jQuery je open-source knihovna JavaScriptu, která zjednodušuje interakci mezi dokumentem HTML/CSS, přesněji řečeno objektovým modelem dokumentu (DOM), a JavaScriptem.
jQuery nemá obousměrné autoritativní prvky, zatímco Angular má klíčové prvky, jako je řízení, mandáty, obousměrné autoritativní informace, modely, infuze závislosti, jednotkové testy atd. jQuery se stává složitým a problematickým na zachování, když se míra podniku zvyšuje, ale v případě Angularu jsou věci různé, protože jsou rozumné při obrovské velikosti. Mnohokrát se stává, že člověk musí zadat více kódů v jQuery, aby si uvědomil stejnou užitečnost, zatímco Angular tato kritéria snižuje, protože kódy většinou nejsou dlouhé ve srovnání s jquery.
Jelikož se jedná o počítačové období, je pro každý obchod mimořádně důležité, aby byl pečlivě zobrazen se zvýrazněnými prvky, které uzamknou jejich cílové skupiny diváků. Počítačová reklama není nic jiného než webové stránky, které vidíme po celém webu. Existuje několik fází, jak dosáhnout vysněné stránky s užitečností zaměřenou na uživatele. Tento webový časopis Angular vs JQuery zahrnuje 2 nejrozšířenější tituly v oblasti zlepšování webových stránek, z nichž jeden je Angular a druhý jquery, a to může být to, co je v tomto článku Angular vs JQuery.
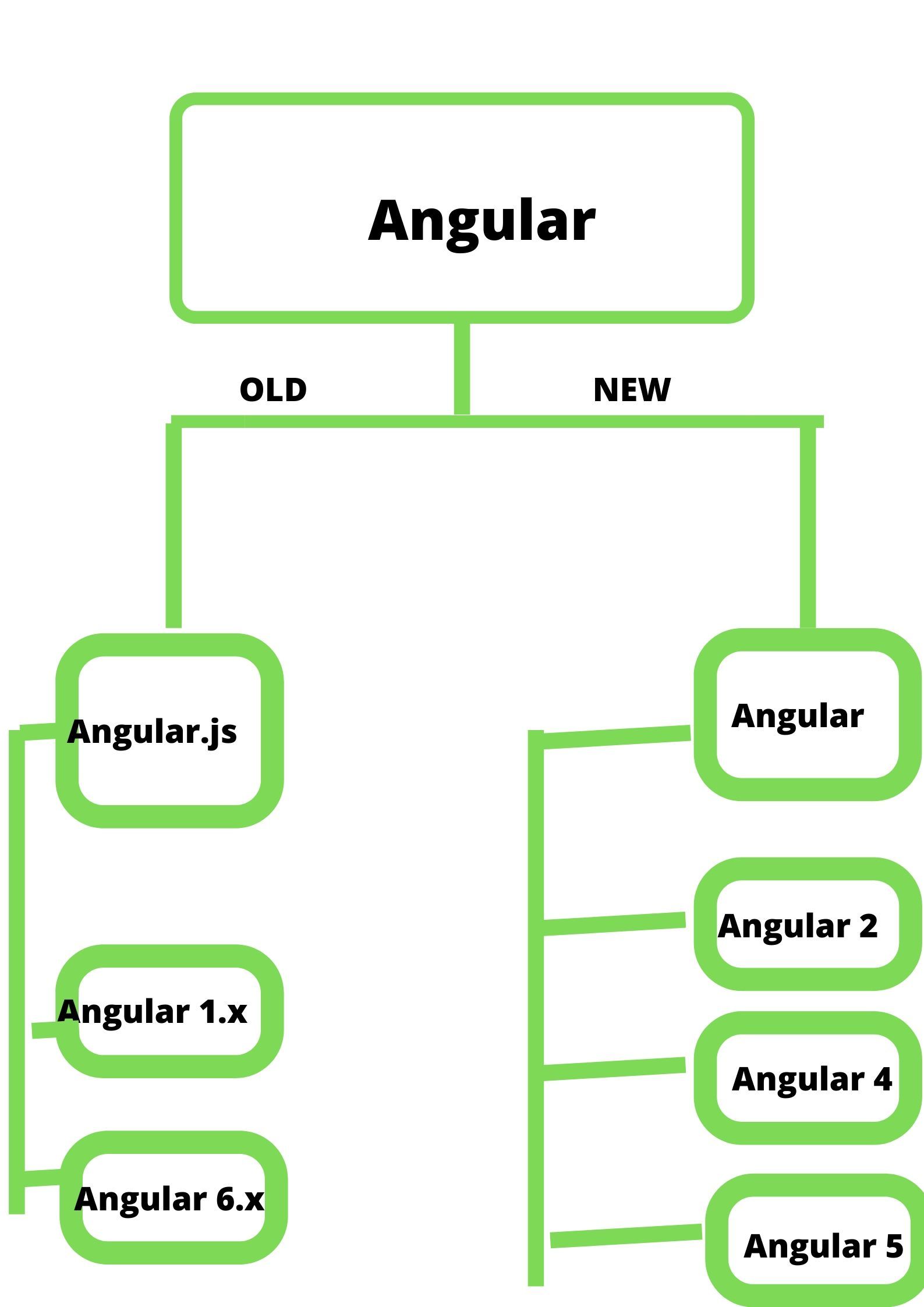
Angular:
angular by mohl být open-source front-endový webový aplikační stupeň založený na TYPESCRIPTU, který umožňuje vytvářet responzivní jednostránkové aplikace (SPA). Angular kombinuje vysvětlující formáty, infuzi spoléhání se, nástroje od závěru k závěru a koordinuje nejlepší hony pro osvětlení problémů s vývojem.

<!DOCTYPE html> .
<html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> Výstup:

jquery:
jquery by mohla být rychlá a funkčně bohatá JavaScriptová knihovna, která je jednoduchá na využití a naučení. Je konzistentní napříč prohlížeči, přičemž mezi nejnovější úpravy patří Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari a Hudební drama.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> Výstup:
Before:

After:

| jQuery | Angular |
|---|---|
| jquery poskytuje stabilní DOM API, které je stabilní ve všech posílených prohlížečích | Angular poskytuje pro začátek kurz zpět k vytvoření webové aplikace využívající JavaScript, CSS a HTML. |
| Pokud jde o autoritativní komponenty mezi komponentami uživatelského rozhraní (tj. DOM) a kódy (tj. JavaScript) pro bohaté interaktivity a funkce. Jquery je jednosměrný, což naznačuje proud informací založený na modelu | Angular je obousměrný, což naznačuje, že oblasti uživatelského rozhraní jsou vázány na demonstrační informace mocně tak, že v jakémkoli okamžiku se změní oblast uživatelského rozhraní, demonstrační informace se změní s ní a naopak. |
| Komponenty jquery jsou jquery UI, což může být kurátorská sada intuitivních klientských rozhraní, dopadů, widgetů a předmětů postavených na rytmu knihovny jquery JavaScript | Pro Angular jsou komponenty stavebními prvky pro UI v aplikaci; je to řetězec příkazů komponent. Tyto komponenty mají rozvržení a v rámci rozvržení lze jakoby instancovat jednu komponentu na komponentu. |
Vlastnosti:
|
Vlastnosti:
|
| Jednoduché na zapamatování | pochopení Těžké na získání |