Overview
Chrome DevTools são um excelente conjunto de ferramentas integradas diretamente no mais popular navegador da web, o Google Chrome. A melhor coisa sobre as DevTools Chrome é que elas são realmente fáceis de usar e devem ter para os desenvolvedores web de hoje em dia. Desde diagnosticar problemas comuns que está a enfrentar no seu projecto até ao acompanhamento da velocidade e desempenho de cada componente da sua aplicação, o Chrome DevTools pode ajudá-lo a obter uma visão muito profunda sobre a forma como o seu projecto está a funcionar. Tudo de graça!
Nesta lição, vamos dar uma olhada no que todas as DevTools estão presentes no navegador Google Chrome.
Chrome DevTools
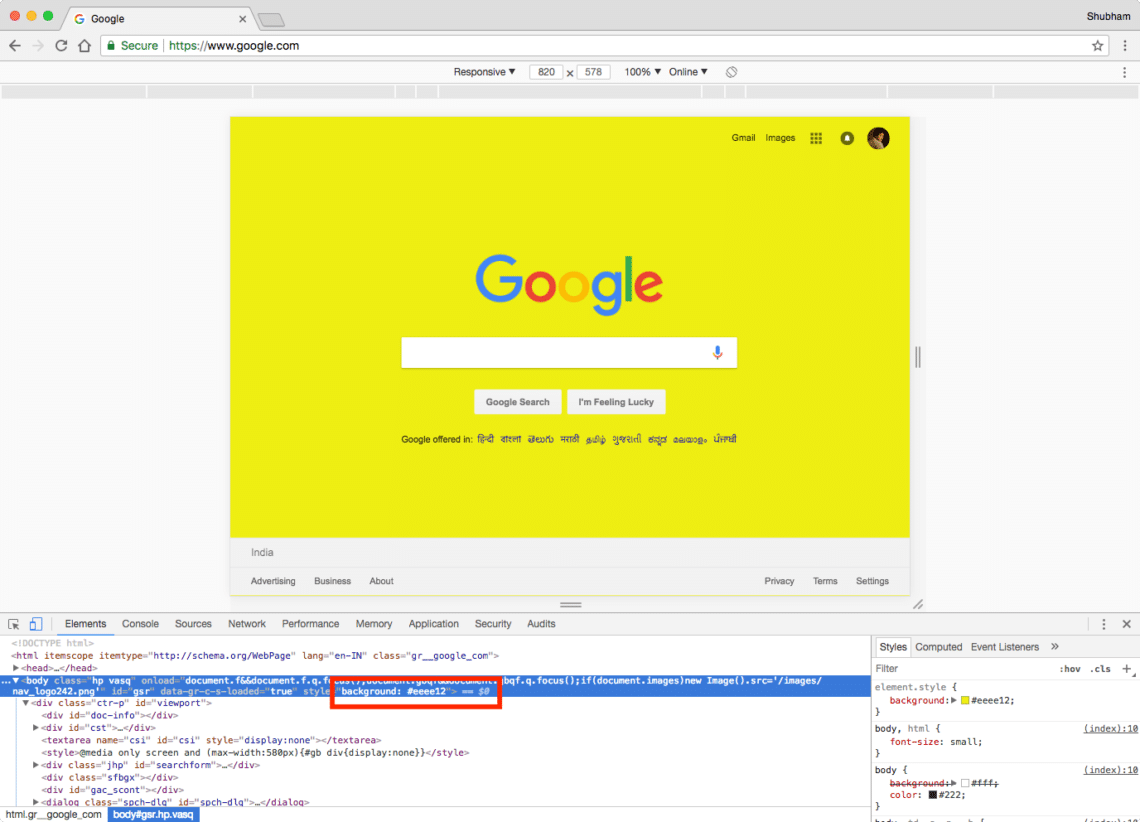
Chrome DevTools são um conjunto realmente poderoso de ferramentas. Com estas ferramentas, é até possível modificar websites que você não possui para uma sessão específica em si. Vamos tentar mudar a cor do site do Google. Abra o DevTools com Cmd + Shift + C e adicione uma cor de fundo no corpo:

Adicionando cor de fundo
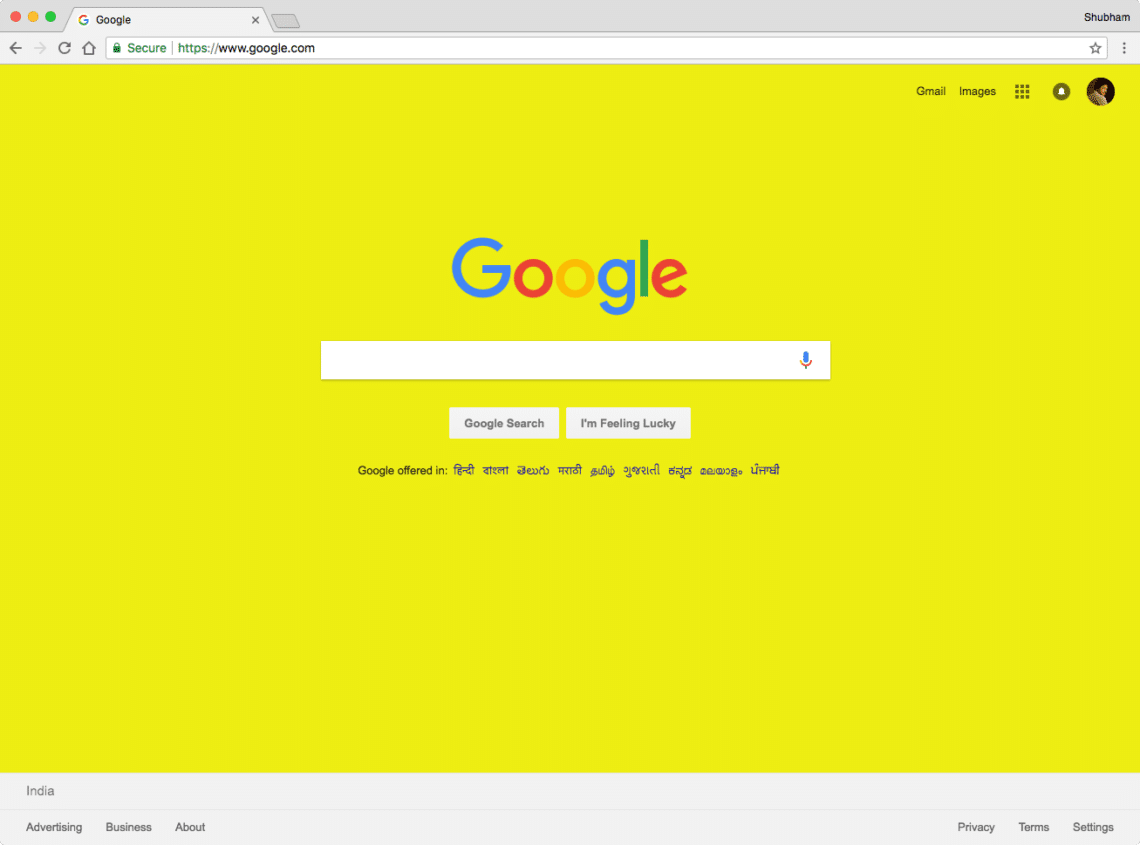
Agora, quando fechamos a janela do DevTool, podemos ver o efeito:

Google Color update
Vamos experimentar estas ferramentas agora.
>
Instalação
Uma coisa muito boa sobre o Chrome DevTools é que você não precisa instalar nada além de um navegador web normal, ou seja, o Google Chrome. Se você já tem isso, excelente, você está pronto para começar imediatamente!
Vendo e mudando o CSS
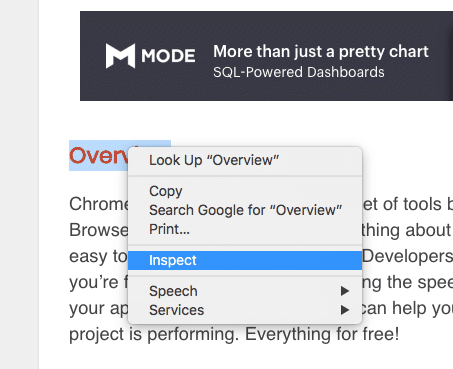
Para começar, vamos começar apenas modificando o CSS de um elemento. Vamos começar com os elementos do próprio LinuxHint. Aqui, clicamos com o botão direito em uma das tags H1 para encontrar a opção inpect:

Finding inspect option
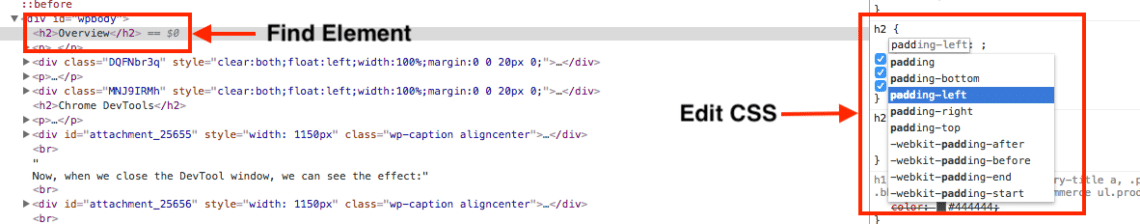
Next, quando o código-fonte deste elemento é destacado, podemos editar as propriedades do CSS simplesmente editando o código-fonte:

Editar elemento CSS
Assim que você clicar em enter, o CSS será aplicado ao elemento selecionado.
Debugging JavaScript
Em todas as linguagens de programação, a maioria dos desenvolvedores aprende a codificar e depurar seus programas adicionando um monte de comandos de impressão para ver que saída seu código está produzindo e que caminho ele está seguindo. No JS, usamos comandos console.log() para o mesmo propósito.
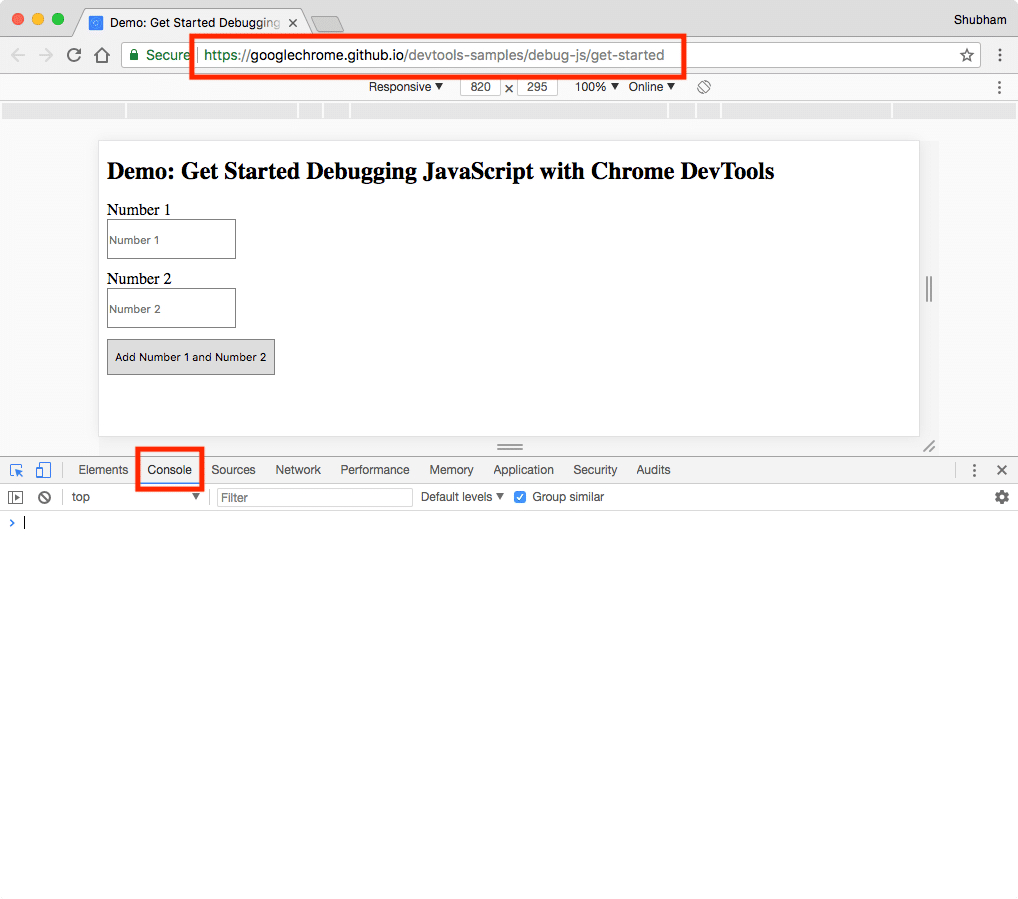
Faremos uso de um projeto de exemplo no repositório Github do Google Chrome. Clique aqui para abrir esta demonstração na nova aba, seguida por qual abrir DevTools com Cmd + Shift + C. Uma vez que o console esteja aberto, ele será parecido com:

JS Console
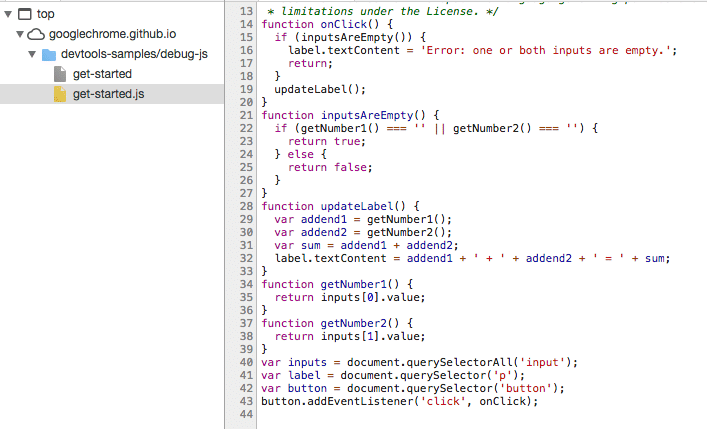
Na aba fontes, podemos até ver o fonte JS para o JS.

JavaScript Source
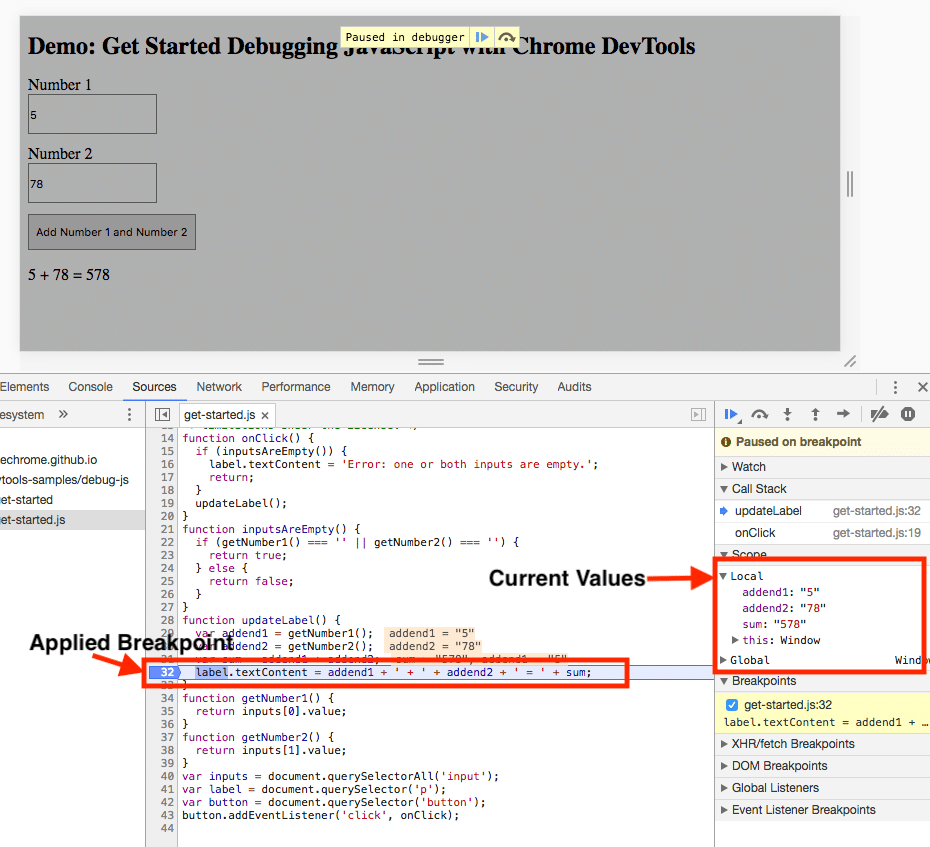
Se você tentar a adição do número agora mesmo, você verá que os resultados estão incorretos. Vamos adicionar um breakpoint no programa:

Usando breakpoints
Você pode até usar o console JS fornecido para imprimir os valores disponíveis no proghram agora mesmo. É assim que o JS Source and Console facilita tanto a execução, depuração e modificação de programas JS com a ajuda do Chrome DevTools.
>
Running JavaScript Console
JavaScript Console é outra ferramenta fantástica para depurar o JavaScript source. Tem dois usos principais:
- Visualizar dados sobre a página que foi incorporado pelo desenvolvedor web original para ver informações de diagnóstico
- Executar JavaScript. Podemos executar JavaScript no console e realmente modificar o DOM da página pelo código que escrevemos!
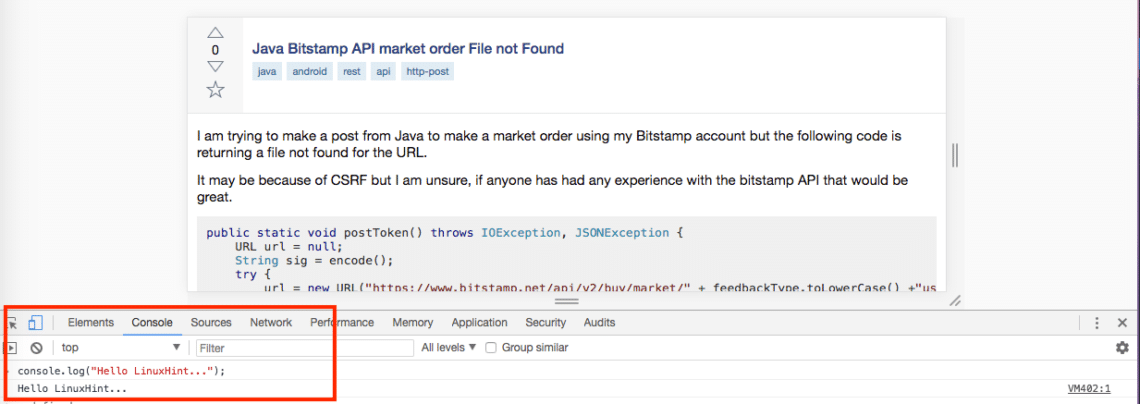
Para fazer uso desta ferramenta, basta abrir qualquer página da web ou aquela que você definiu, como a página de perguntas Stackoverflow Android. Quando você abrir qualquer página, você verá mensagens como estas:

Mensagens de Consola
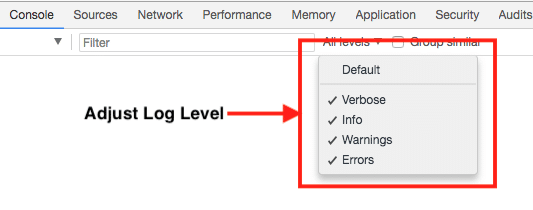
Nós podemos até ajustar o nível de log de mensagens para ver apenas as mensagens que nos interessam no momento:

Nível de mensagens de consola
Desempenho de tempo de execução analizante
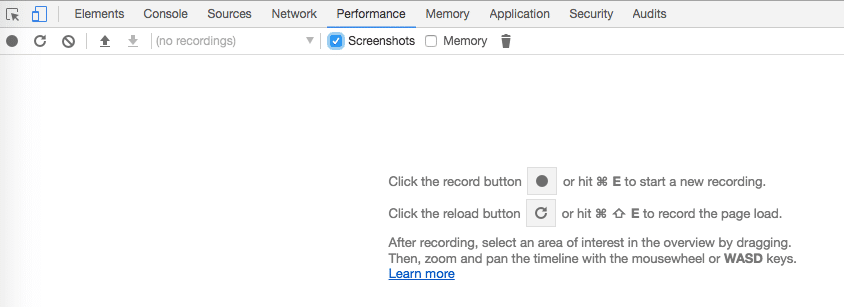
Acima foram algumas utilizações simples para as DevTools Chrome. Com elas, podemos até acompanhar a performance para a página. Podemos mudar para o separador Performance e começar a gravar o perfil de performance:

Start Performance tracking
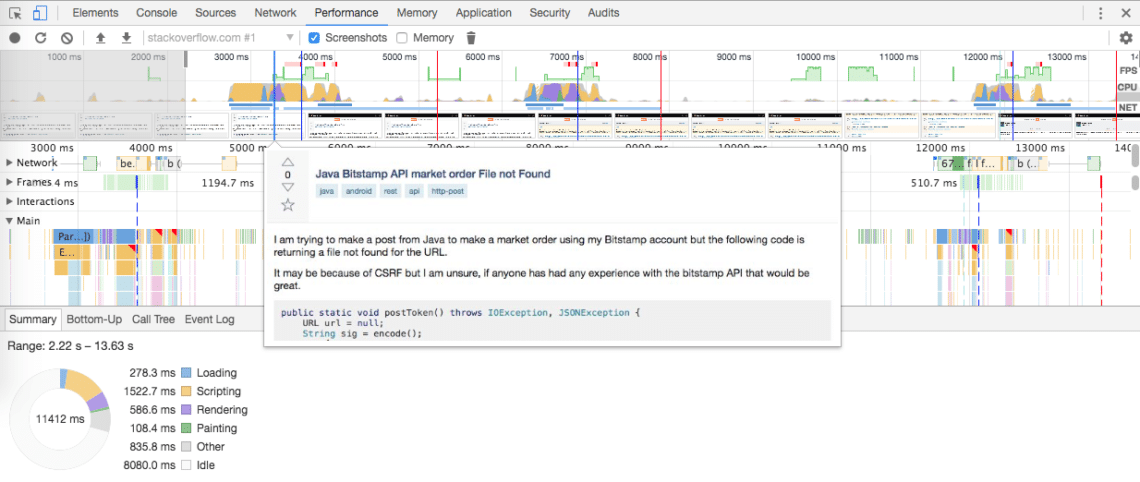
Visitar a página que quiser e carregar no botão mencionado. Uma vez terminado o perfil, pressione o botão stop e lhe será apresentado algo como isto:

Page Performance
Page Performance
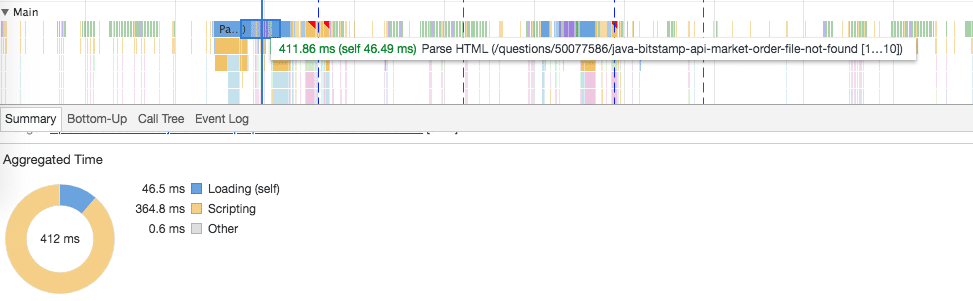
Podemos até selecionar um instantâneo da performance sobre o que a página estava fazendo e como era sua performance em uma determinada instância quando a página estava mudando para outro link:

Snapshot para performance
Pomos até mesmo ver em que momento, a página estava em que link e quanto tempo levava para carregar e escrever scripts. Desta forma, podemos ter uma visão mais profunda sobre quanto tempo os nossos scripts clientes estão a demorar e se existem alguns bloqueios devido a qual a renderização da página é lenta.
Conclusion
Nesta lição, vimos como podemos usar o Chrome DevTools para rastrear a performance das nossas aplicações web e executar a depuração de forma muito mais eficiente.