Overview
Chrome DevTools sunt un set excelent de instrumente integrate direct în cel mai popular browser web, Google Chrome. Cel mai bun lucru despre Chrome DevTools este faptul că acestea sunt foarte ușor de utilizat și trebuie să le aibă dezvoltatorii web din ziua de azi. De la diagnosticarea problemelor comune cu care vă confruntați în proiectul dvs. până la urmărirea vitezei și a performanței fiecărei componente a aplicației dvs., Chrome DevTools vă poate ajuta să obțineți o perspectivă foarte profundă asupra modului în care funcționează proiectul dvs. Totul gratuit!
În această lecție, vom arunca o privire asupra tuturor instrumentelor DevTools prezente în browserul Google Chrome.
Chrome DevTools
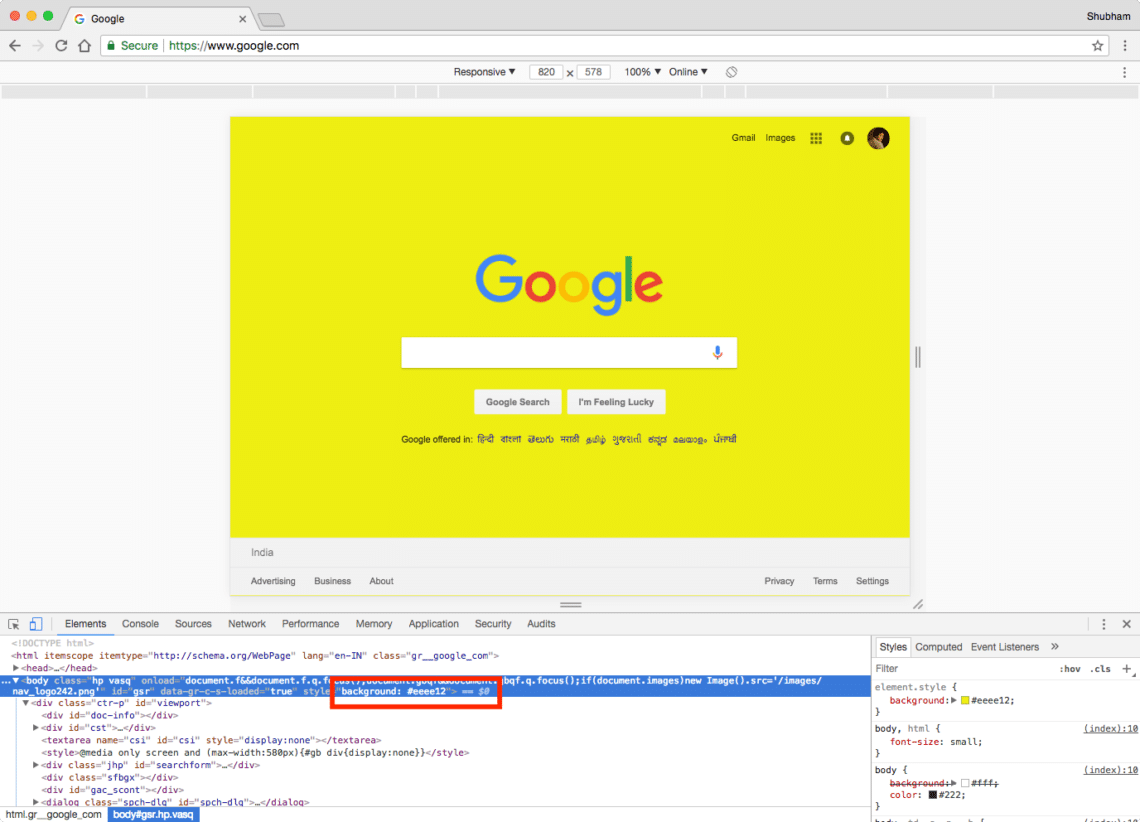
Chrome DevTools sunt un set de instrumente foarte puternice. Cu aceste instrumente, este posibil chiar să modificați site-uri web pe care nu le dețineți pentru o anumită sesiune în sine. Să încercăm să modificăm culoarea site-ului Google. Deschideți DevTools cu Cmd + Shift + C și adăugați o culoare de fundal în body:

Adding background color
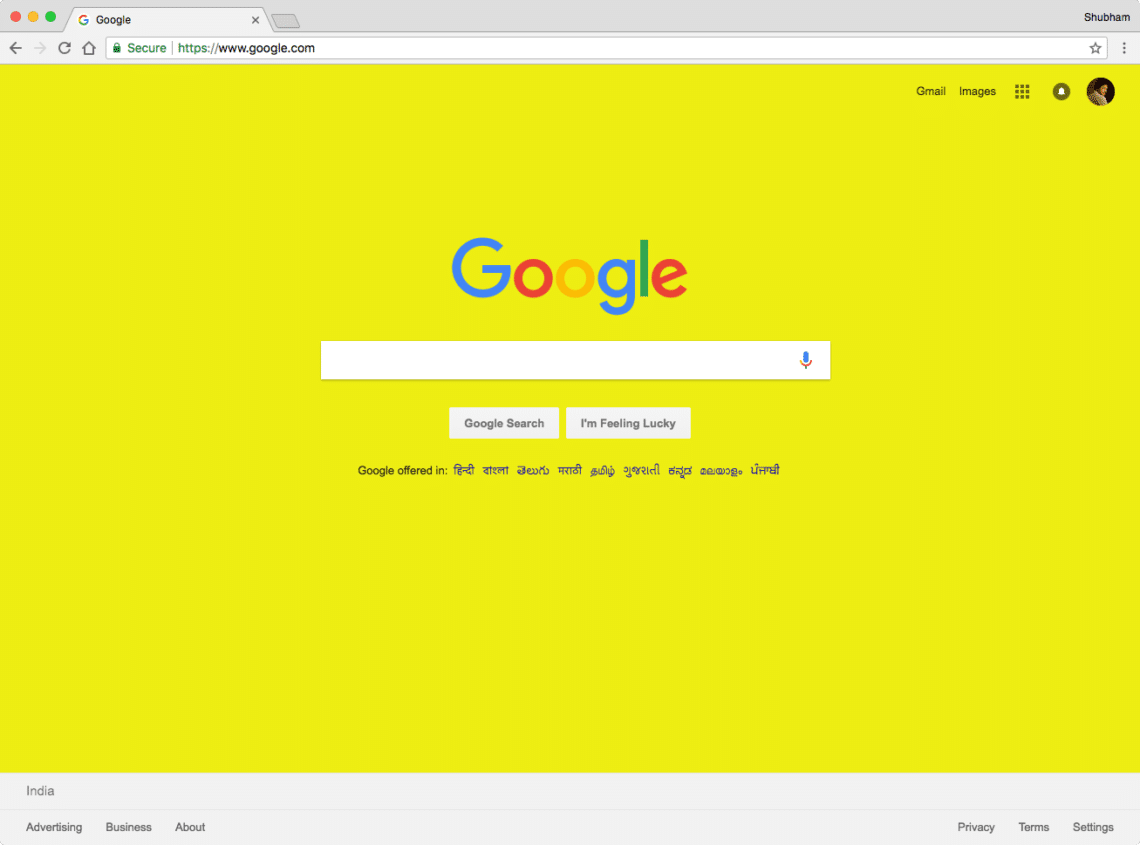
Acum, când închidem fereastra DevTool, putem vedea efectul:

Actualizare Google Color
Să încercăm acum aceste instrumente.
Instalare
Un lucru foarte bun despre Chrome DevTools este că nu trebuie să instalați nimic în afară de un browser web obișnuit, adică Google Chrome. Dacă îl aveți deja, excelent, sunteți gata să începeți imediat!
Vizualizare și modificare CSS
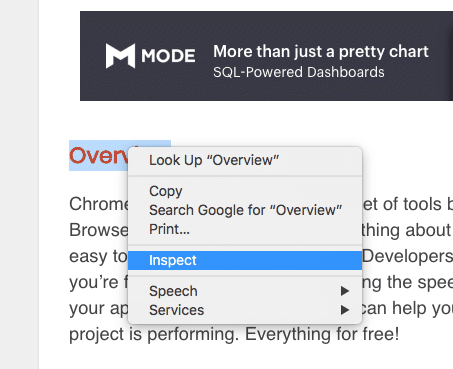
Pentru început, vom începe prin a modifica doar CSS-ul unui element. Vom începe cu elementele LinuxHint în sine. Aici, facem clic dreapta pe unul dintre tag-urile H1 pentru a găsi opțiunea inpect:

Căutarea opțiunii inspect
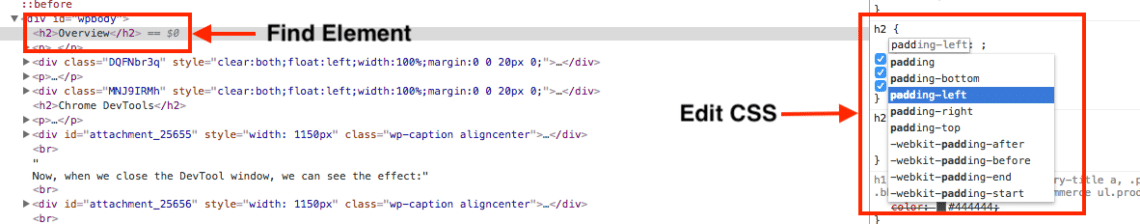
În continuare, când sursa acestui element este evidențiată, putem modifica proprietățile CSS prin simpla editare a sursei:

Edit element CSS
De îndată ce apăsați enter, CSS-ul va fi aplicat elementului selectat.
Debugging JavaScript
În orice limbaj de programare, majoritatea dezvoltatorilor învață să codifice și să-și depaneze programele adăugând o mulțime de instrucțiuni de tipărire pentru a vedea ce ieșire produce codul lor și ce cale urmează. În JS, folosim comenzile console.log() în același scop.
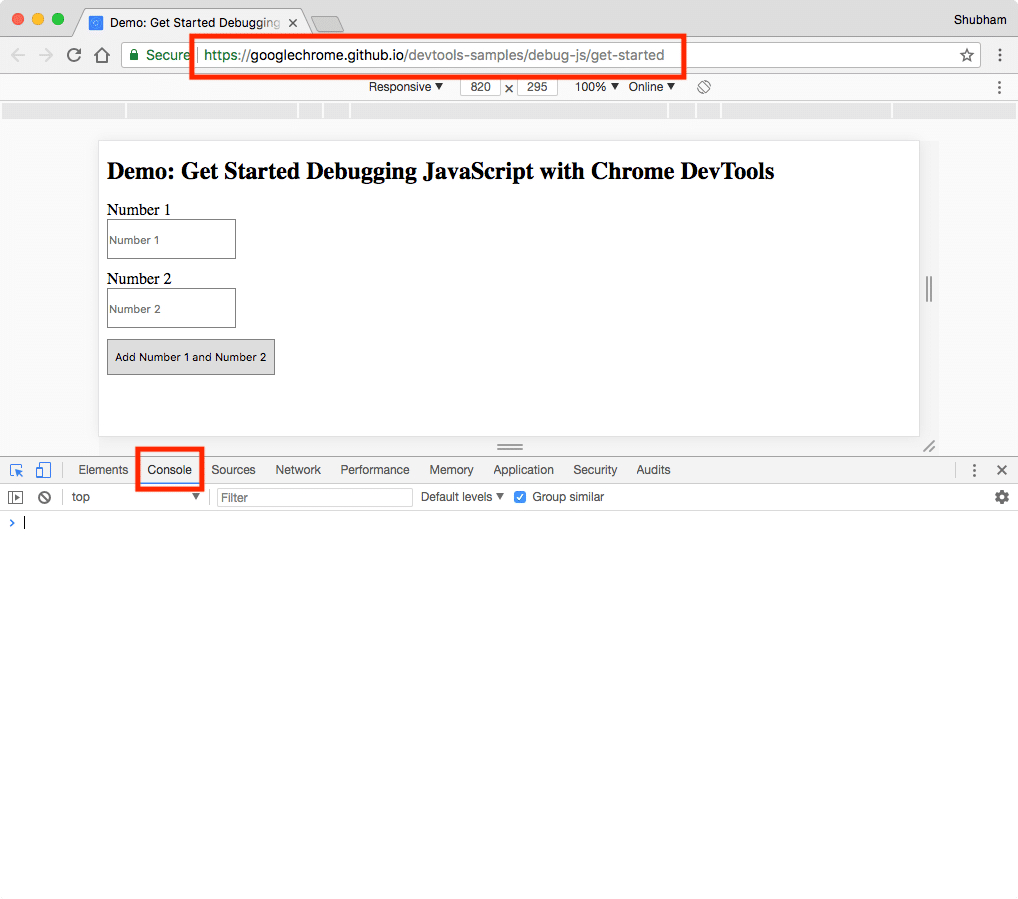
Ne vom folosi de un proiect de probă din depozitul Github al Google Chrome. Faceți clic aici pentru a deschide acest demo într-o filă nouă, după care deschideți DevTools cu Cmd + Shift + C. Odată ce consola este deschisă, aceasta va arăta astfel:

JS Console
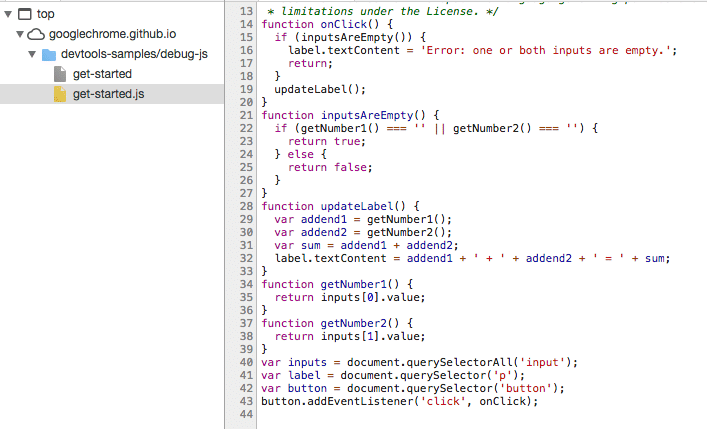
În fila sources, putem vedea chiar și sursa JS pentru JS.

JavaScript Source
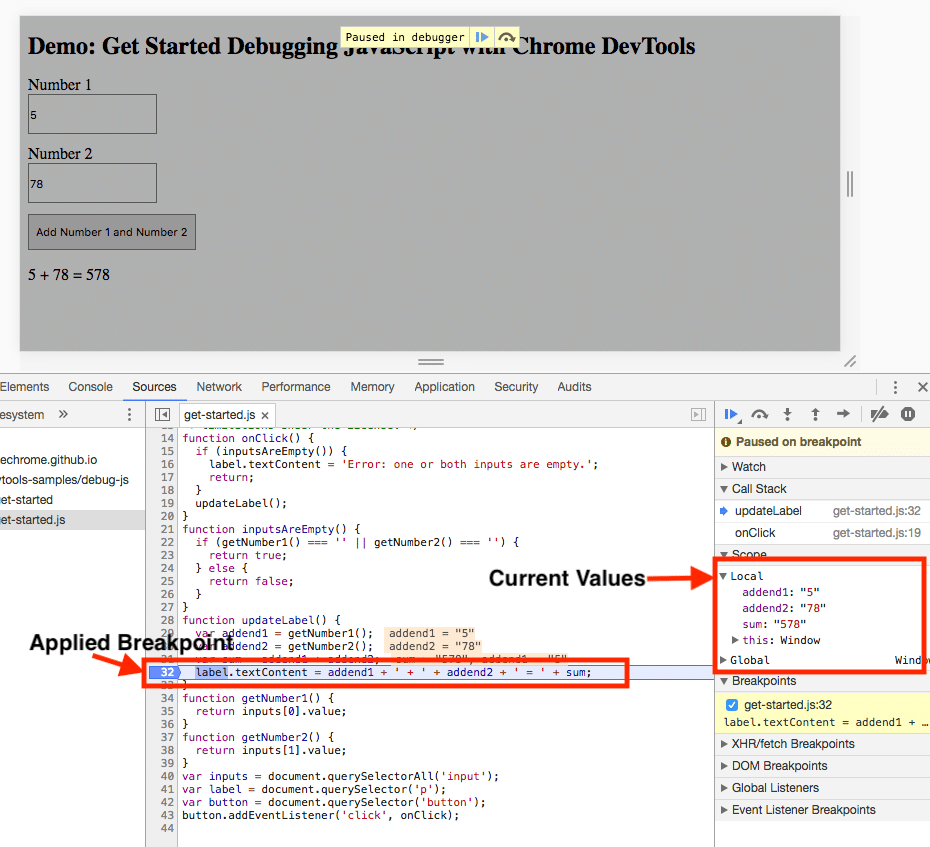
Dacă încercați acum adunarea numerelor, veți vedea că rezultatele sunt incorecte. Să adăugăm un punct de întrerupere în program:

Utilizarea punctelor de întrerupere
Puteți folosi chiar consola JS pusă la dispoziție pentru a imprima valorile disponibile în proghramă în acest moment. Acesta este modul în care JS Source and Console facilitează atât de mult rularea, depanarea și modificarea programelor JS cu ajutorul Chrome DevTools.
Executarea consolei JavaScript
JavaScript Console este un alt instrument minunat pentru depanarea sursei JavaScript. Are două utilizări principale:
- Vizualizarea datelor despre pagina care a fost încorporată de către dezvoltatorul web original pentru a vedea informații de diagnosticare
- Rularea JavaScript. Putem să rulăm JavaScript pe consolă și să modificăm efectiv DOM-ul paginii prin codul pe care îl scriem!
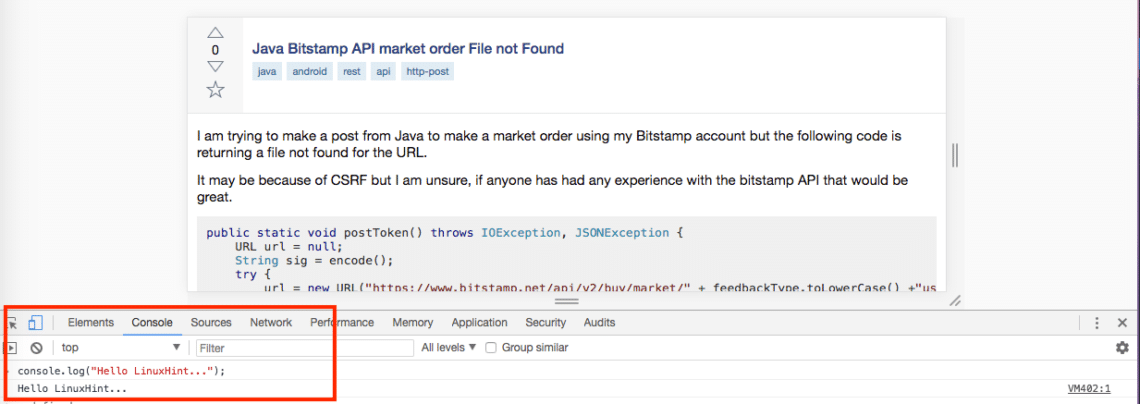
Pentru a utiliza acest instrument, trebuie doar să deschideți orice pagină web sau cea pe care ați definit-o, cum ar fi pagina de întrebări Stackoverflow Android. Când deschideți orice pagină, veți vedea mesaje ca acestea:

Mesaje din consolă
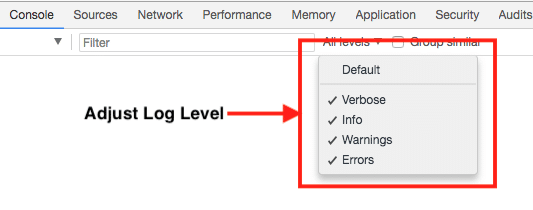
Putem chiar ajusta nivelul jurnalului de mesaje pentru a vedea doar mesajele care ne interesează în prezent:

Nivelul mesajelor din consolă
Analiza performanței în timp de execuție
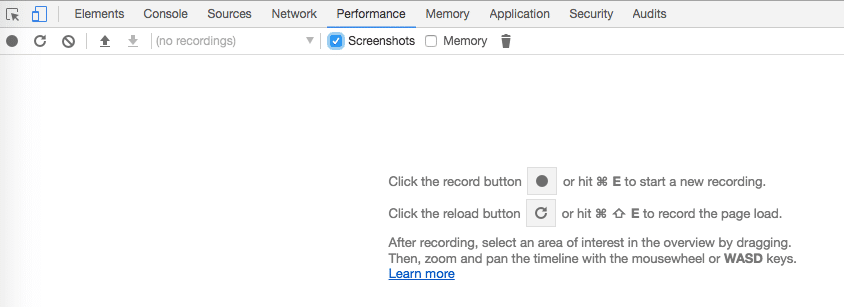
Cele de mai sus au fost câteva utilizări simple pentru Chrome DevTools. Cu ajutorul acestora, putem urmări chiar și performanța pentru pagină. Putem să trecem la fila Performance și să începem să înregistrăm profilul de performanță:

Start Performance tracking
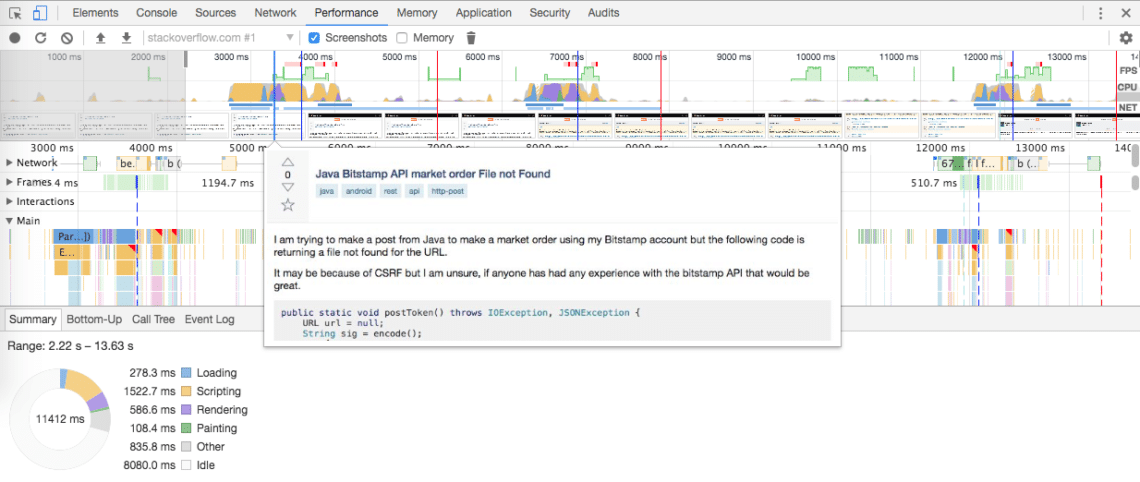
Vizitați orice pagină pe care o doriți și apăsați butonul menționat. Odată ce ați terminat cu profilarea, apăsați butonul de oprire și vi se va prezenta ceva de genul acesta:

Page Performance
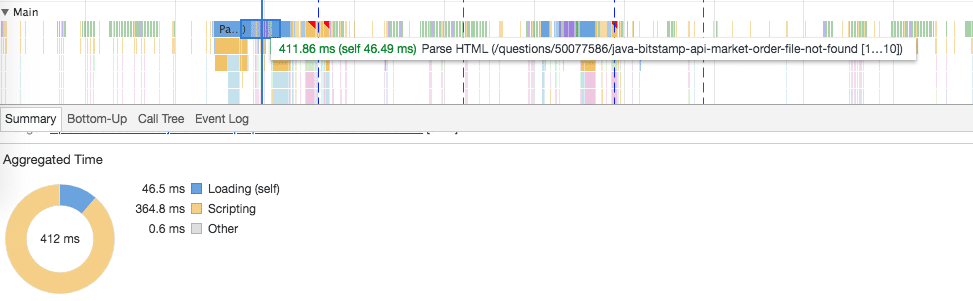
Puteți selecta chiar și un instantaneu al performanței despre ce făcea pagina și cum a fost performanța ei într-un anumit moment, când pagina a trecut la un alt link:

Snapshot pentru performanță
Am putut vedea chiar și la ce oră, pagina se afla la ce link și cât timp a durat pentru încărcare și scripting. În acest fel, putem avea o perspectivă mai profundă despre cât timp durează scripturile clienților noștri și dacă există unele blocaje din cauza cărora redarea paginii este lentă.
Concluzie
În această lecție, am văzut cum putem folosi Chrome DevTools pentru a urmări performanța pentru aplicațiile noastre web și pentru a efectua depanarea într-un mod mult mai eficient.
.