jQuery este o bibliotecă JavaScript open-source care simplifică interacțiunile dintre un document HTML/CSS, sau mai precis Document Object Model (DOM), și JavaScript.
jQuery nu are evidențe autoritare bidirecționale, în timp ce Angular are evidențe cheie cum ar fi direcționarea, mandatele, autoritarismul informațional bidirecțional, modelele, infuzia de încredere, testele unitare etc. jQuery devine complex și dificil de păstrat atunci când măsura aventurii crește, dar în cazul lui Angular lucrurile sunt diverse, deoarece sunt rezonabile la dimensiuni de amploare uriașă. De multe ori se întâmplă ca cineva să trebuiască să tasteze mai multe coduri în jQuery pentru a realiza aceeași utilitate în timp ce Angular diminuează aceste criterii deoarece codurile sunt în cea mai mare parte nu sunt lungi în comparație cu jquery.
Fiind o perioadă informatizată, este excepțional de semnificativ pentru orice comerț să fie prezentat cu atenție cu evidențe pentru a se bloca în grupurile lor țintă de privitori. Publicitatea computerizată nu este altceva decât site-urile web pe care le vedem peste tot pe web. Există câteva etape pentru a ajunge la site-ul de vis cu utilitate centrată pe utilizator. Acest jurnal web Angular vs JQuery acoperă cele 2 titluri cele mai larg discutate în cadrul domeniului îmbunătățirii web, unul fiind Angular și celălalt este jquery și acest lucru poate fi ceea ce se află în acest articol Angular vs JQuery.
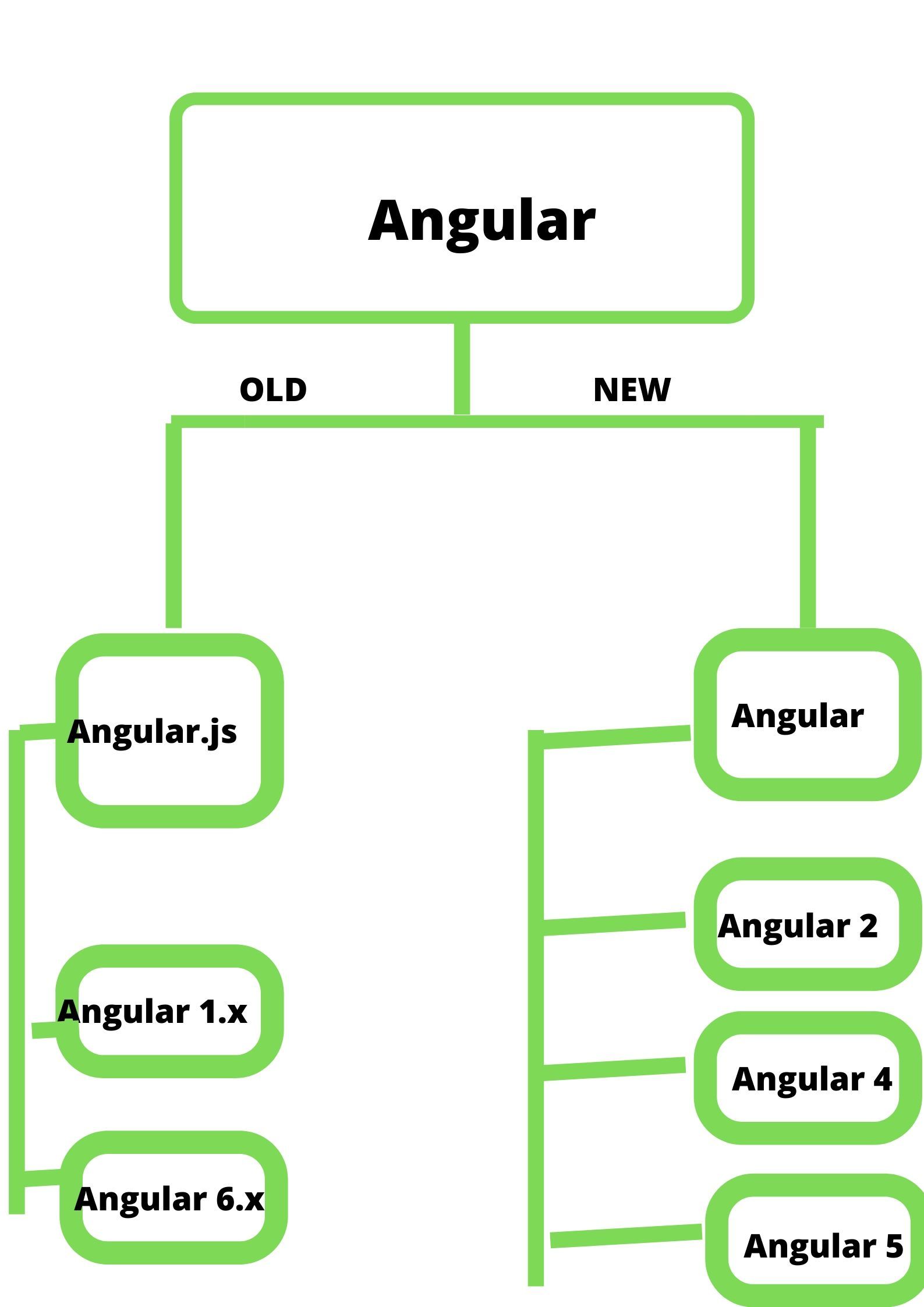
Angular:
angular ar putea fi o etapă de aplicații web front-end open-source bazată pe TYPESCRIPT care vă permite să formați aplicații responsive cu o singură pagină (SPA). Angular combină formate explicative, infuzie de încredere, un instrumentar de la o concluzie la alta și coordonează cele mai bune hone pentru a ilumina provocările de avansare.

<!DOCTYPE html> .
<html> <script src= </script> <body> <div ng-app=""> <p>Name: <input type="text" ng-model="name"> </p> <p>You wrote: {{ name }}</p> </div> </body> </html> Succesiune:

jquery:
jquery ar putea fi o bibliotecă JavaScript rapidă și bogată în funcții, care este simplu de utilizat și de învățat. Este consecventă pentru a traversa browserele cu cele mai recente adaptări numărând Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari și Musical drama.
<!DOCTYPE html> <html> <head> <script src= </script> </head> <body> <h1>Welcome to Geeks for Geeks !</h1> <h2>This is Web Technology section </h2> <br/> <button>Hide</button> <script type="text/javascript"> $("button").click(function() { $("h1").hide(); }); </script> </body> </html> Scoatere:
Before:

After:

| jQuery | Angular |
|---|---|
| jquery oferă o API DOM stabilă, care este stabilă pe toate browserele susținute | Angular oferă un curs de început pentru a realiza aplicații web utilizând JavaScript, CSS și HTML. |
| Când vine vorba de componente autoritare între componentele UI (adică DOM) și codurile (adică JavaScript) pentru interactivități și funcționalități bogate. Jquery este unidirecțional, ceea ce sugerează un flux de informații bazat pe model | Angular este bidirecțional, ceea ce implică faptul că zonele UI sunt legate de informații demonstrative puternice în așa fel încât, în orice moment în care câmpul UI se schimbă, informațiile demonstrative se schimbă odată cu el și viceversa. |
| Componentele jquery sunt jquery UI, care pot fi un set curatoriat de interfețe client intuitive, impacturi, widget-uri și subiecte construite pe ritmul bibliotecii jquery JavaScript | Pentru Angular, componentele sunt piesele de construcție pentru UI în cadrul aplicației; este un lanț de comandă al componentelor. Aceste componente au un layout și, ca și cum ar fi, o componentă poate fi instanțiată pentru fiecare componentă din cadrul layout-ului. |
Caracteristici:
|
Caracteristici:
|
| Simplu de memorat | înțeles Greu de înțeles |