jQuery è una libreria JavaScript open-source che semplifica le interazioni tra un documento HTML/CSS, o più precisamente il Document Object Model (DOM), e JavaScript.
jQuery non ha dei punti salienti autorevoli bidirezionali mentre Angular ha dei punti salienti chiave come la guida, i mandati, le informazioni autorevoli bidirezionali, i modelli, l’infusione di fiducia, i test unitari, ecc. jQuery diventa complesso e fastidioso da conservare quando la misura dell’impresa aumenta ma nel caso di Angular le cose sono diverse perché sono ragionevoli a dimensioni enormi. Numerose volte succede che uno deve digitare più codici in jQuery per realizzare la stessa utilità mentre Angular diminuisce questi criteri perché i codici sono per la maggior parte non sono lunghi rispetto a jquery.
Essendo un periodo computerizzato è eccezionalmente significativo per qualsiasi commercio da mostrare con attenzione con i punti salienti per bloccare i loro gruppi target di spettatori. La pubblicità computerizzata non è altro che i siti web che vediamo in tutto il web. Ci sono alcune tappe per raggiungere il vostro sito da sogno con un’utilità centrata sull’utente. Questa rivista web Angular vs JQuery copre i 2 titoli più ampiamente parlato all’interno del campo del miglioramento web uno è l’Angular e l’altro è jquery e questo può essere ciò che è in questo articolo Angular vs JQuery.
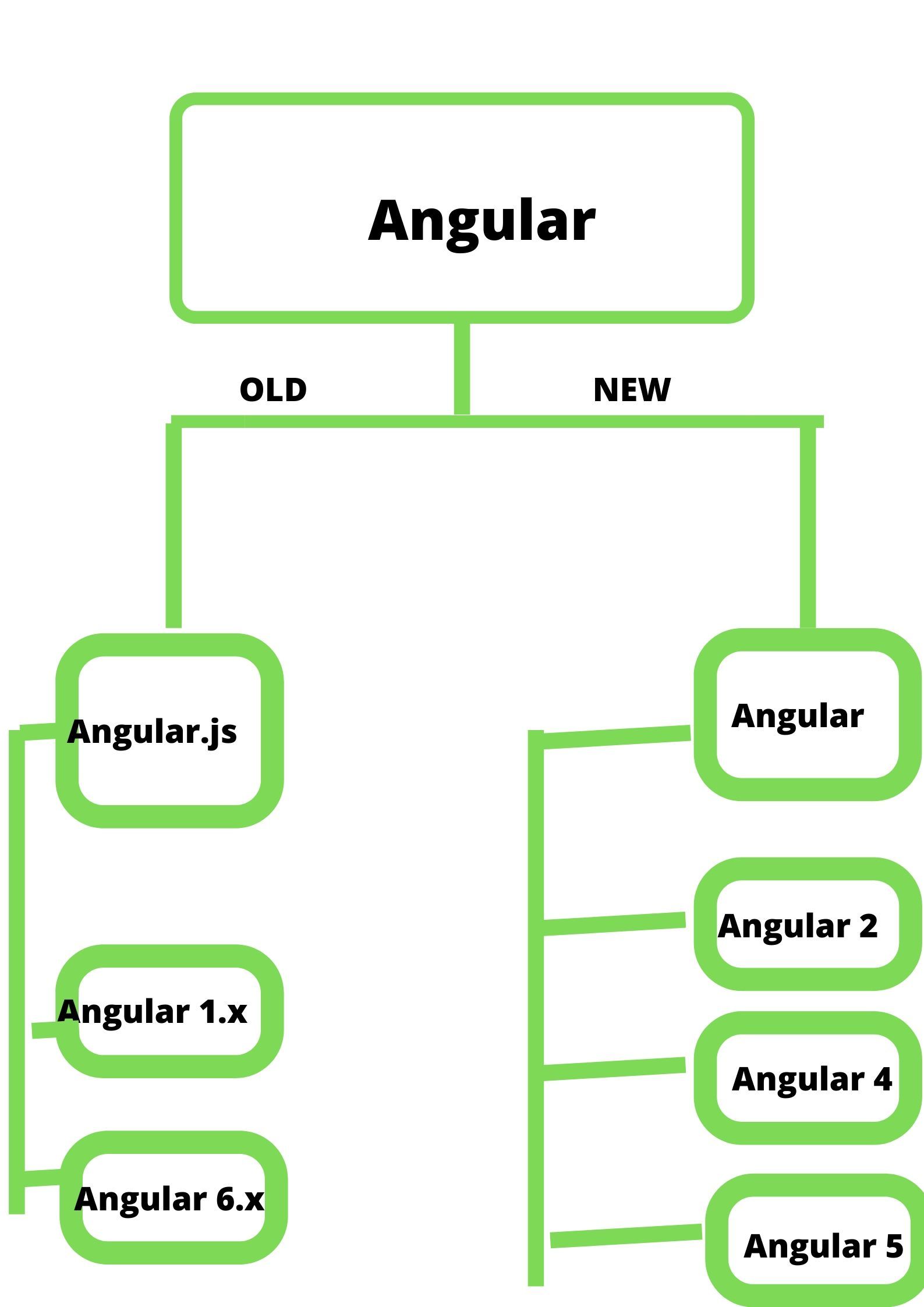
Angular:
angular potrebbe essere un TYPESCRIPT based open-source front-end web application stage che permette di formare applicazioni reattive a pagina singola (SPA). Angular combina formati esplicativi, infusione di fiducia, un tooling da conclusione a conclusione e coordina i migliori hones per illuminare le sfide di avanzamento.

<!DOCTYPE html> <html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> Output:

jquery:
jquery potrebbe essere una libreria JavaScript veloce e ricca di funzionalità che è semplice da utilizzare e imparare. È coerente con i browser trasversali con gli adattamenti più recenti che contano Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari e Musical drama.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> Output:
Before:

After:

| jQuery | Angular |
|---|---|
| jquery fornisce una API DOM stabile che è stabile su tutti i browser supportati | Angular fornisce un corso per iniziare a fare applicazioni web utilizzando JavaScript, CSS e HTML. |
| Quando si tratta di componenti autorevoli tra i componenti UI (cioè DOM) e i codici (cioè JavaScript) per interattività e funzionalità ricche. Jquery è unidirezionale che suggerisce un flusso di informazioni basato sul modello | Angular è bidirezionale che implica che le aree UI sono legate alle informazioni dimostrative in modo tale che in qualsiasi punto il campo UI cambi, le informazioni dimostrative cambiano con esso e viceversa. |
| I componenti jquery sono jquery UI, che può essere un insieme curato di interfaccia client intuitiva, impatti, widget e soggetti costruiti sul ritmo della libreria jquery JavaScript | Per Angular, i componenti sono i pezzi di costruzione per UI all’interno dell’applicazione; è una catena di comando di componenti. Questi componenti hanno un layout e, per così dire, un componente può essere istanziato per ogni componente all’interno del layout. |
Caratteristiche:
|
Caratteristiche:
|
| Semplice da memorizzare | comprendere Difficile da ottenere |