Vill du stoppa skräppost från kontaktformulär för alltid?
WPForms gör det superenkelt att stoppa skräppost från att nå din inkorg. Det bidrar till att förbättra säkerheten och du får bättre leads från din webbplats.
I den här artikeln visar vi dig alla anti-spam-verktyg i WPForms så att du snabbt kan stoppa spam i kontaktformuläret för gott.
Varför spammar bots formulär?
Då robotar är automatiserade, kryper de på webbplatser för att försöka hitta sätt att skicka meddelanden via WordPress-kontaktformulär.
Vissa robotar letar efter sätt att utnyttja din webbplats eller e-postlista via ett formulär. De kan försöka kapa din server för att sprida skadlig kod eller skicka ännu mer skräppost.
Det är därför du behöver ett plugin för kontaktformulär som hjälper dig att stoppa skräppost från formulär, särskilt om du driver en webbplats för småföretag. Inte bara kommer det att skära ut besväret med att hantera spam kontaktformulärsinlämningar, men det kommer också att minska säkerhetsrisken för att du (eller dina kunder) får phishing e-post.
För att hantera spam från kontaktformulär på ett effektivt sätt måste du använda WPForms.

WPForms är det bästa insticksprogrammet för formulärbyggare för WordPress. Det har massor av olika anti-spam-verktyg som dramatiskt kommer att minska eller till och med eliminera spam i kontaktformuläret.
Även bättre, du behöver inte installera några extra anti-spam-plugins.
Skapa ditt spamfria kontaktformulär nu
Hur man stoppar spam i kontaktformuläret
Det finns några enkla sätt att stoppa spam i kontaktformuläret med WPForms. Här är några snabblänkar så att du kan hoppa till de olika metoderna.
- Aktivera WPForms Anti-Spam Token
- Använd Google re på ditt kontaktformulär
- Lägg h till ditt kontaktformulär
- Använd WPForms Custom Addon
- Blocka eller tillåt specifika e-postadresser på dina formulär
- Blocka ord eller företagsnamn i formulärsinlämningar
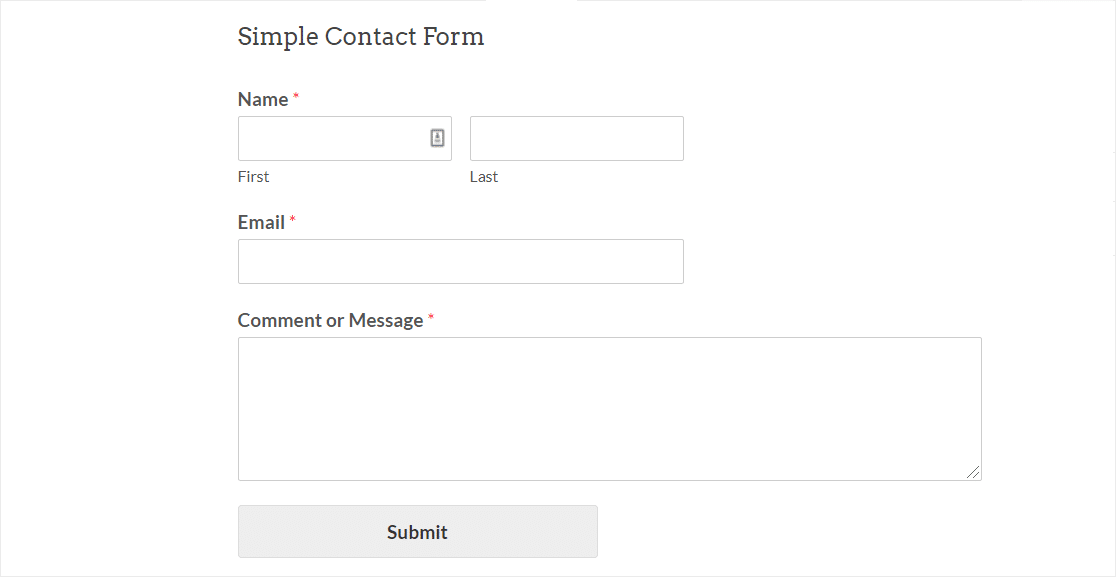
Om du är ny på WPForms, vill du installera och aktivera insticksprogrammet WPForms och skapa ett enkelt kontaktformulär. Med WPForms tar det mindre än 5 minuter.

Nu är du redo att konfigurera ditt favoritverktyg för förebyggande av skräppost.
Först ska vi titta på den enklaste och snabbaste anti-spammetoden.
Metod 1: Aktivera WPForms Anti-Spam Token
Om du vill ha en superenkel metod för att förebygga skräppost är WPForms anti-spam token den perfekta anti-spam-lösningen för dig.
Anti-spam token är bra eftersom användaren inte behöver göra något för att komma förbi skräppostkontrollen.
Här bakom kulisserna lägger vi till en hemlig token som är unik för varje inlämning. Spambots kan inte upptäcka tokenet. Och utan den fastnar de och kan inte skicka in formuläret.
WPForms anti-spam-token aktiveras automatiskt på varje nytt formulär du skapar. På gamla formulär kanske du fortfarande använder det gamla WPForms honeypot-spamfältet. Du måste aktivera den nya tokeninställningen manuellt för att uppdatera ditt skräppostskydd.
Hur du lägger till anti-spamtoken i dina formulär
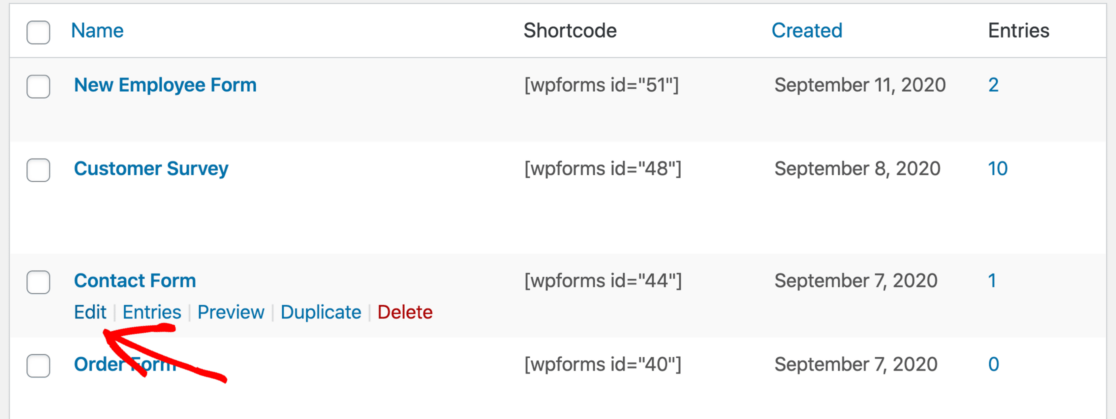
För att aktivera anti-spamtoken redigerar du först ditt formulär för att öppna det i formulärbyggaren.

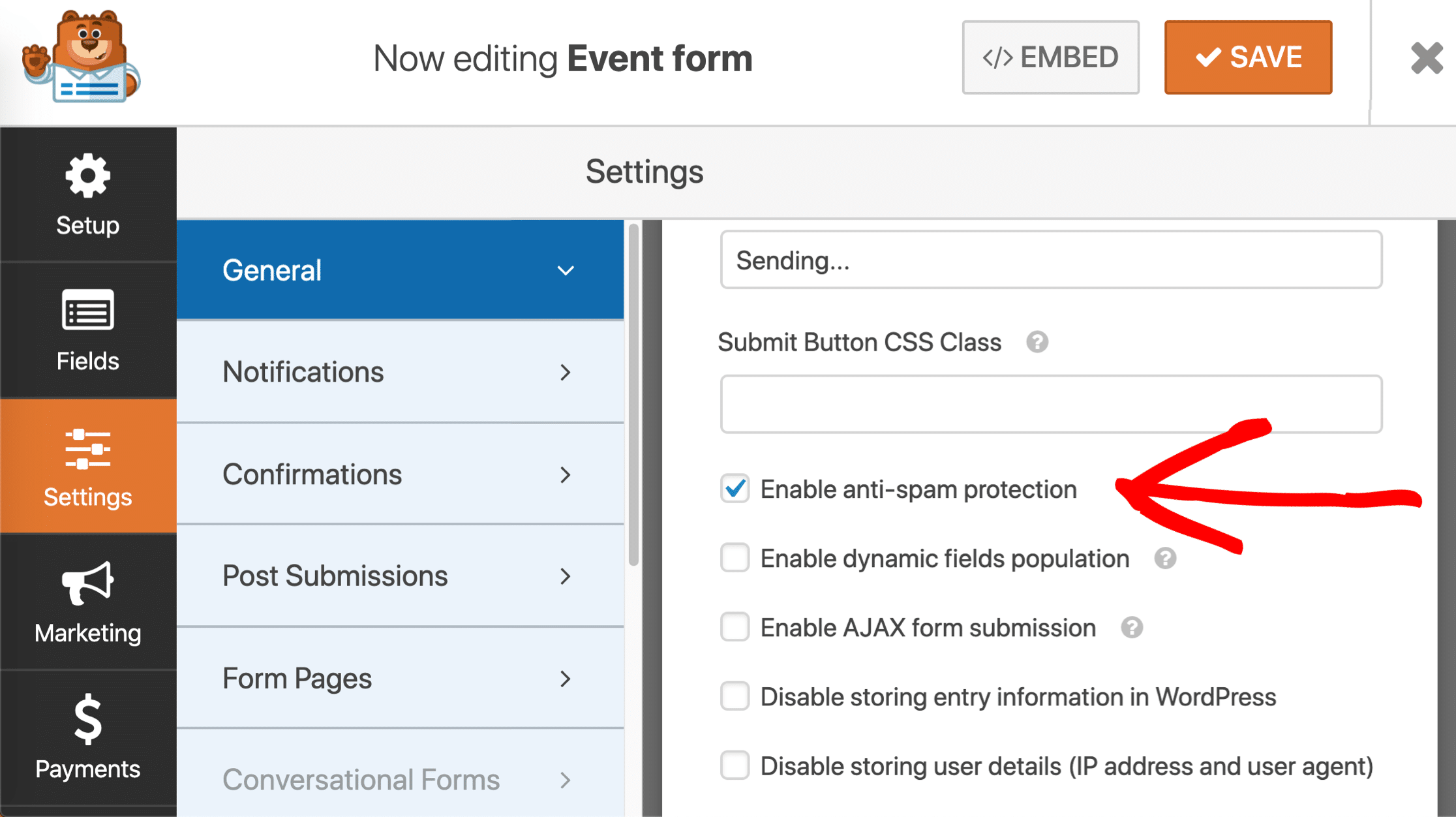
När formulärbyggaren öppnas i din webbläsare går du till Inställningar ” Allmänt.
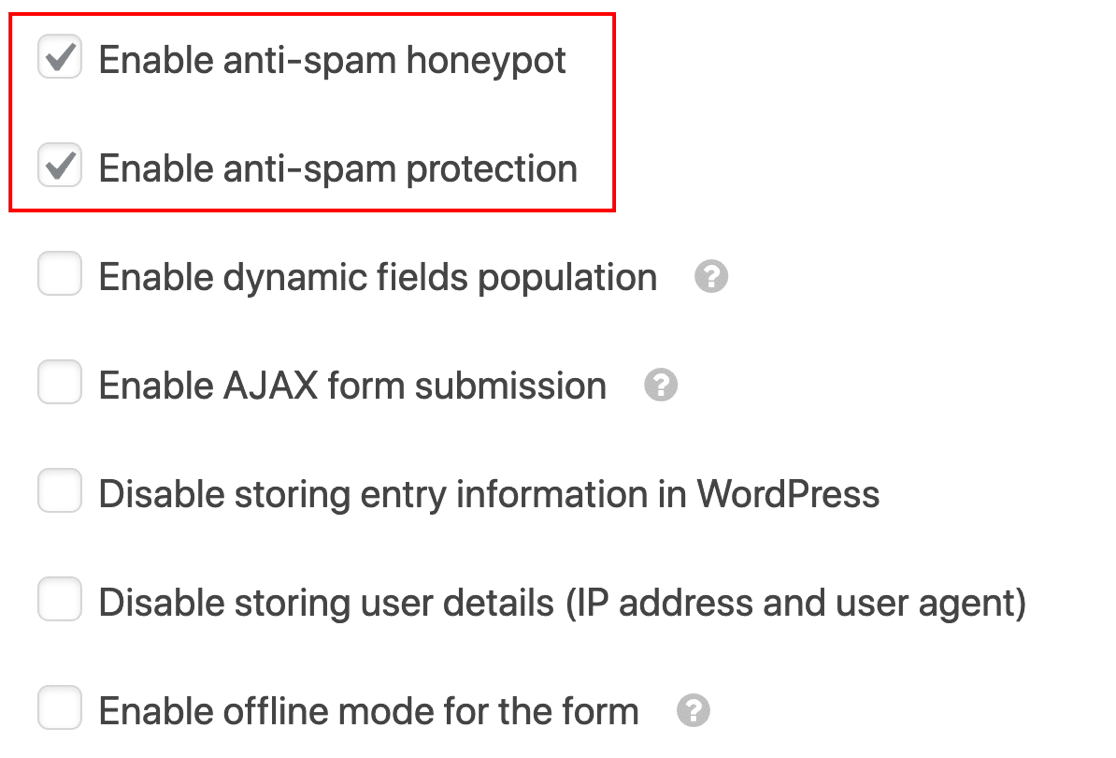
På höger sida rullar du ner till botten. Markera sedan kryssrutan Aktivera antispamskydd.

Ser du det gamla honeypot-skydd mot skräppost i inställningarna också? Du ska kryssa i det nyare alternativet Aktivera antispamskydd bredvid.
Du kan låta honeypot-fältet vara markerat eller avmarkera det om du vill. I vilket fall som helst kommer den gamla honeypotten inte att påverka hur den nya formulärtoken fungerar.

Spara ditt formulär och du är klar! Ditt WordPress-kontaktformulär är nu skyddat mot spambots, utan några olägenheter för riktiga besökare.
Vad betyder ”Form Token Is Invalid”?
WPForms anti-spam token kräver JavaScript för att fungera. Om du ser meddelandet ”Form token is invalid” kan det betyda att det finns ett JavaScript-fel på din webbplats.
För att åtgärda detta måste du utesluta WPForms-skript från att lagras i cacheminnet. Detta hjälper till att förhindra problem med formtoken. Du kan också ändra cache-tiden för din formtoken.
Vill du göra ditt formulär helt skottsäkert mot skräppost? Det är helt säkert att använda alternativet Aktivera antispamskydd tillsammans med andra antispammetoder och plugins.
Vi tittar på hur du lägger till Google re härnäst.
Metod 2: Använd Google re på ditt kontaktformulär
Googles re är förmodligen den mest kända tjänsten som finns. Den upptäcker automatiskt mänskliga besökare med hjälp av pussel eller genom att upptäcka deras beteende medan de är på din webbplats.
Då den verifierar att en människa skickar in ett formulär blockeras alla automatiserade spamförsök. Den extra säkerheten hos en re kan också få användarna att känna att formuläret är säkert och bidra till att minska antalet blanketter som överges.

Det finns 3 versioner av Google re, och du kan använda någon av dessa i WPForms.
Här är en grundläggande genomgång av skillnaderna mellan dem:
- Checkbox re v2 låter besökarna hålla musen över en kryssruta för att skicka formuläret. Detta kallas en ”utmaning” och visas vanligtvis med orden ”Jag är ingen robot” bredvid.
- Invisible re v2 visar ingen kryssruta. Istället upptäcker re-tjänsten användaraktivitet för att avgöra om besökaren är mänsklig. Detta är ett utmärkt sätt att förhindra skräppost utan att visa en utmaning varje gång.
- re v3 är en avancerad som använder JavaScript för att upptäcka mänskliga besökare. Den är idealisk för AMP-sidor, men kan ibland hindra äkta besökare från att skicka in dina formulär. Därför rekommenderar vi den för avancerade användare som är redo att felsöka om de stöter på problem. Om du jämför Ninja Forms vs WPForms, tänk på att Ninja Forms inte har stöd för v3, men det har WPForms.
Alla dessa re-typer är gratis för upp till 1 miljon användningar per månad.
I nästa avsnitt av guiden kommer vi att titta på hur du ställer in re på dina formulär.
Steg 1: Välj en re-typ i WPForms
Vi börjar med att välja den typ av Google re som du vill använda i WPForms-pluginet.
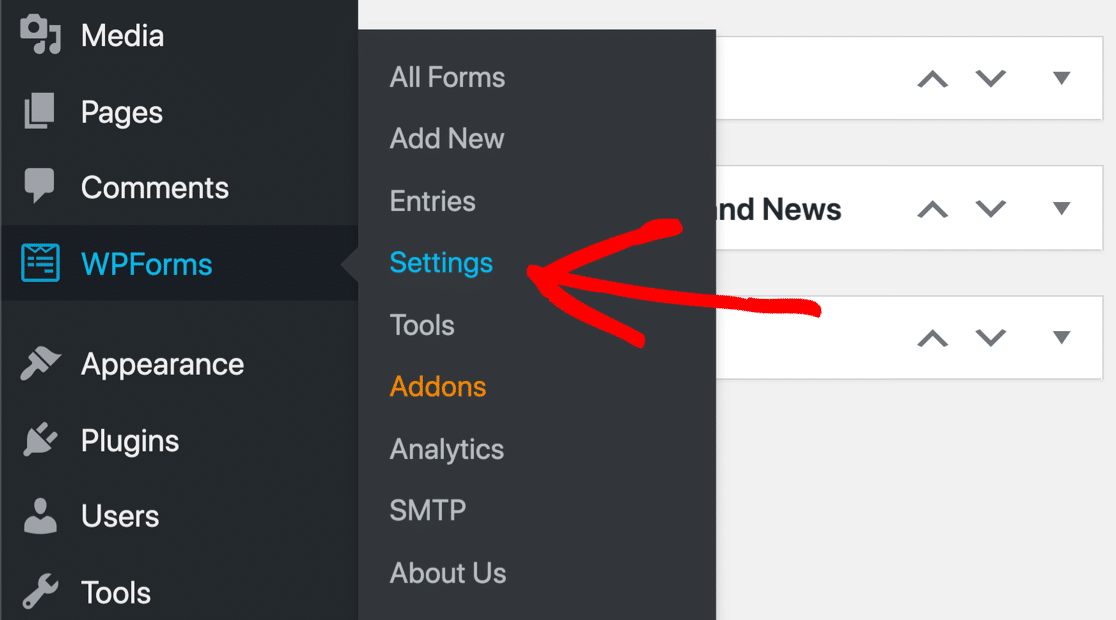
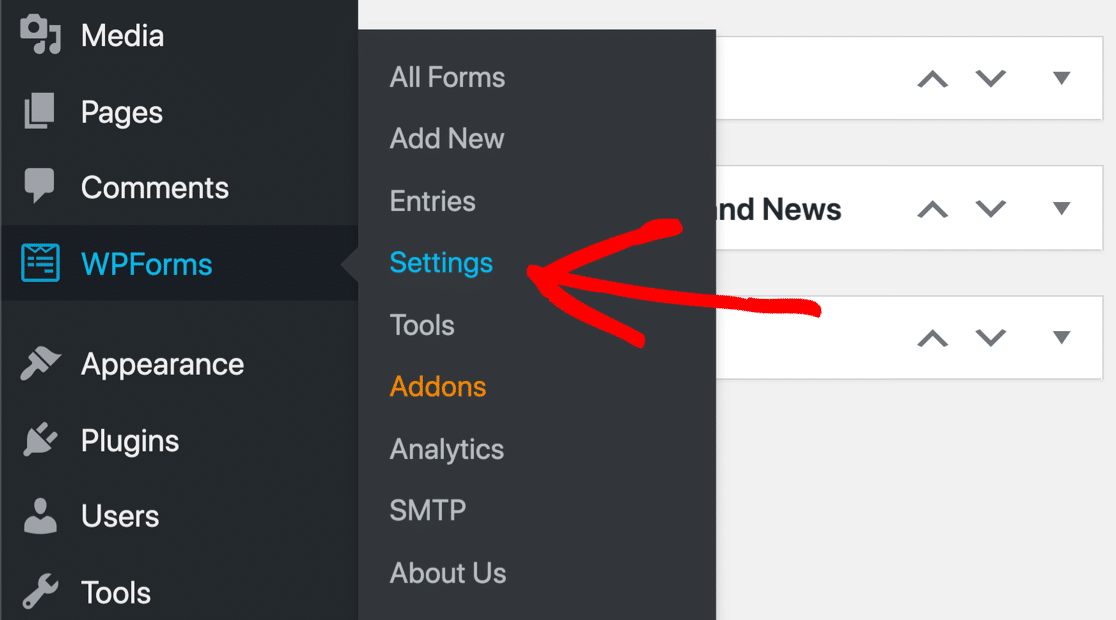
För att börja öppnar du din WordPress-instrumentpanel och går till WPForms ” Inställningar.

Därefter tittar du på flikarna överst. Klicka på fliken.

Du ser alternativen för s på den här sidan.
Klicka på re-ikonen i mitten av sidan.

Nu vill du scrolla ner lite mer tills du ser re-inställningarna. Dessa inställningar är desamma för alla formulär som du gör på din webbplats.
Först ser du de 3 olika re-typerna som vi redan pratat om:
- Checkbox re v2
- Invisible re v2
- re v3
Välj den re-metod som du vill använda med hjälp av radioknapparna.

Vi går över till re-webbplatsen och installerar dina nycklar.
Steg 2: Installera Google re
Nästan ska vi gå över till re-webbplatsen för att lägga till din webbplats där.
För att börja besöker du Googles re-webbplats. Du vill öppna den här länken i en ny flik eller ett nytt fönster så att du enkelt kan växla tillbaka till WPForms om några minuter.
När du är på re-hemsidan klickar du på knappen Admin Console högst upp.

Du kan behöva logga in på ditt Google-konto vid det här laget.
Efter det omdirigeras du till en sida där du kan registrera din webbplats för re.
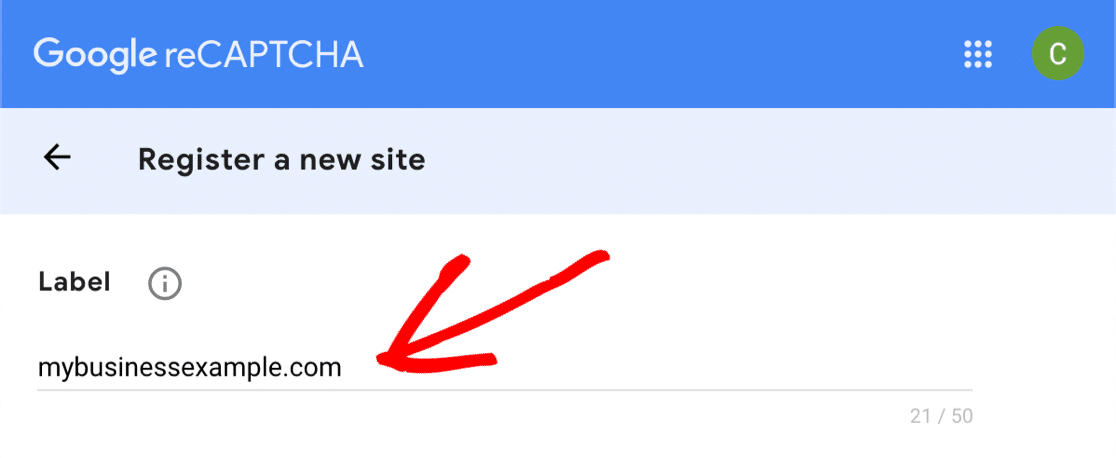
För att börja skriver du in namnet på din webbplats i etikettfältet. Detta är för ditt eget bruk, så du kan skriva in ett namn eller det fullständiga domännamnet – beroende på vad du föredrar. Etiketten här hjälper dig att identifiera nycklarna senare.

Därefter väljer du vilken typ av re du vill lägga till på din webbplats.
Om du vill använda re v3 behöver du bara klicka på den översta radioknappen här.

Om du bestämmer dig för att använda re v2 väljer du den radioknappen först. Välj sedan antingen kryssrutan ”Jag är ingen robot” eller den osynliga re.

I det här exemplet använder vi kryssrutemetoden för att visa hur inställningarna för formuläret fungerar. Om du väljer en annan re-typ kan några av skärmdumparna från den här punkten se något annorlunda ut.
När du har valt din re måste du lägga till domänen för din webbplats. Den här gången vill du skriva in hela domännamnet utan det inledande https://

Gå vidare och klicka på kryssrutan Acceptera om du är nöjd med att fortsätta. Du kan också få varningar om din re genom att klicka på den andra kryssrutan.

Klicka på Skicka för att spara dina framsteg hittills.
Steg 3: Ta fram dina re-nycklar
För att vi ska gå vidare och kopiera dina re-nycklar finns det 1 superviktig sak att komma ihåg.
Varje re-metod använder olika typer av nycklar. Så om du börjar använda en viss typ av Google re och sedan bestämmer dig för att byta till en annan typ, måste du generera nya nycklar för att matcha dem.
Låt oss fortsätta från det sista steget. Du bör se ett meddelande om att din webbplats har registrerats hos re. Därunder ser du en webbplatsnyckel och en hemlig nyckel för din webbplats.

Växla tillbaka till sidan WPForms ” Inställningar som vi tittade på i förra steget. Du kan gå vidare och klistra in din webbplats och dina hemliga nycklar under inställningarna för re.

För att avsluta finns det ett par andra inställningar i WPForms. Låt oss snabbt titta på vad dessa betyder:
- Fail Message – Med det här fältet kan du anpassa meddelandet som visas om re stoppar formuläret från att skickas in.
- No-Conflict Mode – Ibland kan även andra plugins försöka ladda re-kod. Om detta händer kan du se ett meddelande som ”Det här fältet är obligatoriskt”, trots att alla obligatoriska fält är ifyllda. För att undvika detta problem bör du inaktivera re i alla dina andra plugins. Men om problemet kvarstår kan du markera kryssrutan No-Conflict Mode för att tvinga inaktivera andra re.
Är allt klart? Klicka på knappen Spara inställningar för att spara dina ändringar.
Nu är du redo att lägga till re i ditt kontaktformulär för att stoppa skräppost.
Steg 4: Lägg till re i ditt formulär
Nu måste vi växla tillbaka till formulärbyggaren så att vi kan aktivera re i ditt formulär.
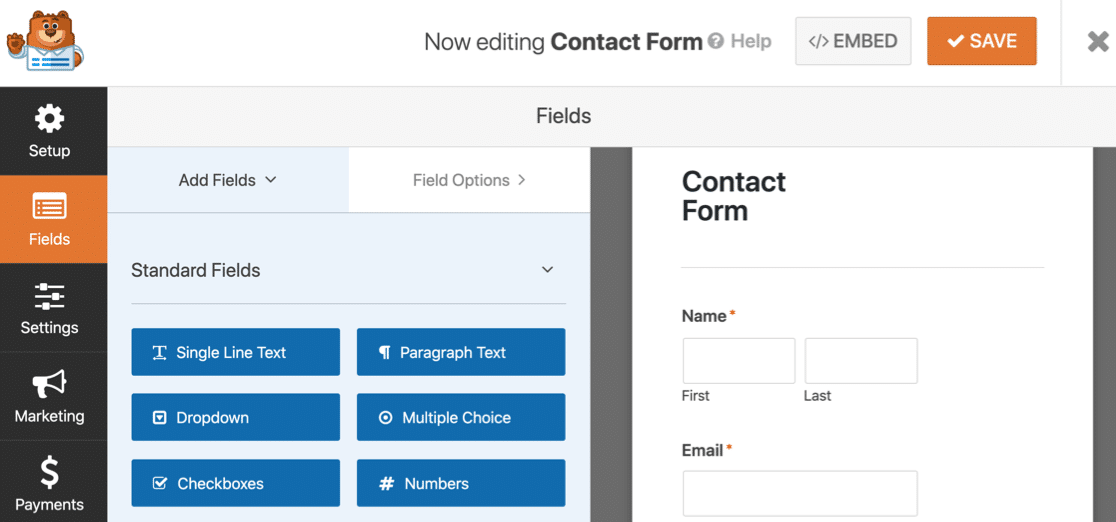
Först öppnar du ditt formulär i formulärbyggaren.

Se till standardfältet till vänster och klicka på re-fältet.
Om du undrar hur det här går till behöver du inte dra re till ditt formulär. Du kan bara klicka på fältet en gång för att aktivera re.

Ett meddelande kommer att visas för att bekräfta att re är aktiverat på ditt formulär. Klicka på OK.

Snyggt! Du kommer att se re-märket i formulärbyggaren för att visa att re är aktiverat på det här formuläret.

Det här märket kommer inte att visas på det färdiga formuläret när du publicerar det. Glöm inte att spara ditt formulär nu.
Och det var allt! Nu vet du hur du lägger till en v2 eller v3 Google re för att stoppa spam i kontaktformuläret. Om du någonsin vill inaktivera re i ditt formulär redigerar du bara formuläret och klickar på re-fältet igen för att stänga av det.
Nästan ska vi visa dig hur du använder h. Det här är ett fantastiskt alternativ till re om du letar efter ett annat sätt att visa en utmaning.
Metod 3: Lägg till h i ditt kontaktformulär
Med WPForms kan du enkelt använda h för att stoppa skräppost i kontaktformuläret.
Tjänsten h är ett utmärkt sätt att stoppa skräppostrobotar genom att visa dina besökare en utmaning. Om utmaningen inte fullföljs kommer formuläret inte att skickas och spamboten fastnar.

Som du undrar över skillnaden mellan Google re och h? Det finns tre huvudskäl till varför h kan passa bra för din webbplats:
- Förbättra integriteten på din webbplats – Vissa webbplatsägare använder h på grund av att de är oroliga för integriteten med re. Om du är orolig för att Google ska rikta annonser till dina besökare är h ett bättre val för dig eftersom det samlar in färre uppgifter om dem.
- Få betalt för s – När besökarna löser utmaningar i dina formulär betalar h en liten belöning till dig varje gång. Detta kan vara till hjälp om du har en välbesökt webbplats med många formulärsinlämningar.
- Stöd välgörenhetsorganisationer – Om du vill kan du donera inkomsterna från ditt h-konto till välgörenhetsorganisationer automatiskt.
Precis som re är h gratis för grundläggande användning. Den största nackdelen med gratisversionen är att det inte finns något osynligt alternativ. Men det finns ett Easy-läge som du kan använda om du vill minimera antalet s som dina besökare ser.
Det är superenkelt att använda h i WPForms. Stegen är väldigt lika de Google re-inställningar som vi redan visat dig.
Låt oss dyka in och ställa in det.
Steg 1: Ställ in h i WPForms
Har du installerat WPForms-pluginet och skapat ett enkelt kontaktformulär?
Skönt! Du är redo att lägga till h.
Vi börjar i din WordPress-instrumentpanel. Till vänster går du till WPForms ” Inställningar.

Från flikarna överst klickar du på .

Klicka nu på h-ikonen.

Du får se inställningarna för h som visas nedanför. Låt oss gå vidare och ställa in dina nycklar i nästa steg.
Steg 2: Generera h-nycklar
I det här steget ska vi registrera oss för h och hämta dina webbplatsnycklar. Håll WPForms öppet i en annan flik så att vi enkelt kan växla tillbaka till det om en minut.
Start med att öppna h-webbplatsen i en ny flik. Klicka sedan på knappen Sign Up (Registrera dig) högst upp.

För att välja den kostnadsfria planen klickar du på knappen under Add h to your service (free).

Sätt upp din inloggning och logga in nu. Klicka sedan på knappen Ny webbplats uppe till höger.

Start med att skriva in namnet på din webbplats högst upp. När du har skrivit namnet måste du trycka på enter-tangenten för att spara namnet innan du kan gå vidare. Du kan klicka på pennikonen för att göra ändringar.

I nästa fält skriver du in webbplatsens domän och klickar på Lägg till ny domän.

Med skjutreglaget under kan du välja svårighetsgraden på . Här är lite information som kan hjälpa dig att avgöra vad du ska välja här:
- Läget Enkelt försöker validera användaren utan att visa en utmaning. Och om en utmaning visas kommer den att vara den enklaste typen och ta några sekunder att lösa. Detta är så nära en ”osynlig” som du kan få med h.
- Moderat liknar Easy men är lite mindre eftergiven när det gäller att upptäcka aktivitet. Dina besökare kommer troligen att se fler utmaningar med den här inställningen, men den är lite säkrare.
- Svårt kommer nästan alltid att visa en utmaning. Det tar också lite längre tid att lösa utmaningen än med inställningen Lätt eller Måttlig.
- Alltid på tvingar varje besökare att lösa en ”svår” utmaning innan de skickar in formuläret för att stoppa skräppost från kontaktformuläret. Detta kan påverka användarupplevelsen, men det är den säkraste metoden.
Om du är osäker på vad du ska välja rekommenderar vi att du börjar med inställningen Easy eller Moderate. Detta hjälper till att göra din lätt att lösa samtidigt som den erbjuder botskydd.
Om du upptäcker att du fortfarande får skräppost kan du gå tillbaka och öka svårighetsgraden.

Med nästa avsnitt kan du välja vilken typ av s som dina besökare kommer att se. Du kan välja teman som liknar ämnena på din webbplats.
Det här är ett snyggt sätt att göra pusslen lite enklare. Du behöver inte använda det här avsnittet om du inte vill, så hoppa bara över det inget passar.

Och det var allt! Nu vill du bläddra tillbaka upp till toppen och klicka på Spara.

Nu är det dags att kopiera dina nycklar till WordPress.
Steg 3: Ta tag i dina h-nycklar
Håller du fliken WPForms som vi höll öppen? I det här steget ska vi ta nycklarna från h och klistra in dem i WPForms.
I h ser du den webbplats du just lagt till under Active Sites. Till höger klickar du på Inställningar.

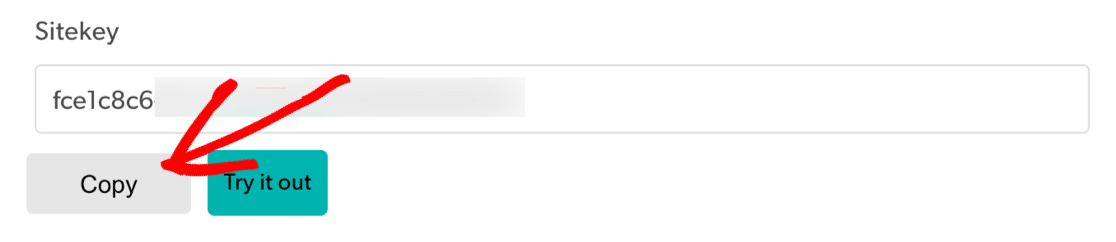
Kopiera nu webbplatsnyckeln och klistra in den i fältet Site Key (webbplatsnyckel) i WPForms.

Den hemliga nyckeln finns på fliken Settings (inställningar), så vi måste lämna denna skärm.
Tillbaka i h klickar du på avbryta för att gå tillbaka till föregående sida.

Och klicka nu på fliken Inställningar.

Du ser din hemliga nyckel högst upp. Kopiera den och klistra sedan in den i WPForms.

I WPForms bör du nu ha din h Site Key och Secret Key redo att användas.

Det finns ytterligare 2 inställningar undertill som du kanske vill använda:
- Fail Message – Anpassa meddelandet som visas om h stoppar inlämnandet av formuläret.
- No-Conflict Mode – Ibland kan andra plugins också försöka ladda kod. Om detta händer kan det hända att ett felmeddelande visas. För att undvika detta problem bör du inaktivera h i alla dina andra plugins. Men om problemet kvarstår kan du markera kryssrutan No-Conflict Mode för att tvinga inaktivera all konfliktfylld h-kod.
Klicka på Save för att spara dina h-nycklar.
Nu är vi klara med inställningarna, låt oss aktivera h på ditt formulär.
Steg 4: Lägg till h i ditt formulär
Nu kan du aktivera h för ditt formulär. Börja med att öppna WPForms i WordPress-instrumentpanelen och klicka på Redigera under formulärets namn.
Formuläret öppnas i ett fullskärmsfönster.

Se till standardfältet till vänster och klicka på h-fältet.
Om du undrar hur det här fungerar behöver du inte dra fältet till ditt formulär. Du behöver bara klicka på fältet en gång för att aktivera h.

Ett meddelande visas för att bekräfta att du har aktiverat h för det här formuläret. Klicka på OK.

Snyggt! Nu visas h-logotypen för att bekräfta att allt fungerar.

H-logotypen kommer inte att visas på ditt publicerade formulär. Den visas bara i formulärbyggaren som en påminnelse om att h är aktivt.
Och så är det! Nu vet du hur du enkelt lägger till h för att stoppa spam i kontaktformuläret. Om du någonsin vill inaktivera det på ditt formulär redigerar du bara formuläret och klickar på h-fältet.
Nästan ska vi visa dig hur du gör en egen med WPForms.
Metod 4: Lägg till WPForms Custom Addon
Om du inte vill använda en tredjepartstjänst för att stoppa spam i kontaktformuläret, kan du använda WPForms Custom addon för att skapa din egen utmaning.
Med det här tillägget kan du ställa in egna frågor eller använda slumpmässiga matematiska pussel som en för att bekämpa spamformulärsinlämningar.
Den här metoden är enkel och snabb att ställa in och behöver inga webbplatsnycklar.
Steg 1: Lägg till ett anpassat fält i WPForms
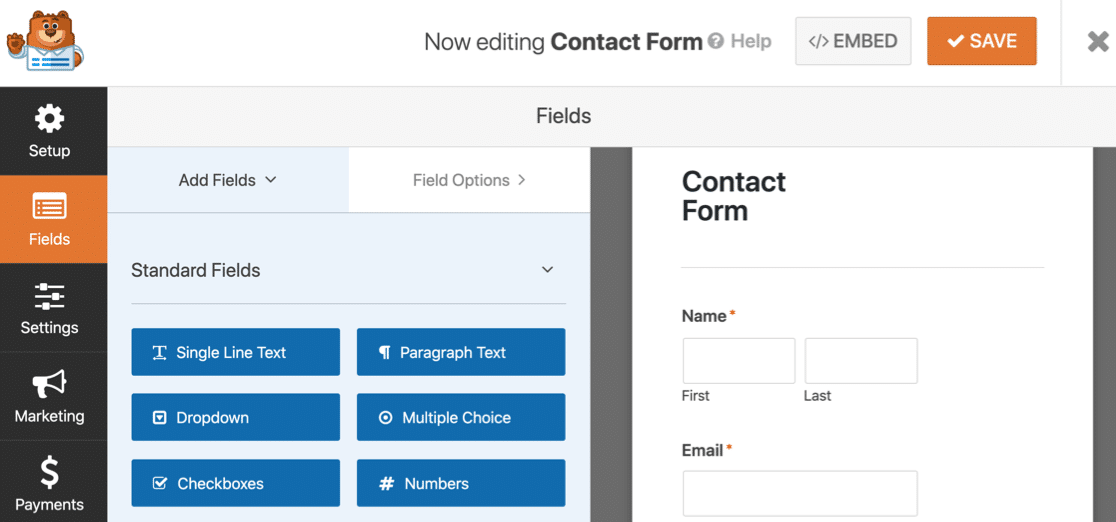
Först öppnar du ditt formulär i formulärbyggaren.

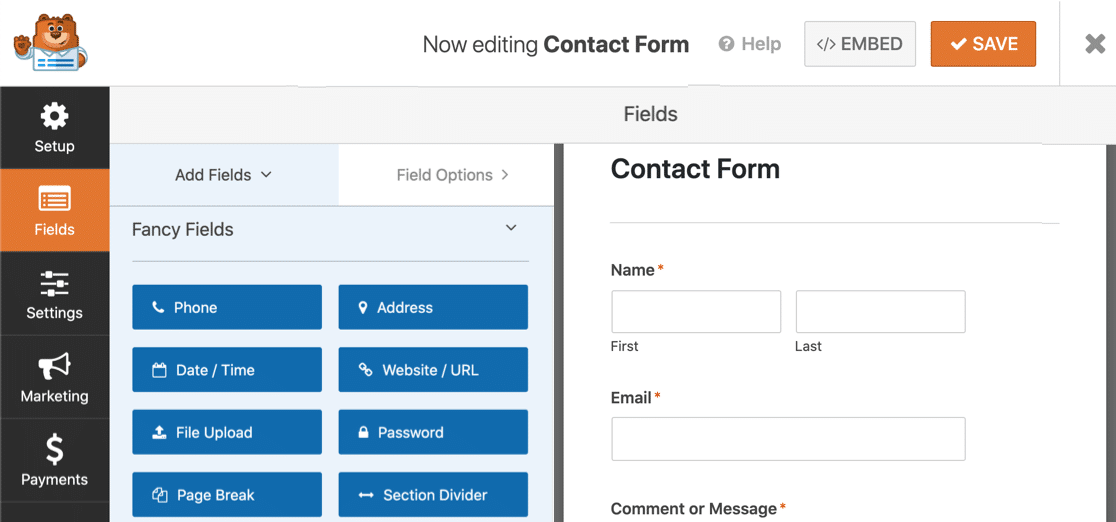
Nu bläddrar du ner till avsnittet Fancy Fields. Om du inte har använt Custom tidigare kommer du att märka att fältet är grått.

Klicka på Custom-knappen en gång.
Du får se ett popup-fönster som ber dig att installera tillägget. Klicka på Ja, installera och aktivera.

När installationen är klar klickar du på Ja, spara och uppdatera.

Ditt anpassade tillägg är nu aktivt och redo att läggas till i ditt formulär.
Steg 2: Ställ in dina anpassade frågor
När du har skapat ett kontaktformulär stannar du kvar i formulärbyggaren för att lägga till dina anpassade frågor.
Först drar du det anpassade fältet från den vänstra panelen till den högra panelen för att lägga till det i ditt formulär. När du klickar på fältet öppnas inställningarna till vänster.

Formulärfältet visar automatiskt en slumpmässig mattefråga som webbplatsbesökare måste besvara innan de kan skicka in sitt formulär på din webbplats. Ett nytt matematiskt problem (addition, subtraktion eller multiplikation) visas varje gång sidan laddas eller uppdateras.
Om du vill veta hur du anpassar frågorna kan du läsa vår dokumentation om hur du ändrar matematiskt.
Om du föredrar att använda en anpassad fråga och ett anpassat svar i stället för matematiskt, ändrar du typen till Fråga och svar i avsnittet Fältalternativ.

Där kan du också ändra den fråga och det svar som webbplatsbesökare måste skriva ett svar på för att skicka sitt formulär på din webbplats.
Om du vill visa slumpmässiga frågor och svar varje gång sidan laddas eller uppdateras klickar du på (+)-knappen för att lägga till ytterligare en fråga och ett svar.
Klicka på Spara när du har anpassat dina anpassningar efter dina önskemål.
s är bra för att stoppa automatiserade skript och skräppostbots. Men vad händer om du har en ihärdig mänsklig spammare som använder dina formulär?
Låt oss titta på ett sätt att blockera dessa användare.
Metod 5: Blockera eller tillåt specifika e-postadresser på dina formulär
Ibland får vi alla skräppost från mänskliga besökare. Säljteam och bedragare kan besöka dina formulär om och om igen och manuellt skicka massor av skräppost till dig.
Den stoppar inte dessa skräppostmeddelanden eftersom spammare är riktiga besökare.
I WPForms kan du enkelt blockera eller tillåta en lista med e-postadresser så att dessa besökare inte kan skicka in nya poster längre.

Varje formulär har sin egen allowlist och denylist, och du kan ha anpassade inställningar för var och en av dem.
Låt oss ta en titt på hur man stoppar skräppost från kontaktformulär med en blocklista i WPForms.
Steg 1: Redigera ditt formulär
Start i WordPress instrumentbrädan.
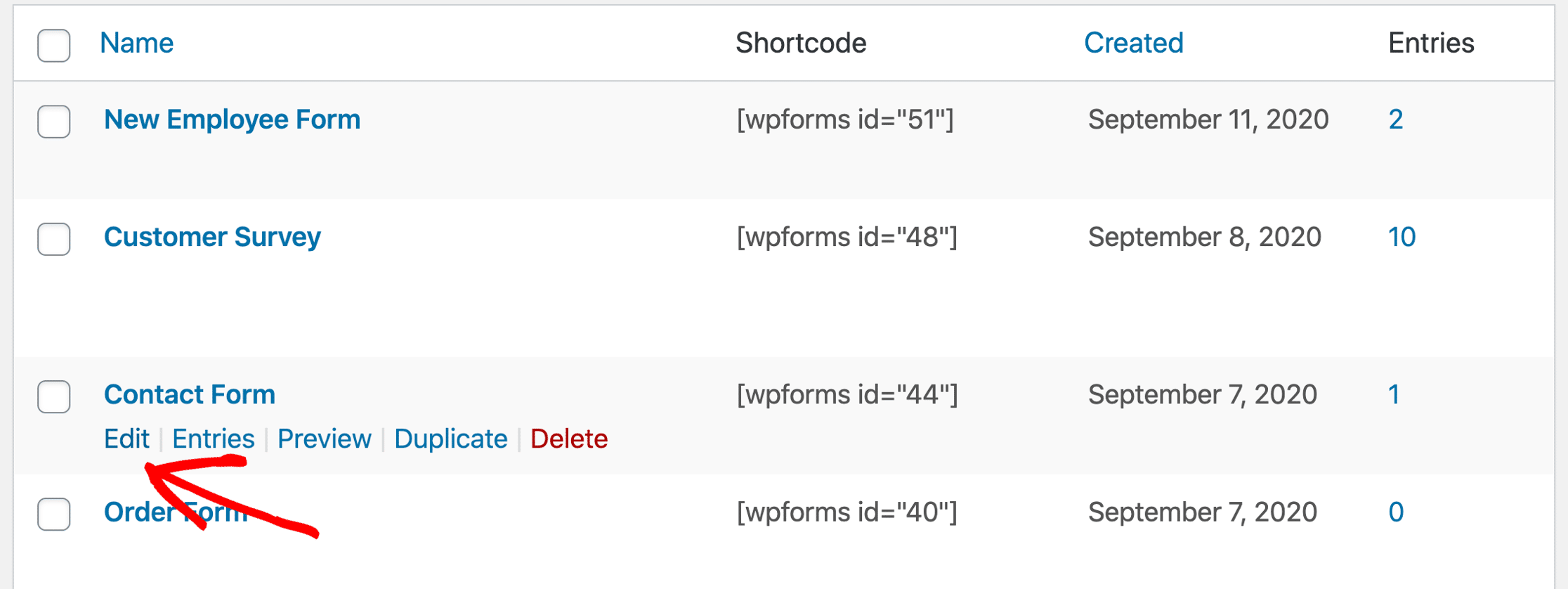
I WPForms hittar du formuläret som du vill lägga till en denylist till. Klicka sedan på Redigera under namnet på formuläret.

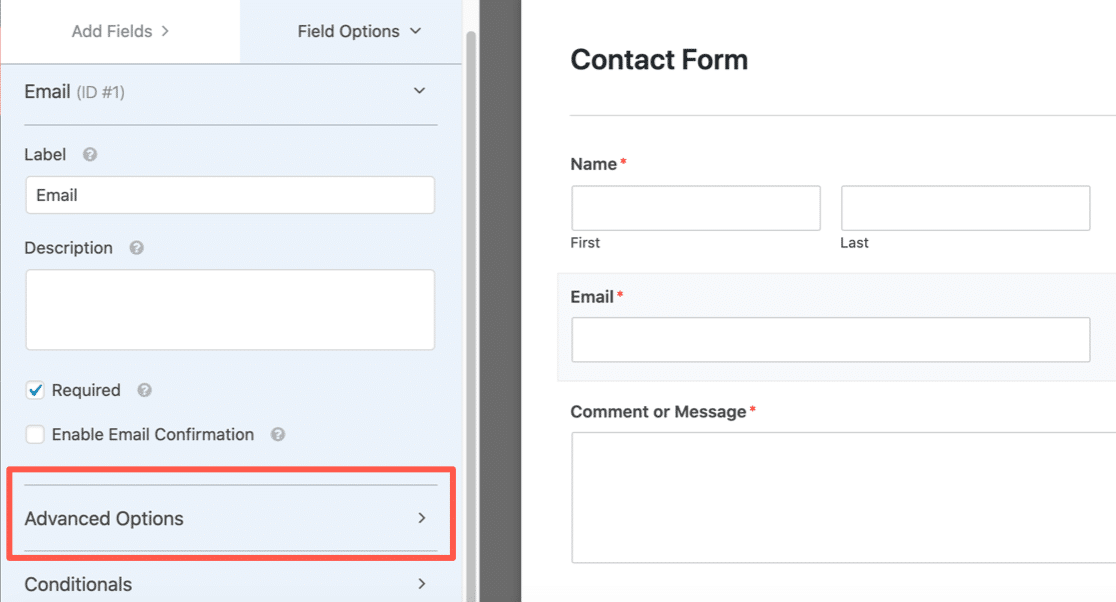
Nästan vill du klicka på e-postfältet på ditt formulär för att öppna inställningarna för fältet.
Gå vidare och klicka på Avancerade alternativ för att utöka det här avsnittet.

Nu när Avancerade alternativ är öppna ser du många extra inställningar för e-postfältet. Låt oss välja den metod för e-postblockering som du vill använda.
Steg 2: Ställ in din Allowlist eller Denylist
WPForms låter dig ställa in e-postbegränsningar på två olika sätt:
- Med Allowlist tillåts endast angivna e-postadresser att skicka in ditt formulär. Detta är ett bra alternativ om du vill tillåta bidrag från en liten grupp personer, t.ex. användare från din egen domän.
- Denylistan blockerar e-postadresser eller domäner som du anger. Detta hjälper till att blockera ihållande spammare, domäner eller delar av domäner.
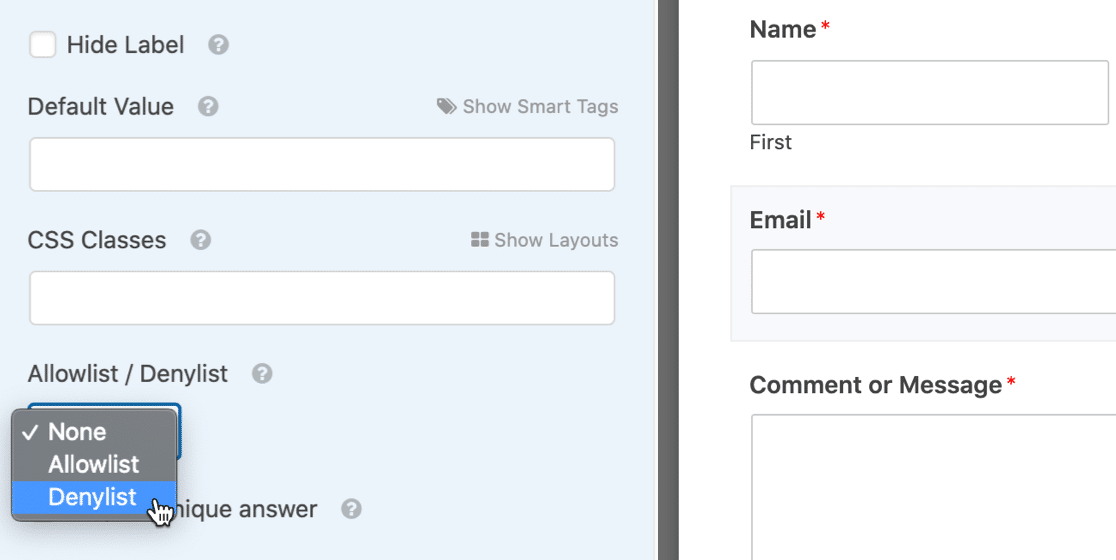
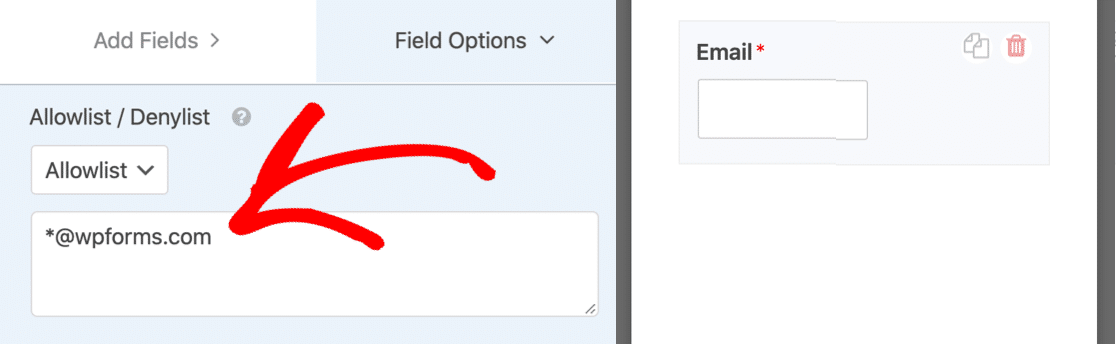
För att se hur detta fungerar, bläddrar du ner och klickar på rullgardinsmenyn Allowlist / Denylist. Välj vilken metod du vill använda på det här formuläret.
Vi väljer Denylist i det här exemplet.

I rutan under skriver du in de e-postadresser du vill blockera för att stoppa skräppost från kontaktformulär.
Du kan skriva in en fullständig e-postadress eller använda en asterisk * för att skapa en partiell matchning.

Den här inställningen är super kraftfull. Du kan skapa partiella matchningar i vilket format som helst. Här är några exempel som du kan prova:
-
– exakt den angivna e-postadressen blockeras -
spammer*– detta blockerar alla e-postadresser som börjar med ”spammer” -
*@example.com– blockerar alla e-postadresser påexample.com-domänen -
s*@example.com– detta blockerar alla e-postadresser som börjar med bokstaven ”s” påexample.com-domänen -
,,*.co.uk– blockerar de två första e-postadresserna, och skapar en partiell matchning med den tredje.
Du kan lägga till så många kommaseparerade e-postadresser eller partiella matchningar som du behöver, och placera asterisken var du vill.
När du har konfigurerat din denylist sparar du formuläret.
Steg 3: Testa din nya Allowlist eller Denylist
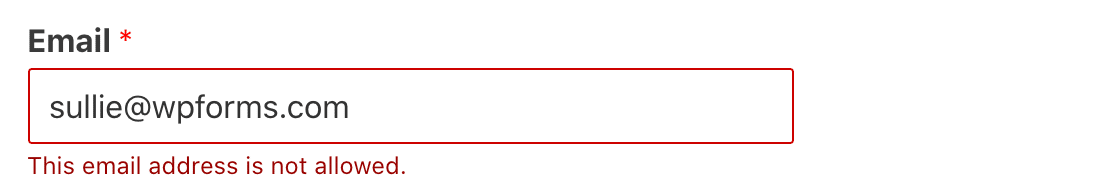
När du har sparat formuläret är det en bra idé att testa denylist eller allowlist i frontend.
När du skriver in ett e-postmeddelande som du har blockerat visas ett felmeddelande och formuläret skickas inte.
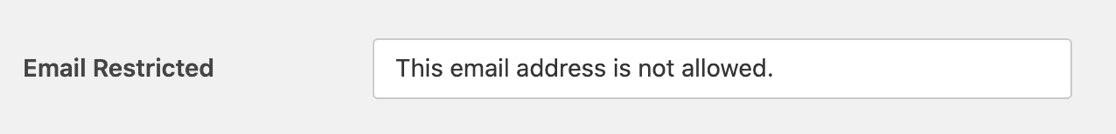
Om du vill ändra meddelandet som visas för blockerade e-postadresser kan du enkelt anpassa det. Öppna bara WPForms ” Inställningar i WordPress instrumentpanel och klicka på fliken Validering.

Om du fortfarande får spammy submissions finns det ytterligare 1 alternativ att prova.
Metod 6: Blockera ord eller företagsnamn i formulärsändningar
Om du får skräppostsändningar från mänskliga besökare kan du använda ett kodutdrag för att blockera specifika ord eller fraser i textfälten för stycken eller enstaka rader.
Använd detta alternativ med försiktighet. Det blockerar alla inlämningar som innehåller de ord som du lägger till i kodutdraget, så du måste vara mycket specifik för att undvika att blockera legitima meddelanden.
Om du vill blockera ett specifikt ord kan du läsa den här utvecklardokumentationen om hur du blockerar formulärinlämningar som innehåller svordomar. Du kan anpassa kodutklippet i dokumentationen för att blockera ett ord som spammaren använder ofta, till exempel ett företagsnamn.
Och så är det! Nu vet du hur WPForms hjälper dig att stoppa spam i kontaktformuläret.
Skapa ditt spamfria kontaktformulär nu
Nästa steg: Publicera ditt spamfria kontaktformulär
Du är redo! Nu vet du alla sätt att stoppa spam från kontaktformulär i WordPress.
Har du konfigurerat ditt formulär? Om du inte redan har publicerat det kan vi hjälpa dig med nästa steg. Kolla in de här guiderna om:
- Hur du skapar ditt första formulär och publicerar det på ett inlägg eller en sida
- Hur du publicerar ett kontaktformulär i WordPress sidebar
- Hur du lägger till ett kontaktformulär i sidfoten på din WordPress-webbplats.
PS. Visste du att WPForms Lite har mycket fler antispamverktyg än Contact Form 7? Kolla in den här huvud-till-huvud-utvärderingen av WPForms Lite vs Contact Form 7 för att se de stora skillnaderna mellan dessa 2 plugins.
Är du redo att bygga ditt formulär? Kom igång idag med den enklaste WordPress form builder plugin. WPForms Pro innehåller massor av gratis mallar och erbjuder en 14-dagars pengarna-tillbaka-garanti.
Om den här artikeln hjälpte dig, följ oss gärna på Facebook och Twitter för fler gratis WordPress-tutorials och guider.