E2E Testing In Angular 2 From Zero To Hero (Final Part)
未来の Angular 2 E2E テストのマスターたちへ
いよいよです。 このレッスンの終わりには、Angular 2アプリケーションの機能テストを作成するためのあらゆるツールをついに手に入れることができます。 もう言い訳はしません。
まずロケーターに慣れ、次にページオブジェクトがいかに素晴らしいものかを理解し、次に非同期の扱い方、そして最後に最も簡単な部分であるアクションのトリガーについて学びます。
ロケーター
E2E テストで最も重要なことの 1 つは、ビューでテストしたい要素を探すことです。 ほとんどの場合、「なぜこの **** 要素が見つからないのだろう」という疑問と、それに続く「うおおおおおおおお」という疑問が湧いてくるでしょう。 そのほとんどは、あなたのアプリケーションに依存します。 要素を取得するために、さまざまなロケータを使用します。 ほとんどの場合、次の方法で要素を見つけることができます:
- Class name.
- Id.
- Model.
- Binding.
今後のテストでは、このテンプレートを使用する予定です。html:
<div class="parent2"> <div class="parent1"> <div class="nested-class" style="color:blue;"> I am a nested element </div> </div></div>入れ子クラスと入れ子IDに注目しましょう。
By Class:
ここで要素をつかむには element(by.) を使用します。
By Id:
it("should find the nested id", () => { let elem = element(by.id("nested-id")); expect(elem.getText()).toBe("I am a nested element");});We grab our element using element(by.id(elem-id)) then we test if it is present or not.
The following locators are very useful in AngularJS but not yet implemented in Angular 2 so just keep them on the side for now.Angular2にはまだ実装されていません。
By Model:
it("should find the model", () => { let elem = element(by.model("modelToFind")); expect(elem.isPresent()).toBeTruthy();});By Bindings:
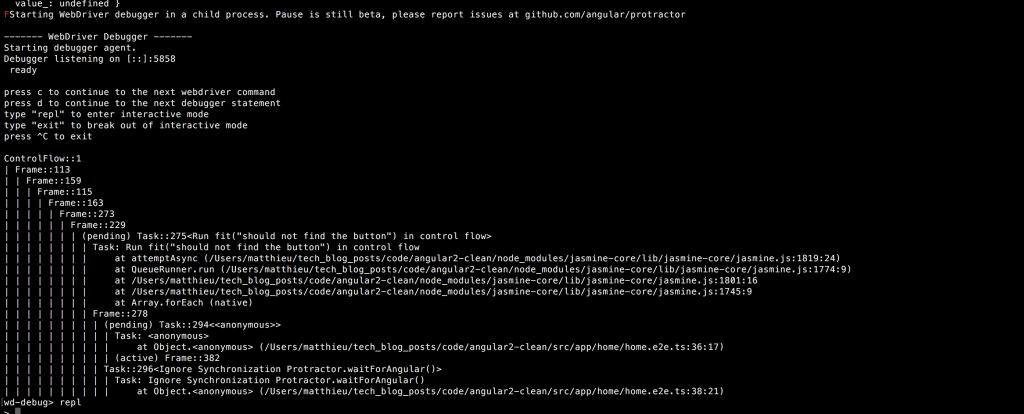
it("should find the binding", () => { let elem = element(by.model("bindingToFind")); expect(elem.isPresent()).toBeTruthy();});テストをデバッグするために、テストに “browser.pause()” を追加すれば、以前のすべての指示を実行し、好きなところで停止できるようになります。
一旦、一時停止に達すると、次のような画面が表示されます。

この画像でわかるように、運転席に座るには repl と入力する必要があります。 ターミナルで次のように入力できます:
protractor --elementExplorerパスに問題がある場合は、次のように入力できます:
./node_modules/protractor/bin/elementexplorer.js今回は repl を入力する必要はありません。ブラウザ オブジェクトを使用すれば、出航の準備が整います!
Page Objects
同じシナリオを共有している試験がある場合はどうでしょうか。 コードをあらゆる場所にコピー ペーストするつもりですか。 このシナリオが変更された場合はどうなりますか? 今、あなたはすべてのファイルを調べて、修正を加えなければなりません。
そこで、ページ オブジェクトが非常に有用になります。 一度書いたら、どこでも共有できる!
ページ オブジェクトは、ページに関する要素やシナリオを含むオブジェクトです。
まず、非常に単純なページ オブジェクトを使用します。
ページ オブジェクトをインポートし、インスタンスを作成し、そのプロパティを使用します。
幸運にも jQuery で作業したことがあるなら、document.ready() に精通しているはずです。
JavaScript の非同期の性質により、ページ上にまだ表示されていない要素にアクセスしようとする場合があります。
それを処理するために、要素が準備できるのを待ってからそれを探すために、Protractor の機能を使用する必要があります。
最初にタイムアウトを含むクラス:
export class Home { isHidden = true; triggerTimeOut = ((){ setTimeout(() => this.isHidden = false, 2250) })}次に template.html:
ここにタイムアウトをトリガーするボタンがあり、タイムアウトが終了すると、テキストが表示されます。
ボタンを見つけ、それをクリックし、テキストを見つけようとしますが、それが存在しないことを期待します。
そして、このケースを処理する方法があります ;).
私たちのロケーターをテストする “browser.isElementPresent” と組み合わせた “browser.wait” を使用します。 5 秒後に残りのコードが実行されます。 ここでタイマーを置くことを忘れないでください。そうしないと、テストは永遠にブロックされます!
従って、要素の 1 つがここにあるはずなのにそれを取得できない場合、あなたの直感は、ここでちょうど読んだことを思い出すようにあなたに言うべきです。

それを見つけられない場合、それは、アプリケーションがあるべき姿で動作していないか (それがテストを行う理由です)、または、テストがもっと上手くなって、午前 1 時に川の近くでドラテニスを狩るポケモン GO の時間を減らす必要があります (みんな経験あります……)。
私たちは WebDriver に依存する Protractor を使用しています。
Template.html に対して:
<input type="text" />私たちはテキスト入力で少し遊んでみることにします。 クイッククイズ、このテストは何をするのでしょうか(説明を読まないでください)
解答。 値を設定したことをテストし、それをクリアし、最後に値が空であることをテストします。
最終的には、アクションをトリガーする最善の方法は何かと自問することができます。 このリンクは、WebDriver の代わりに JavaScript を使用することの欠点の 1 つを示しています。
確かに JavaScript で書くほうがはるかにコンパクトですが、いくつかのリスクが伴います!
あなたは要素でやりたいことを何でも行うことができます。 それをテストする最良の方法は、利用可能なマッチャーを使用することです。 なぜか? なぜなら、それらはエレガントで人間の言語に近いからです。例:
expect(apples.length !== 0).toBe(true);expect(apples).not.toBeEmpty();Conclusion
これがこのシリーズの最終投稿でした。今あなたは Angular 2 アプリケーションをテストする技術の90%を持っています。 残りの10%は経験によって得られるでしょう。 まず、ロケータを使って要素を取得し、次に複製される可能性のある要素をページオブジェクトに配置します。もし要素が見つからない場合、それがここにあることは確かですが、それはまだ現れていないためかもしれず、非同期性を処理する必要があります。 最後に、Actions.
で要素の***をテストしてください。