Přehled
Chrome DevTools je vynikající sada nástrojů integrovaná přímo do nejpopulárnějšího webového prohlížeče Google Chrome. Nejlepší na Chrome DevTools je, že se opravdu snadno používají a že je dnes musí mít každý webový vývojář. Nástroje Chrome DevTools vám pomohou získat velmi hluboký přehled o tom, jak váš projekt funguje, od diagnostiky běžných problémů, se kterými se ve svém projektu potýkáte, až po sledování rychlosti a výkonu jednotlivých součástí vaší aplikace. Vše zdarma!
V této lekci se podíváme, jaké všechny nástroje DevTools jsou přítomny v prohlížeči Google Chrome.
Chrome DevTools
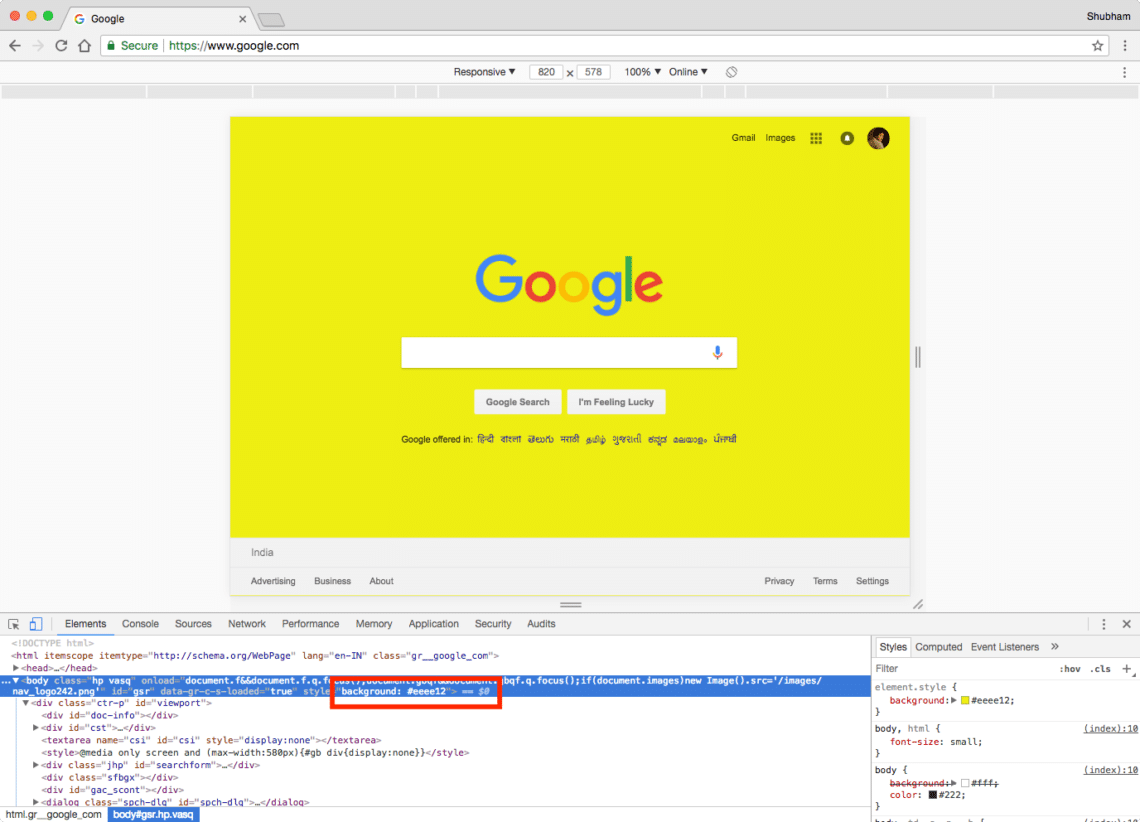
Chrome DevTools jsou opravdu mocnou sadou nástrojů. Pomocí těchto nástrojů je dokonce možné upravovat webové stránky, které nevlastníte, pro samotnou konkrétní relaci. Zkusme změnit barvu webových stránek Google. Otevřete nástroj DevTools pomocí klávesové zkratky Cmd + Shift + C a přidejte barvu pozadí do těla:

Přidání barvy pozadí
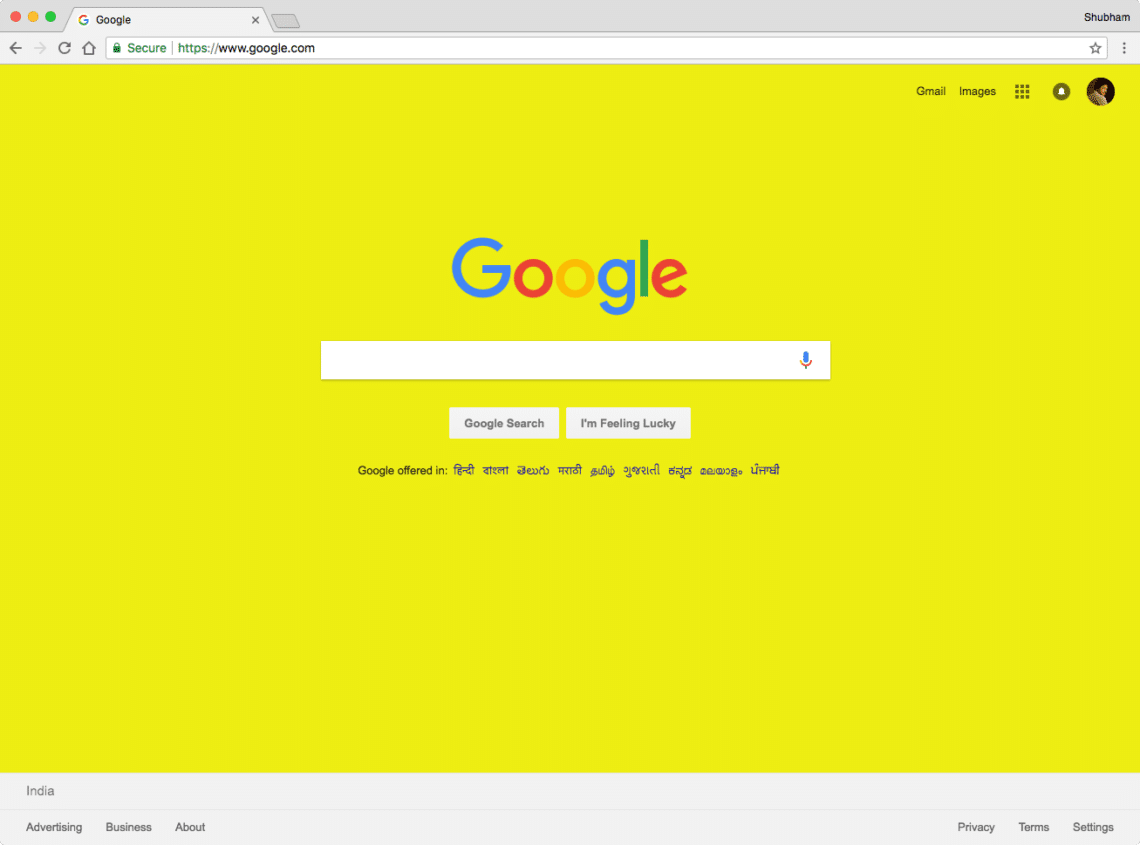
Nyní, když zavřeme okno nástroje DevTool, můžeme vidět efekt:

Aktualizace barvy Google
Vyzkoušejme nyní tyto nástroje.
Instalace
Velmi dobrou vlastností nástrojů Chrome DevTools je, že kromě běžného webového prohlížeče, tj. prohlížeče Google Chrome, nemusíte nic instalovat. Pokud ho již máte, výborně, můžete rovnou začít!“
Zobrazení a změna CSS
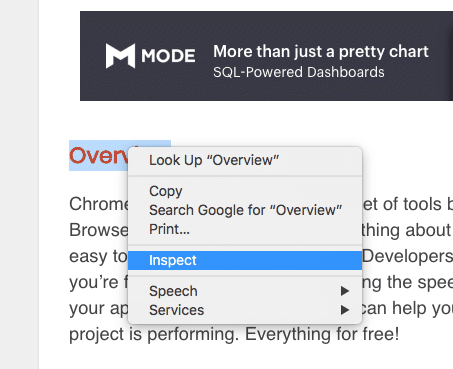
Na začátek začneme právě úpravou prvku CSS. Začneme samotnými prvky LinuxHint. Zde klikneme pravým tlačítkem myši na jednu ze značek H1 a najdeme možnost inpect:

Nalezení možnosti inspect
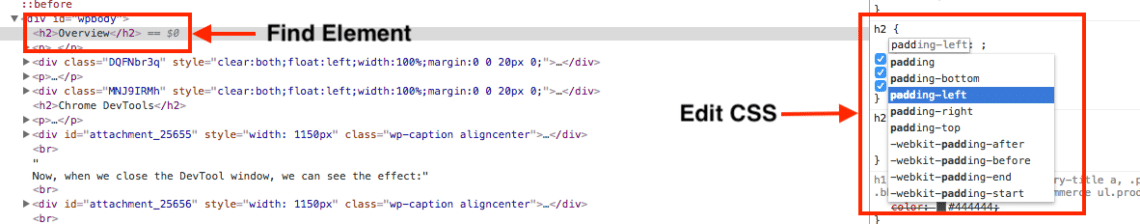
Pokud je zvýrazněn zdrojový kód tohoto prvku, můžeme jednoduše upravit vlastnosti CSS úpravou zdrojového kódu:

Upravit prvek CSS
Jakmile stisknete klávesu enter, CSS se aplikuje na vybraný prvek.
Debugování JavaScriptu
V každém programovacím jazyce se většina vývojářů učí kódovat a ladit své programy přidáváním mnoha příkazů print, aby viděli, jaký výstup jejich kód vytváří a jakou cestou se ubírá. V JS používáme ke stejnému účelu příkazy console.log().
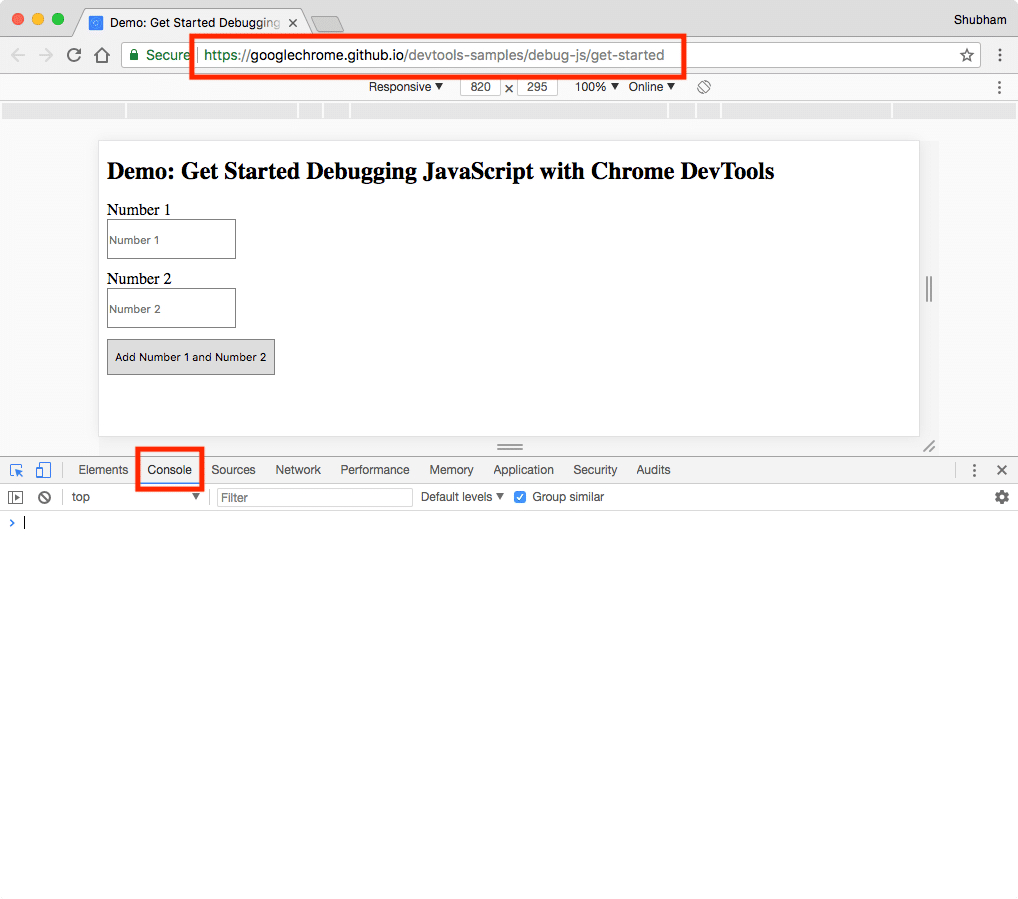
Použijeme ukázkový projekt v repozitáři Google Chrome na Githubu. Kliknutím sem otevřete tuto ukázku na nové kartě, po které otevřete DevTools pomocí Cmd + Shift + C. Po otevření bude konzola vypadat takto:

JS Console
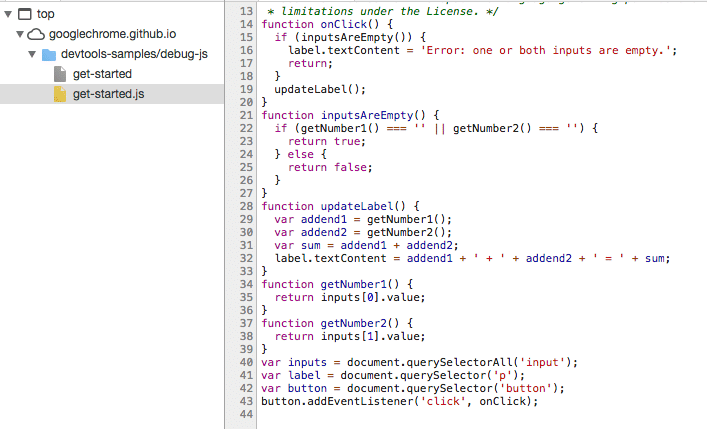
Na kartě sources můžeme vidět i zdrojový kód JS.

Zdroj JavaScriptu
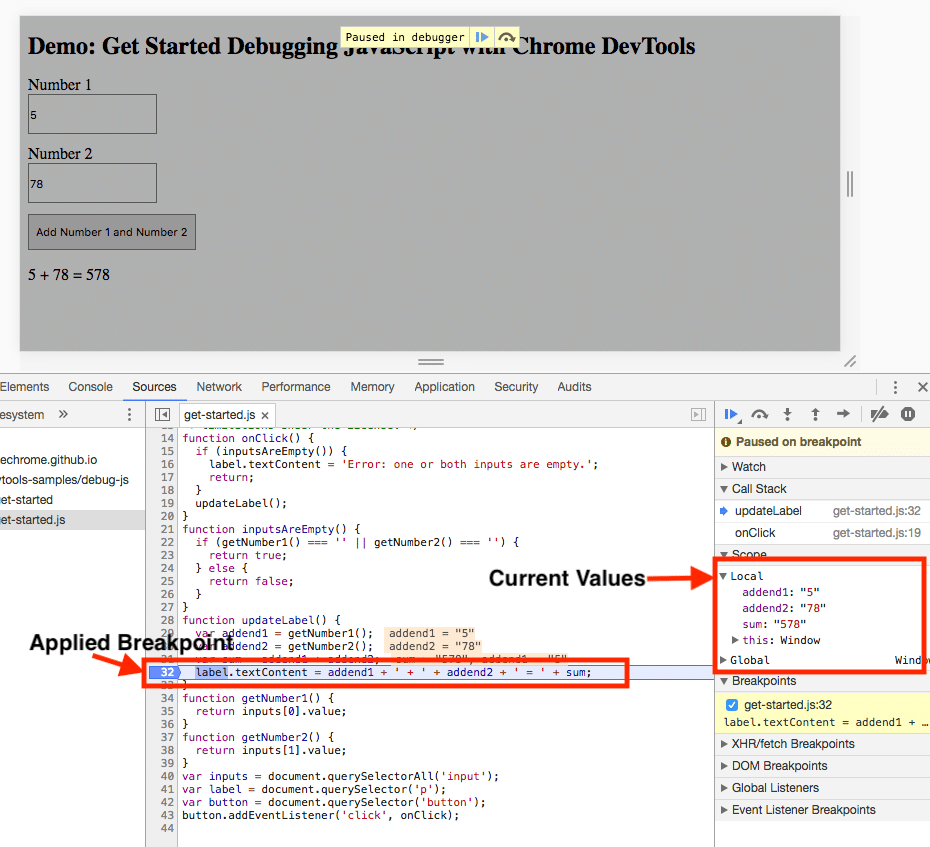
Pokud nyní zkusíte sčítání čísel, uvidíte, že výsledky jsou nesprávné. Přidejme do programu bod přerušení:

Použití bodů přerušení
Můžete dokonce použít dodanou JS konzolu a vypsat hodnoty, které jsou právě teď k dispozici v proghramu. Díky tomu je spouštění, ladění a úprava programů JS pomocí nástrojů Chrome DevTools tak snadná.
Spustit konzolu JavaScriptu
Konzola JavaScriptu je dalším úžasným nástrojem pro ladění zdrojového kódu JavaScriptu. Má dvě hlavní využití:
- Prohlížení údajů o stránce, které vložil původní tvůrce webu, abyste viděli diagnostické informace
- Spustit JavaScript. Na konzole můžeme spouštět JavaScript a skutečně měnit DOM stránky pomocí kódu, který jsme napsali!
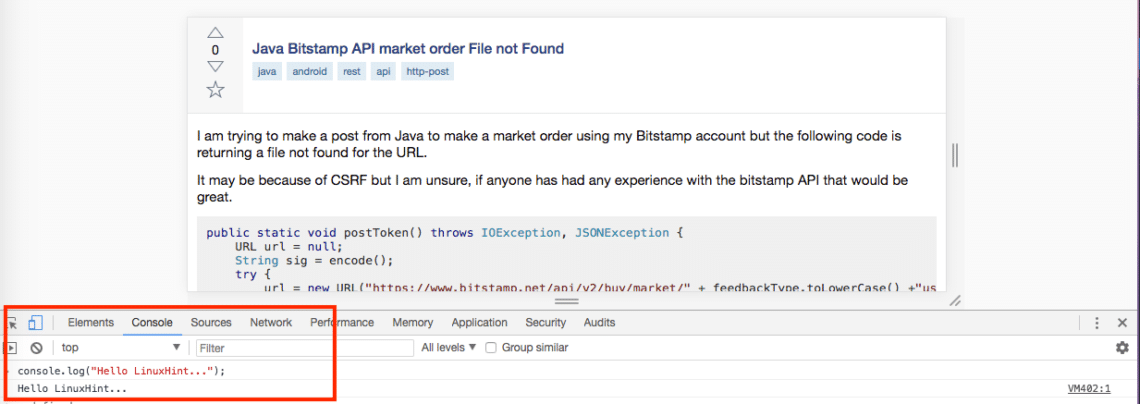
Chcete-li tento nástroj využít, stačí otevřít libovolnou webovou stránku nebo tu, kterou jste si definovali, například stránku Stackoverflow s otázkami pro Android. Po otevření libovolné stránky se zobrazí zprávy, jako jsou tyto:

Zprávy konzoly
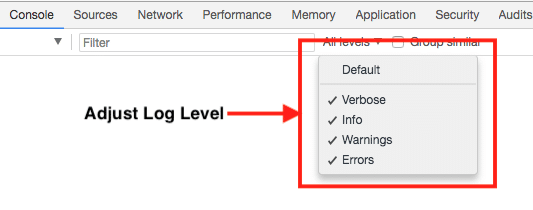
Můžeme dokonce nastavit úroveň protokolu zpráv tak, abychom viděli pouze zprávy, které nás aktuálně zajímají:

Úroveň zpráv konzoly
Analýza výkonu běhu
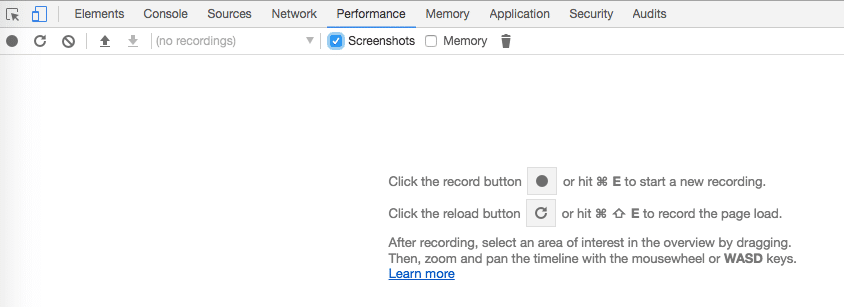
Výše bylo uvedeno několik jednoduchých způsobů použití nástrojů Chrome DevTools. Pomocí nich můžeme sledovat i výkon pro stránku. Můžeme přepnout na kartu Výkon a začít zaznamenávat profil výkonu:

Spustit sledování výkonu
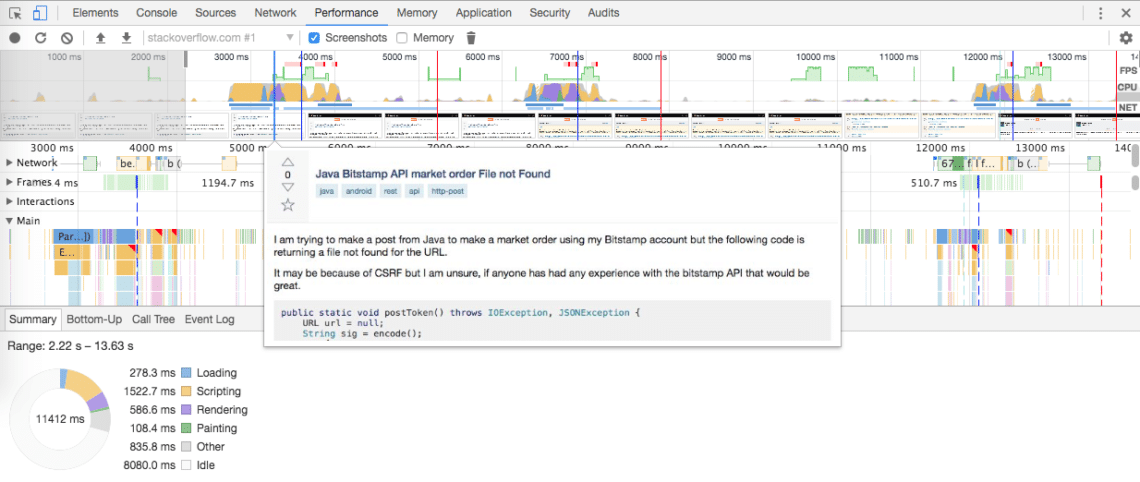
Navštivte libovolnou stránku a stiskněte uvedené tlačítko. Jakmile budete s profilováním hotovi, stiskněte tlačítko Stop a zobrazí se vám něco takového:

Výkon stránky
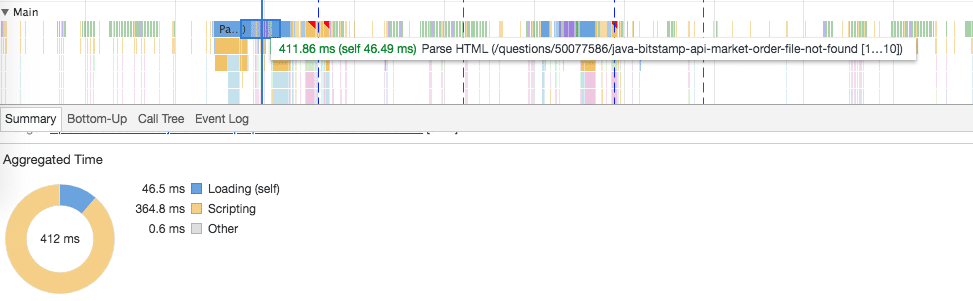
Můžeme dokonce vybrat snímek výkonu o tom, co stránka dělala a jaký byl její výkon v konkrétním případě, kdy se stránka přepínala na jiný odkaz:

Snímek výkonu
Mohli jsme dokonce vidět, v jakém čase byla stránka na kterém odkazu a kolik času zabralo načítání a skriptování. Tímto způsobem můžeme získat hlubší přehled o tom, kolik času zabírají naše klientské skripty a zda nedochází k nějakému zablokování, kvůli kterému je vykreslování stránky pomalé.
Závěr
V této lekci jsme se podívali na to, jak můžeme pomocí nástrojů Chrome DevTools sledovat výkon našich webových aplikací a provádět ladění mnohem efektivněji.