Simplificar animações em Flutter com Widgets Implicitamente Animados

Animações são bastante fáceis de fazer em Flutter e muita complexidade pode ser conseguida com muito menos esforço do que o andróide nativo. Isto é normalmente conseguido através de formas como definir uma Animação + um Controlador de Animação. Mas existem widgets embutidos que até reduzem isto e tornam as animações tão fáceis como simplesmente mudar os valores!
Os exemplos completos serão hospedados na minha página do Github dada no final deste artigo.

>
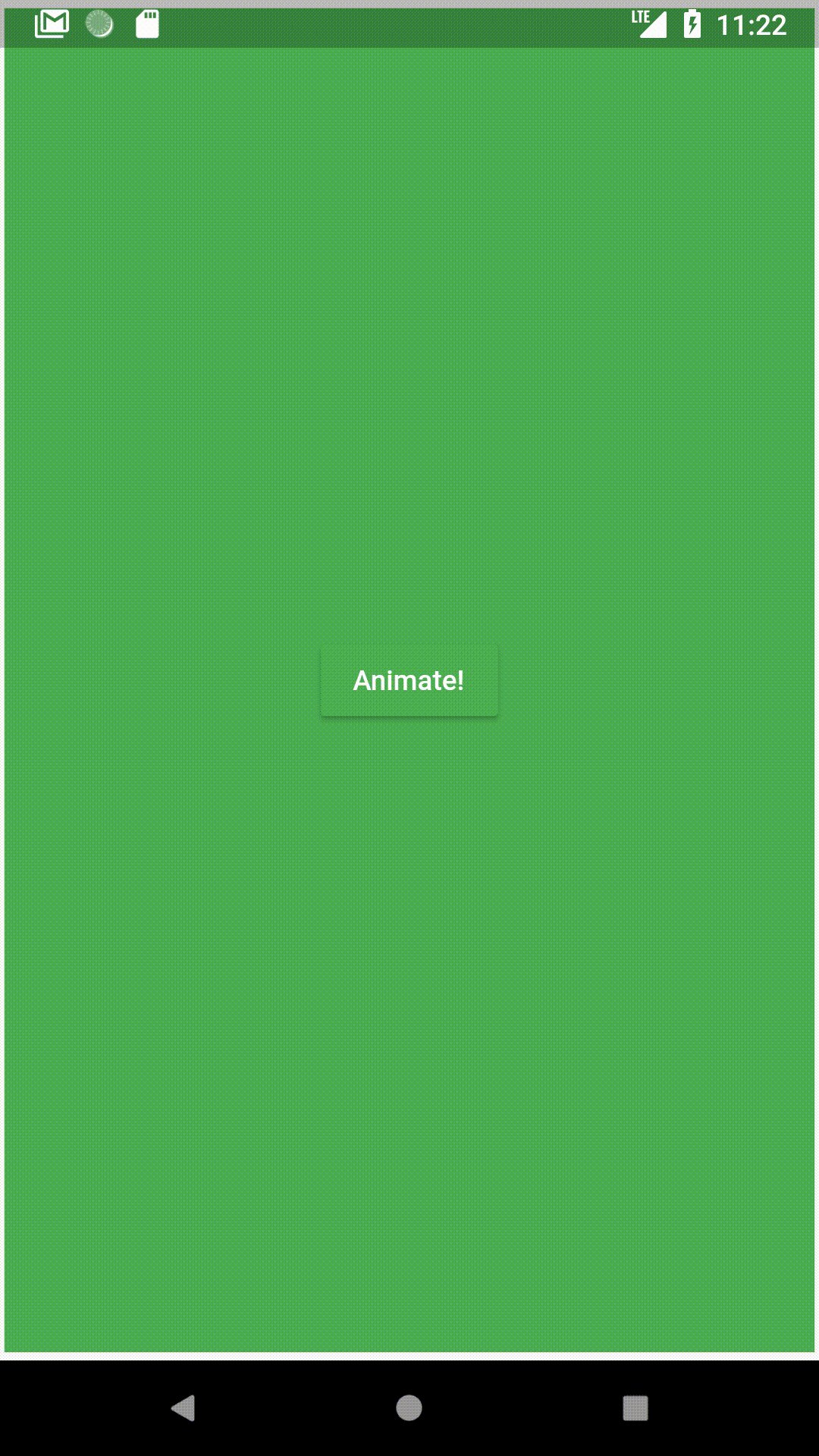
Um AnimatedContainer transita automaticamente para os valores definidos (cores, tamanhos, etc.) em vez de apenas mudar instantaneamente para eles. O GIF dado acima é um exemplo de um AnimatedContainer.
Um AnimatedContainer é definido como:
var myColor = Colors.blue;
var myHeight = 100.0;
var myWidth = 100.0;AnimatedContainer(
duration: Duration(seconds: 1),
color: myColor,
height: myHeight,
width: myWidth,
),
Em casos normais, você definiria um controlador e um Tween<double> e um ColorTween para conseguir a animação no GIF acima. Mas com AnimatedContainer, tudo que você tem que fazer é:
- Definir uma duração para a animação
duration: Duration(seconds: 1),
2. Alterar valores (Alterar cor e tamanho para os seus valores)
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
3. SetState()
setState(() {});
Sem controladores. No Tweens.
No momento que você muda os valores de myColor, my Height ou myWidth e setState(), o container transita automaticamente para os valores ao invés de mudar diretamente para aquele valor.
onPressed: () {
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
setState(() {});
}
No início, myColor foi ajustado para Colors.blue. Quando mudamos para Colors.green e setState para reconstruí-lo, ele transita de azul para verde sem nenhum Tweens usado. (Nota: Tweens são usados implicitamente mas não precisam ser definidos pelo usuário.)
Pelo que eu vi, muitos desenvolvedores não parecem estar cientes destes widgets implicitamente animados e perdem tempo quando não é necessário. Obviamente haverá casos em que você pode querer um tipo diferente de comportamento, mas na maioria das vezes, o AnimatedContainer faz o trabalho.
Animais heróis

Uma animação herói faz um elemento de uma página “voar” para a segunda e automaticamente se ajusta ao tamanho do mesmo elemento na segunda página. Isso faz algo como uma lista em um aplicativo que tem uma página de detalhes muito mais interessante.
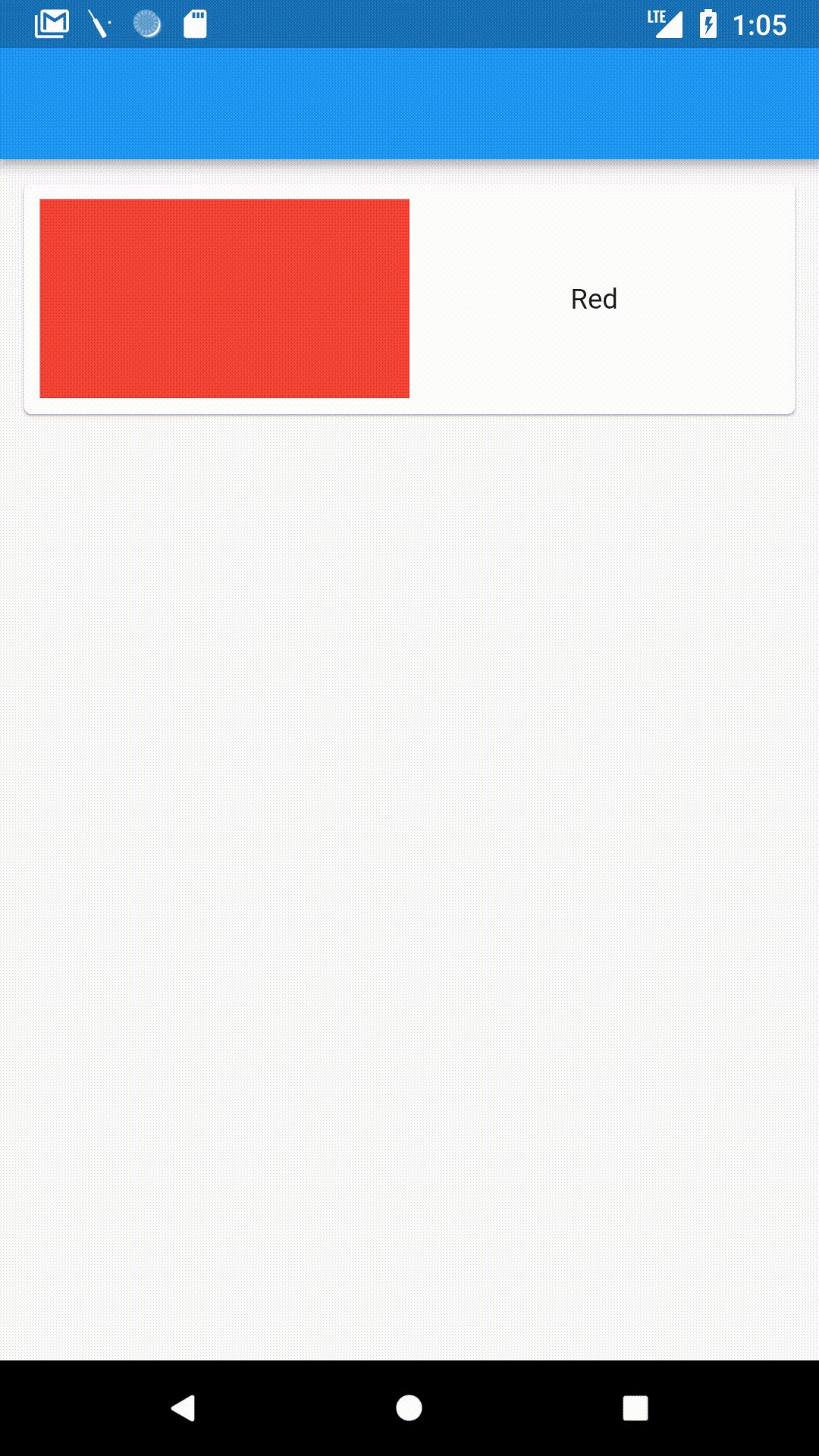
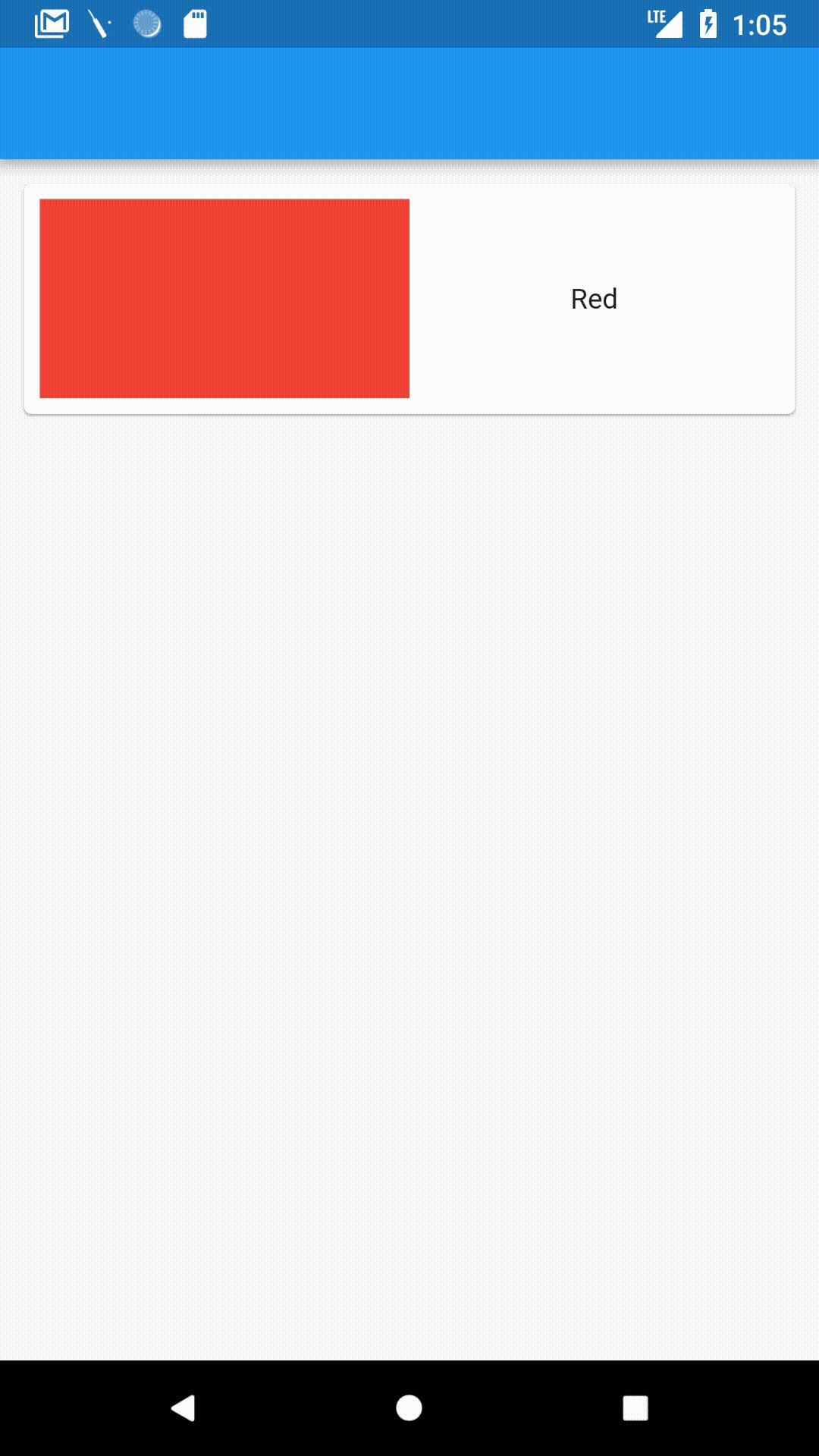
Flutter torna incrivelmente fácil a implementação de animações do Herói. Tudo que você tem que fazer é embrulhar o elemento que você quer fazer um ‘Hero’ com um widget Hero e fornecer a ele uma tag. Se você quiser fazer isso em uma lista, você precisa fornecer uma tag diferente para cada elemento, que eu normalmente defino como “herói” + posição do elemento na lista.
O exemplo acima tem um cartão simples na primeira página com um container com uma cor vermelha.
Hero(
tag: "heroTag",
child: Container(
color: Colors.red,
height: 100.0,
),
),
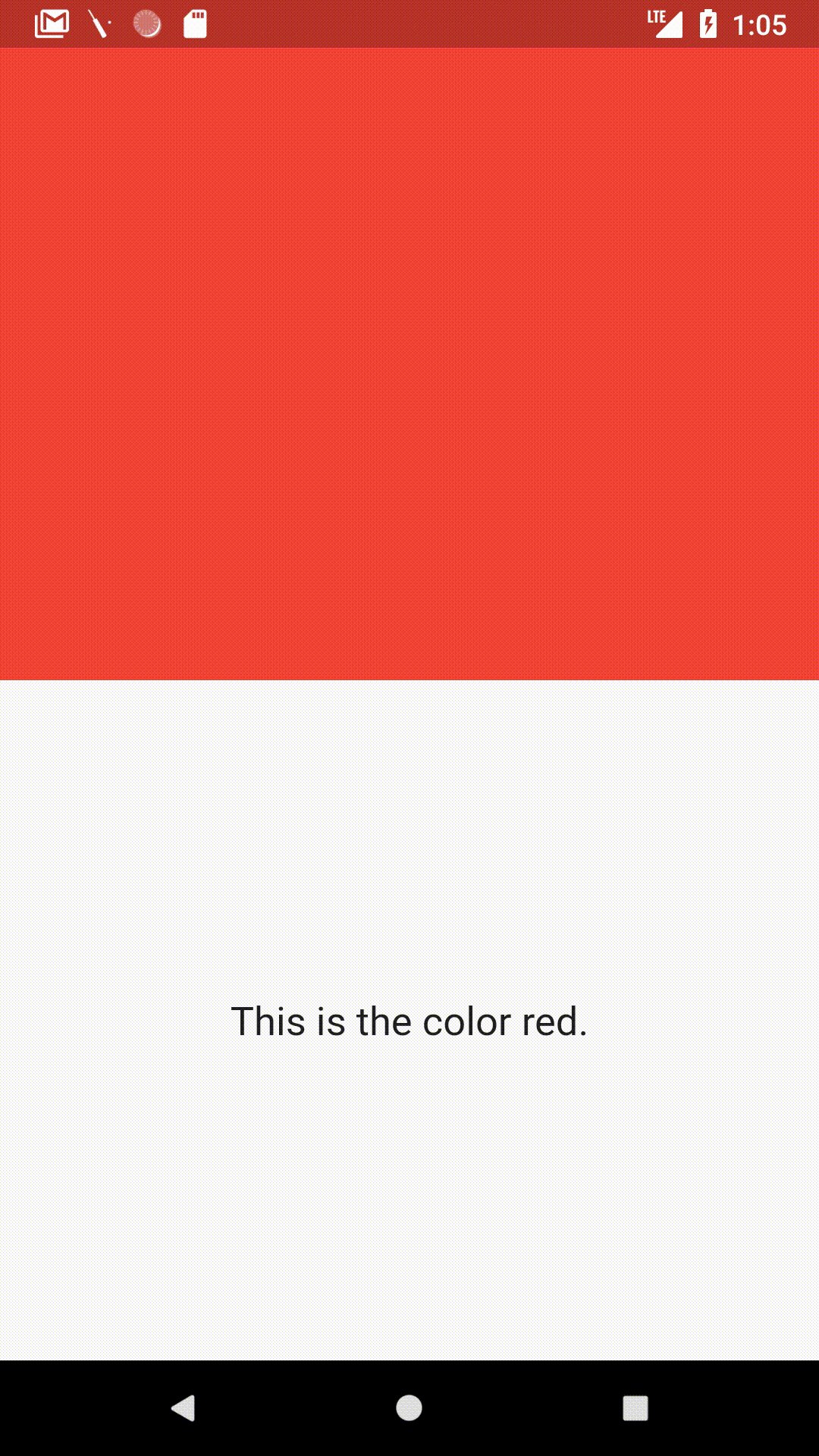
Na página de detalhes, novamente há um recipiente maior com uma cor vermelha também.
Expanded(
child: Hero(
tag: "heroTag",
child: Container(
color: Colors.red,
),
),
),
E uma vez que o empurro de uma página para a outra usando
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return new HeroDetailPage();
},
),
);
É isso!
O recipiente colorido voa automaticamente e expande para o tamanho do último.
A há algum tempo atrás, usei muitas animações numa aplicação de xadrez conceptual que criei com o Flutter.
Aqui está um artigo que escrevi se quiserem uma visão mais detalhada do código desta aplicação.
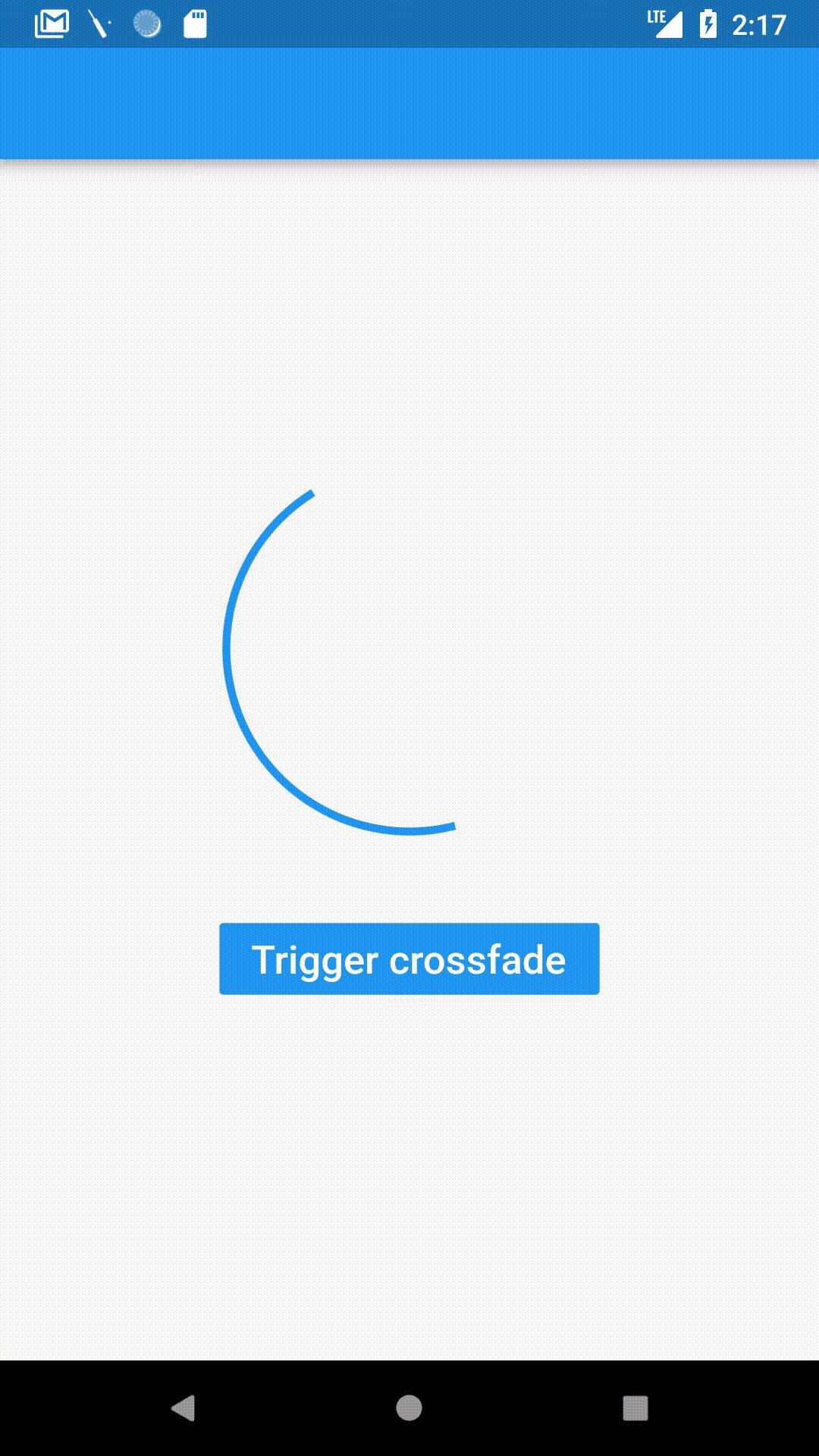
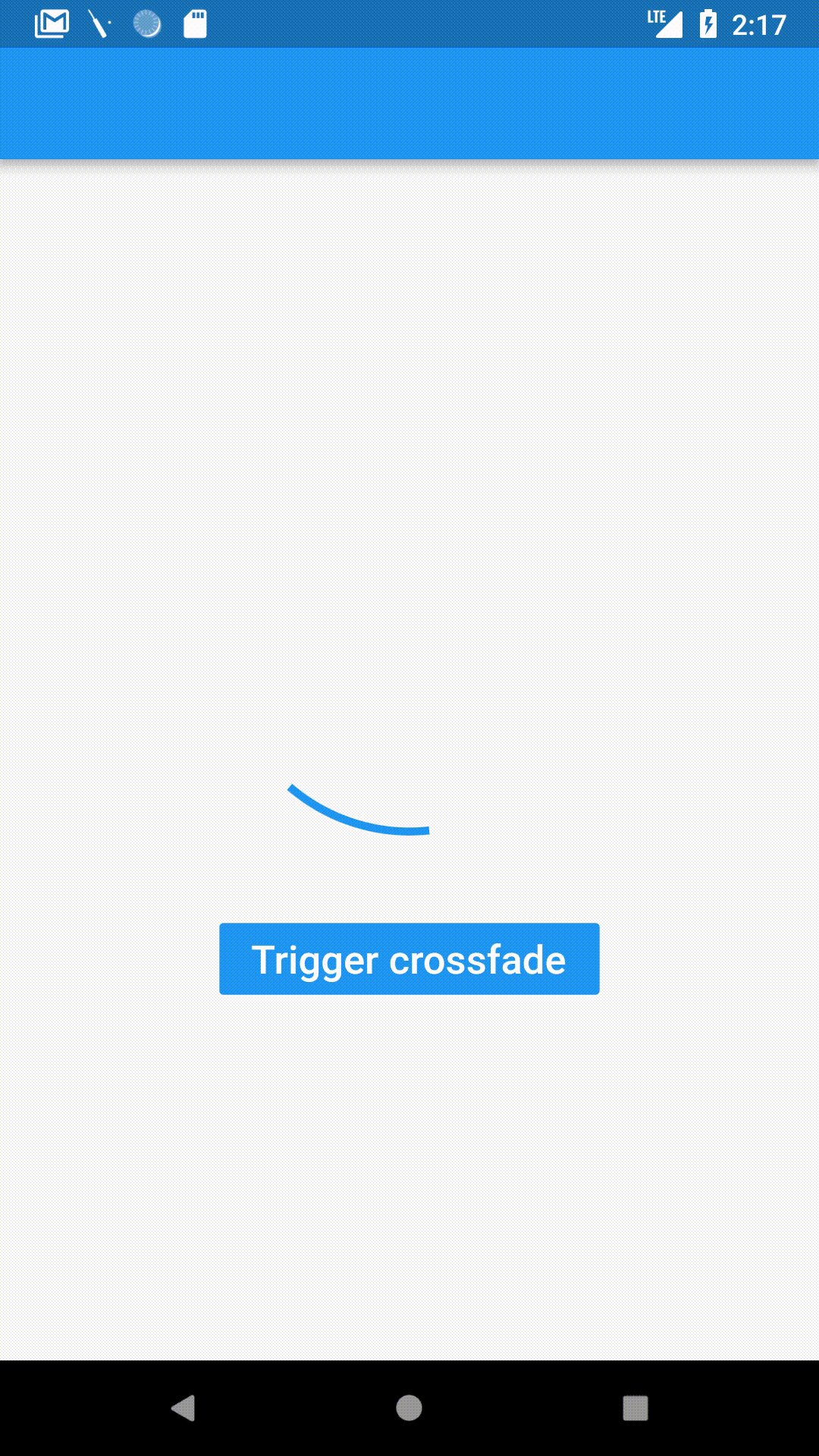
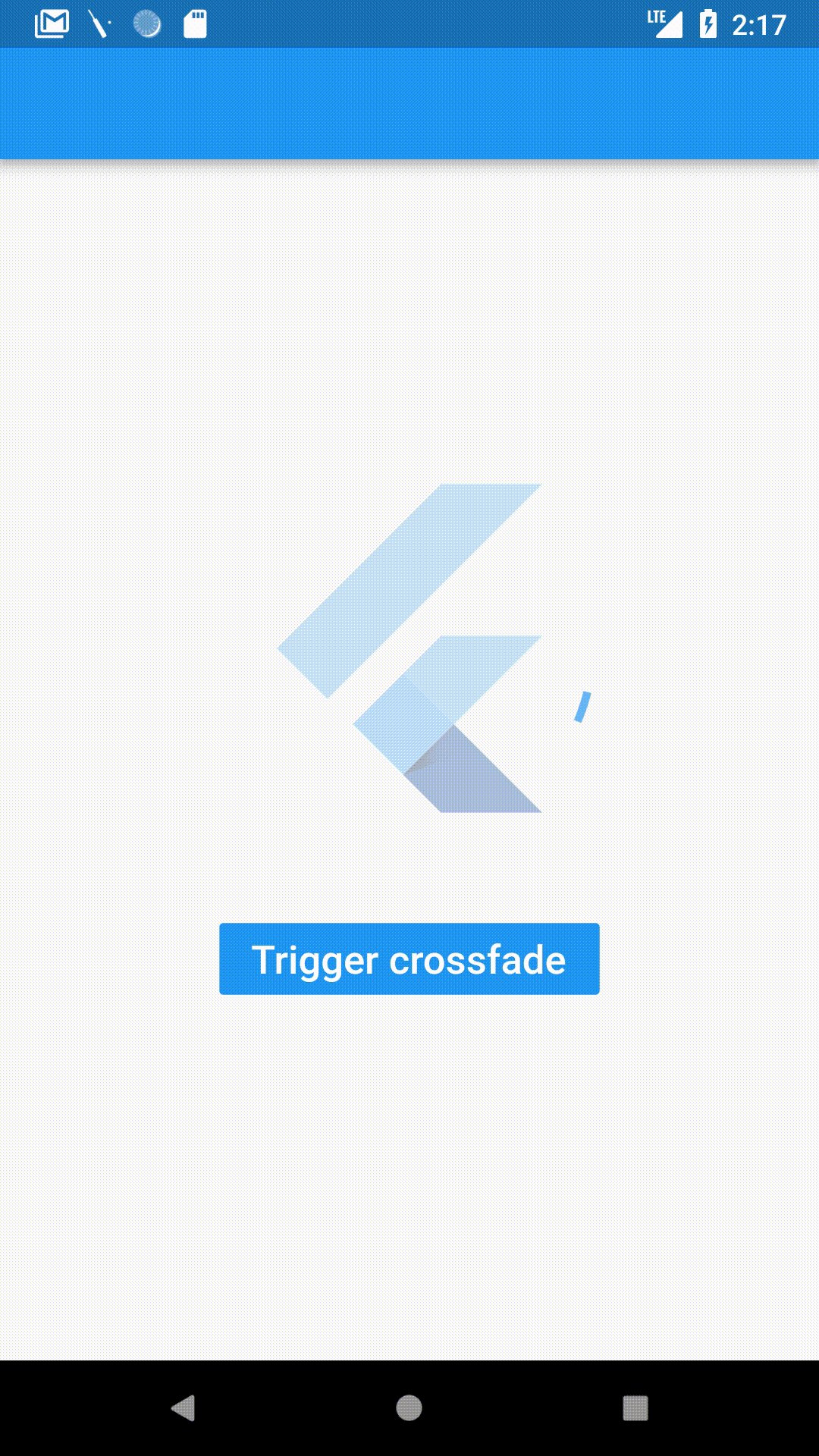
AnimatedCrossFade

A CrossFade é uma transição suave de um widget para outro com uma determinada duração. Flutter torna isto fácil usando um widget AnimatedCrossFade.
É assim que um AnimatedCrossFade é definido:
AnimatedCrossFade(
firstChild: // Your first element here,
secondChild: // Element after transition,
crossFadeState: // State of the transition,
duration: Duration(milliseconds: 1500),
),
Fornecemos:
- O widget antes da transição
firstChild: Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: CircularProgressIndicator(),
),
height: 200.0,
width: 200.0,
),
2. O widget depois da transição
secondChild: Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: FlutterLogo(),
),
height: 100.0,
width: 200.0,
),
3. O estado de transição (Se a transição já aconteceu ou não)
(Aqui, firstStateEnabled é um boolean que podemos mudar para mudar o estado.)
crossFadeState: firstStateEnabled
? CrossFadeState.showFirst
: CrossFadeState.showSecond,
4. A duração da transição
duration: Duration(milliseconds: 1500),
Esta quantidade de código é suficiente para nos dar o exemplo acima. A transição é simplesmente acionada pela mudança do crossFadeState.
Nota: Se as duas crianças são de tamanhos diferentes, então ela transita automaticamente de um tamanho para o outro.
Aqui está uma demonstração:

AnimatedOpacity

>
AnimatedOpacity animates changes in opacity, i.e. o quão visível é um widget. Uma opacidade de 0 torna um widget completamente transparente, enquanto uma opacidade de 1 é totalmente visível.
AnimatedOpacity é declarada como:
AnimatedOpacity(
opacity: // Your variable holding opacity value,
duration: // Duration of the transition,
child: FlutterLogo(),
)
Fica semelhante aos últimos widgets, em AnimatedOpacity, você muda a opacidade e setState e anima automaticamente a mudança de opacidade.
No exemplo acima, é declarado como
AnimatedOpacity(
child: FlutterLogo(size: 100.0,),
opacity: myOpacity,
duration: Duration(seconds: 1),
),
Quando o botão é clicado, ele simplesmente muda a opacidade e define o estado.
onPressed: () {
myOpacity = 0.0;
setState(() {});
},