jQuery は、HTML/CSS 文書、より正確には Document Object Model (DOM) と JavaScript との間のやり取りを簡素化するオープンソースの JavaScript ライブラリです。
jQuery は、ステアリング、マンデート、双方向の情報権威、モデル、信頼性注入、ユニットテストなどの主要なハイライトを持っている一方で、双方向の権威のハイライトを持っていません。 そのため、このような弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順(*1)。 コンピュータ化された広告は、我々はすべてのWeb上で見ることがウェブサイト以外の何ものでもありません。 そのため、このような弊順の嶄で、弊順の嶄で、弊順の嶄で、弊順の嶄で、弊順の嶄で、弊順の嶄で、弊順の? このウェブジャーナルアンギュラー対JQueryは、ウェブ改善1であるアンギュラーと他であるjqueryの分野内で2最も広く話タイトルについてカバーし、これはこのアンギュラー対JQuery article.
Angular:
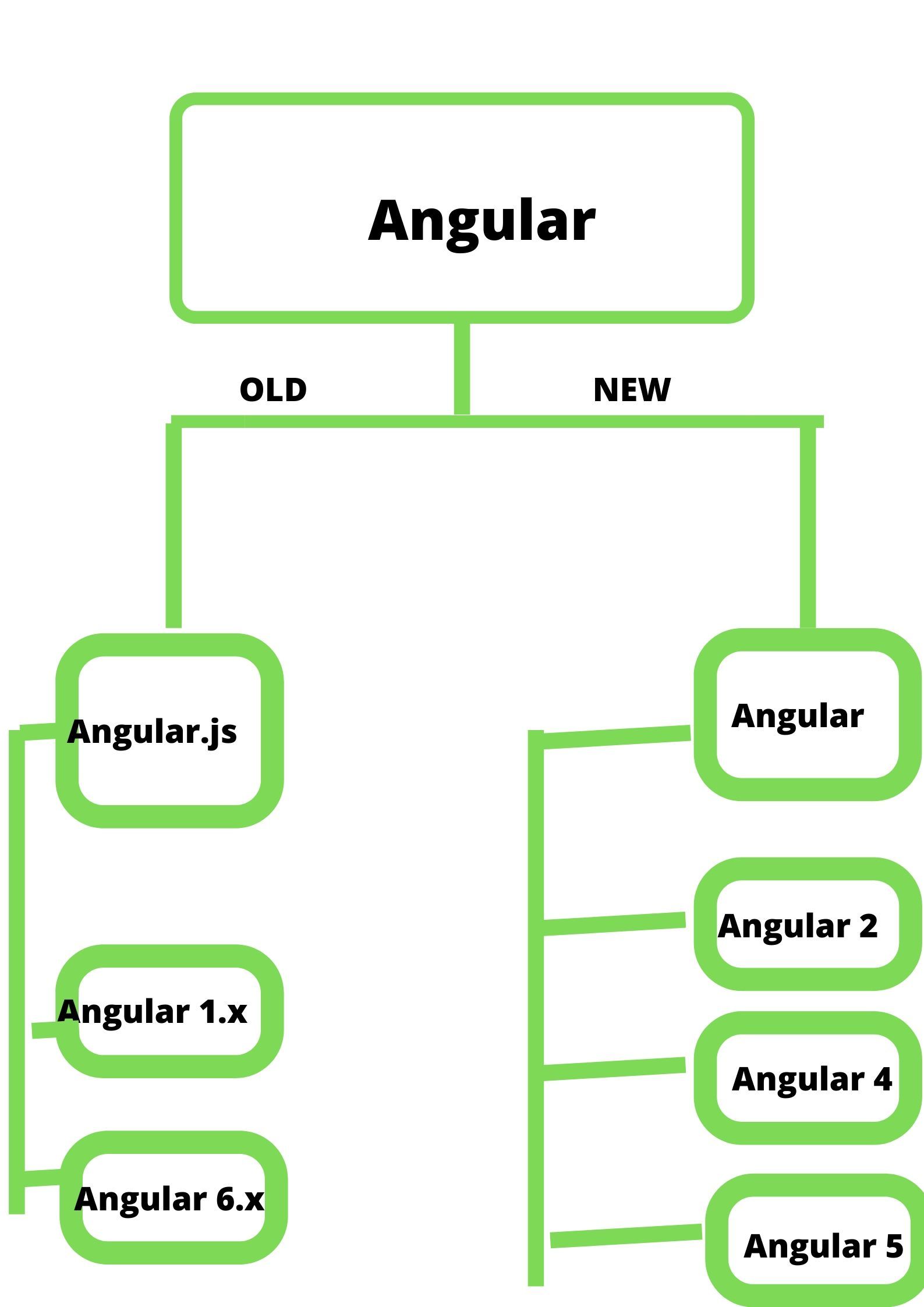
angular は、あなたが応答シングルページアプリケーション(SPA)の形成に許可するTYPESCRIPTベースのオープンソースのフロントエンドWebアプリケーションステージになる可能性があります。 このような場合、「ディアボロス」は、「ディアボロス」を「ディアボロス」と呼びます。

<html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> 出力されます。

jquery:
jquery は、利用や学習が簡単な、迅速かつ機能豊富な JavaScript ライブラリである可能性があります。 それは、Google Chrome、Firefox Mozilla、Web Pioneer、Apple Safari、およびMusical dramaを数える最新の適応とクロスブラウザに一貫性があります。
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body>
</html> 出力されました。
Before:

After:

| jQuery | Angular |
|---|---|
| jquery gives the steady DOM API which is steady over all bolstered browsers | Angular gives the course back to make web application using JavaScript, CSS and HTML. |
| UIコンポーネント(すなわちDOM)と豊かなインタラクティブ性と機能性のためのコード(すなわちJavaScript)間の権威あるコンポーネントに来るとき。 Jquery はモデルベースの情報ストリームを示唆する単方向性であり、 | Angular は UI 領域が UI フィールドが変更されると、デモ情報がそれとともに変更され、その逆もまた同様であるように強力なデモ情報に結合されることを示唆する双方向性であります。 |
| Jquery コンポーネントは jquery UI であり、jquery JavaScript ライブラリのビートに乗って構築された、直感的なクライアントインターフェイス、インパクト、ウィジェット、および主題の精選セットである可能性があります | Angular にとって、コンポーネントはアプリケーション内の UI 用構築部分であり、それはコンポーネントによるコマンドの連鎖であります。 これらのコンポーネントはレイアウトを持ち、そのままレイアウト内のコンポーネントごとに1つのコンポーネントをインスタンス化することができます。 |
特徴:
|
特徴:
|
| 覚えるのは簡単 | 理解するのは難しい |