos no blog da sua empresa, é muito mais provável que entrem no processo de vendas confiando no que você tem a dizer porque você já os ajudou no passado. (Este é um dos muitos benefícios do blog de negócios.)
14) Ele emprega títulos e manchetes que são incongruentes com o seu conteúdo.
Se você é um ávido criador de conteúdo, você sabe o quão importante é um título bem elaborado. Grandes títulos são o que leva as pessoas a clicar para ler o que você escreveu. Mas se eles se depararem com um conteúdo que não esteja relacionado com o título que você forneceu, você decepcionará os visitantes — e eles frequentemente abandonarão o seu site.
É por isso que as manchetes da click-baity não são uma maneira muito justa de levar as pessoas ao seu site. Elas tiram partido da nossa curiosidade natural. Se você vai usar essa tática, é melhor você entregar um conteúdo que excita tanto quanto o título. Se não, você só vai irritar as pessoas.
A lição: Embora seja importante captar a atenção das pessoas nos títulos, certifique-se de que não é enganador e que o seu conteúdo pode realmente estar à altura do que prometeu entregar.
15) Apresenta uma cópia chamada a acção que não se alinha com a oferta.
Durante as mesmas linhas, suas chamadas para ação devem se alinhar com o que os visitantes recebem quando eles resgatam sua oferta. Não há nada mais frustrante do que ser prometido um cupom de 50% de desconto na cópia de chamada para ação, apenas para resgatá-la e descobrir que há uma advertência que diz que você deve primeiro gastar $1.000. Em itens selecionados. Apenas em compras na loja.
Isto não é apenas insultuoso para os seus visitantes, mas também irá prejudicar a sua reputação — sem mencionar as suas taxas de conversão.
16) Contém links internos que não são amigáveis.
Quando feito correctamente, os links internos são úteis tanto para os leitores como para o website. Eles apontam os leitores para outras informações relevantes, e ajudam a melhorar a classificação orgânica de páginas importantes em seu próprio site. Mas alguns websites parecem ter dificuldade em executar corretamente os links internos, apontando os usuários para páginas irrelevantes, ligando frases estranhas dentro da cópia e exagerando ao ponto de tornar o conteúdo ilegível.
Inclua links internos apenas para páginas relevantes no seu website que irão melhorar a experiência do leitor, e inclua esse link no texto âncora que faz mais sentido.
(Dica Pro: Certifique-se de ter todos os links abertos em uma nova aba no seu navegador, não na mesma janela. Os visitantes podem não terminar de ler o conteúdo desta página, e você não quer navegá-los enquanto eles ainda estão lendo!)
17) Ele exibe controles deslizantes de imagem que levam uma eternidade para carregar.
Deslizadores de imagens, também conhecidos como carrosséis de imagens, servem como uma forma de mostrar múltiplas imagens de uma forma eficiente em termos de espaço. Mas você tem que ter cuidado com elas porque há uma maneira certa e uma maneira errada de usá-las.
A maneira certa: O seu selector carrega imagens rapidamente e não requer uma nova página para carregar cada vez que um utilizador clica.
O caminho errado: Cada vez que você clica na seta para a próxima imagem, a sua página carrega uma página web totalmente nova. Isto pode aumentar o tempo de carregamento da página em vários segundos à medida que toda a página web é recarregada.
Remembers: Quanto mais tempo uma página web demorar a carregar, mais pessoas a abandonarão. Portanto, certifique-se de que a sua carrega rapidamente e não requer uma recarga. Você também vai querer acompanhar os elementos visuais com uma cópia escrita acima ou abaixo do controle deslizante. Muitos leitores são scanners e não investirão tempo para clicar em cada imagem do slider.
(clientes HubSpot: Leia este post para saber como incluir um deslizador de imagem numa página usando o HubSpot.)