Overview
Chrome DevTools sono un eccellente set di strumenti integrati direttamente nel più popolare browser web, Google Chrome. La cosa migliore dei Chrome DevTools è che questi sono davvero facili da usare e devono avere per gli sviluppatori web di oggi. Dalla diagnosi dei problemi comuni che stai affrontando nel tuo progetto al monitoraggio della velocità e delle prestazioni di ogni componente della tua applicazione, Chrome DevTools può aiutarti a ottenere una visione molto profonda su come il tuo progetto sta funzionando. Tutto gratis!
In questa lezione, daremo un’occhiata a tutti i DevTools presenti nel browser Google Chrome.
Chrome DevTools
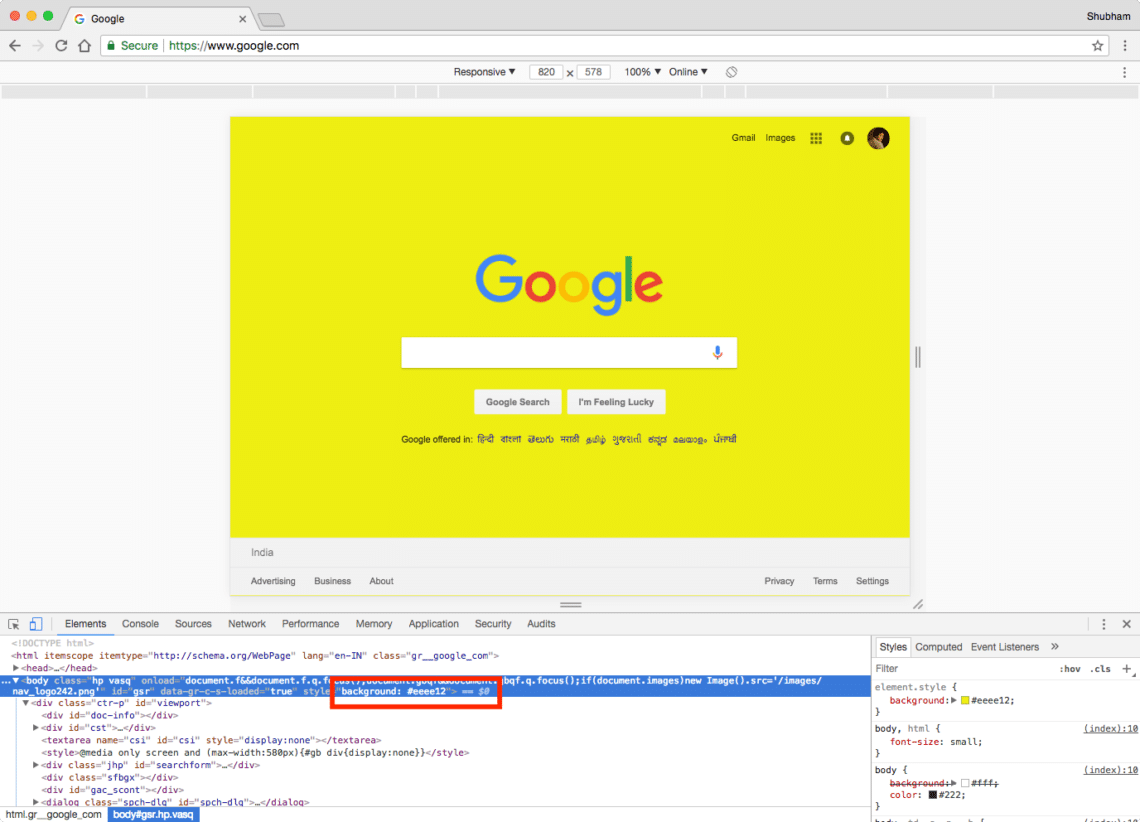
Chrome DevTools sono un insieme di strumenti davvero potenti. Con questi strumenti, è anche possibile modificare i siti web che non possiedi per una sessione specifica. Proviamo a cambiare il colore del sito web di Google. Aprite DevTools con Cmd + Shift + C e aggiungete un colore di sfondo in body:

Aggiungi colore di sfondo
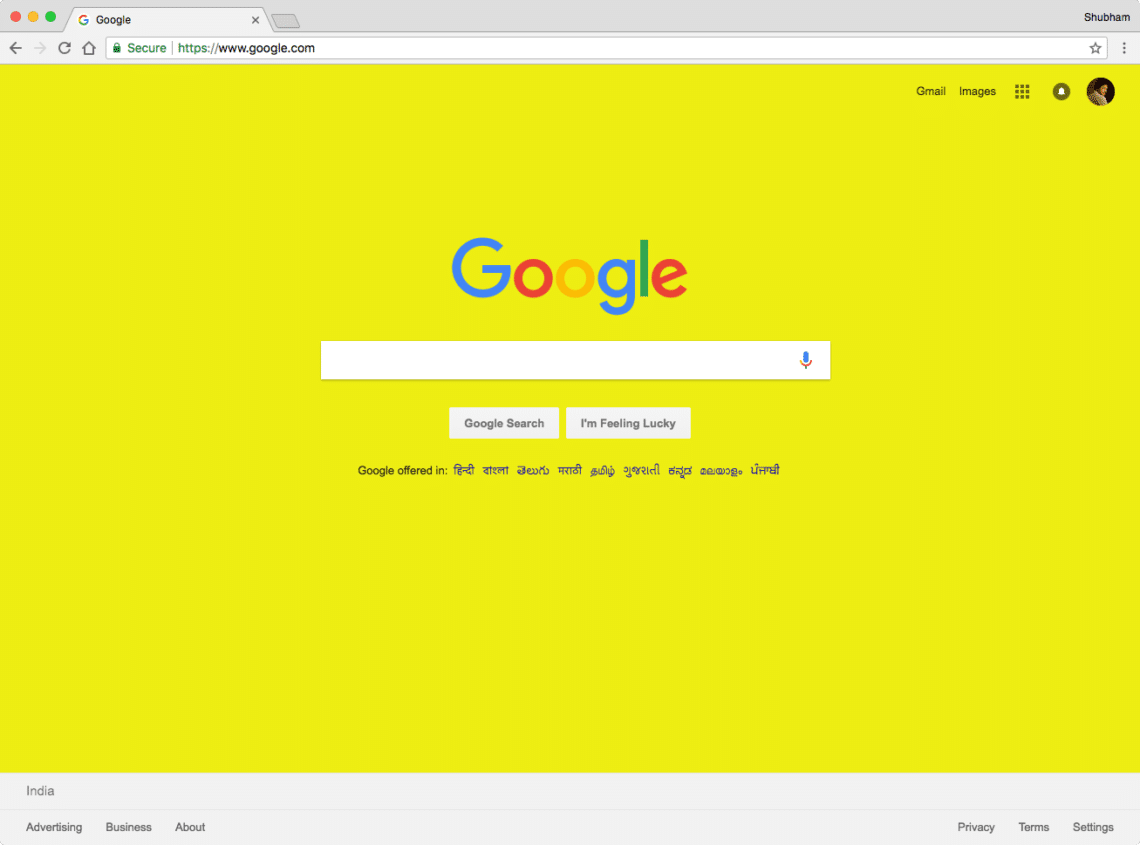
Ora, quando chiudiamo la finestra DevTool, possiamo vedere l’effetto:

Google Color update
Proviamo ora questi strumenti.
Installazione
Una cosa molto buona di Chrome DevTools è che non devi installare nulla a parte un normale browser web, cioè Google Chrome. Se ce l’hai già, eccellente, sei pronto per iniziare subito!
Visualizzare e cambiare i CSS
Per iniziare, cominceremo modificando solo il CSS di un elemento. Inizieremo con gli elementi di LinuxHint stessi. Qui, clicchiamo con il tasto destro su uno dei tag H1 per trovare l’opzione inpect:

Finding inspect option
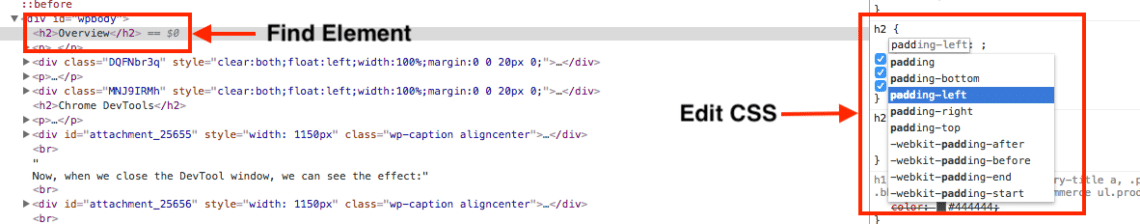
Poi, quando il sorgente di questo elemento è evidenziato, possiamo modificare le proprietà CSS semplicemente modificando il sorgente:

Modifica elemento CSS
Appena premuto invio, il CSS sarà applicato all’elemento selezionato.
Debugging JavaScript
In ogni linguaggio di programmazione, la maggior parte degli sviluppatori impara a codificare e a fare il debug dei propri programmi aggiungendo molte istruzioni di stampa per vedere quale output sta producendo il loro codice e quale percorso sta seguendo. In JS, usiamo i comandi console.log() per lo stesso scopo.
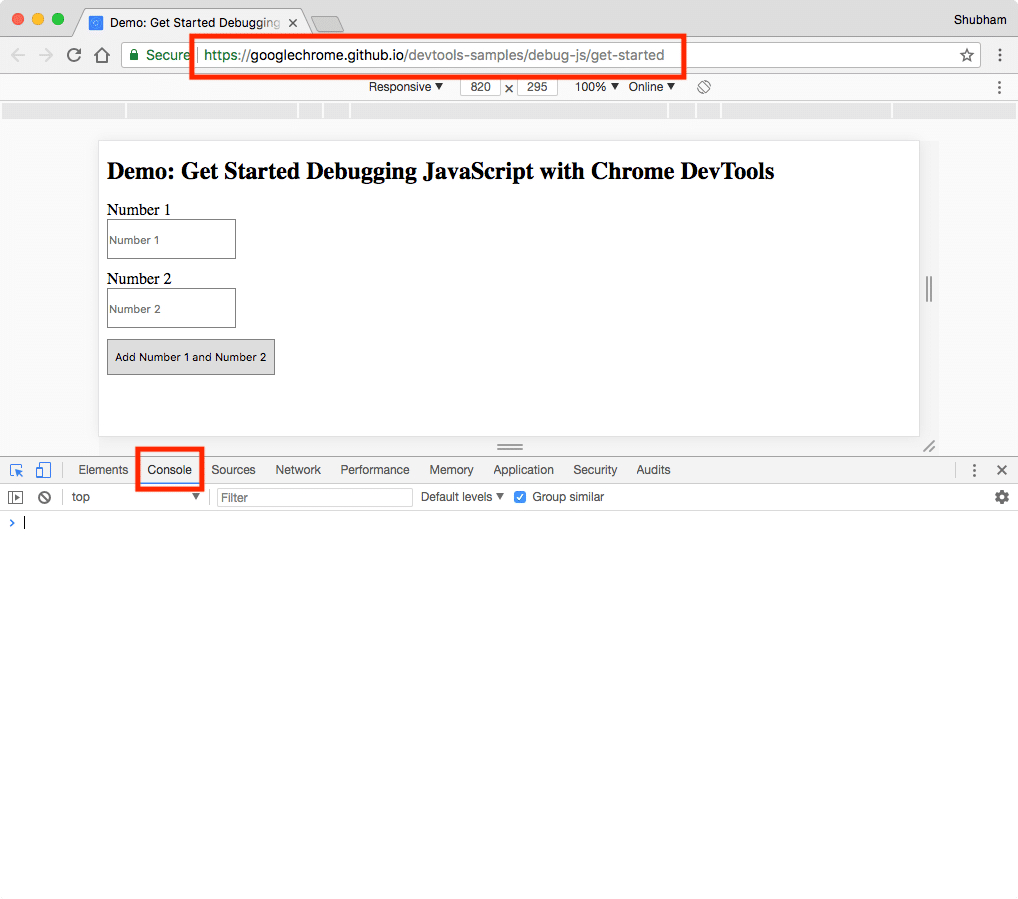
Faremo uso di un progetto di esempio sul repository Github di Google Chrome. Clicca qui per aprire questa demo in una nuova scheda, seguita da cui aprire DevTools con Cmd + Shift + C. Una volta che la console è aperta, apparirà come:

JS Console
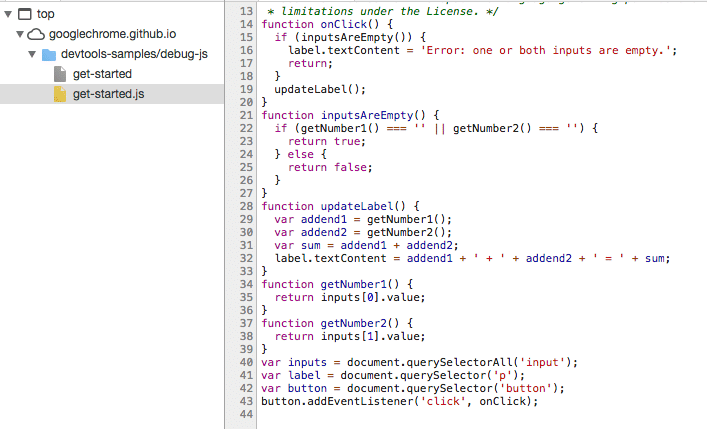
Nella scheda delle fonti, possiamo anche vedere la fonte JS per il JS.

JavaScript Source
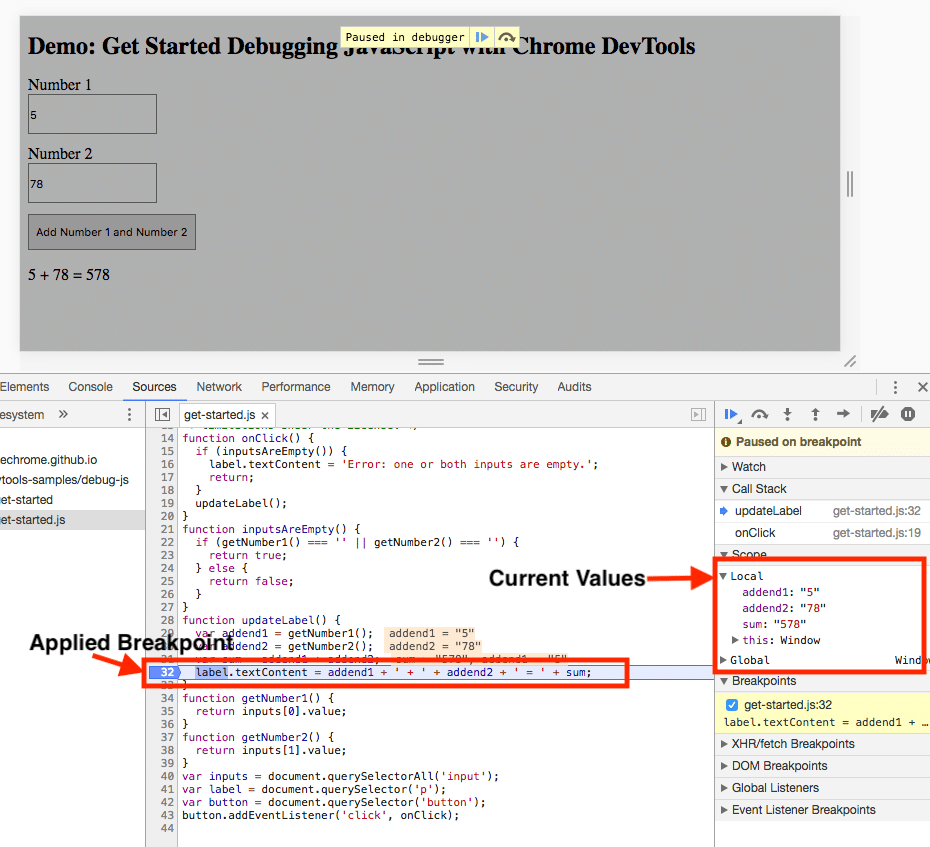
Se provate subito l’addizione dei numeri, vedrete che i risultati sono errati. Aggiungiamo un punto di interruzione nel programma:

Utilizzando i punti di interruzione
Puoi anche usare la console JS fornita per stampare i valori disponibili nel proghramma in questo momento. Questo è il modo in cui JS Source e Console rendono così facile l’esecuzione, il debug e la modifica dei programmi JS con l’aiuto di Chrome DevTools.
Esecuzione di JavaScript Console
JavaScript Console è un altro strumento fantastico per il debug di JavaScript. Ha due usi principali:
- Visualizzare i dati della pagina che sono stati incorporati dallo sviluppatore web originale per vedere informazioni diagnostiche
- Eseguire JavaScript. Possiamo eseguire JavaScript sulla console e modificare effettivamente il DOM della pagina con il codice che scriviamo!
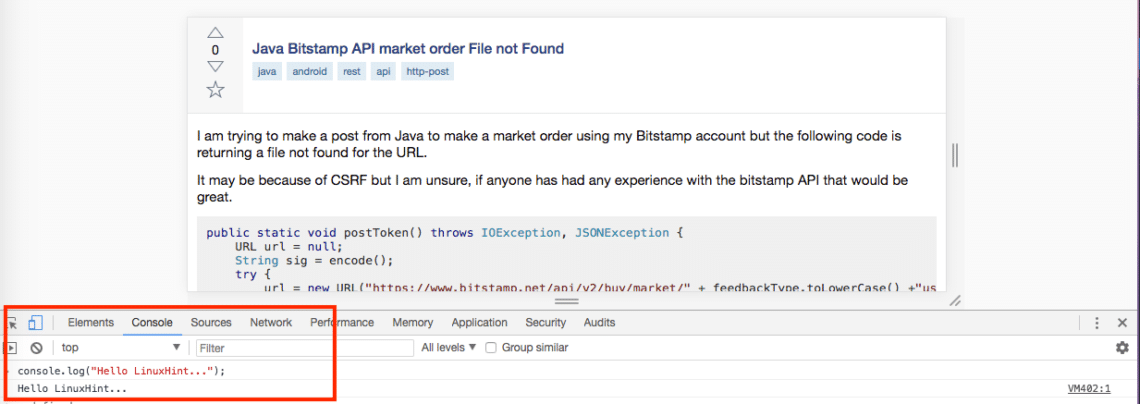
Per utilizzare questo strumento, basta aprire una qualsiasi pagina web o quella definita da voi, come la pagina delle domande Stackoverflow Android. Quando aprite qualsiasi pagina, vedrete messaggi come questi:

Messaggi in console
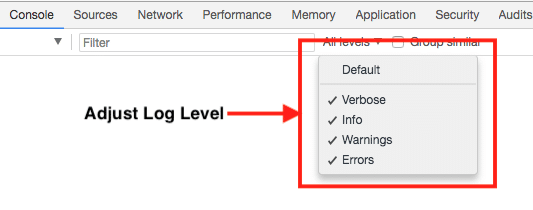
Possiamo anche regolare il livello del log dei messaggi per vedere solo i messaggi che ci interessano al momento:

Livello messaggi della console
Analisi delle prestazioni del runtime
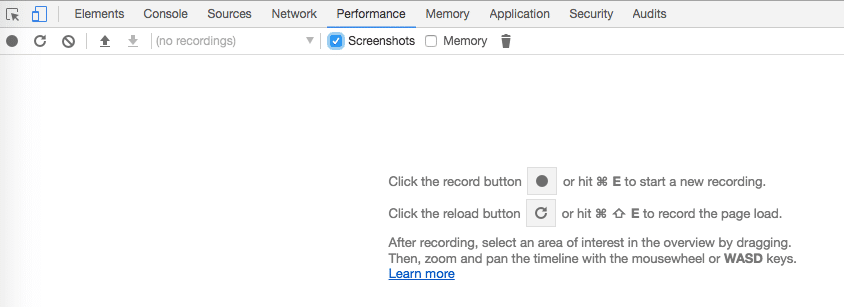
Questi sono alcuni semplici usi dei Chrome DevTools. Con essi, possiamo anche tracciare le prestazioni della pagina. Possiamo passare alla scheda Performance e iniziare a registrare il profilo delle prestazioni:

Start Performance tracking
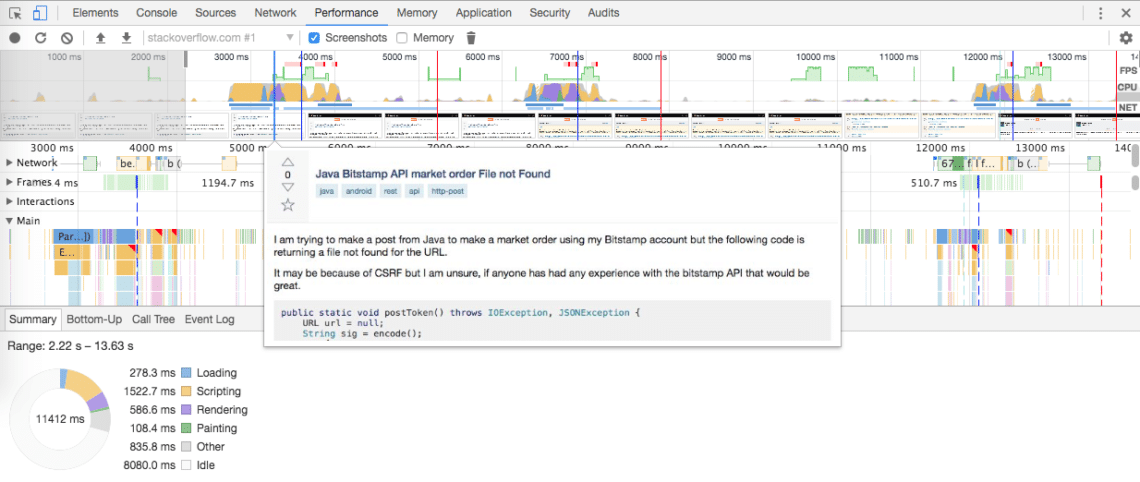
Visita qualsiasi pagina che ti piace e premi il pulsante menzionato. Una volta che hai finito con la profilazione, premi il pulsante stop e ti verrà presentato qualcosa come questo:

Prestazione della pagina
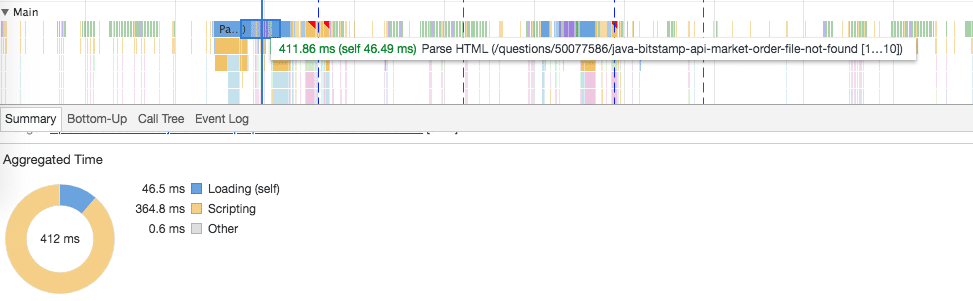
Possiamo anche selezionare un’istantanea della prestazione su cosa stava facendo la pagina e come era la sua prestazione in un particolare momento quando la pagina stava passando a un altro link:

Snapshot per le prestazioni
Siamo stati anche in grado di vedere a che ora, la pagina era a quale link e quanto tempo ha impiegato per il caricamento e lo scripting. In questo modo, possiamo avere una visione più profonda di quanto tempo i nostri script client stanno impiegando e se ci sono alcuni blocchi a causa dei quali il rendering della pagina è lento.
Conclusione
In questa lezione, abbiamo visto come possiamo usare Chrome DevTools per monitorare le prestazioni delle nostre applicazioni web ed eseguire il debug in modo molto più efficiente.