Simplifying animations in Flutter with Implicitly Animated Widgets

Flutter ではアニメーションは非常に簡単で、ネイティブ Android よりはるかに少ない労力で多くの複雑さを達成できます。 これは通常、Animation + AnimationControllerを定義するような方法によって実現されます。 しかし、これをさらに軽減し、単に値を変更するのと同じくらい簡単にアニメーションを作成できる組み込みウィジェットがあります!
完全な例は、この記事の最後にある私の Github ページでホストされます。

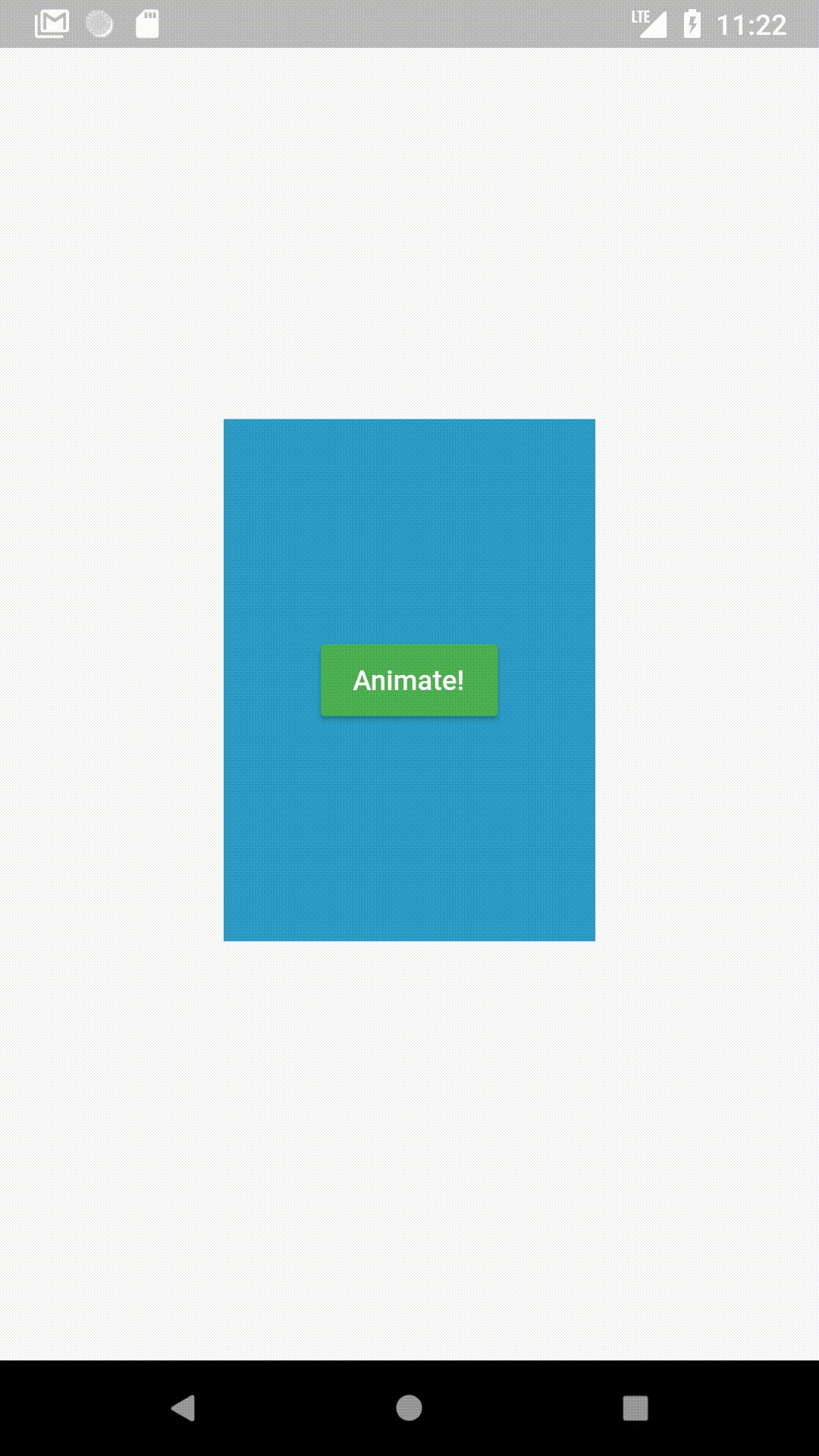
An AnimatedContainer は瞬間的に変更する代わりに定義した値(色、サイズなど)に自動的に遷移するようにします。
AnimatedContainer は次のように定義されます:
var myColor = Colors.blue;
var myHeight = 100.0;
var myWidth = 100.0;AnimatedContainer(
duration: Duration(seconds: 1),
color: myColor,
height: myHeight,
width: myWidth,
),
通常の場合、上の GIF のアニメーションを実現するために、コントローラと Tween<double> と ColorTween を定義します。 しかし、AnimatedContainerを使えば、
- Set a duration for the animation
duration: Duration(seconds: 1),
2.Change values (Change color and size to your values)
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
3.SetState()
setState(() {});
No controllers.SetState()で完了です。 Tweensなし。
myColor、my Height、myWidthの値を変更してsetState()した瞬間、コンテナは直接その値に変更するのではなく、自動的にその値に遷移します。
onPressed: () {
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
setState(() {});
}
はじめに、myColorはColors.blueに設定されています。 これを Colors.green に変更し、setState で再構築すると、Tweens を使用せずに青から緑に遷移します。 (注意: トゥイーンは暗黙的に使用されますが、ユーザーが定義する必要はありません。)
私が見たところ、多くの開発者は、これらの暗黙的にアニメーション化されるウィジェットを認識しておらず、必要ないときに時間を浪費しているようです。 明らかに、別の種類の動作が必要な場合があるでしょうが、ほとんどの場合、AnimatedContainer がその役割を果たします。
Hero Animations

Hero アニメーションを使用すると、あるページの要素を 2 ページ目に「飛び」、2 ページ目に同じ要素のサイズに合わせて自動的に調整することができます。 これにより、詳細ページを持つアプリのリストのようなものが、より面白くなります。
Flutter では、Hero アニメーションを信じられないほど簡単に実装できます。 Hero」にしたい要素を Hero ウィジェットでラップし、タグを提供するだけです。 リスト内でこれを行いたい場合は、各要素に異なるタグを指定する必要がありますが、私は通常、「hero」 + リスト内の要素の位置に設定します。
上記の例では、最初のページに、赤色のコンテナを持つシンプルなカードがあります。
Hero(
tag: "heroTag",
child: Container(
color: Colors.red,
height: 100.0,
),
),
詳細ページでは、やはり同様に赤い色の大きなコンテナがあります。
Expanded(
child: Hero(
tag: "heroTag",
child: Container(
color: Colors.red,
),
),
),
そして、
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return new HeroDetailPage();
},
),
);
を使って1つのページから他のページにプッシュしたら、それです!
色のついたコンテナは自動的に飛び、後のサイズに拡大されました。
少し前に、Flutter で作成したコンセプト チェスのアプリで、多くのアニメーションを使用しました。
このアプリのコードをもっと詳しく見たい場合は、私が書いた記事を参照してください。
AnimatedCrossFade

クロスフェードはあるウィジェットから他のウィジェットへの与えられた持続時間のスムーズな移行を意味します。 Flutter では、AnimatedCrossFade ウィジェットを使用してこれを簡単に行うことができます。
AnimatedCrossFade(
firstChild: // Your first element here,
secondChild: // Element after transition,
crossFadeState: // State of the transition,
duration: Duration(milliseconds: 1500),
),
これは AnimatedCrossFade がどのように定義されるかです。 遷移の状態(すでに遷移しているかどうか)
(ここで、firstStateEnabledは状態を変更するために変更できるブール値です)
crossFadeState: firstStateEnabled
? CrossFadeState.showFirst
: CrossFadeState.showSecond,
4. 推移の期間
duration: Duration(milliseconds: 1500),
この程度のコードで、上記の例を得るには十分です。 遷移は crossFadeState を変更することによって単にトリガーされます。
Note: 2 つの子のサイズが異なる場合、1 つのサイズからもう 1 つのサイズに自動的に遷移します。
ここにデモがあります。

AnimatedOpacity

AnimatedOpacity は透過度の変更すなわちアニメート処理を行ないます。すなわち、ウィジェットがどのように表示されるかをアニメーション化します。
AnimatedOpacity は次のように宣言されます。
AnimatedOpacity(
opacity: // Your variable holding opacity value,
duration: // Duration of the transition,
child: FlutterLogo(),
)
AnimatedOpacity では、前のいくつかのウィジェットと同様に、不透明度を変更して setState すると、自動的に不透明度の変化をアニメートします。
上の例では、
AnimatedOpacity(
child: FlutterLogo(size: 100.0,),
opacity: myOpacity,
duration: Duration(seconds: 1),
),
ボタンがクリックされると、単に不透明度を変更して状態を設定します。
onPressed: () {
myOpacity = 0.0;
setState(() {});
},
と宣言されています。