En av grundprinciperna för inkommande marknadsföring är att inte irritera folk. Så varför är det så att många webbplatser fortfarande är fulla av element som så många besökare har beklagat om och om igen?
Kanske med den rena spänningen (eller skräcken, beroende på din personlighet) som kommer med att designa din egen webbplats, alla de användarupplevelser som har drivit dig till vansinne under årens lopp, flyger ur ditt sinne.
Konvertera fler besökare till leads. Klicka här för att prova HubSpot’s Lead Flows-verktyg gratis.
Men dålig användarupplevelse kan orsaka hög andel övergivna sidor, låg konverteringsgrad från besökare till leads, dåliga positioner i organiska söklistor och ett helt enkelt dåligt rykte.
Så vi sammanställde en lista med de 17 mest irriterande sakerna som vi har sett på webbplatser för att fungera som en slags guide för vad du inte ska göra när du utformar din webbplats. Låt oss ta en titt på de värsta förbrytarna!
17 anledningar till att besökare hatar din webbplats
1) Den tar en evighet att ladda.
Vårt kortare uppmärksamhetsutrymme gör inte bara att vi kollar våra telefoner flera hundra gånger per dag, utan också att vi blir riktigt otåliga när det gäller att vänta på att webbplatser ska laddas. Enligt en rapport från KISSmetrics förväntar sig 47 procent av konsumenterna att en webbsida ska laddas på två sekunder eller mindre, och 40 procent överger en webbplats som tar mer än tre sekunder att ladda. Även en fördröjning på en sekund minskar kundnöjdheten med cirka 16 %.
Långsam laddningstid frustrerar dina webbplatsbesökare och påverkar konverteringsfrekvensen och varumärkesuppfattningen – särskilt för mobilanvändare, som ibland förlitar sig på långsammare mobilanslutningar när de surfar på webben. Hur påverkar långsam laddningstid varumärkesuppfattning, undrar du kanske? Enligt en Ericsson-studie är det så att ju längre det tar för en webbplats att ladda, desto fler webbplatsbesökare skyller på innehållsleverantören i stället för på sina mobiltjänsteleverantörer.
Men om du vill att folk ska stanna kvar på din webbplats måste du sätta optimering av webbplatsens laddningsprestanda högst upp på din att-göra-lista. Sidans laddningstid kan påverkas av bildstorlek, kod, videor och andra faktorer. Lär dig hur du övervakar och förbättrar sidladdningstiden i allmänhet här, och lär dig mer om hur du förbättrar sidladdningstiden för din mobila webbplats här.
2) Den är inte optimerad för mobiler.
När du surfar på internet med en mobiltelefon, har du då någonsin tvingats scrolla från sida till sida för att läsa texten på en webbplats? Eller har du varit tvungen att pinch-to-zoom för att orden eller knapparna på en sida var alldeles för små? Detta är alla exempel på den smärtsamma UX som människor kan få på webbplatser som inte är optimerade för mobilen.
Google tillkännagav en stor uppdatering av mobilalgoritmen sommaren 2015 som straffar webbplatser som inte är mobilanpassade, och meddelade att man skulle stärka rankningssignalen från mobilanpassade webbplatser från och med den 1 maj 2016.
En stor del av anledningen till att Google fortsätter att göra dessa ändringar är för att förbättra webbupplevelsen för mobilanvändare. Så om din webbplats inte är optimerad för mobila enheter kommer du sannolikt att förlora betydligt i den organiska sökrankningen. Har du verkligen råd att gå miste om all denna trafik och all denna försäljning? Det är osannolikt. Läs mer om hur du väljer ett tillvägagångssätt för mobiloptimering här.
(HubSpot-kunder: HubSpot Website Platform använder responsiv design, har automatisk bildkomprimering och stöds av vår CDN för att ladda din webbplats riktigt snabbt – så du behöver inte oroa dig för dessa saker.)
3) Den erbjuder dålig navigering.
När någon landar på din webbplats, vet de då vad de ska göra? Vart ska de gå? Vad deras nästa steg ska vara?
Detta kan tyckas vara en självklarhet, men forskning från Small Business Trends visar att 80 % av små B2B-företagens webbplatser saknade en uppmaning till handling – så sent som 2013. De gick inte miste om leads och försäljning för att deras CTA:er var dåligt skrivna, utan för att de helt enkelt inte gav någon vägledning på webbplatsen eller bad människor att klicka sig runt.
Inkludera en tydlig rubrik, en jargongfri sidtextsida som förklarar värdet av det du gör och en tydlig primär call-to-action som visar besökarna hur de ska ta nästa steg – oavsett om det handlar om att prenumerera på din blogg, få en kostnadsfri provperiod, titta på en video eller någon annan åtgärd som du hoppas att besökarna ska utföra på din webbplats.
Läs det här blogginlägget om din navigationsbar för att lära dig hur du kan skapa den perfekta navigeringen på en webbplats, inklusive hur du formulerar din navigationstext, hur du analyserar besökarnas flöde med mera.
4) Den använder sig av för många popup-fönster.
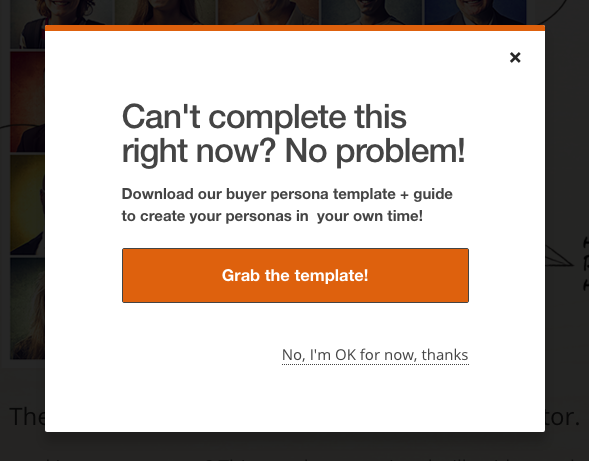
Excesssiva popup-fönster som stör läsupplevelsen kan vara allvarligt irriterande – särskilt när CTA-texten är gjord för att ge dig skuldkänslor. Du vet, de som innehåller en knapp som säger något i stil med ”Nej tack, jag vill inte förbättra min webbplats”. Kan de inte bara låta dig leva ditt liv?
Om du ska använda popup-fönster finns det ett rätt sätt:
- Använd dem med måtta. På så sätt bombarderar du inte ständigt dina besökare med innehåll som de kanske inte är intresserade av.
- Gör dem ”smarta”. Med smarta CTA:er kan du visa olika popup-fönster (eller inget popup-fönster alls) för olika typer av besökare beroende på om de har besökt din webbplats tidigare eller om de befinner sig i ett visst skede av köpcykeln. (HubSpot-kunder: Lär dig hur du skapar en smart CTA här.)
- Spåra dem för att se om de är effektiva. Bedöm antalet visningar och klick på varje popup CTA, tillsammans med hur många inlämningar popupen faktiskt leder till. Om du upptäcker att den inte fungerar särskilt bra kan du överväga att redigera eller ta bort den för att skapa en bättre användarupplevelse för dina besökare. Du kan också köra A/B-variationstester för att testa olika texter och erbjudanden. (HubSpot-kunder: Lär dig hur du kör ett A/B-test på en popup CTA här.)
- Använd en trevlig text. Alltför många webbplatser använder ett språk som syftar till att ge besökarna skuldkänslor för att få dem att vidta den önskade åtgärden. Följ inte deras exempel. Kolla in exemplet nedan i exit intent CTA Make My Persona, som använder ett artigt språk i alternativet ”nej”.

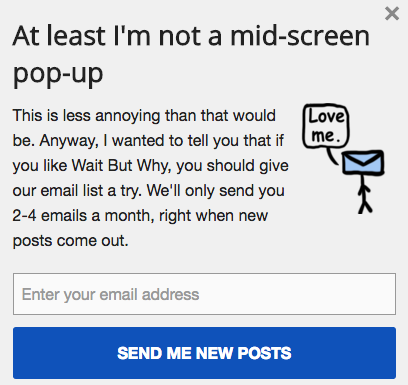
Ett alternativ till popup-fönster? Slide-in CTA:er, som är små banners som glider in från sidan eller botten av sidan med en uppmaning till handling. De tenderar att vara mindre påträngande och ger användarna mer information samtidigt som de kan fortsätta att läsa innehållet. Den här från Wait But Why säger allt:

5) Den innehåller multimedieinnehåll som visas automatiskt.
Shhhhhh … Det var inte meningen att jag skulle vara på den här webbplatsen på jobbet!
Om någon njuter av vad de trodde var en tyst surfning och de bombarderas med din temasång eller en talande huvudperson i en video som de inte har tryckt på ”play” för – särskilt om de inte kan hitta knappen för ”stop” – vad tror du att de kommer att göra?
Vissa kanske letar efter knappen för att stänga av ljudet … men jag kan lättare hitta tillbaka-knappen i min webbläsare än datorns volymkontroller. Även om Facebook och Twitter nu automatiskt spelar upp videoklipp i våra flöden, bör man notera att de alltid är på ljudlöst om inte användarna väljer att avbryta ljudet.
Giv dina besökare samma artighet genom att inte tvinga dem att ta del av ditt multimedieinnehåll. Låt dem välja när de vill spela upp det, eller låt det åtminstone starta med ljudet avstängt.
6) Den har förvirrande animationer.
Du känner säkert till blinkningstestet vid det här laget. Du vet, de tre sekunder som användarna har på sig för att orientera sig på en viss webbsida innan de klickar ”tillbaka” i webbläsaren.
Animationer, autoplay-videor, blinkande och blinkande betalda annonser och annan interaktiv underhållning kan verka riktigt häftiga, men om de är för påträngande eller förvirrande kan de avleda besökarens fokus under de kritiska tre sekunderna.
Håll animationer på din webbplats enkla, som den som finns nedan från det här blogginlägget.

Detta är en enkel animerad GIF som fångar läsarens blick utan att vara alltför distraherande. (Om du vill lära dig att göra animerade GIF:er som den här med hjälp av Photoshop finns här en enkel handledning.)
7) Den är översållad med generiskt eller fånigt bildmaterial.
Du kanske redan vet att det är bra för din inkommande marknadsföring att använda bilder. Så när det gäller att lägga till bilder på din webbplats går du och surfar och … hittar den här pärlan:

Hmm. Ska vi tro att de här personerna arbetar på ditt företag? Och är de alltid så glada över sitt arbete?
Detta är ett exempel på ett dåligt bildmaterial. Dåliga stockfoton är i bästa fall generiska och i värsta fall löjliga. Bilder är till hjälp om de klargör något för en besökare, och generiska stockfoton hjälper varken besökarna eller ditt företag.
Det är mycket bättre att visa riktiga bilder på kunder, anställda, ditt företag, din produkt och din plats. Om du inte har någon av dessa kan du titta på den här listan över de bästa webbplatser med gratis, icke-skämda stockfoton. Om du är särskilt designkunnig kan du själv skapa visuella bilder som direkt relaterar till det du gör. (Ladda ner den här nybörjarguiden för skapande av visuellt innehåll om du behöver lite extra vägledning.)
8) Den innehåller ett kontaktformulär, men ingen ytterligare kontaktinformation.
Ett ”Kontakta oss”-formulär kan tyckas vara ett enkelt sätt att generera en e-postlista, men det är i själva verket den minst värdefulla formen för att generera ledtrådar för dig och dina webbplatsbesökare. Det är inte bara fruktansvärt generiskt, utan det anger inte heller om kontakten faktiskt vill ta emot fortlöpande kommunikation från dig eller inte. Det är mer troligt att de har ett engångsproblem eller en begäran som behöver åtgärdas.
Så, låt oss säga att de faktiskt har en engångsförfrågan. Det är inget fel med att ha en ”Kontakta oss”-modul på din webbplats, men den bör aldrig vara det enda sättet att kommunicera mellan dig och dina kunder. Om din besökare eller kund behöver hjälp vill de ha den nu. De vill inte fylla i ett formulär och vänta för att se när, om någonsin, de får ett svar.
Låt människor komma i kontakt med dig via e-post, telefon och sociala medier, och gör den informationen tillgänglig på din webbplats. (Läs det här blogginlägget för att lära dig mer om hur du skapar en bra ”Kontakta oss”-sida.)
9) Den har en obegriplig ”Om oss”-sida.
Förklarar din ”Om oss”-sida vad du gör på affärsjargong, eller med ord och fraser som är vanliga för allmänheten?
Låts oss leka en översättningslek med hjälp av HubSpot’s ”Om oss”-sidetext. Det står inte så här på vår ”Om oss”-sida, men läs texten nedan och tänk själv:
HubSpot hjälper organisationer i flera länder att minska antalet kunder genom att fylla försäljningspipelinen med högkvalificerad trafik som genererar leads som omvandlas till kunder med högt livstidsvärde. Vi uppnår detta med hjälp av avancerad programvara som integrerar alla marknadsföringskanaler för en synergistisk vy av data som bestämmer och prioriterar marknadsföringsaktiviteter med högt värde.”
Uh, vad?
Istället valde vi att berätta en historia på vår ”Om oss”-sida. Här är ett utdrag ur vår företagsberättelse:
Människor har förändrat hur de konsumerar information, undersöker produkter och tjänster, fattar köpbeslut och delar med sig av sina åsikter och erfarenheter. Kunden har mer kontroll än någonsin – och stämmer mer än någonsin av traditionella försäljnings- och marknadsföringsbudskap. Ändå förlitar sig företagen fortfarande på samma sälj- och marknadsföringsregler som de har använt i mer än ett decennium. Denna bristande överensstämmelse mellan köparnas beteende och företagens taktik är vad som fick Brian Halligan och Dharmesh Shah att starta HubSpot 2006 och skapa visionen för inbound experience.”
Ahh, det är bättre. Varför? Därför att det är skrivet på ett sätt som människor faktiskt talar. Det gör inte ont i hjärnan som den första iterationen gjorde.
Kolla in det här inlägget för 12 bra exempel på ”Om oss”-sidor.
10) Den förklarar inte tydligt vad ditt företag gör.
I samma anda som en dålig ”Om oss”-sida är det verkligen frustrerande att klicka runt på ett företags webbplats utan att få en tydlig uppfattning om vad företaget faktiskt erbjuder.
De bästa webbsidorna förklarar tydligt vem de är, vad de gör och/eller vad du (besökaren) kan göra där. Om du är ett välkänt varumärke eller företag (t.ex. Coca-Cola) kan du kanske komma undan med att inte behöva beskriva vem du är och vad du gör. De flesta företag måste dock fortfarande besvara dessa frågor så att varje besökare vet att de är på ”rätt ställe”.
Steven Krugg sammanfattar det bäst i sin bästsäljande bok Don’t Make Me Think: Om besökarna inte kan identifiera vad det är du gör inom några sekunder kommer de inte att stanna kvar länge. Här är 15 exempel på bra hemsidedesign från företag som gjort detta särskilt bra.
11) Den innehåller texter fyllda med nyckelord.
Håller du minnet från början av 2000-talet när du gick in på en webbplats och såg stycken och stycken med texter? Förutom att det var visuellt överväldigande, skulle du om du läste texten inte hitta något annat än en massa nyckelord som var avsedda för robotar, inte för människor.
Tyvärr skriver vissa webbplatser fortfarande för robotar, trots att Googles algoritm är mycket mer sofistikerad när det gäller att avgöra en sidas relevans än vad den var för tio år sedan. Att fylla innehållet med nyckelord är ett av de vanligaste misstagen inom sökmotoroptimering (SEO) som marknadsförare gör. Även om nyckelord är avgörande för att nå framgång inom SEO, kommer Google att straffa din webbplats i sökningar om den är fylld med nyckelord.
Ett ännu viktigare problem är att texter som är fyllda med nyckelord ger en dålig upplevelse för läsaren. Så i stället för att klämma in ett nyckelord varje gång du får chansen, läs det här blogginlägget för att lära dig de fem delar av din webbplats där du bör optimera för nyckelord.
12) Det saknas knappar för social delning av innehåll.
Om du skriver för människor har du antagligen riktigt intressant innehåll på din webbplats – innehåll som människor vill dela på sociala medier, kanske. Därför är det en stor besvikelse att bläddra upp och ner för att leta efter en ”Tweet This!”-knapp, bara för att inse att det inte finns några knappar för social delning på din webbplats.
Knappar för social delning gör det enkelt för dina läsare att dela ditt innehåll på sociala nätverk eftersom de inte behöver kopiera och klistra in din webbadress manuellt och skriva en tweet. Och enkla alternativ för social delning innebär att ditt innehåll får större synlighet, vilket innebär mer webbplatstrafik, bättre placering i sökmotorer och fler möjligheter att generera ledtrådar.
Läs det här blogginlägget för att lära dig hur du skapar knappar för social delning och uppföljning för de största sociala nätverken.
13) Den har ingen blogg.
Om du inte har en blogg missar du en möjlighet att ge dina besökare massor av värdefull information. (Och du missar också rankningsmöjligheter.)
I dag har konsumenterna möjlighet att utföra djupgående företagsforskning på egen hand innan de någonsin kontaktar en säljare. Om de hittar svar på sina vanliga frågor i artiklar på ditt företags blogg är det mycket troligare att de i försäljningsprocessen litar på vad du har att säga eftersom du har hjälpt dem tidigare. (Detta är en av de många fördelarna med företagsbloggar.)
14) Den använder titlar och rubriker som inte stämmer överens med ditt innehåll.
Om du är en flitig innehållsskapare vet du hur viktig en välgjord titel är. Bra titlar är det som får människor att klicka sig vidare för att läsa det du har skrivit. Men om de möts av innehåll som inte har något att göra med titeln du gav dem, gör du besökarna besvikna – och de kommer ofta att överge din webbplats.
Detta är anledningen till att klickvänliga rubriker inte är ett särskilt rättvist sätt att få folk att komma till din webbplats. De utnyttjar vår naturliga nyfikenhet. Om du ska använda den taktiken är det bäst att du levererar innehåll som är lika spännande som rubriken. Annars kommer du bara att irritera folk.
Lärdomen: Även om det är viktigt att fånga människors uppmärksamhet i titlar, se till att det inte är vilseledande och att ditt innehåll faktiskt kan leva upp till det du lovade att leverera.
15) Den visar call-to-action-texter som inte stämmer överens med erbjudandet.
På samma sätt bör dina call-to-action-texter stämma överens med vad besökarna får när de löser in ditt erbjudande. Det finns inget mer frustrerande än att bli lovad en 50-procentig rabattkupong i texten för uppmaning till handling, bara för att lösa in den och upptäcka att det finns ett förbehåll som säger att du först måste spendera 1 000 dollar. På utvalda artiklar. Endast vid köp i butik.
Detta är inte bara förolämpande för dina besökare, utan kommer också att skada ditt rykte – för att inte tala om dina konverteringssiffror.
16) Den innehåller interna länkar som inte är användarvänliga.
När de är korrekt utförda är interna länkar till hjälp för både läsare och webbplats. De hänvisar läsarna till annan relevant information och hjälper dig att förbättra den organiska rankningen för viktiga sidor på din egen webbplats. Men vissa webbplatser verkar ha problem med att utföra internlänkning korrekt, och pekar användare till irrelevanta sidor, länkar konstiga fraser i texten och överdriver det till den grad att innehållet blir oläsbart.
Inkludera interna länkar endast till relevanta sidor på din webbplats som förbättrar läsarens upplevelse, och inkludera den länken på den ankartext som är mest meningsfull.
(Proffstips: Se till att alla länkar öppnas i en ny flik i webbläsaren, inte i samma fönster. Besökarna kanske inte är färdiga med att läsa innehållet på den här sidan, och du vill inte navigera bort dem medan de fortfarande läser!)
17) Den visar bildslidare som tar evigheter att ladda.
Bildslidare, även kallade bildkaruseller, fungerar som ett sätt att visa upp flera bilder på ett utrymmeseffektivt sätt. Men du måste vara försiktig med dessa eftersom det finns ett rätt och ett fel sätt att använda dem.
Det rätta sättet: Din bildspridare laddar bilderna snabbt och kräver inte att en ny sida laddas varje gång en användare klickar.
Feltt sätt: Varje gång du klickar på pilen för nästa bild laddar din sida en helt ny webbsida. Detta kan öka sidans laddningstid med flera sekunder eftersom hela webbsidan laddas om.
Håll dig i minnet: Ju längre tid det tar för en webbsida att ladda, desto fler kommer att överge den. Så se till att din webbplats laddas snabbt och inte behöver laddas om. Du bör också komplettera de visuella elementen med en skriftlig text ovanför eller nedanför bildskärmen. Många läsare är skannare och kommer inte att investera tid i att klicka sig igenom varje bild i bildspelet.
(HubSpot-kunder: Läs det här inlägget om du vill veta hur du inkluderar en bildslider på en sida med HubSpot.)