Översikt
Chrome DevTools är en utmärkt uppsättning verktyg som är inbyggda direkt i den mest populära webbläsaren, Google Chrome. Det bästa med Chrome DevTools är att de är riktigt enkla att använda och ett måste för webbutvecklare idag. Från att diagnostisera vanliga problem som du stöter på i ditt projekt till att spåra hastigheten och prestandan för varje komponent i ditt program kan Chrome DevTools hjälpa dig att få en mycket djupgående inblick i hur ditt projekt presterar. Allt gratis!
I den här lektionen ska vi ta en titt på vilka alla DevTools som finns i webbläsaren Google Chrome.
Chrome DevTools
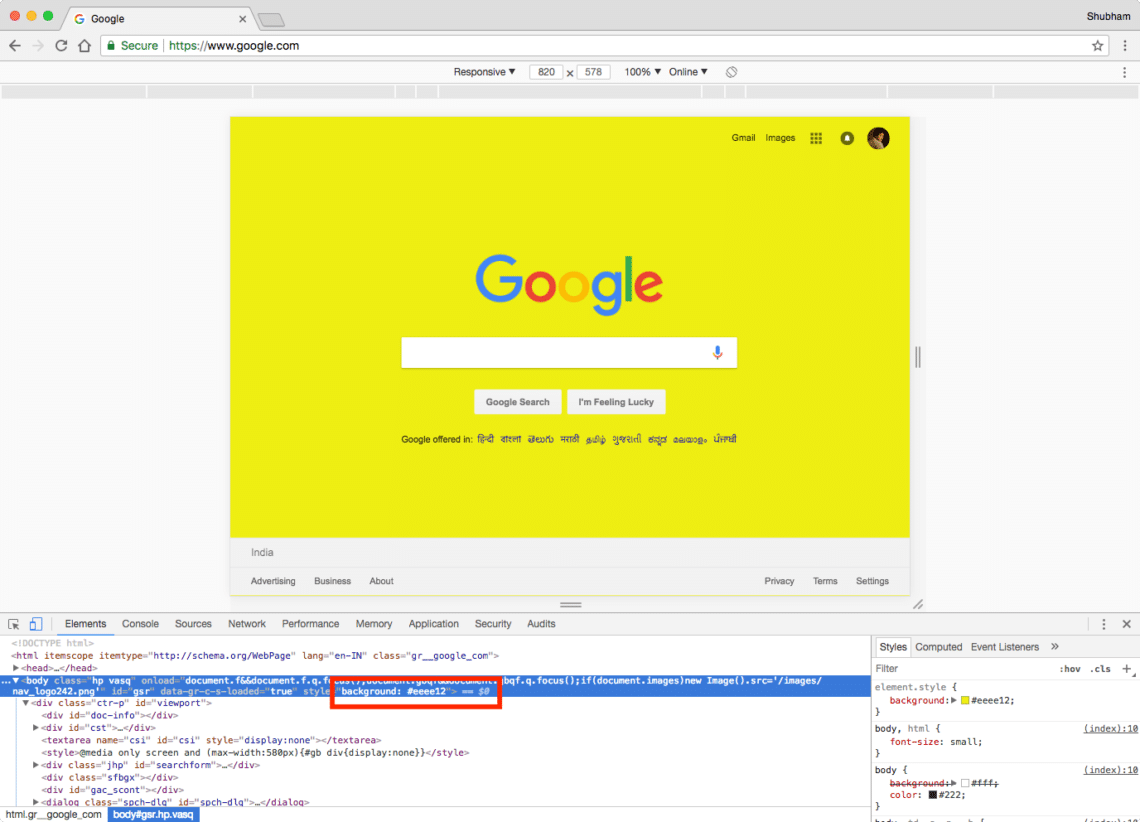
Chrome DevTools är en riktigt kraftfull uppsättning verktyg. Med dessa verktyg är det till och med möjligt att ändra webbplatser som du inte äger för en specifik session själv. Låt oss försöka ändra färgen på Googles webbplats. Öppna DevTools med Cmd + Shift + C och lägg till en bakgrundsfärg i body:

Lägg till bakgrundsfärg
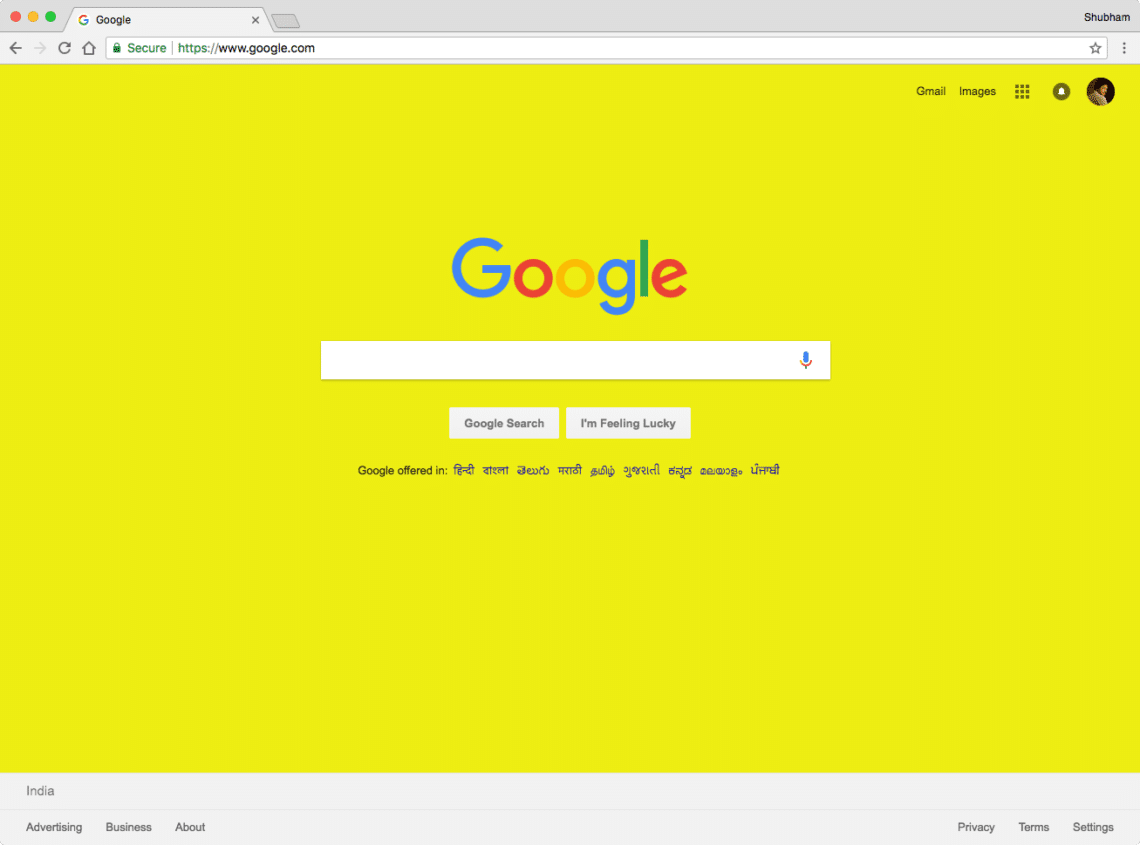
Nu när vi stänger DevTool-fönstret kan vi se effekten:

Google Color update
Vi provar dessa verktyg nu.
Installation
En mycket bra sak med Chrome DevTools är att du inte behöver installera något annat än en vanlig webbläsare, det vill säga Google Chrome. Om du redan har det, utmärkt, du är redo att börja direkt!
Visa och ändra CSS
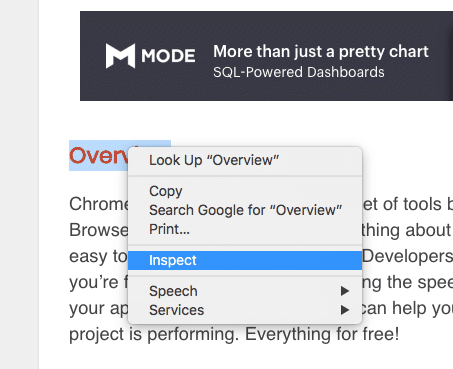
För att börja kommer vi att börja med att bara ändra ett elements CSS. Vi kommer att börja med LinuxHints egna element. Här högerklickar vi på en av H1-taggarna för att hitta inpect-alternativet:

Finding inspect option
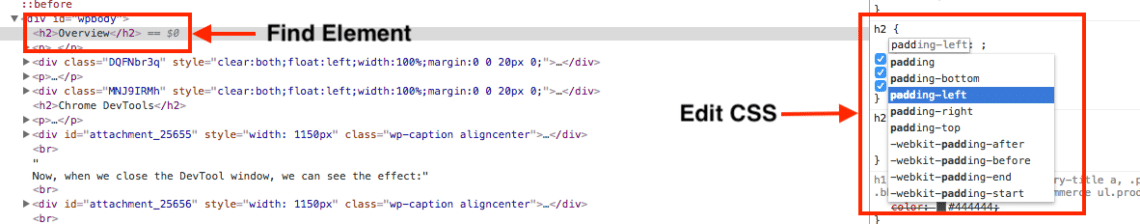
Nästan, när källan för det här elementet är markerad, kan vi redigera CSS-egenskaperna helt enkelt genom att redigera källan:

Redigera element CSS
Sedan du trycker på enter kommer CSS att tillämpas på det markerade elementet.
Felsökning av JavaScript
I alla programmeringsspråk lär sig de flesta utvecklare att koda och felsöka sina program genom att lägga till en massa utskriftsinstruktioner för att se vilken utdata deras kod producerar och vilken väg den följer. I JS använder vi kommandon console.log() för samma syfte.
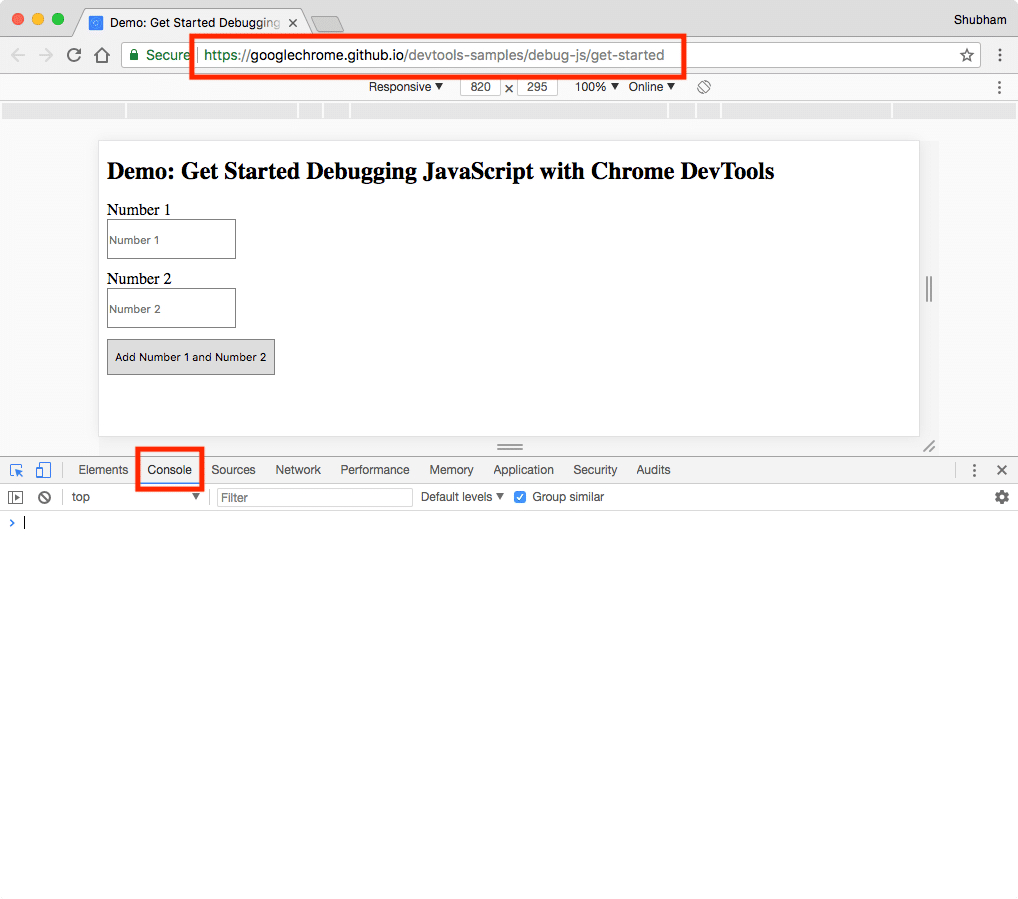
Vi kommer att använda oss av ett exempelprojekt på Google Chrome Github-repository. Klicka här för att öppna denna demo i en ny flik och därefter öppna DevTools med Cmd + Shift + C. När konsolen är öppen kommer den att se ut så här:

JS Console
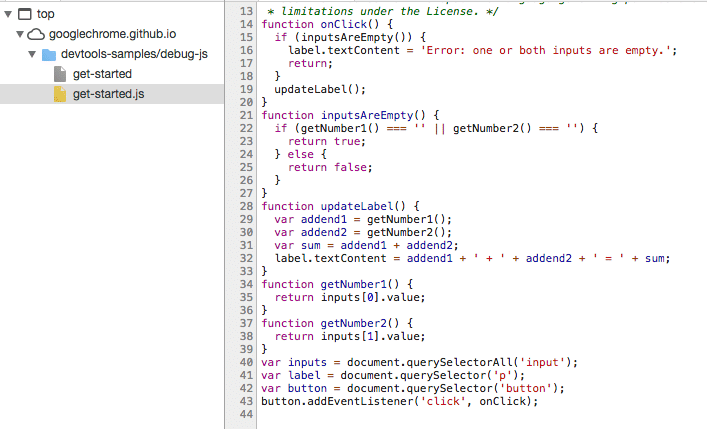
På fliken sources kan vi även se JS-källan för JS.

JavaScript Source
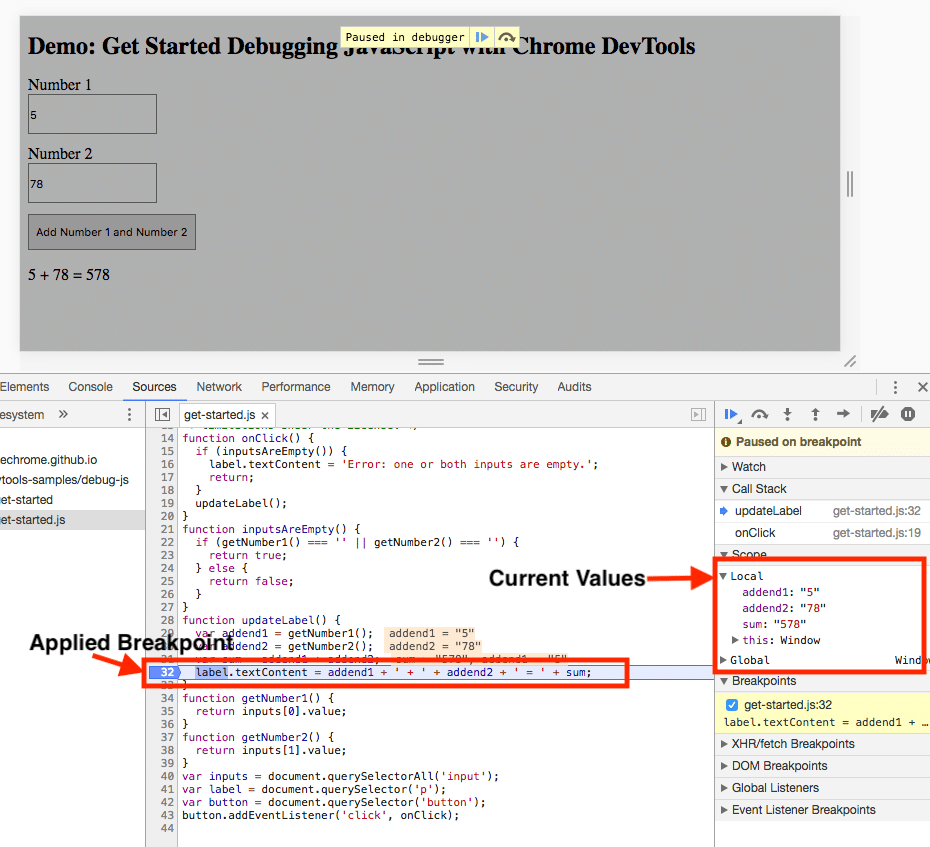
Om du provar sifferadditionen just nu kommer du att se att resultaten är felaktiga. Låt oss lägga till en brytpunkt i programmet:

Användning av brytpunkter
Du kan även använda den medföljande JS-konsolen för att skriva ut de värden som finns tillgängliga i proghrammet just nu. Så här gör JS Source and Console det så enkelt att köra, felsöka och ändra JS-program med hjälp av Chrome DevTools.
Körning av JavaScript Console
JavaScript Console är ett annat fantastiskt verktyg för att felsöka JavaScript-källa. Det har två huvudsakliga användningsområden:
- Visa data om sidan som har bäddats in av den ursprungliga webbutvecklaren för att se diagnostisk information
- Körning av JavaScript. Vi kan köra JavaScript i konsolen och faktiskt ändra sidans DOM genom den kod vi skriver!
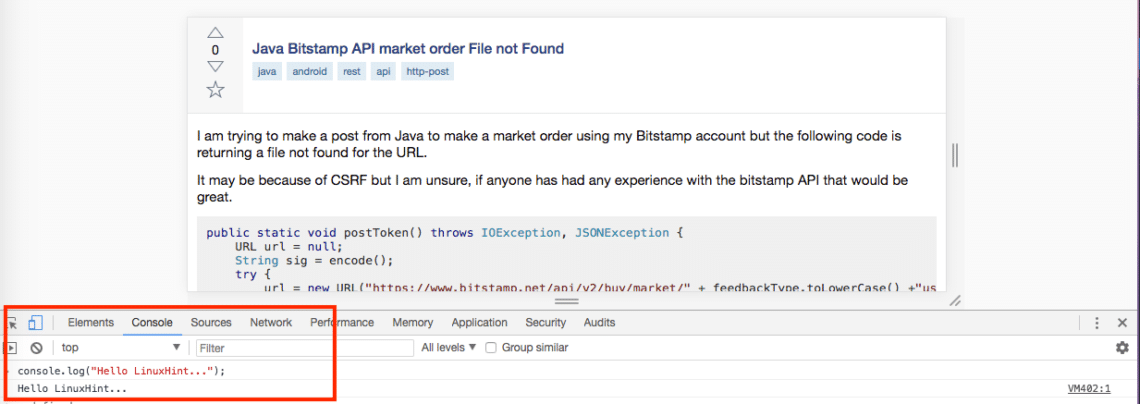
För att använda det här verktyget öppnar du bara vilken webbsida som helst eller den som du har definierat, t.ex. sidan för Android-frågor på Stackoverflow. När du öppnar en sida kommer du att se meddelanden som dessa:

Console Messages
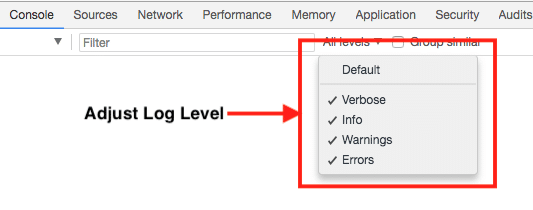
Vi kan till och med justera loggningsnivån för meddelanden så att vi bara ser de meddelanden som vi är intresserade av för tillfället:

Console messages level
Analyzing Runtime performance
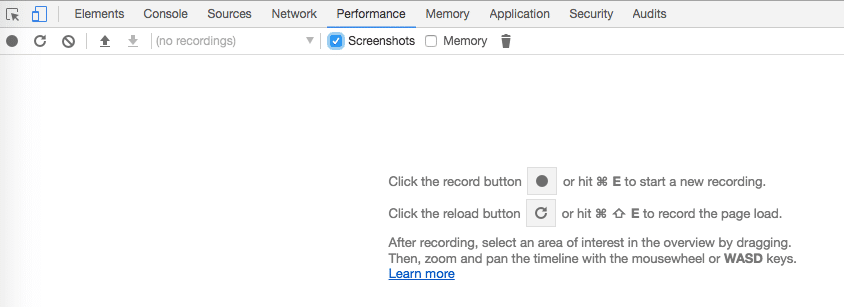
Ovanstående var några enkla användningsområden för Chrome DevTools. Med dem kan vi även spåra prestanda för sidan. Vi kan växla till fliken Prestanda och börja registrera prestandaprofilen:

Starta prestandaspårning
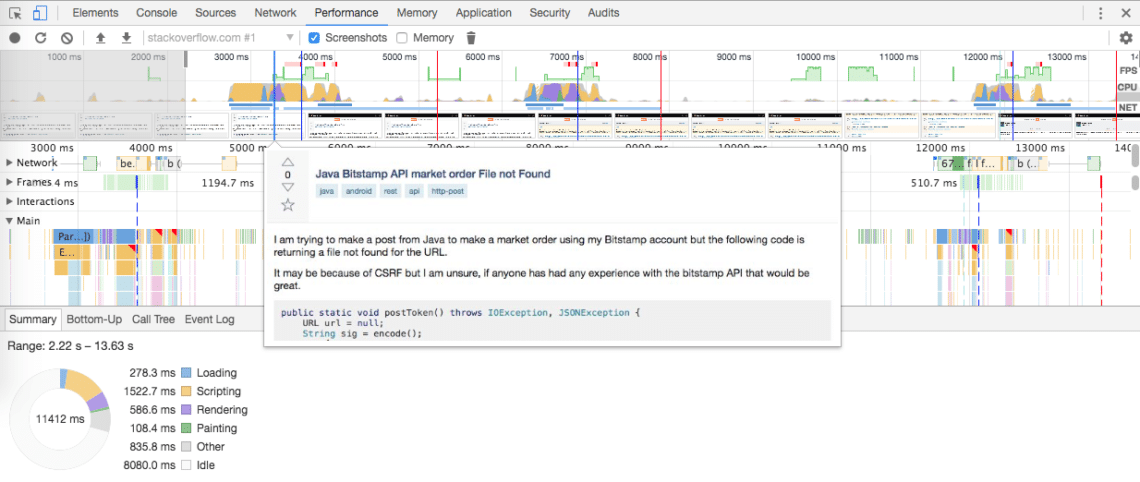
Besök en valfri sida och tryck på den nämnda knappen. När du är klar med profileringen trycker du på stoppknappen och får se något som ser ut så här:

Sidans prestanda
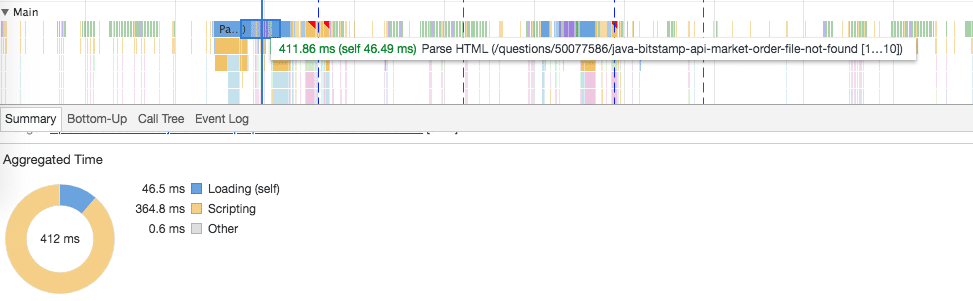
Vi kan till och med välja en ögonblicksbild av prestandan om vad sidan gjorde och hur prestandan såg ut vid ett visst tillfälle när sidan växlade till en annan länk:

Snapshot for performance
Vi kunde till och med se vid vilken tidpunkt sidan var på vilken länk och hur mycket tid det tog för laddning och scripting. På så sätt kan vi få en djupare insikt om hur mycket tid våra klientskript tar och om det finns några blockeringar som gör att sidrenderingen är långsam.
Slutsats
I den här lektionen tittade vi på hur vi kan använda Chrome DevTools för att spåra prestandan för våra webbapplikationer och utföra felsökning på ett mycket mer effektivt sätt.