jQuery é uma biblioteca JavaScript de código aberto que simplifica as interações entre um documento HTML/CSS, ou mais precisamente o Document Object Model (DOM), e o JavaScript.
jQuery não tem destaques de duas vias, enquanto Angular tem destaques chave como direção, mandatos, informação de duas vias, modelos, infusão de confiança, testes unitários, etc. jQuery pode ser complexo e problemático para preservar quando a medida do risco aumenta, mas no caso de Angular as coisas são diversas, pois são razoáveis em grande medida. Muitas vezes acontece que é preciso digitar mais códigos em jQuery para perceber a mesma utilidade enquanto Angular diminui esses critérios, pois os códigos são na maioria das vezes não são longos em comparação com jquery.
Sendo um período computadorizado é excepcionalmente significativo que qualquer comércio seja mostrado com cuidado com destaques para travar em seus grupos-alvo de espectadores. A publicidade computorizada não é mais do que websites que vemos em toda a web. Existem algumas etapas para atingir o site dos seus sonhos com utilidade centrada no usuário. Esta revista web Angular vs JQuery cobre os 2 títulos mais falados dentro do campo de melhoria da web, sendo um o Angular e o outro o jquery e isto pode ser o que está neste artigo Angular vs JQuery.
Angular:
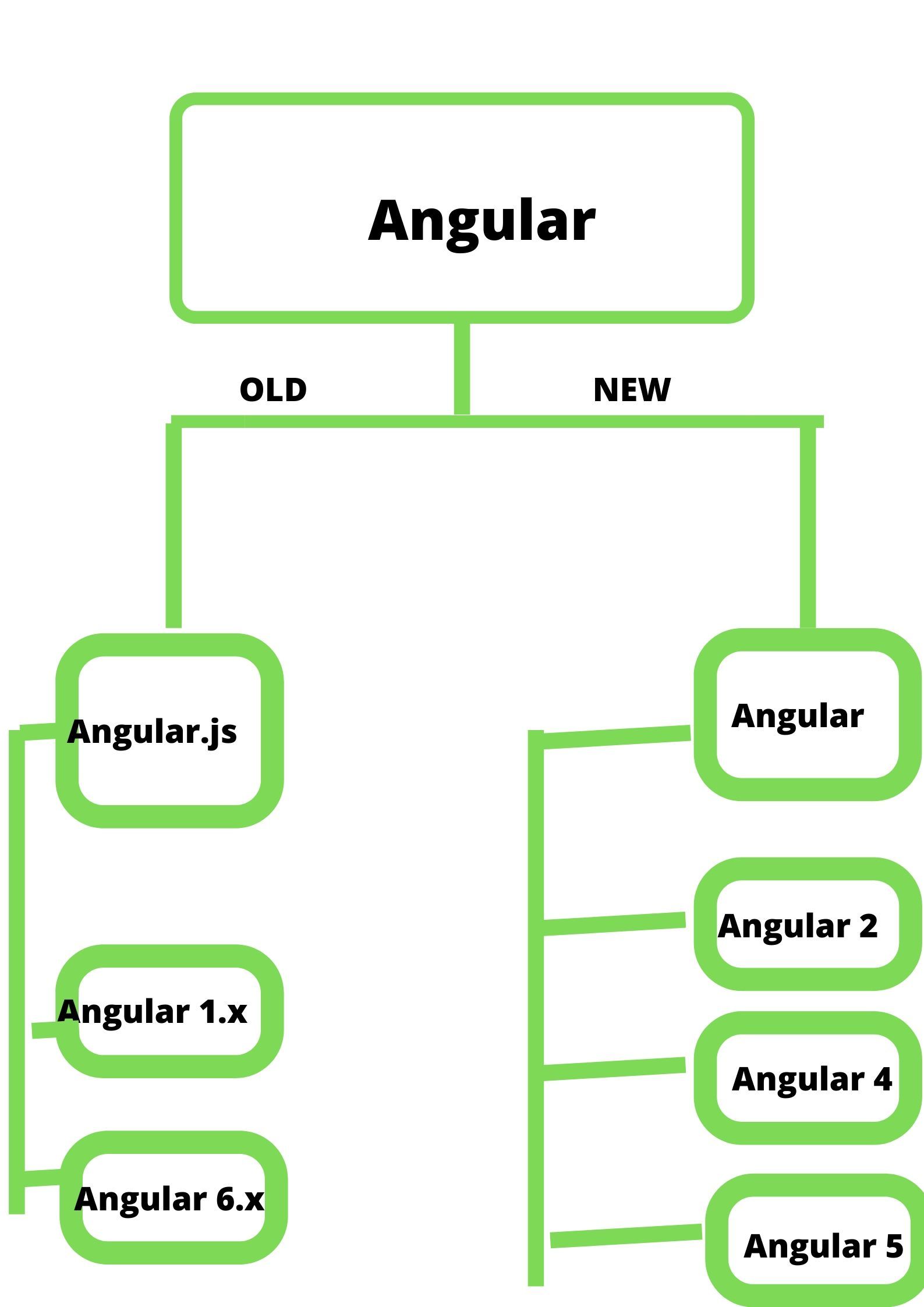
angular pode ser uma aplicação web de código aberto baseada em TYPESCRIPT que permite a você formar aplicações de página única (SPA’s) responsivas. Angular combina formatos explicativos, infusão de confiança, uma ferramenta de conclusão a conclusão e coordena a melhor honestidade para iluminar os desafios do avanço.
> >
>
>
<!DOCTYPE html> ><html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html>
Saída:

jquery:
jquery pode ser uma biblioteca JavaScript rápida e rica em funcionalidades que é simples de utilizar e aprender. É consistente para cruzar navegadores com as mais recentes adaptações contando Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari, e Musical drama.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> > Produção:
Before:

After:

| jQuery | Angular |
|---|---|
| jquery dá um DOM API estável que é estável em todos os navegadores reforçados | Angular dá um para começar com o curso de volta para fazer aplicação web utilizando JavaScript, CSS e HTML. |
| Quando se trata de componentes confiáveis entre componentes UI (i.e. DOM) e os códigos (i.e. JavaScript) para interatividades e funcionalidades ricas. Jquery é unidirecional o que sugere um fluxo de informação baseado em modelos | Angular é bidirecional o que implica que as áreas de IU são obrigadas a demonstrar a informação poderosamente de tal forma que em qualquer ponto o campo de IU muda, a informação demonstrativa muda com ela e vice-versa. |
| Os componentes do jquery são a interface de usuário jquery, que pode ser um conjunto curado de interface do cliente intuitiva, impactos, widgets e assuntos construídos no ritmo da biblioteca jquery JavaScript | Para Angular, os componentes são as peças de construção da interface de usuário dentro da aplicação; é uma cadeia de comando de componentes. Estes componentes têm um layout e como que um componente pode ser instanciado por componente dentro do layout. |
Características:
|
Características:
|
| Simples de memorizar | Dificilmente compreensível |