Simplificarea animațiilor în Flutter cu widget-uri animate implicit

Animațiile sunt destul de ușor de realizat în Flutter și se poate obține o mulțime de complexitate cu mult mai puțin efort decât în Android nativ. Acest lucru se realizează, de obicei, prin modalități precum definirea unei animații + un AnimationController. Dar există widget-uri încorporate care reduc chiar și acest lucru și fac animațiile la fel de ușor ca simpla schimbare a valorilor!
Exemplele complete vor fi găzduite pe pagina mea Github dată la sfârșitul acestui articol.

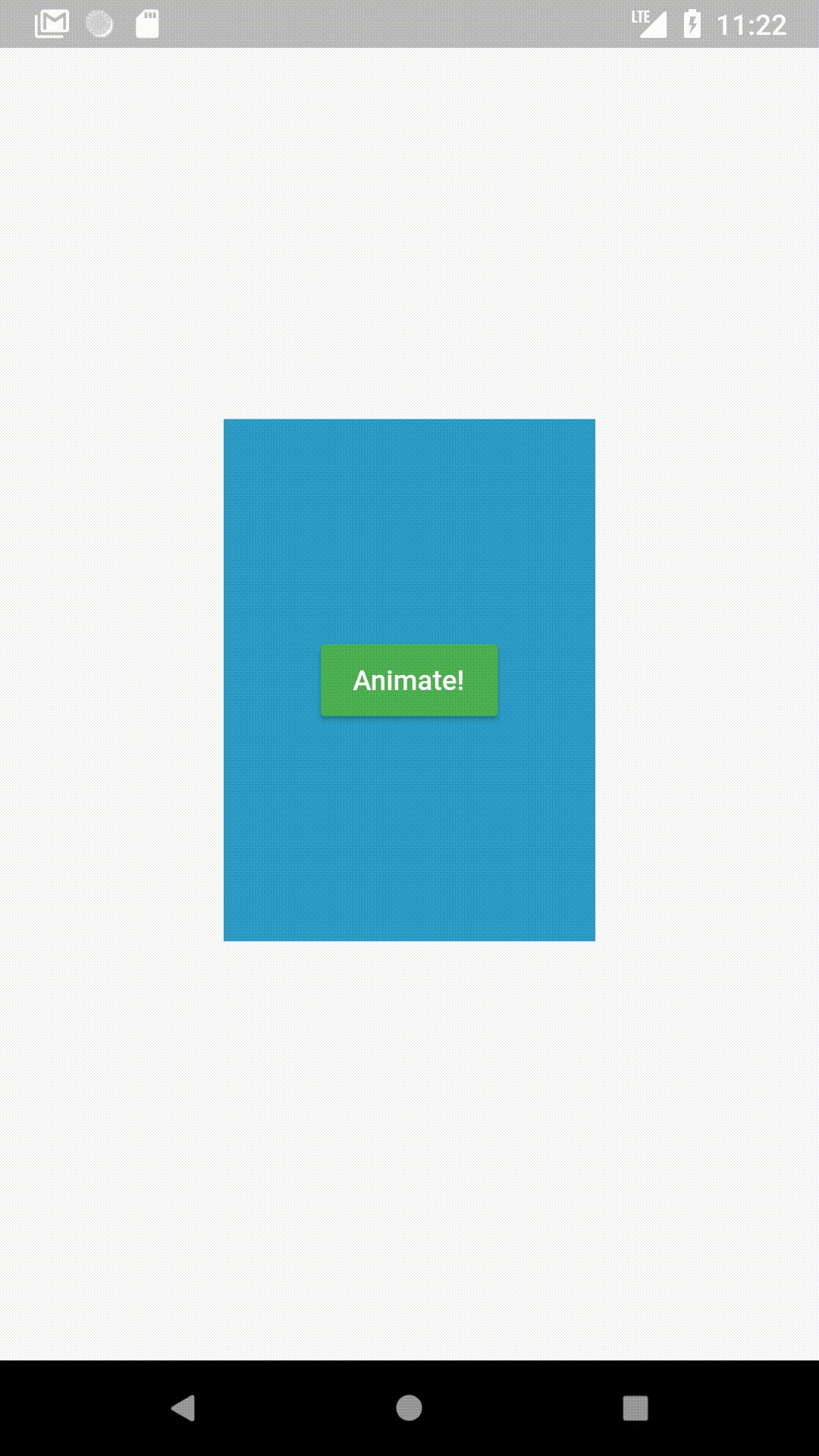
Un AnimatedContainer trece automat la valorile definite (culori, dimensiuni etc.) în loc să treacă instantaneu la ele. GIF-ul dat mai sus este un exemplu de AnimatedContainer.
Un AnimatedContainer este definit ca:
var myColor = Colors.blue;
var myHeight = 100.0;
var myWidth = 100.0;AnimatedContainer(
duration: Duration(seconds: 1),
color: myColor,
height: myHeight,
width: myWidth,
),
În cazuri normale, ați defini un controler și un Tween<double> și un ColorTween pentru a realiza animația din GIF-ul de mai sus. Dar cu AnimatedContainer, tot ce trebuie să faceți este:
- Setați o durată pentru animație
duration: Duration(seconds: 1),
2. Schimbați valorile (Schimbați culoarea și dimensiunea la valorile dumneavoastră)
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
3. SetState()
setState(() {});
Nu există controlori. Fără Tweens.
În momentul în care schimbați valorile myColor, my Height sau myWidth și setState(), containerul trece automat la valori în loc să se schimbe direct la acea valoare.
onPressed: () {
myColor = Colors.green;
myHeight = MediaQuery.of(context).size.height;
myWidth = MediaQuery.of(context).size.width;
setState(() {});
}
La început, myColor a fost setat la Colors.blue. Când îl schimbăm în Colors.green și setState pentru a-l reconstrui, acesta face tranziția de la albastru la verde fără să fie folosit vreun Tweens. (Notă: Tweens sunt folosite implicit, dar nu trebuie să fie definite de utilizator.)
Din câte am văzut, mulți dezvoltatori nu par să fie conștienți de aceste widget-uri animate implicit și pierd timp atunci când nu este necesar. Evident, vor exista cazuri în care veți dori un alt tip de comportament, dar de cele mai multe ori, AnimatedContainer își face treaba.
Hero Animations

O animație Hero face ca un element de pe o pagină să „zboare” pe a doua și să se adapteze automat la dimensiunea aceluiași element de pe a doua pagină. Acest lucru face ca ceva precum o listă într-o aplicație care are o pagină de detalii să fie mult mai interesantă.
Flutter face incredibil de ușoară implementarea animațiilor Hero. Tot ce trebuie să faceți este să înfășurați elementul pe care doriți să îl transformați într-un „Hero” cu un widget Hero și să îi furnizați un tag. Dacă doriți să faceți acest lucru într-o listă, trebuie să furnizați o etichetă diferită pentru fiecare element, pe care eu o setez de obicei doar la „hero” + poziția elementului în listă.
Exemplul de mai sus are un card simplu pe prima pagină cu un container cu o culoare roșie.
Pe pagina de detalii, din nou există un container mai mare cu o culoare roșie de asemenea.
Expanded(
child: Hero(
tag: "heroTag",
child: Container(
color: Colors.red,
),
),
),
Și odată ce îl împing de pe o pagină pe alta folosind
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return new HeroDetailPage();
},
),
);
Așa este!
Containerul colorat zboară automat și se extinde la dimensiunea celui din urmă.
Cu ceva timp în urmă, am folosit o mulțime de animații într-o aplicație de șah conceptual pe care am creat-o cu Flutter.
Aici este un articol pe care l-am scris dacă doriți o privire mai detaliată a codului acestei aplicații.
AnimatedCrossFade

Un CrossFade este o tranziție lină de la un widget la altul cu o durată dată. Flutter ușurează acest lucru folosind un widget AnimatedCrossFade.
Acesta este modul în care este definit un AnimatedCrossFade:
AnimatedCrossFade(
firstChild: // Your first element here,
secondChild: // Element after transition,
crossFadeState: // State of the transition,
duration: Duration(milliseconds: 1500),
),
Furnizăm:
- Widgetul înainte de tranziție
firstChild: Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: CircularProgressIndicator(),
),
height: 200.0,
width: 200.0,
),
2. Widgetul după tranziție
secondChild: Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: FlutterLogo(),
),
height: 100.0,
width: 200.0,
),
3. Starea tranziției (Dacă tranziția a avut loc deja sau nu)
(Aici, firstStateEnabled este un boolean pe care îl putem schimba pentru a schimba starea.)
crossFadeState: firstStateEnabled
? CrossFadeState.showFirst
: CrossFadeState.showSecond,
4. Durata tranziției
duration: Duration(milliseconds: 1500),
Această cantitate de cod este suficientă pentru a ne oferi exemplul de mai sus. Tranziția este pur și simplu declanșată prin schimbarea crossFadeState.
Nota: Dacă cei doi copii sunt de dimensiuni diferite, atunci tranziția se face automat de la o dimensiune la cealaltă.
Iată un demo:

AnimatedOpacity

AnimatedOpacity animă schimbările de opacitate, adică.adică cât de vizibil este un widget. O opacitate de 0 face ca un widget să fie complet transparent, în timp ce o opacitate de 1 este complet vizibil.
AnimatedOpacity este declarat ca:
AnimatedOpacity(
opacity: // Your variable holding opacity value,
duration: // Duration of the transition,
child: FlutterLogo(),
)
Rămânând similar cu ultimele câteva widgeturi, în AnimatedOpacity, schimbați opacitatea și setState și acesta animă automat schimbarea opacitate.
În exemplul de mai sus, este declarat ca
AnimatedOpacity(
child: FlutterLogo(size: 100.0,),
opacity: myOpacity,
duration: Duration(seconds: 1),
),
Când se face clic pe buton, acesta schimbă pur și simplu opacitatea și setează State.
onPressed: () {
myOpacity = 0.0;
setState(() {});
},
.