Overview
Chrome DevTools は、最も人気のある Web ブラウザ、Google Chrome に直接組み込まれた優れたツールのセットです。 Chrome DevTools の最も優れた点は、これらが本当に使いやすく、今日の Web 開発者にとって必要不可欠なものであるということです。 プロジェクトで直面している一般的な問題の診断から、アプリケーションの各コンポーネントの速度とパフォーマンスの追跡まで、Chrome DevToolsはあなたのプロジェクトがどのように機能しているかについて非常に深い洞察を得るのに役立ちます。 すべて無料です!
このレッスンでは、Google Chrome ブラウザーに存在するすべての DevTools を見ていきます。
Chrome DevTools
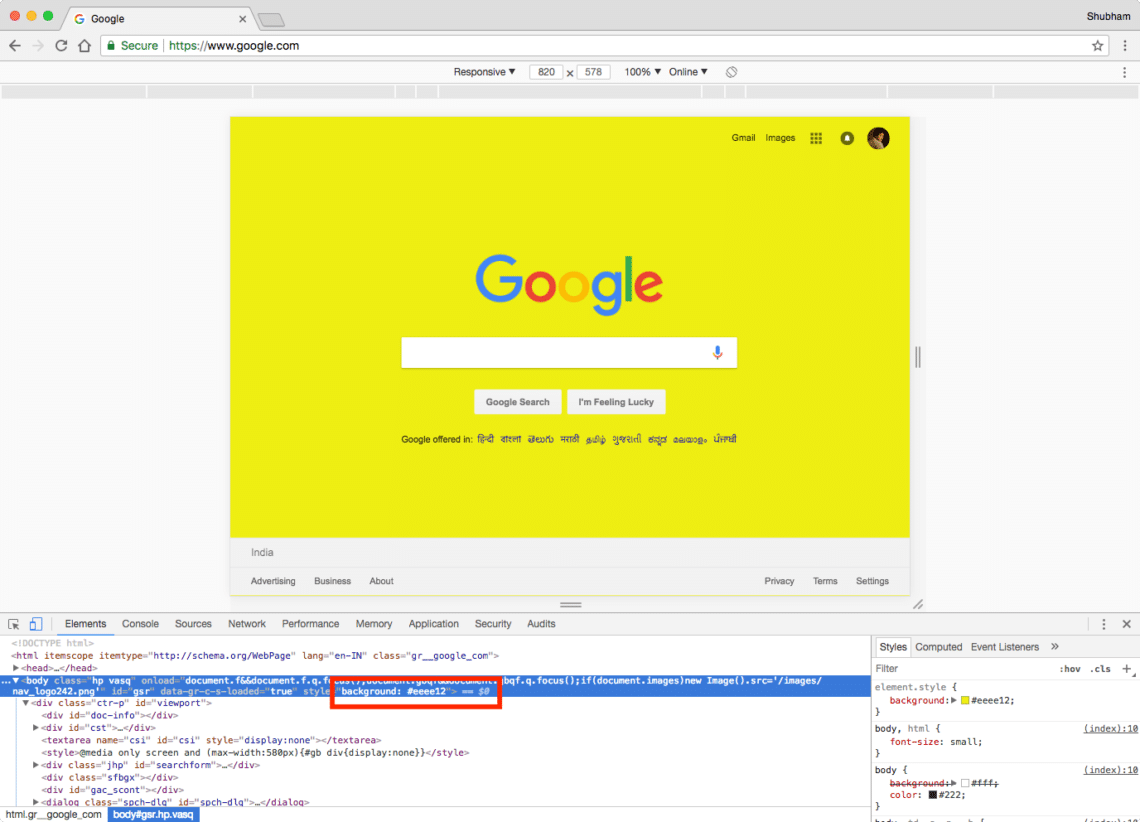
Chrome DevTools は本当に強力なツールのセットです。 これらのツールを使用すると、特定のセッション自体のために、所有していない Web サイトを変更することさえ可能です。 Googleのウェブサイトの色を変えてみましょう。 Cmd + Shift + C で DevTools を開き、body に背景色を追加します:

背景色の追加
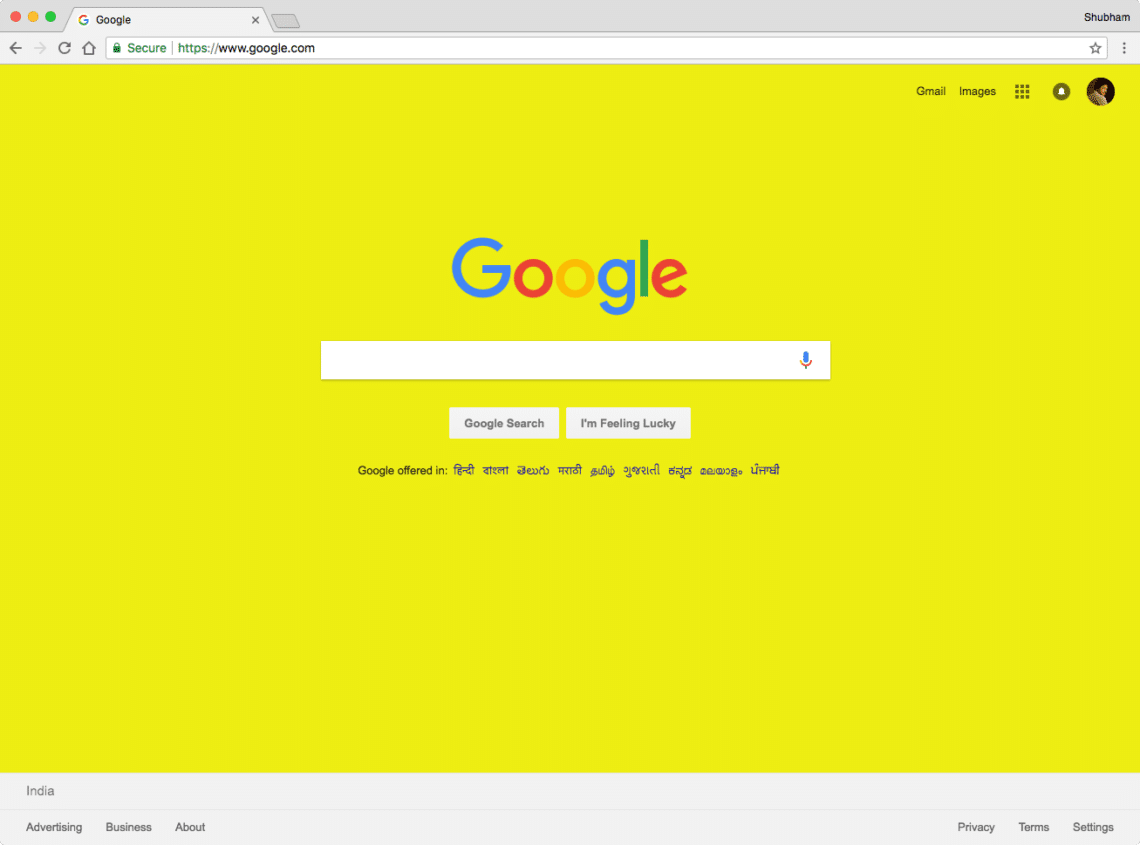
ここで DevTool ウィンドウを閉じると、効果を確認することができます。

Google Color update
では、これらのツールを試してみましょう。
インストール
Chrome DevTools の非常に優れた点は、通常の Web ブラウザ、つまり Google Chrome 以外に何もインストールする必要がないことです。 すでに持っている場合は、素晴らしい、すぐに始めることができます!
Viewing And Changing CSS
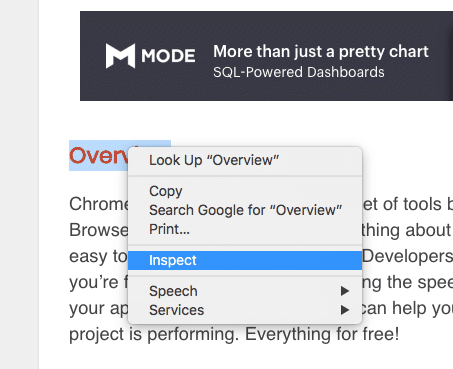
まず始めに、要素の CSS を変更することから始めます。 まずはLinuxHintの要素そのものから。 ここでは、H1タグの1つを右クリックして、inspectオプションを探します。

inspectオプションを探す
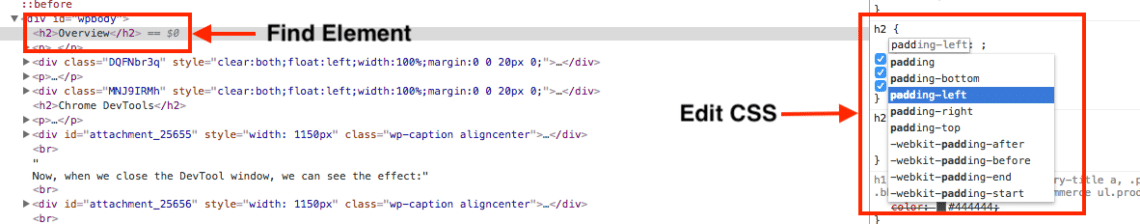
次に、この要素のソースがハイライトされたら、ソースを編集するだけでCSSプロパティが編集できるようになっています。

Edit element CSS
エンターキーを押すとすぐに、CSS は選択した要素に適用されます。
Debugging JavaScript
あらゆるプログラミング言語において、ほとんどの開発者はコーディングを学び、コードがどんな出力を生成し、どんなパスをたどっているかを見るために多くの print 文を追加してプログラムをデバッグしています。 JS では、同じ目的で console.log() コマンドを使用します。
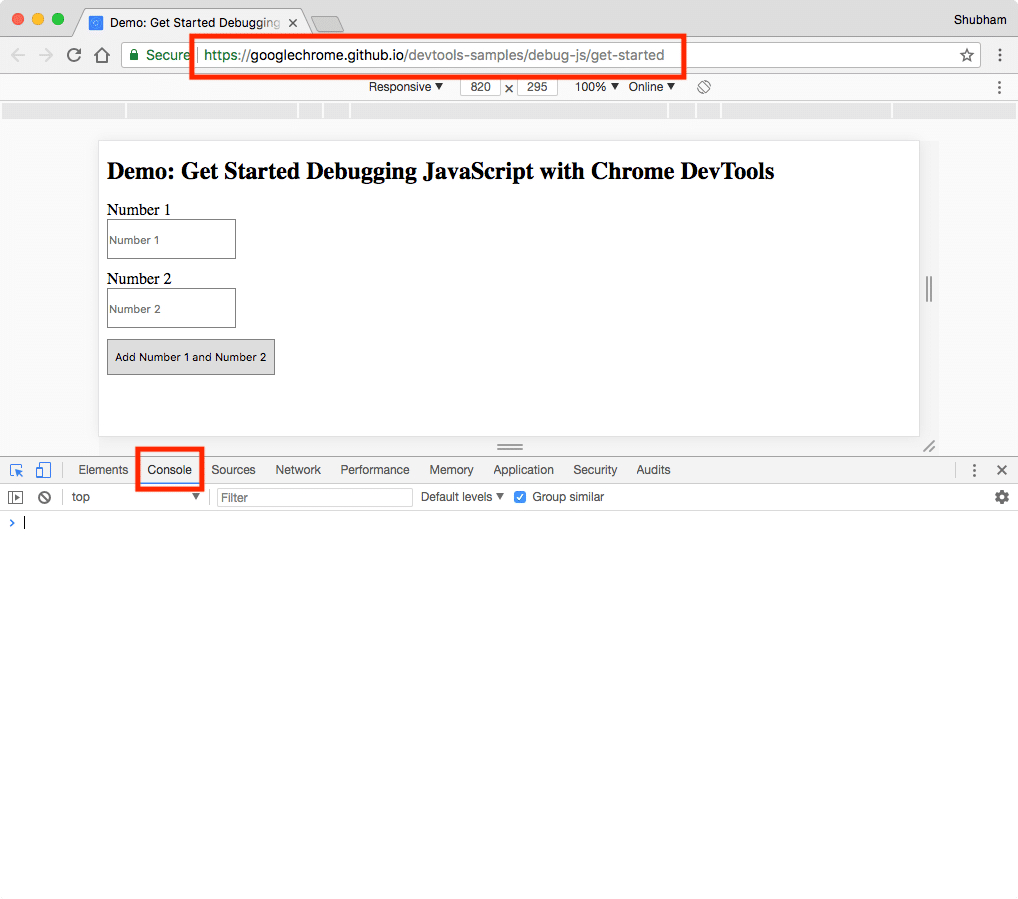
ここでは、Google Chrome Github リポジトリのサンプル プロジェクトを使用します。 ここをクリックして新しいタブでこのデモを開き、続いて Cmd + Shift + C で DevTools を開きます。コンソールを開くと、次のように表示されます:

JS Console
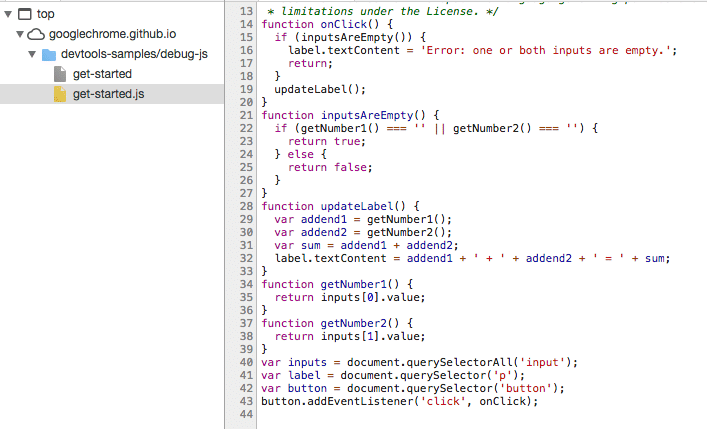
ソース タブでは、JS ソースも見ることができます。

JavaScript Source
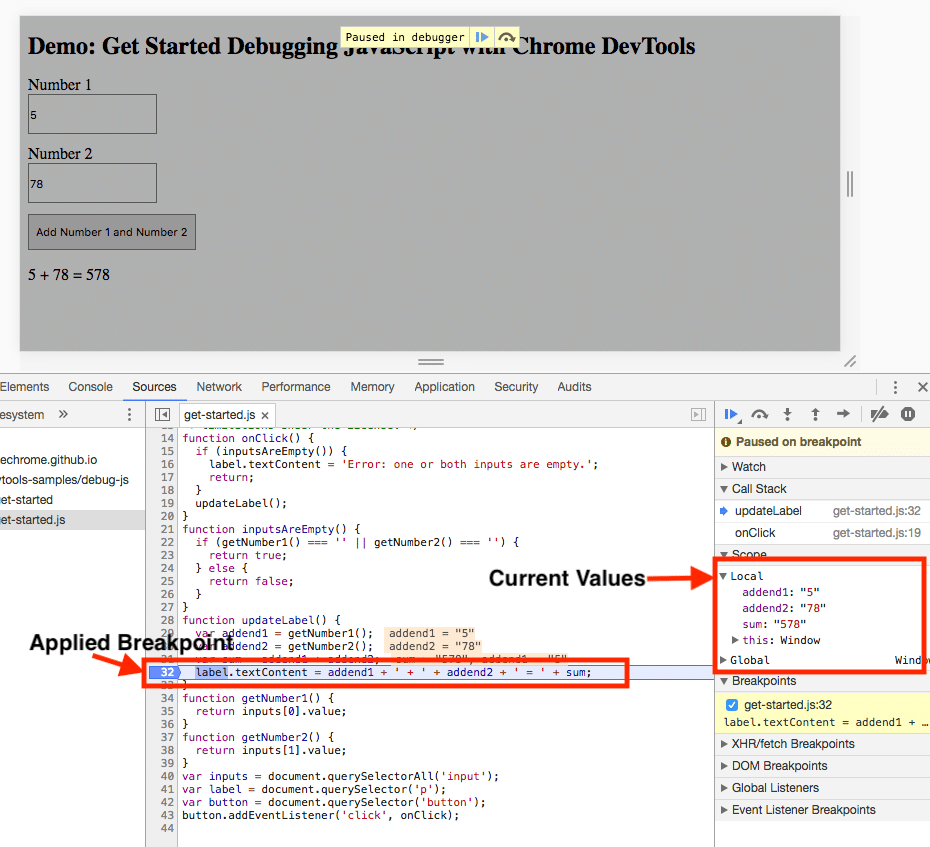
今、数字の足し算を試してみると、結果が正しくないことがわかると思います。 プログラムにブレークポイントを追加してみましょう。

Using breakpoints
付属のJS consoleを使って、今プログ ラムで利用できる値を表示することも可能です。 このように、JS ソースとコンソールは、Chrome DevTools の助けを借りて、JS プログラムの実行、デバッグ、および修正を非常に簡単に行います。
Running JavaScript Console
JavaScript Console も JavaScript ソースをデバッグするための素晴らしいツールです。 主な用途は 2 つあります。
- 診断情報を見るために、元の Web 開発者によって埋め込まれたページに関するデータを表示する
- JavaScript を実行する。 コンソールで JavaScript を実行し、書いたコードによってページの DOM を実際に変更できます!
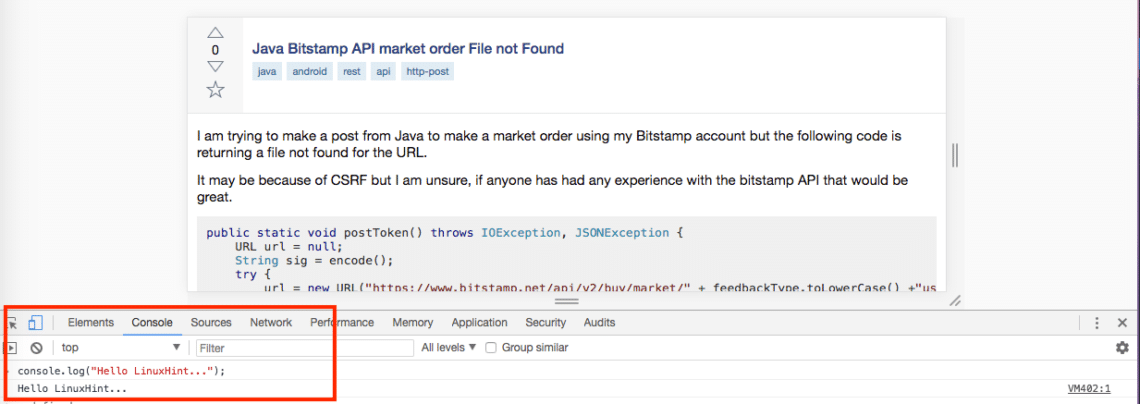
このツールを使用するには、任意の Web ページまたは Stackoverflow Android 質問ページなど、自分で定義した Web ページを開くだけです。 任意のページを開くと、次のようなメッセージが表示されます:

Console Messages
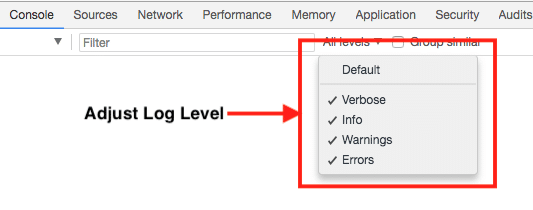
メッセージ ログ レベルを調整して、現在関心のあるメッセージのみを表示することも可能です。

Console messages level
Analyzing Runtime performance
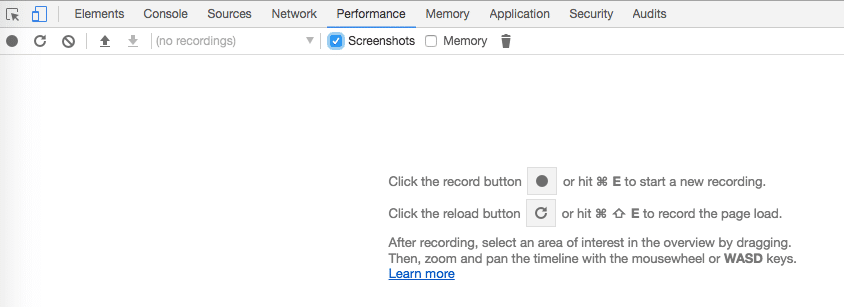
以上は、Chrome DevTools の簡単な使用例でした。 これらを使用すると、ページのパフォーマンスを追跡することもできます。 パフォーマンス] タブに切り替えて、パフォーマンス プロファイルの記録を開始できます:

Start Performance tracking
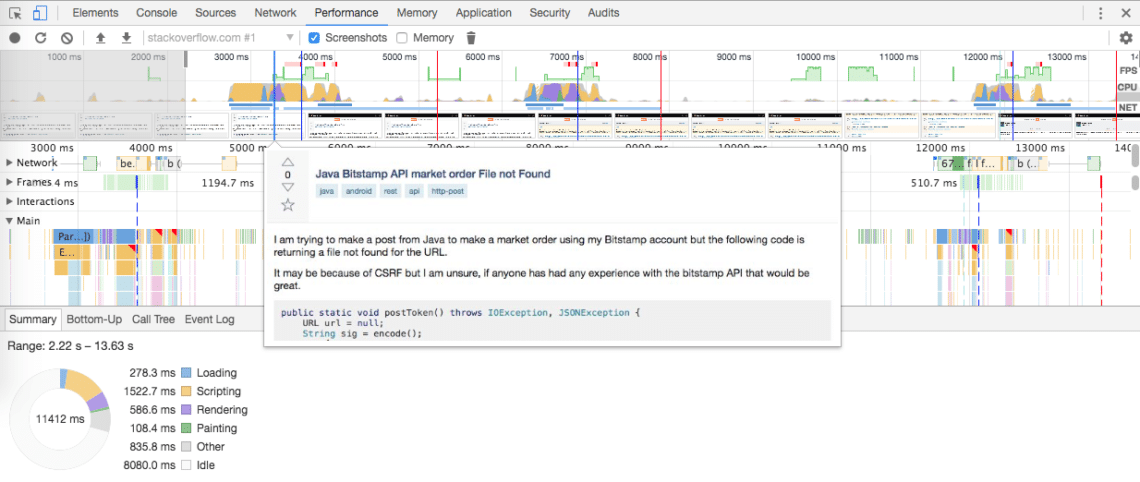
任意のページにアクセスし、前述のボタンをクリックします。 プロファイリングが完了したら、停止ボタンを押すと、次のような画面が表示されます。

Page Performance
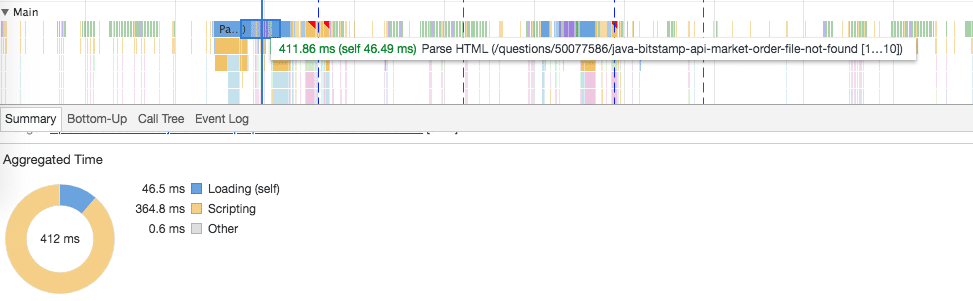
ページが他のリンクに切り替わったときに、そのページは何をしていたか、特定のインスタンスのパフォーマンスはどうだったかというパフォーマンスのスナップショットを選ぶことも可能です。

Snapshot for performance
私たちは、ページがどのリンクに何時いて、ロードとスクリプトの目的でどれくらいの時間がかかっているかを見ることもできました。 この方法では、クライアント スクリプトにどれだけの時間がかかっているか、また、ページ レンダリングが遅いために何らかのブロックが存在するかどうかについて、より深い洞察を得ることができます。